一步步详细讲解vue3配置ESLint
目录
- 前言
- 环境
- 说明
- 安装
- standard规范
- 初步总结
- vue 官方推荐安装 ESLint
- 对比2个package.json
- 再次总结
- airbnb规范
- 总结
前言
对于前端项目而言,ESLint可以检查代码,统一代码风格,避免不必要的错误。在 vue3 中配置 ESLint,如下所示。
环境
vite 2.3.3vue 3.0.5
说明
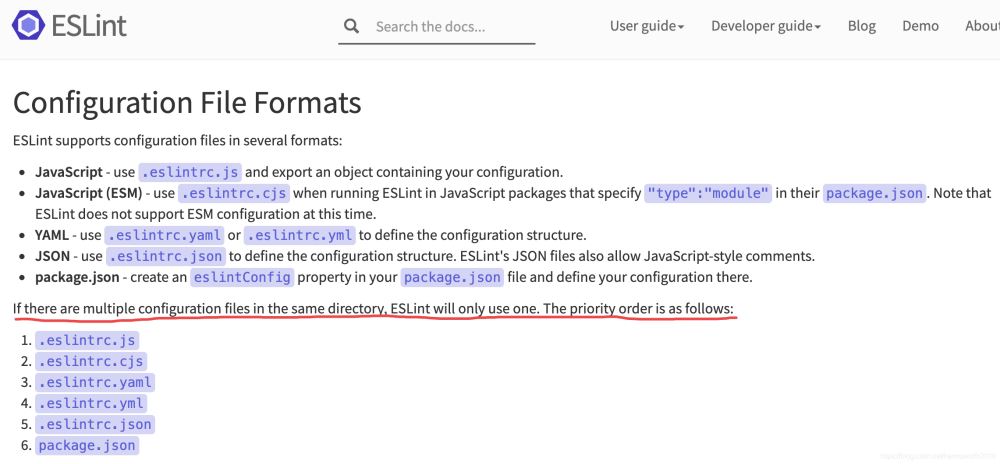
由于在 ESLint优先级 中 .eslintrc.js 的优先级最高,故使用 .eslintrc.js。

准备一个 vue3 项目,请移步 vite构建vue3项目
安装
目前有 2 种主流配置 ESLint 的方式,都需要 eslint 库的支持,故都需安装 eslint。
standard规范
standard 有一个专门配合 ESLint 提供配置项的库,eslint-config-standard。要想使用 standard 规范,必须安装相关依赖。

yarn add eslint-config-standard eslint-plugin-promise eslint-plugin-import eslint-plugin-node -D # OR npm install --save-dev eslint-config-standard eslint-plugin-promise eslint-plugin-import eslint-plugin-node
可以看出,这里没有针对 vue 文件的检查规范的库,vue 生态链中提供了eslint-plugin-vue库。eslint-plugin-vue 的官网更加详细的介绍了如何配置 .eslintrc.js

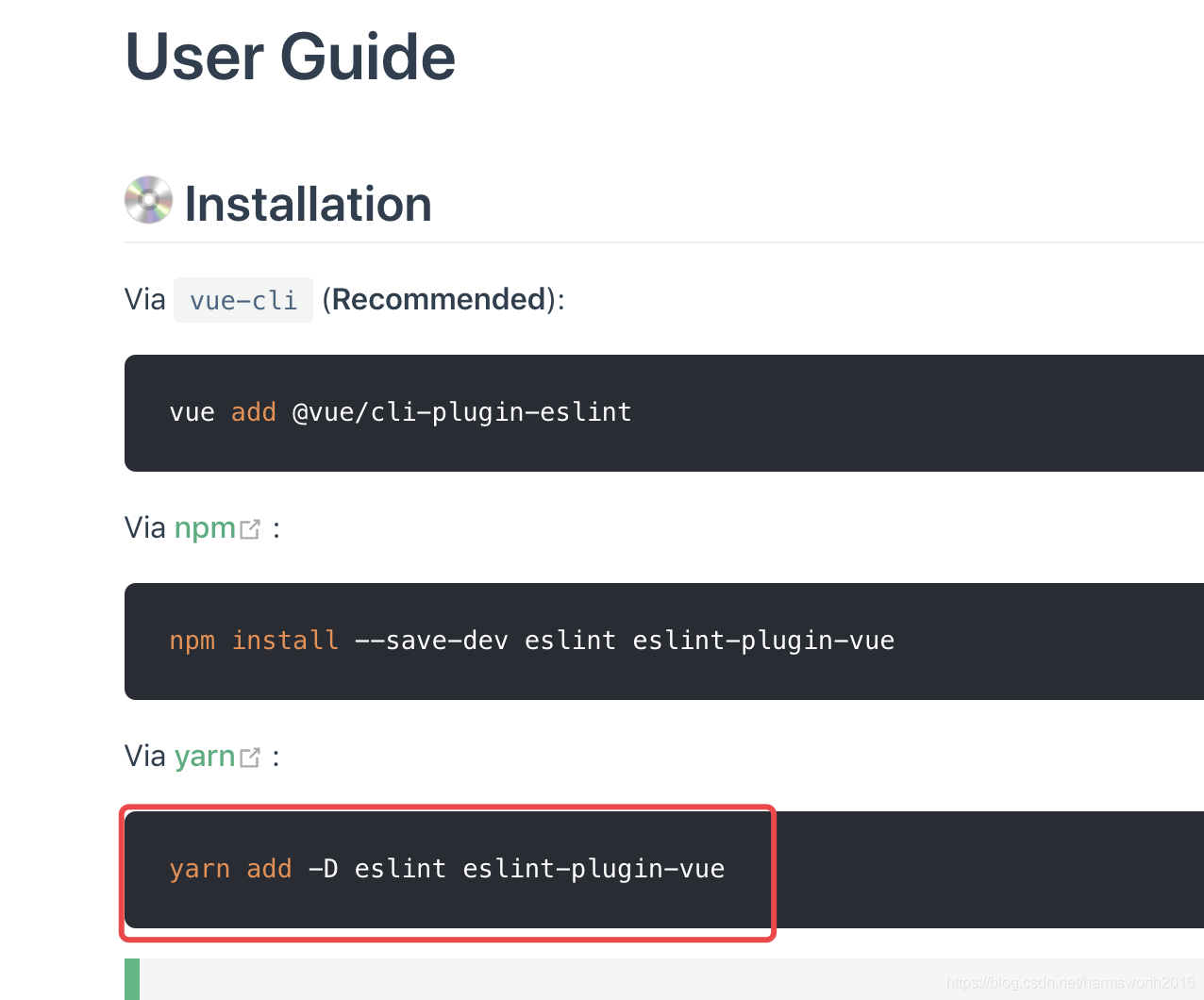
安装 eslint-plugin-vue
yarn add eslint eslint-plugin-vue -D #OR npm install --save-dev eslint eslint-plugin-vue
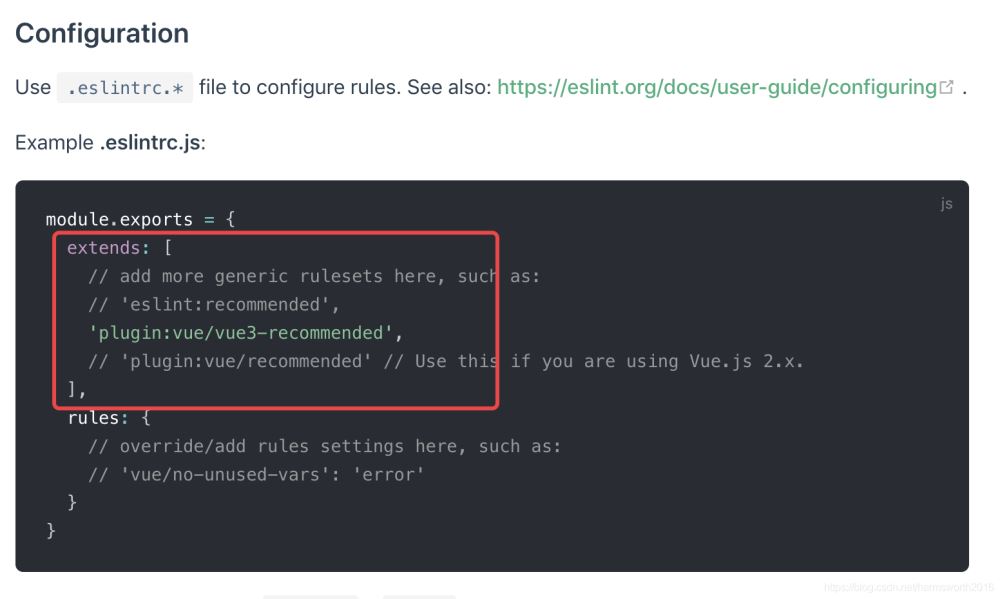
官方配置如下

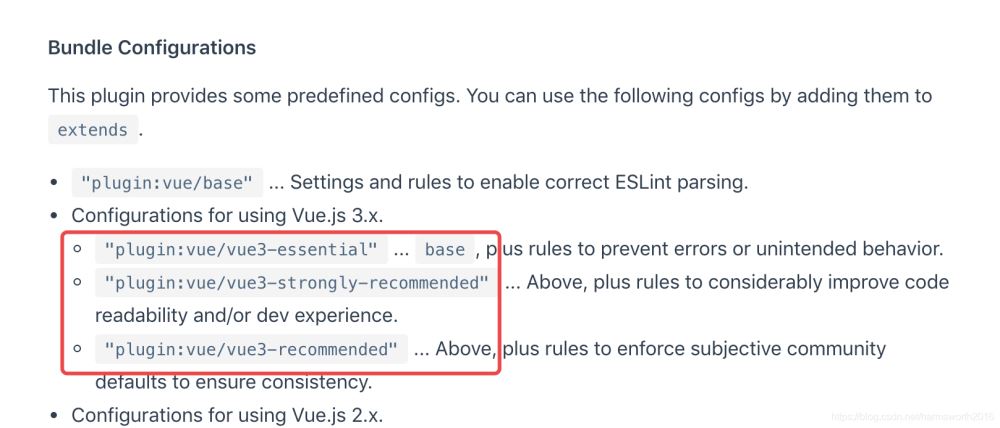
由于,eslint-plugin-vue 配置规则的强度逐步递增,此处只使用最基本的配置 plugin:vue/vue3-essential。

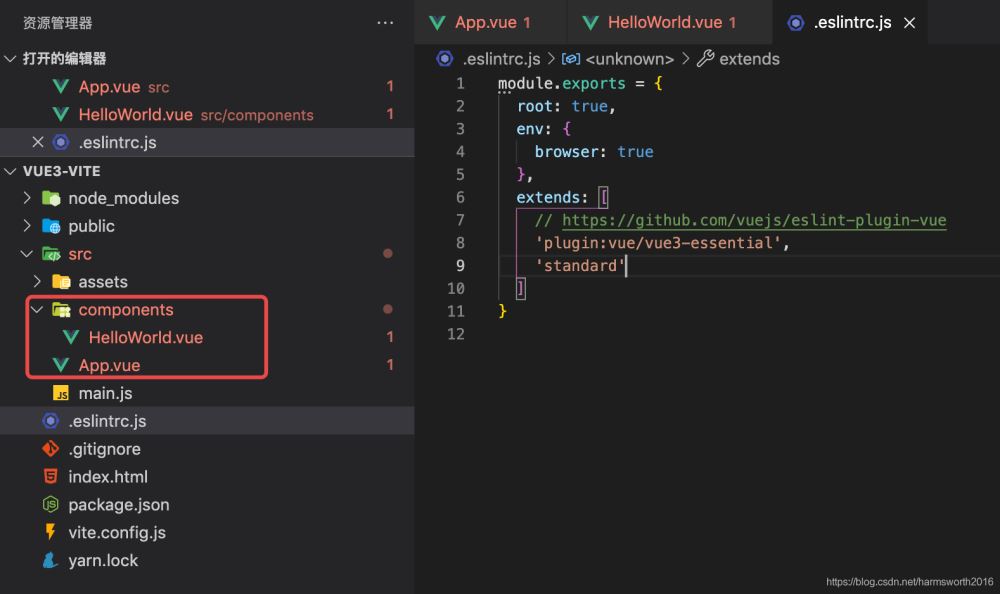
再将 standard 添加上,此时 .eslintrc.js 配置如下
// .eslintrc.js
module.exports = {
root: true,
env: {
node: true,
},
extends: [
// https://github.com/vuejs/eslint-plugin-vue
'plugin:vue/vue3-essential',
'standard'
],
};
eslint 已经生效,如下所示:

vue 生态链已经包装好 eslint-config-standard ,即 vuejs/eslint-config-standard
故,可以直接安装并使用
yarn add @vue/eslint-config-standard -D #OR npm install @vue/eslint-config-standard --save-dev
初步总结
- 安装
standard规范 - 安装
eslint和eslint-plugin-vue - 替换
eslint-config-standard为@vue/eslint-config-standard所有的安装如下所示
yarn add eslint-plugin-promise eslint-plugin-import eslint-plugin-node eslint eslint-plugin-vue @vue/eslint-config-standard -D # OR npm install --save-dev eslint-plugin-promise eslint-plugin-import eslint-plugin-node eslint eslint-plugin-vue @vue/eslint-config-standard
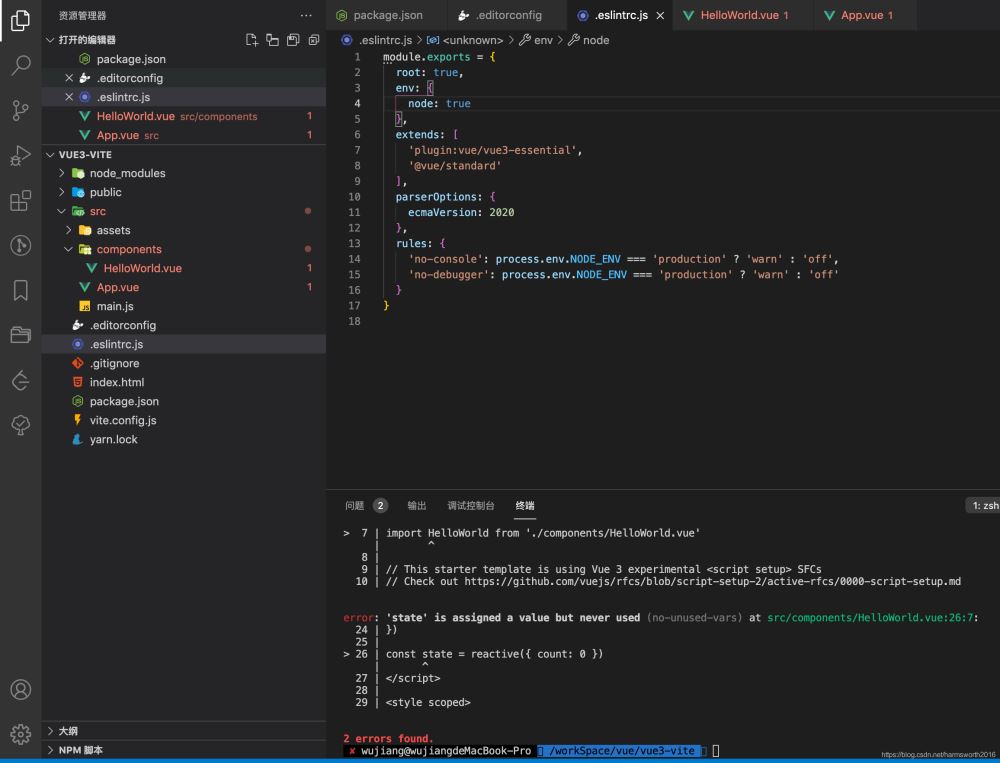
.eslintrc.js 配置如下
// .eslintrc.js
module.exports = {
root: true,
env: {
node: true,
},
extends: [
// https://github.com/vuejs/eslint-plugin-vue
'plugin:vue/vue3-essential',
// https://github.com/vuejs/eslint-config-standard
'@vue/standard'
],
};
其实,@vue/eslint-config-standard 是 eslint-config-standard 的集成,故无需安装 eslint-config-standard。
package.json
{
"name": "vue3-vite",
"version": "0.0.0",
"scripts": {
"serve": "vite preview",
"build": "vite build",
"lint": "vue-cli-service lint",
"dev": "vite"
},
"dependencies": {
"vue": "^3.0.5"
},
"devDependencies": {
"@vitejs/plugin-vue": "^1.2.2",
"@vue/compiler-sfc": "^3.0.5",
"@vue/eslint-config-standard": "^6.0.0",
"eslint": "^7.27.0",
"eslint-plugin-import": "^2.23.4",
"eslint-plugin-node": "^11.1.0",
"eslint-plugin-promise": "^5.1.0",
"eslint-plugin-vue": "^7.10.0",
"vite": "^2.3.3"
}
}
vue 官方推荐安装 ESLint
上文已经验证了使用 yarn 的方式安装 eslint-plugin-vue,现在我们使用官方推荐的方式。
先卸载所有已安装的包
yarn remove eslint-plugin-promise eslint-plugin-import eslint-plugin-node eslint eslint-plugin-vue @vue/eslint-config-standard # OR npm uninstall eslint-plugin-promise eslint-plugin-import eslint-plugin-node eslint eslint-plugin-vue @vue/eslint-config-standard
删除 .eslintrc.js 文件

vue add @vue/cli-plugin-eslint
此处一定要安装了 @vuejs/app 才能在命令行中使用 vue 命令,可参考 vite构建vue3项目
执行后,选择一种自己喜欢的规范

默认保存即检查代码

见证奇迹的时刻到了,vue 自动安装了必备的包并添加了配置文件。

package.json
{
"name": "vue3-vite",
"version": "0.0.0",
"scripts": {
"serve": "vite preview",
"build": "vite build",
"lint": "vue-cli-service lint",
"dev": "vite"
},
"dependencies": {
"vue": "^3.0.5"
},
"devDependencies": {
"@vitejs/plugin-vue": "^1.2.2",
"@vue/cli-plugin-eslint": "~4.5.0",
"@vue/compiler-sfc": "^3.0.5",
"@vue/eslint-config-standard": "^5.1.2",
"eslint": "^6.7.2",
"eslint-plugin-import": "^2.20.2",
"eslint-plugin-node": "^11.1.0",
"eslint-plugin-promise": "^4.2.1",
"eslint-plugin-standard": "^4.0.0",
"eslint-plugin-vue": "^7.0.0",
"vite": "^2.3.3"
}
}
对比2个package.json

经过对比可得知,vue 官方的安装 ESLint 的方式多了2个包,且版本较低。
查看 eslint-config-standard 可知,eslint-plugin-standard 在新版 eslint-config-standard 中已经删除了。

再次总结
使用 vue 官方提供的命令更方便配置 ESLint。自己配置 ESLint 能够透彻的了解需要哪些包。
airbnb规范
对于 airbnb 规范,我不习惯使用,故未了解相关资料,可使用 vue 官方命令一键生成。
总结
到此这篇关于vue3配置ESLint的文章就介绍到这了,更多相关vue3配置ESLint内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

