JavaScript箭头函数与普通函数的区别示例详解
目录
- 箭头函数与普通函数的区别
- 箭头函数的理解
- 箭头函数里的this指向
- 总结
箭头函数与普通函数的区别
要讨论箭头函数和普通函数的区别,首先来看看两者的基本格式

普通函数和箭头共同点就是圆括号和大括号,圆括号里面一般放置参数,大括号一般放置函数主体,很明显箭头函数不需要写那么长,举个例子,有一个数组,使用map方法为数组的每个元素增加字符
let arr=['昨天','今天','明天']
let newarr=arr.map(function(item){
return item+='放假'
})
console.log(newarr);

用普通函数阅读起来的话不太友好,使用箭头函数看起来并没有感觉阅读起来很流畅,实际上只有一个参数的时候我们不需要为参数添加上括号,而且只有一个表达式的时候可以步添加大括号,他们的结果是一样的
let newarr1=arr.map((item)=>{return item += '放假'})
let newarr2=arr.map(item => item += '放假')
箭头函数的理解
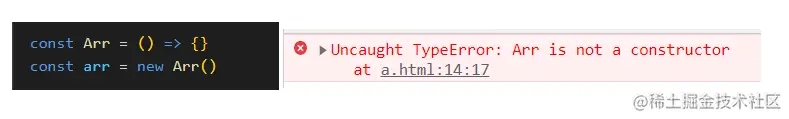
我们并不能为箭头函数命名,箭头函数是函数表达式,而且是匿名的。既然是匿名的我们经常用new来构造函数的实例在箭头函数上是不行的,箭头函数不是构造函数,创建的时候并不会为箭头函数创建Construct方法

在函数的内部有个特殊对象arguments,一个类似数组的对象,但是箭头函数没有自己的arguments对象,匿名函数一般不用参数或者限定参数

箭头函数里的this指向
this的指向一直让很多人头疼,箭头函数被设计出来主要的原因是解决this的问题
为了查看this的指向,分别创建普通函数和箭头函数的表达式,并且为两个按钮注册点击事件,鼠标点击按钮就会执行函数表达式
<button class="pt">普通函数</button>
<p class="ptP"></p>
<button class="jt">箭头函数</button>
<p class="jtP"></p>
<script>
const pt=document.querySelector('.pt')
const ptP=document.querySelector('.ptP')
const jt=document.querySelector('.jt')
const jtP=document.querySelector('.jtP')
let ptFunction=function(){
ptP.innerHTML='普通函数:'+this
}
let jtFunction=()=>{
jtP.innerHTML='箭头函数:'+this
}
pt.addEventListener('click',ptFunction,false)
jt.addEventListener('click',jtFunction,false)
</script>
点击第一个按钮的时候,这个this是绑定按钮的,在普通函数里this的值是动态的,定义this的时候这个值不会被马上确认,而是会在执行的时候才确认,所以this值指向按钮对象
点击第二个按钮的时候显示window,也就是说this的值没有动态生成,而是在定义的时候就确认了,第二个按钮绑定的函数是属于window的,this自然指向window,在箭头函数可以避免查找代码时因找this指向的烦恼

为了this的硬绑定我们经常会用到call,apply,bind三种方法,下面例子一个对象里面有两个属性,一个字符串,一个数组和一个方法,方法主要对数组进行map方法的遍历,为每一个元素添加对象的字符串
const arr=document.querySelector('.arr')//p标签
let calendar={
name:'2022-10-',
lately:['10-25','10-26','10-27'],
add:function(){
this.lately.map(function(item){
arr.innerHTML+=this.name+item+'<br>'
})
}
}
calendar.add()

第一个指向是正确的,因为这个this是直接在add函数里执行的,但是第二个this指向不是我们想要的,于是使用call,apply或者bind方法就可以解决了
add:function(){
this.lately.map(function(item){
arr.innerHTML+=this.name+item+'<br>'
}.bind(this))
}
calendar.add()
但是用箭头函数就不用那么麻烦,仅仅把map方法里的function改为箭头函数就简单解决了问题,还有箭头函数不能通过call,apply,bind来改变this的值
add:function(){
this.lately.map(item => arr.innerHTML+=this.name+item+'<br>')
}


总结

以上就是JavaScript箭头函数与普通函数的区别示例详解的详细内容,更多关于JavaScript箭头函数普通函数的资料请关注我们其它相关文章!

