vue动态路由:路由参数改变,视图不更新问题的解决
问题描述:
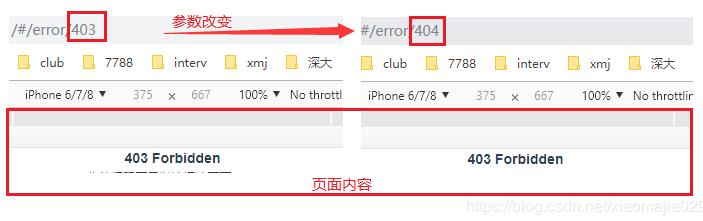
使用vue动态路由(“/route/:id” 形式) 传参的时候,修改页面参数,但是视图仍旧是之前的内容,没有进行刷新,示例如下:

原因分析:
具体原因在vue官方文档:响应路由参数的变化一节中有讲过:
当使用路由参数时,例如从 /user/foo 导航到 /user/bar,原来的组件实例会被复用。因为两个路由都渲染同个组件,比起销毁再创建,复用则显得更加高效。不过,这也意味着组件的生命周期钩子不会再被调用。
复用组件时,想对路由参数的变化作出响应的话,你可以简单地 watch (监测变化) $route 对象
(摘自vue文档)
解决办法:
方法一: watch (监测变化) $route 对象
watch: {
'$route' (to, from) {
// 监听路由的变化,做你想做的一些事情...
// this.init()
}
},
方法二:使用 vue-router 2.2 中引入的 beforeRouteUpdate 导航守卫:
export default {
data () {
return {
errCode: '',
info: {}
}
},
beforeRouteUpdate (to, from, next) {
// 做一些想要做的处理...
// this.errCode = to.params.code
// this.info = formatErrorMsg(this.errCode)
next() // 一定要有next
},
// ...
}
方法二中需要注意的是,一定要有next()
以上这篇vue动态路由:路由参数改变,视图不更新问题的解决就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
详解解决Vue相同路由参数不同不会刷新的问题
通常情况下我们喜欢设置keepAlive 包裹 router-view <div id="app"> <keep-alive> <router-view></router-view> </keep-alive> </div> 同时在created 中触发请求,在路由参数不同的情况下并不会执行对应的操作. 解决方法: 1.给 router-view 设置 key 属性为路由的完整路径 <keep-alive&g
-
解决vue中修改了数据但视图无法更新的情况
我们有时候常碰到vue中明明修改了数据,但是视图无法更新,因此我总结了一点点碰到此类的情况: 1.v-for遍历的数组,当数组内容使用的是arr[0].xx =xx更改数据,vue无法监测到 数组数据变动:我们使用某些方法操作数组,变动数据时,有些方法无法被vue监测,有些可以 Vue包装了数个数组操作函数,使用这些方法操作的数组去,其数据变动时会被vue监测: push() pop() shift() unshift() splice() sort() reverse() vue2.0还增加个
-
解决vue 路由变化页面数据不刷新的问题
每天记录一点点,把我遇到的问题记录下来, 希望可以帮助到更多和我遇到同样问题的人. 问题描述:通过调接口,动态显示帮助页面的问题列表, 问题列表有多级,当点击的这个问题没有下一级问题的时候跳入内容页. 问题出在,我在电脑上做移动端页面的时候,相继跳到详情页,我想返回,点击 按钮,直接跳转到了如上第一张图的样子,no,no,no,这不是我想要的结果,此刻,想到了通过改变url来改变页面的层级问题. 一级的parent为0,默认不显示或显示. 二级的parent为1,点击一级路由变为如图: 点击进入
-
vue视图不更新情况详解
我们可能经常会在处理vue项目的时候,遇到数据变化,但是视图并没有实时渲染的情况 vue视图为什么不渲染页面的原因 当你把一个普通的 JavaScript 对象传给 Vue 实例的 data 选项,Vue 将遍历此对象所有的属性,并使用 Object.defineProperty 把这些属性全部转为 getter/setter.Object.defineProperty 是 ES5 中一个无法 shim 的特性,这也就是为什么 Vue 不支持 IE8 以及更低版本浏览器 划重点!!!! 这些 g
-
Vue对象赋值视图不更新问题及解决方法
当我们需要对vue里面data数据做动态更新. 如下,实例化了Vue对象,其下vueData为data属性指向,现在我们需要由后台装载完整的data对象 现在我们需要装载更新完整的data对象,常规的赋值方式并不会引起视图的更新,双向绑定会失效. 如上图中默认broker_list为空对象,装载完之后broker_list 包含新项(ZY98) 解决办法: $.each(clientData, function (k, v) { Vue.set(vueData,k,Object.assign({
-
解决vue更新路由router-view复用组件内容不刷新的问题
本文知识点比较简单,主要面向vue新人解惑,vue前辈请忽略. 实现功能: 见上图,这是一个产品列表,当进入不同列表时应该更新内容. 代码如下: //router配置 { path: "/products/:category", name: "Products", components: { ... } } //组件js配置 mounted() { this.getData(this.$route.params.category); }, methods: { ge
-
vue动态路由:路由参数改变,视图不更新问题的解决
问题描述: 使用vue动态路由("/route/:id" 形式) 传参的时候,修改页面参数,但是视图仍旧是之前的内容,没有进行刷新,示例如下: 原因分析: 具体原因在vue官方文档:响应路由参数的变化一节中有讲过: 当使用路由参数时,例如从 /user/foo 导航到 /user/bar,原来的组件实例会被复用.因为两个路由都渲染同个组件,比起销毁再创建,复用则显得更加高效.不过,这也意味着组件的生命周期钩子不会再被调用. 复用组件时,想对路由参数的变化作出响应的话,你可以简单地 wa
-
Vue 动态设置路由参数的案例分析
在vue中 可以动态设置路由参数: 1.使用this.$router.go(),与js histroy.go() 用法一直,前进1,后退-1,当前页面:0 注意 使用go时 必须是已经有访问历史记录了 案例: <template> <div> <button @click="goht">后退<button> <br/> <button @click="goqj">前进<button>
-
vue动态设置路由权限的主要思路
之前看到网上有些动态设置路由的,但是跟目前的项目不是很匹配,就自己动手实现了一种.主要思路就是: 1.配置路由的时候绑定好id,可后端开发完成后,与后端同步id就行,这id唯一不变,根据此id可找到路由地址及icon. const routerArr = [ { path: '', name: '', component: () => import( /* webpackChunkName: "strategiesMaintain" */ '@/components/Layout
-
解决vue中对象属性改变视图不更新的问题
常规情况下我们在vue实例的data中设置响应数据.但当数据为对象,我们增加或删除对象属性值时,视图并不触发更新,如何解决这个问题呢? 实例代码如下: let vm = new Vue{ el: '#app', data: { obj: { k: 'v' } }, ... } 有三种解决方案: 方案一:利用Vue.set(object,key,val) 例:Vue.set(vm.obj,'k1','v1') 方案二:利用this.$set(this.obj,key,val) 例:this.$se
-
详解vue修改elementUI的分页组件视图没更新问题
今天遇到一个小问题平时没留意,el-pagination这个分页组件有一个属性是current-page当前页. 今天想在methods里面手动修改他绑定的变量从而达到修改页码的效果,结果发现分页组件视图并没有渲染,还是停留在原本的页码处. 然后想了想,想起了.sync这个语法糖,让数据进行双向绑定. 直接上修改的代码看看 <el-pagination :current-page.sync="currentPage" :page-sizes="[10, 30, 50]&
-
Vue动态设置图片时src不生效的原因及解决方法
目录 原因分析 解决方法 import和require的区别 原因分析 在vue项目中动态设置img的src时,图片会加载失败.我们可以先看个例子. <template> <div> <h1>动态设置图片</h1> <div> <h5>图片一</h5> <img :src=" logoFlag === 'vue' ? '../assets/vue-logo.png' : '../assets/react-l
-
Vue 动态添加路由及生成菜单的方法示例
写后台管理系统,估计有不少人遇过这样的需求:根据后台数据动态添加路由和菜单. 为什么这么做呢?因为不同的用户有不同的权限,能访问的页面是不一样的. 在网上找了好多资料,终于想到了解决办法. 动态生成路由 利用 vue-router 的 addRoutes 方法可以动态添加路由. 先看一下官方介绍: router.addRoutes router.addRoutes(routes: Array<RouteConfig>) 动态添加更多的路由规则.参数必须是一个符合 routes 选项要求的数组.
-
vue动态添加路由addRoutes之不能将动态路由存入缓存的解决
在我不知道vue的路由还可以通过addRoutes动态添加时,我只知道vue的路由都是写死在路由表中的,每当跳转时再去加载相应的路由.直到在一个新公司接到需要根据用户的权限显示不同的菜单的需求时才知道了原来vue-router还有一个addRoutes的API,立马研究了一下. router.addRoutes: 函数签名: router.addRoutes(routes: Array<RouteConfig>) 动态添加更多的路由规则.参数必须是一个符合routes选项要求的数组. 点这里去
随机推荐
- javascript 使td内容不换行不撑开
- 详解PHP如何更好的利用PHPstorm的自动提示
- Android 基于IntentService的文件下载的示例代码
- thinkPHP5.0框架API优化后的友好性分析
- node.js中的fs.writeFileSync方法使用说明
- js操作时间(年-月-日 时-分-秒 星期几)
- asp.net jQuery Ajax用户登录功能的实现
- Chrome的hack写法以及CSS的支持程度图示
- 使用jQuery的ajax方法向服务器发出get和post请求的方法
- jQuery 3.0十大新特性最终版发布
- 对分区表进行alter-switch时遇到的错误
- 基于jquery扩展漂亮的下拉框可以二次修改
- 神奇的7个jQuery 3D插件整理
- Win2003播放画面粗糙的解决策略
- 完成Windows系统整理五步走
- C++ 实现求小于n的最大素数的实例
- ASP常用函数:CLngIP()
- SpringMVC编程使用Controller接口实现控制器实例代码
- vue父组件触发事件改变子组件的值的方法实例详解
- vue+Element实现搜索关键字高亮功能

