Node版本升级和降级之node版本管理工具nvm详解
目录
- 前言
- nvm是什么?
- 下载安装nvm
- 常用nvm命令
- 补充:命令提示翻译
- 总结
前言
有时候,不同的项目需要使用不同的node版本。我们可以使用nvm管理不同的node版本。
nvm是什么?
nvm全名node.js version management,顾名思义是一个nodejs的版本管理工具。
为了解决node各种版本存在不兼容现象,nvm是让你在同一台机器上安装和切换不同版本的node的工具,通过它可以安装和切换不同版本的nodejs。
下载安装nvm

下载后解压直接下一步,下一步,安装完成即可
注意:为避免出现bug,安装路径默认即可,如需更改安装路径请注意文件名不要有中文和空格
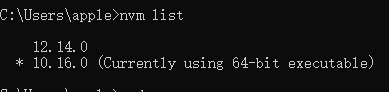
常用nvm命令
查看安装过的node版本 nvm list

安装某个node版本 nvm install <version>

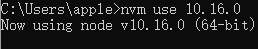
使用某个node版本 nvm use<version>

卸载某个node版本 nvm uninstall <version>
补充:命令提示翻译
- nvm arch :显示node是运行在32位还是64位。
- nvm install <version> [arch] :安装node, version是特定版本也可以是最新稳定版本latest。可选参数arch指定安装32位还是64位版本,默认是系统位数。可以添加--insecure绕过远程服务器的SSL。
- nvm list [available] :显示已安装的列表。可选参数available,显示可安装的所有版本。list可简化为ls。
- nvm on :开启node.js版本管理。
- nvm off :关闭node.js版本管理。
- nvm proxy [url] :设置下载代理。不加可选参数url,显示当前代理。将url设置为none则移除代理。
- nvm node_mirror [url] :设置node镜像。默认是https://nodejs.org/dist/。如果不写url,则使用默认url。设置后可至安装目录settings.txt文件查看,也可直接在该文件操作。
- nvm npm_mirror [url] :设置npm镜像。https://github.com/npm/cli/archive/。如果不写url,则使用默认url。设置后可至安装目录settings.txt文件查看,也可直接在该文件操作。
- nvm uninstall <version> :卸载指定版本node。
- nvm use [version] [arch] :使用制定版本node。可指定32/64位。
- nvm root [path] :设置存储不同版本node的目录。如果未设置,默认使用当前目录。
- nvm version :显示nvm版本。version可简化为v。
总结
到此这篇关于Node版本升级和降级之node版本管理工具nvm的文章就介绍到这了,更多相关node版本管理工具nvm内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
详解node nvm进行node多版本管理
写在前面 nvm(nodejs version manager)是nodejs的管理工具,如果你需要快速更新node版本,并且不覆盖之前的版本:或者想要在不同的node版本之间进行切换: 使用nvm来安装我们的node开发环境是绝佳的选择! 今天我使用vue-cli初始化项目,发现自己卡在了项目描述,重复了好几次,无论怎么回车或者尝试其他去解决也无济于事,终于找到了原因所在: 原因其实是我的node版本过高,或者不是稳定版本,需要降低node版本. 那么就让我们使用nvm管理我们的node版本吧
-
详解nvm管理多版本node踩坑
Windows10 本机环境:win10 未安装node,安装了nvm工具,尝试使用nvm安装我开发环境的node版本(10.9.0 or later) 根据上面的截图看,应该是npm下载失败了,需要手动安装,我们使用命令查看node安装情况 nvm use 10.9.0 v10.9.0 node安装没问题,尝试安装单独的npm包的时候出问题了,上述的网站已经移植更改到 https://npm.community/ 然而这个网址很难打开,即使翻墙,github上也没有直接安装的包,暂时告一段落,
-
Windows下安装 node 的版本控制工具 nvm
NVM 是什么? NVM--Node Version Manager(Node版本管理器),用它可以方便的在机器上安装并维护多个Node的版本.那么为什么需要多个版本呢?场景有很多,比方说:你可能同时进行两个项目,而不同项目所使用的node版本是不一样的:又或者你要用更新的版本是做一些实验.这种情况下,如果没有NVM自己去安装和维护多个版本的node也是一件比较麻烦的事情.这就是NVM的价值. nodejs 是什么? Node.js 是一个基于 Chrome V8 引擎的 JavaScript
-
利用nvm管理多个版本的node.js与npm详解
前言 Nvm 管理不同版本的 node 与 npm nvm 是 NodeJS 的多版本管理工具,有点类似管理 Ruby 的 rvm,如果是需要管理 Windows 下的 node,官方推荐是使用 nvmw 或 nvm-windows . 卸载已安装的全局 node/npm 在官网下载的 node 安装包,运行后会自动安装在全局目录,其中node 命令在 /usr/bin/node ,npm 命令在全局 node_modules 目录中,具体路径为 /usr/lib[lib64]/node_mod
-
详解如何使用nvm管理Node.js多版本
Node.js版本管理工具.Git地址:https://github.com/nvm-sh/nvm 安装nvm Mac OS: 如果已经安装了node,在安装nvm之前,不需要卸载这个版本的node.这个版本的node后续会成为nvm中的system版本的node. 具体步骤如下: 首先安装C++编译器,使用XCode 的命令行工具,在Terminal中输入: xcode-select --install 然后在Terminal里输入: curl -o- https://raw.githubus
-
使用nvm管理不同版本的node与npm的方法
本文介绍了使用 nvm 管理不同版本的 node 与 npm ,分享给大家,具体如下: 补充说明:Mac 下通过 brew install nvm 所安装的 nvm ,由于安装路径不同,无法正确启用.建议使用 brew uninstall nvm 卸载掉之后,通过本文的方案重新安装一次. 最近 NodeJS 的版本更新速度有点 Chrome 的迹象,4.0 版本没发布多久,又推出了 5.0 .升级 NodeJS 之后可以很方便的开始使用一些 ES6 的语言特性,但又会导致团队内部的mz-fis框
-
简单谈谈node.js 版本控制 nvm和 n
今天的话题包括2个部分 1. node.js 下使用 nvm 或者 n 来进行版本控制 2. nvm 安装node.js 版本后,重启终端 node , npm 环境变量失效 第一部分 用什么来管理 node.js 版本 首先应该欢呼庆祝一下 node.js 终于发布了有历史意义的正式版 1.0 ,虽然我们看到的是V4.0,其实他就是node.js 真正意义的 1.0, io.js 不负众望,完成了它的使命. 回头看这几年node.js 以及 io.js 的发展速度,各种版本的迭代发布,我们很有
-
mac中利用NVM管理不同node版本的方法详解
前言 大家在开始本文的正文之前,建议大家先看看这篇文章:http://www.jb51.net/article/73424.htm,这篇文章给大家详细介绍了关于node.js 下使用 nvm 或者 n 来进行版本控制及nvm 安装node.js 版本后,重启终端 node , npm 环境变量失效的相关内容,好了,下面开始本文的正文: Mac 下通过 brew install nvm 所安装的 nvm ,由于安装路径不同,无法正确启用.建议使用 brew uninstall nvm 卸载掉之后,
-
详解使用nvm管理多版本node的方法
首先,使用下面的命令来安装 nvm $ curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.2/install.sh | bash 下载并安装完成后用户退出重新登录或者重新 source 一下环境变量 $ . ~/.bashrc 查看当前系统 node 版本 $ nvm ls N/A node -> stable (-> N/A) (default) iojs -> N/A (default) 可以看到目前系统里
-
Node版本升级和降级之node版本管理工具nvm详解
目录 前言 nvm是什么? 下载安装nvm 常用nvm命令 补充:命令提示翻译 总结 前言 有时候,不同的项目需要使用不同的node版本.我们可以使用nvm管理不同的node版本. nvm是什么? nvm全名node.js version management,顾名思义是一个nodejs的版本管理工具. 为了解决node各种版本存在不兼容现象,nvm是让你在同一台机器上安装和切换不同版本的node的工具,通过它可以安装和切换不同版本的nodejs. 下载安装nvm 下载地址 下载后解压直接下一步
-
Linux使用Node.js建立访问静态网页的服务实例详解
Linux使用Node.js建立访问静态网页的服务实例详解 一.安装node.js运行所需要的环境,:http://www.jb51.net/article/79536.htm 二.创建node目录(/node/www),并在目录下创建node.js服务文件server.js var http = require('http'); var fs = require('fs');//引入文件读取模块 var documentRoot = '/node/www';//需要访问的文件的存放目录 var
-
Node.js基础入门之使用方式及模块化详解
目录 什么是Node.js ? Node.js下载 Node.js和JavaScript的区别 Node.js安装与验证 Node.js使用方式 1. REPL模式 2. 文件模式 Node.js模块化 1. 什么是模块? 2. 模块分类 3. 创建自定义模块 4. 调用自定义模块 5. 模块测试 6. 主模块 7. 模块组成 在这个竞争日益激烈的今天,已经不是一门语言,一项技术走天下的时代了.正所谓艺多不压身,今天开始学习Node.js,学而时习之,不亦乐乎,希望可以借鉴经验,学以致用,如有不
-
node.js根据不同请求路径返回不同数据详解流程
目录 1.学习根据不同的请求路径返回:不同数据 2.发送的数据:数据类型,和什么编码:Content-Type 3.关于读入文件的:相对路径和绝对路径: 4.读图片 1.学习根据不同的请求路径返回:不同数据 var url=req.url //获取req.url值(req:是request简写) req.url: 获取的是端口号之后的路径 实现不同路径返回不同数据 我的端口号:3000,网址:http://127.0.0.1:3000 if(url==='/'){ res.end('index
-
node后端与Vue前端跨域处理方法详解
目录 node.js后端跨域解决方案 前端vue项目 前端axios请求 node.js后端跨域解决方案 先看后端的入口文件: app.js const express = require('express'); const bodyParser = require('body-parser'); const cors = require('cors') const expressJWT = require('express-jwt') const app = express(); const
-
node.js事件循环机制及与js区别详解
目录 一.是什么 二.流程 三.题目 一.是什么 在浏览器事件循环(opens new window)中,我们了解到javascript在浏览器中的事件循环机制,其是根据HTML5定义的规范来实现 而在NodeJS中,事件循环是基于libuv实现,libuv是一个多平台的专注于异步IO的库,如下图最右侧所示: 上图EVENT_QUEUE 给人看起来只有一个队列,但EventLoop存在6个阶段,每个阶段都有对应的一个先进先出的回调队列 二.流程 上节讲到事件循环分成了六个阶段,对应如下: tim
-
Java 爬虫工具Jsoup详解
Java 爬虫工具Jsoup详解 Jsoup是一款 Java 的 HTML 解析器,可直接解析某个 URL 地址.HTML 文本内容.它提供了一套非常省力的 API,可通过 DOM,CSS 以及类似于 jQuery 的操作方法来取出和操作数据. jsoup 的主要功能如下: 1. 从一个 URL,文件或字符串中解析 HTML: 2. 使用 DOM 或 CSS 选择器来查找.取出数据: 3. 可操作 HTML 元素.属性.文本: jsoup 是基于 MIT 协议发布的,可放心使用于商业项目. js
-
PHP调试及性能分析工具Xdebug详解
程序开发过程中,一般用得最多的调试方法就是用echo.print_r().var_dump().printf()等将语句打印出来.对PHP脚本的执行效率,通常是脚本执行时间.对数据库SQL的效率,通常是数据库Query时间,但这样并不能真正定位和分析脚本执行和数据库查询的瓶颈所在?对此,有一个叫Xdebug(www.xdebug.org)的PHP程序调试器(即一个Debug工具),可以用来跟踪,调试和分析PHP程序的运行状况. 一.以windows平台对此模块的安装做简单的介绍: 1. 下载PH
-
linux 随机密码生成工具mkpasswd详解及实例
linux 随机密码生成工具mkpasswd详解及实例 mkpasswd命令生成随机复杂密码,前提安装expect,然后执行mkpasswd命令即可生成随机的密码. 一.基本的命令安装 安装expect: -l # (密码的长度定义, 默认是 9) -d # (数字个数, 默认是 2) -c # (小写字符, 默认是 3) -C # (大写字符, 默认是 2) -s # (特殊字符, 默认是 1) -v (详细...) -p prog (程序设置密码, 默认是 passwd) 详细参数,用如下命
-
Bootstrap 响应式实用工具实例详解
Bootstrap 提供了一些辅助类,以便更快地实现对移动设备友好的开发.这些可以通过媒体查询结合大型.小型和中型设备,实现内容对设备的显示和隐藏. 需要谨慎使用这些工具,避免在同一个站点创建完全不同的版本.响应式实用工具目前只适用于块和表切换. 实例 下面的实例演示了上面所列举的帮助器类的用法.调整浏览器的窗口大小,或者在不同的设备上加载实例,测试响应式实用工具类. <div class="container" style="padding: 40px;"&
随机推荐
- Js+Flash实现访问剪切板操作
- 详解ubuntu 16.04安装docker教程
- Javascript中的window.event.keyCode使用介绍
- JavaScript 高级语法介绍
- asp万用分页程序代码
- Shape对象与VML坐标系
- 做网页字体大小参考 网页中同字号字体的不同单位对比列表
- struts2自定义MVC框架
- 微信小程序 checkbox组件详解及简单实例
- linux抵御DDOS攻击 通过iptables限制TCP连接和频率
- javascript执行环境及作用域详解
- 基于jQuery实现仿51job城市选择功能实例代码
- jQuery 选择符详细介绍及整理
- 基于JavaScript实现树形下拉框
- Android编程实现Dialog窗体监听的方法
- Android selector的实例详解
- vector,map,list,queue的区别详细解析
- 解析MySql与Java的时间类型
- Android中退出确认框的实现代码
- vue 挂载路由到头部导航的方法

