vue运行项目时network显示unavailable的问题及解决
目录
- vue运行项目时network显示unavailable
- node运行项目-Network: unavailable-没有ip地址
- 方式一:项目文件vue.config.js文件中配置
- 方式二:系统环境变量配置问题
- 修复完成
vue运行项目时network显示unavailable
vue-cli了一个项目,create以后,npm run serve时最终只有本地可以打开,但是网络上没有显示,network显示unavailable

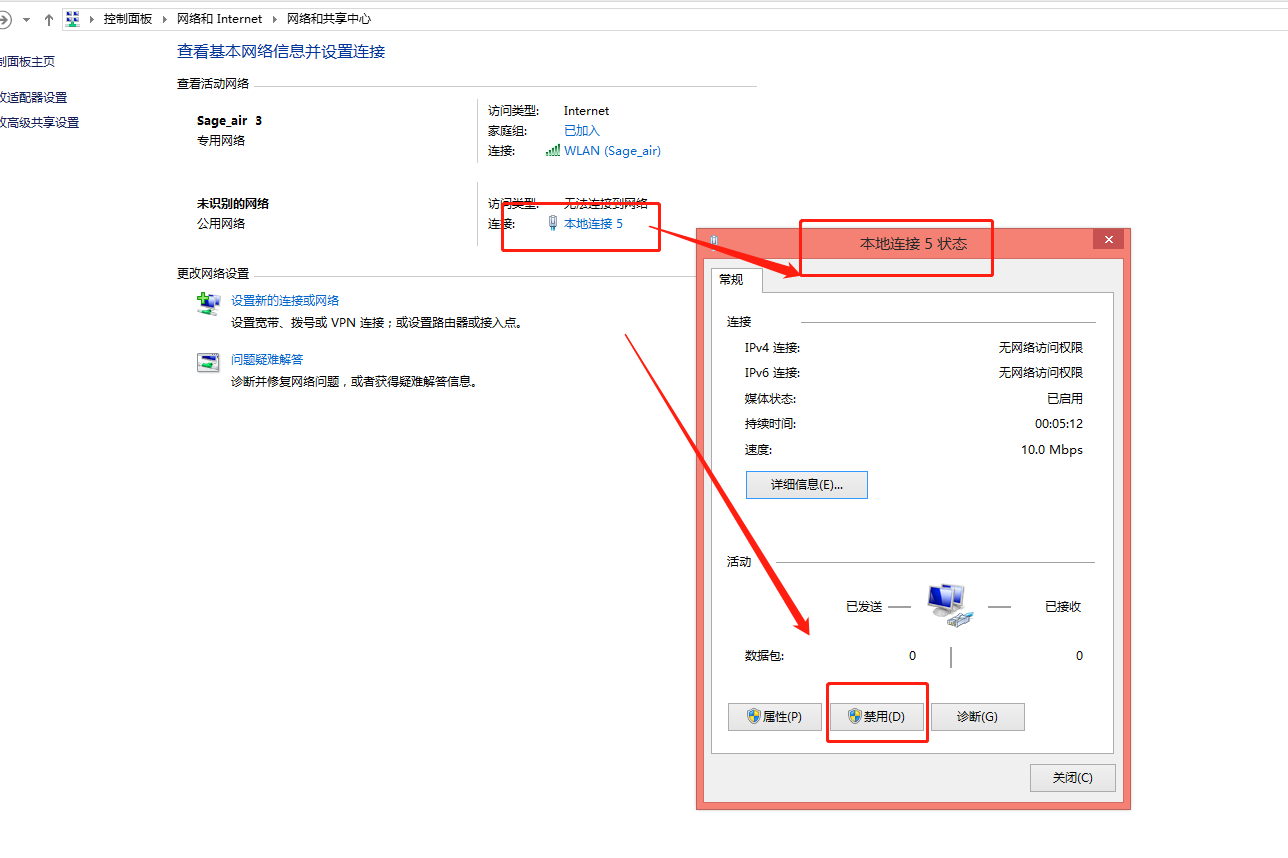
一开始也是不知道什么原因,查了很旧,没办法了,继续试了下,最终发现原来是网卡原因(禁用网络和共享中心的除正在连接网路以外的其他网络)

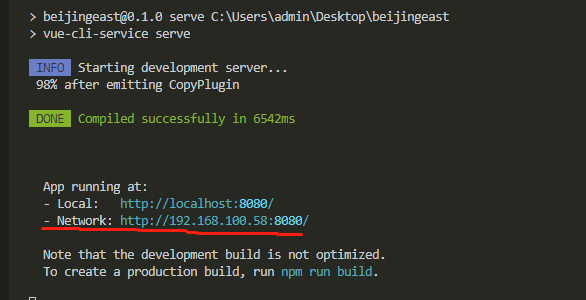
删除多余无用网卡,只留唯一现在接入网路的网卡,发现netwoek妥妥的起来

深究发现,vue等在本地启动服务之前,会先解析本地IP地址,类似cmd中ipconfig,ip地址取ipv4的值填充network的ip,所以至此就要保证,本地的网卡唯一性,即使是无连接的网卡,也得禁用,保证有效连接网路唯一性

node运行项目-Network: unavailable-没有ip地址
vscode运行vue项目后发现Network: unavailable 是什么情况呢?
可能有一下三种情况:
1.多个网卡原因:打开网络共享中心,把多余的网络禁用掉,只留一个
2.在中配置host及public
3.系统环境变量问题

方式一:项目文件vue.config.js文件中配置
module.exports = {
configureWebpack: {},
devServer: { // 环境配置
host: '0.0.0.0',
public: '192.168.1.2:8080', // 此处是自己电脑IP地址!
port: '8080',
https: false,
disableHostCheck: true,
open: false // 配置自动启动浏览器
}
}
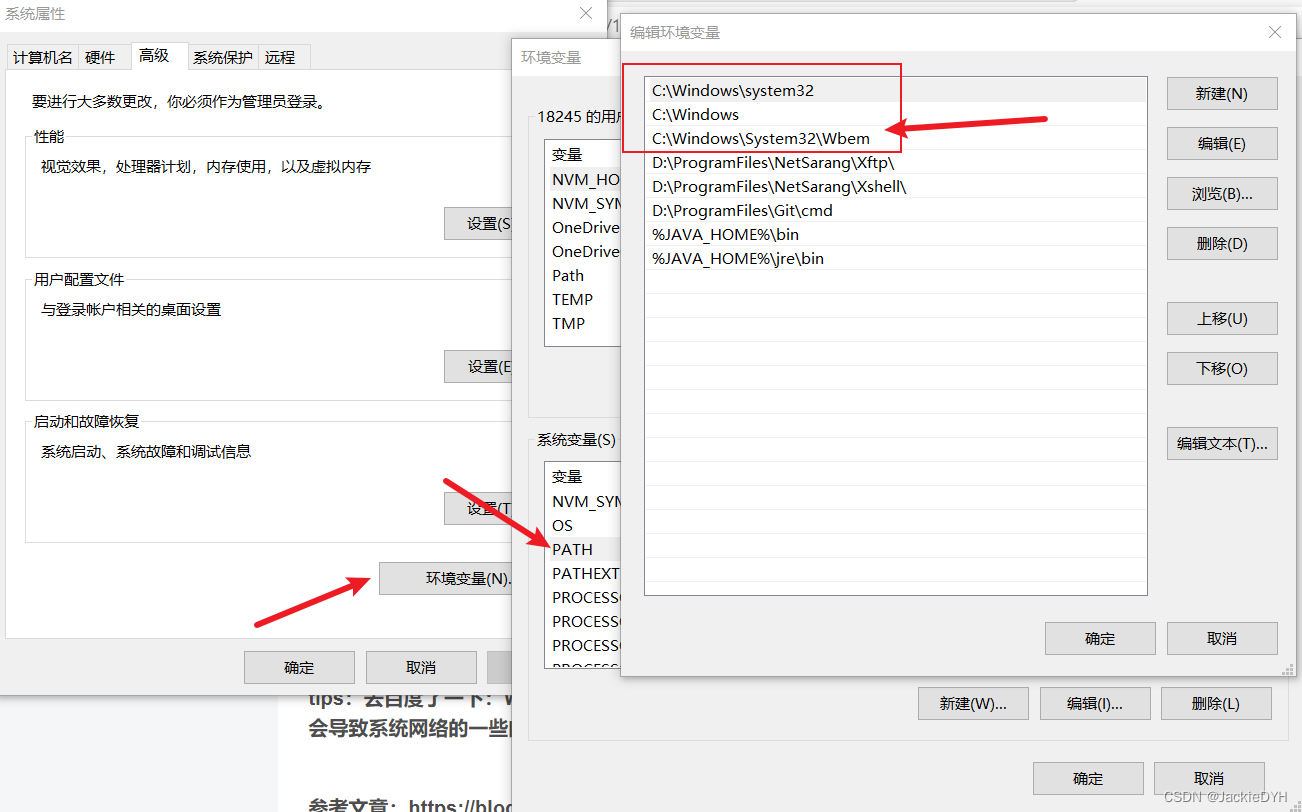
方式二:系统环境变量配置问题
计算机右键--属性--高级系统设置--环境变量
C:\Windows\system32C:\WindowsC:\Windows\System32\Wbem

注:
配完环境变量再重启vscode,再重新运行项目,发现network有了ip+port。
tips:WBEM是管理协议和网络标准技术的一项业界倡议,这个程序对你系统的正常运行是非常重要的,不能删,删了就会导致系统网络的一些问题,其中就有上面的network:unavailable的出现
修复完成

以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
解决运行vue项目内存溢出问题
目录 运行vue项目内存溢出 记录一下 JavaScript heap out of memory(Vue项目运行内存溢出) 解决方法 运行vue项目内存溢出 npm clone下拉的项目,start时,报超出内存.查询各种方法,下面这种,解决了问题. 记录一下 (1)全局安装increase-memory-limit npm install -g increase-memory-limit (2)进入相应的项目目录下,执行 increase-memory-limit 然后再运行就不会内存溢出了
-
vue项目打包之后在本地运行的实现方法
目录 vue项目打包后在本地运行 项目打包后无法运行的问题 vue项目打包后在本地运行 vue打包之后如果直接启动index.html文件的话就会出现报错 Refused to apply style from 'http://127.0.0.1:5500/css/main.6df880bd.css' because its MIME type ('text/html') is not a supported stylesheet MIME type, and strict MIME check
-
vue项目是如何运行起来的
目录 vue项目如何运行 涉及到的项目文件 index.html,main.js,App.vue 三者关系 小结 vue踩坑记录:vue项目运行卡在百分之几几几 vue项目如何运行 涉及到的项目文件 最近因为公司项目问题,开始学习vue.万事开头难,开始写博客,纪录一下小白的成长,也方便以后看 index.html >主页,项目入口 main.js >main.js是我们的入口文件,主要作用是初始化vue实例,并引入所需要的插件 App.vue > 根组件 所有页面都是在App.vue下
-
vue前端项目打包成Docker镜像并运行的实现
目录 vue前端项目打包成Docker镜像并运行 前端将vue打包成镜像发布 一.总体预览 二.打包配置 三.问题思考 vue前端项目打包成Docker镜像并运行 首先说明咱们的前端项目是基于Vue的,反向代理使用的是nginx 1.打包vue前端项目生成dist文件夹上传至服务器 新建一个文件夹,叫vueDockerTest,下面的文件都需要. cert是你存放ssl证书的文件夹,nginx.conf 是nginx的配置文件,dist是你打包的前端静态文件 2.修改Dockerfile文件 #
-
使用vue-cli初始化项目时运行‘npm run dev’报错及解决
目录 vue-cli初始化项目时运行‘npm run dev’报错 vue-cli初始化项目时运行‘npm run dev’报错 npm run dev 无法启动 0 info it worked if it ends with ok1 verbose cli [1 verbose cli 'D:\\Program Files\\nodejs\\node.exe',1 verbose cli 'D:\\Program Files\\nodejs\\node_modules\\npm\\b
-
一文教会你如何运行vue项目
目录 一.运行vue项目 1.下载node.js 2.安装 webpack 3.安装vue-cli脚手架 4.使用vue-cli创建项目 5.运行项目 二.运行别人的项目 1.删除package-lock.json文件 2.切换项目目录 3.清除npm缓存 总结 一.运行vue项目 1.下载node.js 安装完成后分别在cmd中执行node -v查看是否安装成功,出现版本号就安装成功了 2.安装 webpack npm install webpack -g 安装完成后分别在cmd中执行npm
-
vue运行项目时network显示unavailable的问题及解决
目录 vue运行项目时network显示unavailable node运行项目-Network: unavailable-没有ip地址 方式一:项目文件vue.config.js文件中配置 方式二:系统环境变量配置问题 修复完成 vue运行项目时network显示unavailable vue-cli了一个项目,create以后,npm run serve时最终只有本地可以打开,但是网络上没有显示,network显示unavailable 一开始也是不知道什么原因,查了很旧,没办法了,继续试了
-
解决vue初始化项目时,一直卡在Project description上的问题
最近初学vue,但是项目初始化就进行不下去了. 如上图所示,初始化项目时一直卡在项目描述上,直接回车无响应,文字也无法输入. 已定位出原因:vue版本不对!! 解决方法:将2.9.6的版本升级到3.0以上 1.npm uninstall -g vue-cli 卸载掉旧版本: 2.npm install -g @vue/cli 和 npm install -g @vue/cli-init 命令安装新版本vue-cli. 升级后版本: 注意:3.0以上版本的vue-cli的名称已经改为了 @vue/
-
解决idea使用maven编译正常但是运行项目时却提示很多jar包找不到的问题
如题,编译和打包都是正常的,pom文件中依赖存在并且没有报错.找到相应包的引用位置,也能正常访问包中的内容.而且提示的一般都是基础的jar包找不到,比如单元测试用到的jar包等... 情形一: 其他同事提交代码时把idea中的 .iml 文件也一起提交了,该文件中配置的jdk lib 路径与自己电脑中的该路径不一致. 解决方法很简单,执行一下 maven update 即可,也可以手动修改 .iml 文件中的该路径. 情形二: 排除情形一出现的原因,或使用情形一中的方法解决无效时,可以使用以下命
-
Visual Studio Code运行程序时输出中文成乱码问题及解决方法
今天写代码,需要输出一些中文,于是就顺势发现了这个问题:VS Code输出中文成乱码.上网查询了一番后,我找到了解决方法,我决定将我看到的方法整理出来,帮助更多朋友.(windows10系统下) 1. 打开控制面板 可以点击电脑桌面上的相应图标打开 也可以点击桌面左下角开始按钮,找到W开头文件列表下的windows系统文件夹中的控制面板 2.选择时钟和区域下的更改日期.时间或数字格式 3.点击管理,然后点选择更改系统区域设置 4. 勾选Beta版:使用Unicode UTF-8提供全球语言支持,
-
64位系统中IIS7运行ASP时出现ADODB.Connection 800a0e7a错误的解决方法
今天将一个ASP网站拷贝到64位的Windows7中运行,IIS7安装都没有问题,可就是死活运行不了,总是出现ADODB.Connection错误"800a0e7a",真是奇怪,之前在XP中运行一点问题都没有的.起初以为是代码上的原因,于是写一段最简单的连接数据库的代码,还是出错,研究半天终于找到了解决方法,拿来分享. 原因是因为在64位Windows7操作系统中,IIS7应用程序池默认没有启用32位应用程序,而我们连接ACCESS数据库的驱动程序Microsoft.Jet.OLEDB
-
IDEA创建maven项目时在tomcat运行浏览器404的问题
在使用IDEA构建maven入门项目进行学习时遇到了一个不解的错误,特此记录以下 完整的项目结构应该如下: 但是在tomcat运行项目时遇到index.jsp页面404的情况,很懵但是项目创建步骤并没错,tomcat运行也良好. 原因是自己生成的maven的artifacts路径不对,导致找不到项目(网上有老哥说是IDEA是默认使用自带的tomcat配置,而我们一般用自己的tomcat配置). 解决办法: 首先打开File->Project Structure: 点击artifacts,如果没有
-
Vue中img的src是动态渲染时不显示的解决
今天在项目中遇到一个需求,设计稿如下 就是展示用户头像,数据从后端获取,要是没有拿到则显示默认图片. 项目采用vue开发,本人也是第一次在实际项目中使用vue. 自然而然采用条件渲染,我的代码如下: 保存运行查看,发现没显示默认的图片,审查元素发现图片没有被打包 有点懵~ 后来查阅资料发现图片使用require引入即可,更改后代码为: 搞定~ 以上这篇Vue中img的src是动态渲染时不显示的解决就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
Vue动态加载图片在跨域时无法显示的问题及解决方法
写在前面 小记,就简单写了 .问题:VUE开发时因为要访问后端的接口所以要配置请求转发,如果直接转发全部请求,那么VUE动态绑定的src也会转发到后端,因为图片在前端,所以会收到404 NOT FOUND的报错. 常规的请求转发 在vue-cli3内,直接编辑vue.config.js,如下: let proxyObj={}; proxyObj['/']={ ws:false, target:'http://localhost:8023',//后端地址 changeOrigin:true, pa
-
解决vue脚手架项目打包后路由视图不显示的问题
脚手架vue-cli 搭建的项目,build后放于服务器上,发现其他资源全部变成静态加载成功,但路由视图为空,最初以为是webpack打包的问题,找了好久发现是路由配置问题. 解决办法如下: Vue.use(VueRouter) const router = new VueRouter({ mode: 'history', base: '/system/', //添加根目录 scrollBehavior: () => ({ y: 0 }), routes }) 比如我是将打包后的dist和ind
-
pycharm运行程序时看不到任何结果显示的解决
原因是用程序选择了console来运行,取消console方法如下: Run->Edit Configurations 取消run with python console的勾 补充拓展:解决pycharm运行后不显示run的结果问题 1:函数结果未通过print进行输出,修改后:print (函数名()) 2:取消Run with python console 以上这篇pycharm运行程序时看不到任何结果显示的解决就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
随机推荐
- Seraph 4.0版本以后的新的脚本示例
- thinkphp实现图片上传功能分享
- 详谈C++引用&和指针在作为形参时的区别
- DISCUZ论坛的UBB编辑器(增加灵活调用,支持ASP UBB解析)打包下载
- 详解Spring MVC 集成EHCache缓存
- Java利用for循环输出空心菱形的实例代码
- perl操作符详细说明
- python的else子句使用指南
- .httacces文件的密码保护和防止盗链的实现方法
- 浅析C\C++和Lua的通信方式
- 基于jquery的大众点评,分类导航实现代码
- Bootstrap按钮组实例详解
- linux学习笔记 linux目录架构
- 算法练习之从String.indexOf的模拟实现开始
- C++编程中new运算符的使用学习教程
- Android属性动画实现布局的下拉展开效果
- Python3.6安装及引入Requests库的实现方法
- 详解在React里使用"Vuex"
- 结合Vue控制字符和字节的显示个数的示例
- Java源码解析之可重入锁ReentrantLock

