React中关于render()的用法及说明
目录
- React中的render()
- 1、render()
- 2、当 render 被调用时
- 3、render() 函数应该为纯函数
- 4、如需与浏览器进行交互
- 5、在React.Component类
- 6、在react中触发render的有4条路径
- 7、生命周期流程图(来源于官网)
- React render在什么时候会被触发?
- 总结
React中的render()
1、render()
是 class 组件中唯一必须实现的方法
2、当 render 被调用时
它会检查 this.props 和 this.state 的变化并返回以下类型之一:
(1)React 元素。通常通过 JSX 创建。例如,<div /> 会被 React 渲染为 DOM 节点,<MyComponent /> 会被 React 渲染为自定义组件,无论是 <div /> 还是 <MyComponent /> 均为 React 元素。
(2)数组或 fragments。 使得 render 方法可以返回多个元素。
(3)Portals。可以渲染子节点到不同的 DOM 子树中。
(4)字符串或数值类型。它们在 DOM 中会被渲染为文本节点
(5)布尔类型或 null。什么都不渲染。(主要用于支持返回 test && <Child /> 的模式,其中 test 为布尔类型。)
3、render() 函数应该为纯函数
这意味着在不修改组件 state 的情况下,每次调用时都返回相同的结果,并且它不会直接与浏览器交互。
4、如需与浏览器进行交互
请在 componentDidMount() 或其他生命周期方法中执行你的操作。保持 render() 为纯函数,可以使组件更容易使用、维护。
5、在React.Component类
的子类中会重新定义(实现)
6、在react中触发render的有4条路径
以下假设shouldComponentUpdate都是按照默认返回true的方式。
(1)首次渲染Initial Render
(2)调用this.setState (并不是一次setState会触发一次render,React可能会合并操作,再一次性进行render)
(3)父组件发生更新(一般就是props发生改变,但是就算props没有改变或者父子组件之间没有数据交换也会触发render)
(4)调用this.forceUpdate
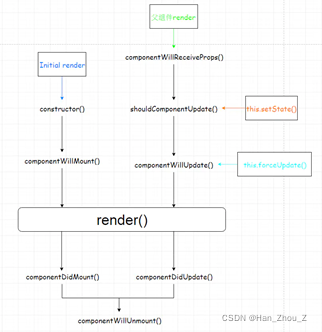
7、生命周期流程图(来源于官网)

注意:如果在shouldComponentUpdate里面返回false可以提前退出更新路径
React render在什么时候会被触发?
在 React 中,只要执行了 setState 方法,就一定会触发 render 函数执行;
组件的 props 改变了,不一定触发 render 函数的执行,除非 props 的值来自于父组件或者祖先组件的 state
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。

