layui内置模块layim发送图片添加加载动画的方法
layim图片上传时可能会因网络等原因导致图片上传速度慢,而前端此时不给于任何提示的话会导致用户体验差,因此我们需在图片上传方法稍加拓展,具体思路即在发出请求前加载动画,上传完成后关闭动画,具体代码如下:
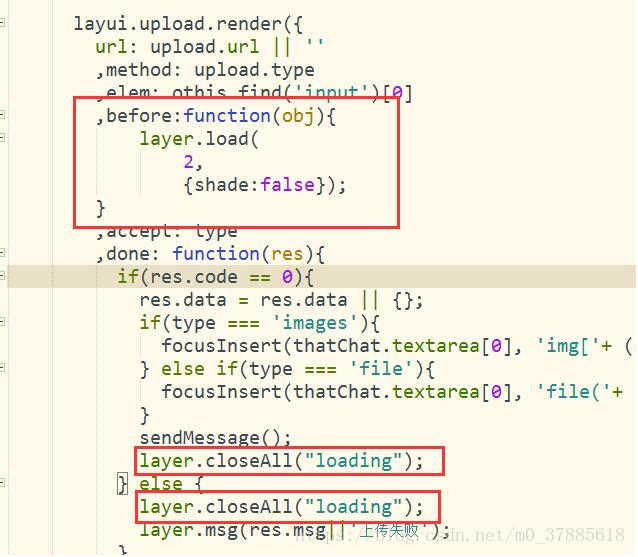
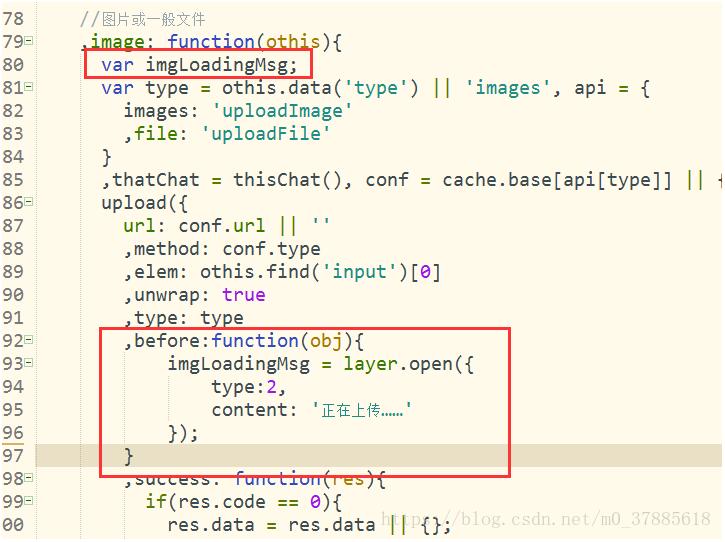
1.在js中找到图片上传方法,添加如下代码:
PC端layim.js

移动端layim-mobile.js


以上这篇layui内置模块layim发送图片添加加载动画的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
layui 实现加载动画以及非真实加载进度的方法
近期在做一个网站的查询功能,但是由于数据量确实太大,分页查询后也是很慢,同时查询出的数据部分还要进行一些处理,导致用户说要我们给他们加一个查询进度,要百分比显示.加上加载动画很简单,layui有现成的.但是还要动画..我tm(手动微笑),原谅我水平比较低.然后就瞎搞,终于搞出了一个加载的进度,虽然还是假的... 上面废话有点多,直接切入正题. 首先是html代码.....(不存在的2333333........) 然后是js代码: //这里是必须要有的,_index的作用是用来关闭遮罩,详细看l
-
layui内置模块layim发送图片添加加载动画的方法
layim图片上传时可能会因网络等原因导致图片上传速度慢,而前端此时不给于任何提示的话会导致用户体验差,因此我们需在图片上传方法稍加拓展,具体思路即在发出请求前加载动画,上传完成后关闭动画,具体代码如下: 1.在js中找到图片上传方法,添加如下代码: PC端layim.js 移动端layim-mobile.js 以上这篇layui内置模块layim发送图片添加加载动画的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
实现图片预加载的三大方法及优缺点分析
预加载图片是提高用户体验的一个很好方法.图片预先加载到浏览器中,访问者便可顺利地在你的网站上冲浪,并享受到极快的加载速度.这对图片画廊及图片占据很大比例的网站来说十分有利,它保证了图片快速.无缝地发布,也可帮助用户在浏览你网站内容时获得更好的用户体验.本文将分享三个不同的预加载技术,来增强网站的性能与可用性. 方法一:用CSS和JavaScript实现预加载 实现预加载图片有很多方法,包括使用CSS.JavaScript及两者的各种组合.这些技术可根据不同设计场景设计出相应的解决方案,十分高效.
-
基于dataset的使用和图片延时加载的实现方法
首先,先介绍一下关于javascript中dataset属性.. html5中可以使用data-前缀设置我们需要的自定义属性,来进行一些数据的存放. 下面是元素应用data属性的一个例子: <div id="day-meal-expense" data-drink="tea" data-food="noodle" data-meal="lunch">$18.3</div> 要想获取某个属性的值,可以像下
-
Android编程实现压缩图片并加载显示的方法
本文实例讲述了Android编程实现压缩图片并加载显示的方法.分享给大家供大家参考,具体如下: 解析: 图片压缩的关键就是 options.inSampleSize = scale; 如果scale > 0,表示图片进行了压缩 /** * 压缩图片 * @author chen.lin * */ public class LoadImageActivity extends Activity implements OnClickListener { private Button mBtnLoad;
-
javascript判断图片是否加载完成的方法推荐
load事件 <script type="text/javascript"> $('img').onload = function() { //code } </script> 优点:简单易用,不影响HTML代码. 缺点:只能指定一个元素,javascipt代码必须置于图片元素的下方 jquery方法 <script type="text/javascript"> $(function(){ $('.pic1').each(fun
-
JS实现判断图片是否加载完成的方法分析
本文实例讲述了JS实现判断图片是否加载完成的方法.分享给大家供大家参考,具体如下: 1.onload事件 <!DOCTYPE HTML> <html> <head> <title></title> </head> <body> <img src="images/background.png"> <p>loading...</p> <script type=&qu
-
利用CSS、JavaScript及Ajax实现图片预加载的三大方法
预加载图片是提高用户体验的一个很好方法.图片预先加载到浏览器中,访问者便可顺利地在你的网站上冲浪,并享受到极快的加载速度.这对图片画廊及图片占据很大比例的网站来说十分有利,它保证了图片快速.无缝地发布,也可帮助用户在浏览你网站内容时获得更好的用户体验.本文将分享三个不同的预加载技术,来增强网站的性能与可用性. 方法一:用CSS和JavaScript实现预加载 实现预加载图片有很多方法,包括使用CSS.JavaScript及两者的各种组合.这些技术可根据不同设计场景设计出相应的解决方案,十分高效.
-
Javascript实现图片懒加载插件的方法
前言 网络上各大论坛,尤其是一些图片类型的网站上,在图片加载时均采用了一种名为懒加载的方式,具体表现为,当页面被请求时,只加载可视区域的图片,其它部分的图片则不加载,只有这些图片出现在可视区域时才会动态加载这些图片,从而节约了网络带宽和提高了初次加载的速度,具体实现的技术并不复杂,下面分别对其说明. Web 图片的懒加载就是通过读取img元素,然后获得img元素的data-src(也可以约定为其他属性名)属性的值,并赋予img的src,从而实现动态加载图片的机制. 这里需要注意的是: img在初
-
JavaScript图片懒加载的优化方法详解
目录 一.方法一 二.方法二 InterSectionObserver 总结 一.方法一 重点: 1.getBoundingClientRect().top > window.innerHeight 图片未出现 2.getBoundingClientRect().top < window.innerHeight 图片出现了 HTML: <ul> ...... <li>2222222222</li> <li>2222222222</li>
-
浅谈vue中使用图片懒加载vue-lazyload插件详细指南
在vue中使用图片懒加载详细指南,分享给大家.具体如下: 说明 当网络请求比较慢的时候,提前给这张图片添加一个像素比较低的占位图片,不至于堆叠在一块,或显示大片空白,让用户体验更好一点. 使用方式 使用vue的 vue-lazyload 插件 插件地址:https://www.npmjs.com/package/vue-lazyload 案例 demo: 懒加载案例demo Installation 安装方式 npm $ npm i vue-lazyload -D CDN CDN: https:
随机推荐
- tweakomatic hta 下载
- 百度Popup.js弹出框进化版 拖拽小框架发布 兼容IE6/7/8,Firefox,Chrome
- 微信小程序 开发之快递查询功能的实现
- javascript中基于replace函数的正则表达式语法
- iOS开发中一些手写控件及其相关属性的使用
- iOS开发笔记--详解UILabel的相关属性设置
- Linux下为不同版本python安装第三方库
- Javascript中克隆一个数组的实现代码
- 适用与firefox ASP.NET无刷新二级联动下拉列表
- PHP strncasecmp字符串比较的小技巧
- thinkphp模板输出技巧汇总
- 使用innerHTML时注意处理空格和回车符(asp后台处理)
- JavaScrip常见的一些算法总结
- SQL Server 2016的数据库范围内的配置详解
- java如何生成可变表头的excel
- Javascript中的异步编程规范Promises/A详细介绍
- 仿JQuery输写高效JSLite代码的一些技巧
- 了解注册表 步进深入系统
- Linux的目录结构
- 基于结构体与指针的详解

