浅谈javascript 函数表达式和函数声明的区别
javascript中声明函数的方法有两种:函数声明式和函数表达式.
区别如下:
1).以函数声明的方法定义的函数,函数名是必须的,而函数表达式的函数名是可选的.
2).以函数声明的方法定义的函数,函数可以在函数声明之前调用,而函数表达式的函数只能在声明之后调用.
3).以函数声明的方法定义的函数并不是真正的声明,它们仅仅可以出现在全局中,或者嵌套在其他的函数中,但是它们不能出现在循环,条件或者try/catch/finally中,而
函数表达式可以在任何地方声明.
下面分别用两种方法定义函数:
//函数声明式
function greeting(){
console.log("hello world");
}
//函数表达式
var greeting = function(){
console.log("hello world");
}
下面一个有趣的javascript:
function f() { console.log('I am outside!'); }
(function () {
if(false) {
// 重复声明一次函数f
function f() { console.log('I am inside!'); }
}
f();
}());
会输出什么呢?第一反应应该是"I am outside"吧. 结果在chrome中输出"I am inside",IE11直接报错,firefox低一点的版本输出"I am outside"...
chrome输出的结果很明确的反应了用函数声明式声明的函数的特点--函数在声明之前就可以调用.
IE报错显示缺少对象,因为函数声明在了条件里,违背了函数声明式的原则.
函数表达式的作用域:
如果函数表达式声明的函数有函数名,那么这个函数名就相当于这个函数的一个局部变量,只能在函数内部调用,举个栗子:
var f = function fact(x) {
if (x <= 1)
return 1;
else
return x*fact(x-1);
};
alert(fact()); // Uncaught ReferenceError: fact is not defined
fact()在函数内部可以调用,在函数外部调用就会报错:fact未定义.
fact
我们再来详细看下
函数声明
函数声明示例代码
代码如下:
function fn () {
console.log('fn 函数执行..');
// code..
}
这样我们就声明了一个名称为fn的函数,这里出个思考,你认为在这个函数的上面来调用他的话会执行吗?还是会报错?
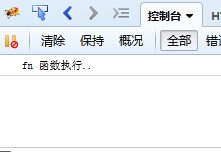
代码如下:fn(); // 在之前调用我们声明的fn函数 function fn () { console.log('fn 函数执行..'); // code..}
控制台输出结果:

是的,此时fn函数是可以被调用到的,这里来总结下原因。
总结:
1:此时fn函数是变量的结果,默认存储在全局上下文的变量中(可用 window.函数名 来验证)
2:此方式为函数声明,在进入全局上下文阶段创建,代码执行阶段,它们已经可用。ps:javaScript在每次进入方法时都会先初始化上下文环境(由全局 → 局部)
3:它可以影响变量对象(仅影响存储在上下文中的变量)
函数表达式
函数表达式示例代码
代码如下:
var fn = function () {
console.log('fn 函数【表达式】声明执行..')
// code..
}
这样我们就声明了一个匿名函数,并且把它的引用指向了变量fn?
再次在该表达式声明的函数上下方各调用一次,来看控制台的输出结果。
代码如下:
// 为了清晰的看到控制台的输出,我们在各自调用前后做个标记,增加可读性。
console.log('之前调用开始..');
fn();
console.log('之前调用结束..');
var fn = function () {
console.log('fn 函数【表达式】声明执行..')
// code..
}
console.log('之后调用开始..');
fn();
console.log('之后调用开始..');
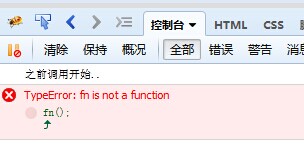
控制台打印结果:

可以看到代码在执行到第一次调用fn()函数的时候,提示:fn is not a function (fn 不是一个方法),遇到错误而终止运行。
这说明在第一次调用fn()的同时,var fn 变量没有做为全局对象的一个属性而存在,且 fn 引用的匿名函数上下文也没有被初始化,所以在他之前调用失败。
代码如下:
// 现在先把之前的调用逻辑给注释掉,再看下控制台的输出
// console.log('之前调用开始..');
// fn();
// console.log('之前调用结束..');
var fn = function () {
console.log('fn 函数【表达式】声明执行..')
// code..
}
console.log('之后调用开始..');
fn(); // 在表达式之后调用
console.log('之后调用开始..');
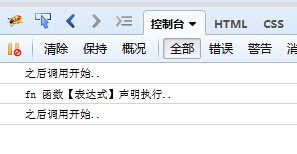
控制台打印结果:

可以看出,在该表达式函数之后来调用是可以的,来总结下那是为什么呢?
总结:
1:首先变量本身不做为一个函数存在,而是一个匿名函数的引用(值类型的不属于引用)
2:在代码执行阶段,初始化全局上下文时,它没有被做为全局的一个属性而存在,所以不会造成变量对象的污染
3:该类型的声明一般在插件的开发比较常见,也可做为闭包中回调函数的调用
所以 function fn () {} 并不等于 var fn = function () {} ,他们有本质上的区别。
以上就是本文的全部内容了,思路很清晰,对比也很明确,是篇非常不错的文章,小伙伴们一定要仔细研读下

