前端vue a链接下载文件失败的问题(未发现文件)
目录
- 前端vue a链接下载文件失败(未发现文件)
- 错误案例
- 完整代码
- vue点击下载的避坑指南
- 引入
- 避坑之路
- blob对象
前端vue a链接下载文件失败(未发现文件)
错误案例

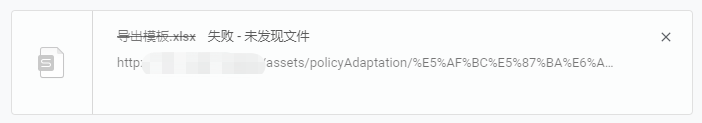
发现出现错误后,我们去下载内容里面看我们下载这个文件的地址
ps:ctrl + j 打开下载内容的快捷键 适用于 windows系统

可以发现这个文件夹路径不对 识别不了

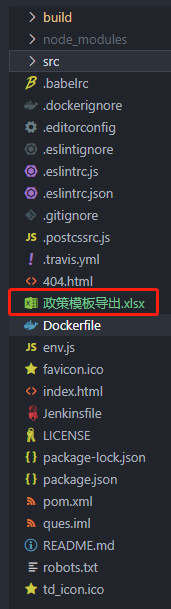
我把路径写在根目录下面了 src/assets/... ,应该把你需要下载的文件放在跟src同级的目录下或者放在publice目录里面,反正就是跟 favicon.ico、index.html 这两个文件同级就好了

之后就点击下载 你如果不放心的话 可以在控制台打印你的那个 地址,把它放在地址栏里面看能否下载下来


完整代码
html:
<el-button type="primary" @click="exportBtn">导出模板</el-button>
js:
// 导出模板
exportBtn() {
let link = document.createElement('a');
link.setAttribute("download", "");
link.href = "./政策模板导出.xlsx"; // 你本地资源文件的存放地址
console.log('href:',link.href);
link.click();
},
vue点击下载的避坑指南
引入
今天写项目时看到一个导出功能,看了后端给的接口数据发现跟我想的不太一样。他给的数据乱码状,而且直接访问接口URL会下载文件本体,我就打算直接a标签下载文件,然而并不行。

避坑之路
查了资料得到了一种写法,
putOut () {
const link = document.createElement('a')
// 创建一个a标签
link.style.display = 'none'
// // 将a标签隐藏
link.href = '3*.***.***.*4:****' + '/***/export'
// // 给a标签添加下载链接 "域名+接口" safe是一个动态的域名 后面的接口替换成你自己的下载接口
link.setAttribute('download', '导出.xlsx')
// // 此处注意,要给a标签添加一个download属性,属性值就是文件名称 否则下载出来的文件是没有属性的,空白白
document.body.appendChild(link)
// // 将上面创建的a标签加入到body的尾部
ink.click()
// // 执行a标签
},
这样写的话确实可以下载文件,但是会出现文件内容与后缀名不匹配,文件无法打开的问题。
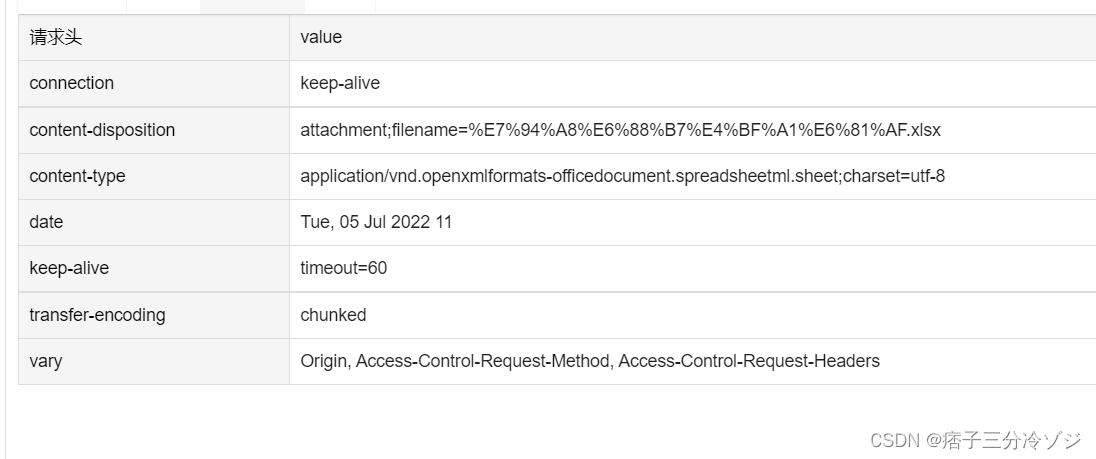
进一步搜了这个问题得知,这个与接口给的信息有关,和格式也有关。基于这一点,又写了一个方法如下:
putOut () {
var url = '3*.*.*.*4:*/*/export?response-content-type=application/octet-stream'
var xhr = new XMLHttpRequest()
xhr.open('get', url, true)
xhr.responseType = 'blob' // 返回类型blob
xhr.onload = function () {
console.log(this)
if (this.status === 200) {
var blob = this.response
var reader = new FileReader()
reader.readAsDataURL(blob) // 转换为base64
reader.onload = function (e) {
var a = document.createElement('a')
a.style.display = 'none'
a.download = '用户信息.xlsx'
a.href = e.target.result
document.body.append(a)
a.click()
}
}
}
xhr.send()
},
这里用到了blob类型,我也是第一次见到,先引用一下这个数据类型的介绍
JavaScript中有一独特的专门存放二进制数据的数据类型对象.叫blob,是从HTML5引入的。blob的英文多称为Binary Large gbiect、即二进制的大型对象。
File对象继承自blob对象,并有一些额外的拓展功能。
blob对象
创建方法
利用构造函数Blob(array, options)
array:必需,数组类型,其中数组元素是二进制对象或者字符串;options:可选,对二进制数据的MIME类型说明,包含两个属性, type和endings;

slice(start[, end[, contentType ]]])
从一个源blob对象生成一个新blob对象,包含了源blob对象中指定范围的数据,以字节为单位。start:数据起始位置,默认为0;
end:数据结束位置,默认为blob对象的size属性;contentType:规定新的blob对象的MIME类型,即给type属性传入该值;
属性(都是可读)
size:返回当前对象的字节长度;type:返回数据的MIME类型;
应用场景
- 大文件分段上传
将大文件用slice()方法切割成段,分段上传;
- 通过URL下载文件
创建标签元素,将文件内容用blob构造函数创建为blob对象;
用window对象的属性URL对象的方法createObjectURL(),传入刚刚创建的blob对象,返回一个DOMString对象,赋予标签元素的href属性。
设置标签的download属性为下载文件的文件名(加文件扩展名)。点击标签即可下载;
由此,进一步重写完成功能,结合接口信息,代码变成了这个样子

putOut () {
this.$axios({
method: 'get',
url: '/admin/export',
// 注意配置响应方式 responseType: 'blob'
responseType: 'blob'
}).then((res) => {
console.log(res.data)
const blob = new Blob([res.data], { type: 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet' })
console.log(blob)
var fileName = '用户信息.xlsx'
const link = document.createElement('a')
link.style.display = 'none'
link.href = URL.createObjectURL(blob)
link.setAttribute('download', fileName)
document.body.appendChild(link)
link.click()
document.body.removeChild(link)
}).catch(error => {
this.$message.error('下载失败')
console.log(error)
})
},
至此,功能成功实现。

以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。

