js如何去除数组中的empty undefined空项
目录
- 去除数组中的empty undefined空项
- 去掉数组中无效的值,比如null,undefined,empty
- 方法一
- 方法二
去除数组中的empty undefined空项
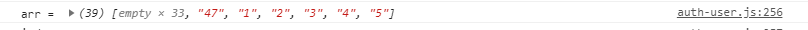
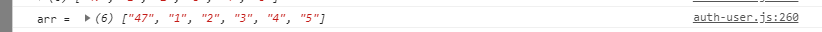
arr.filter(d=>d)



注意,0也会被去掉
去掉数组中无效的值,比如null,undefined,empty
方法一
直接使用filter就能搞定了
var arr=[1,2,null,undefined,9]; arr=arr.filter(Boolean);
结果arr=[1,2,9]
方法二
null,undefined,empty这些在if里面都是空值。所以可以if判断。
var arr=[1,2,null,undefined,9];
let newArr= []
//法1
arr.forEach(item => {
if (item) {
newArr.push(item)
}
})
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
处理JavaScript值为undefined的7个小技巧
前言 我刚刚开始学习JavaScript时,大约是八年前,当时我对于undefined 和 null 比较困惑 ,因为他们都表示空值. 他们有什么明确的区别吗?他们似乎都可以定义一个空值,而且 当你进行 在做null ===undefined 的比较时,结果是true. 现在的大多数语言,像Ruby, Python or Java,他们有一个单独的空值(nil 或 null),这似乎才是一个合理的方式. 而在JavaScript里,当你要获取一个变量或对象(未初始化)的值时,js引擎会返回 un
-
js删除数组元素、清空数组的简单方法(必看)
一.清空数组 var ary = [1,2,3,4]; ary.splice(0,ary.length);//清空数组 console.log(ary); // 输出 [],空数组,即被清空了 二.删除数组元素 var ary = [1,2,3,4]; ary.splice(0,1); 或 ary.splice($.inArray(2, ary), 1); 其中$.inArray(2, ary)用来查找某元素在数组中的索引位置. 三,js 删除数组几种方法 var arr=['a','b','c
-
js实现for循环跳过undefined值示例
本文实例讲述了js实现for循环跳过undefined值的方法.分享给大家供大家参考,具体如下: <script> var narr=['a','b','c','d','e']; console.log(narr); for (var j=0;j<narr.length;j++){ console.log(j+'=>'+narr[j]); }; console.log(narr); for (var j=0;j<narr.length;j++){ console.log(j+
-
js删除对象/数组中null、undefined、空对象及空数组方法示例
这两天在项目中遇到后台需要传的数据为不能有null,不能有空值,而这个数据又是一个庞大的对象,对组集合,所以写了个方法来解决这个问题.为了兼具所有的种类类型,封装了方法,代码如下: let obj = { a: { a_1: 'qwe', a_2: undefined, a_3: function (a, b) { return a + b; }, a_4: { a_4_1: 'qwe', a_4_2: undefined, a_4_3: function (a, b) { return a +
-
js如何去除数组中的empty undefined空项
目录 去除数组中的empty undefined空项 去掉数组中无效的值,比如null,undefined,empty 方法一 方法二 去除数组中的empty undefined空项 arr.filter(d=>d) 注意,0也会被去掉 去掉数组中无效的值,比如null,undefined,empty 方法一 直接使用filter就能搞定了 var arr=[1,2,null,undefined,9]; arr=arr.filter(Boolean); 结果arr=[1,2,9] 方法二 nul
-
JS简单去除数组中重复项的方法
本文实例讲述了JS简单去除数组中重复项的方法.分享给大家供大家参考,具体如下: <!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <script> var arr = ["aaa","bb
-
JS实现去除数组中重复json的方法示例
本文实例讲述了JS实现去除数组中重复json的方法.分享给大家供大家参考,具体如下: var array = [{"name":"123"},{"name":"123"},{"name":"456"}]; unique(array); function unique(list) { var arr = []; for (var i = 0; i < list.length; i++
-
js 巧妙去除数组中的重复项
时不时的看下YUI的源码, 总会有些收获. 一. YUI中的源码' 复制代码 代码如下: var toObject = function(a) { var o = {}; for (var i=0, j=a.length; i<j; i=i+1) { // 这里我调整了下, YUI源码中是i<a.length o[a[i]] = true; } return o; }; var keys = function(o) { var a=[], i; for (i in o) { if (o.has
-
JS基于对象的特性实现去除数组中重复项功能详解
本文实例讲述了JS基于对象的特性实现去除数组中重复项功能.分享给大家供大家参考,具体如下: 数组去重的方法有很多,不同的方法的效率也不相同.如前面文章JS实现的数组去除重复数据算法小结中就总结分析了4种实现方法.这里介绍一种高效数组去重的方法:根据JS对象的特性去除数组中重复项的方法. 一.JS对象的特性(本文中所使用的特性):key始终唯一 引例:说明对象key值的唯一性,即当重新给js已有属性赋值的时候,实际上是覆盖了key,而不是新建了key var t={name:'张三',age:20
-
JS 清除字符串数组中,重复元素的实现方法
JS 清除字符串数组中,重复元素的实现方法 <script language="JavaScript"> <!-- var arrData=new Array(); for(var i=0; i<1000; i++) { arrData[arrData.length] = String.fromCharCode(Math.floor(Math.random()*26)+97); } //document.write(arrData+"<br/&g
-
js 根据对象数组中的属性进行排序实现代码
这篇文章主要介绍了js 根据对象数组中的属性进行排序实现代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 代码如下 var arr = [ {name:'a',age:9}, {name:'b',age:12}, {name:'c',age:8} ]; arr.sort((a,b)=>{ return a.age - b.age }); function compare(property){ return function(a,b){ var
-
JS实现获取数组中最大值或最小值功能示例
本文实例讲述了JS实现获取数组中最大值或最小值功能.分享给大家供大家参考,具体如下: 方法一: //最小值 Array.prototype.min = function(){ var min = this[0]; var len = this.length; for(var i=1; i<len; i++){ if(this[i] < min){ min = this[i]; } } return min; } console.log([55,38,7,19].min()); //最大值 Ar
-
php去除数组中为0的元素的实例分析
1.利用array_diff()函数来去除数组中为0的元素. 2.该函数用于比较两个数组的值并返回差集,只需要使用一个包含"0"数组和原数组进行比较即可.语法格式"array_diff($arr, [0])". 实例 <?php // 清除数组中指定元素 $arr = [1,2,3,0,1]; $arr = array_diff($arr, [0]);//输出[1,2,3,1] var_dump($arr); ?> 内容扩展: 在实现移除数组中项目为空的
随机推荐
- 请教一个正则表达式,匹配所有Html标签外部的指定字符串
- Python实现简单的HttpServer服务器示例
- 详解vue.js组件化开发实践
- VUE长按事件需求详解
- IOS 实现微信自动抢红包(非越狱IPhone)
- java HashMap 的工作原理详解
- Oracle查询表里的重复数据方法
- js获取php变量的实现代码
- 向大家推荐一个收集整理正则表达式的网站
- Python 爬虫的工具列表大全
- Python对象类型及其运算方法(详解)
- ipvs模块的管理工具ipvsadm介绍
- 2014年数伏是哪天 数伏从什么时候开始
- Android学习笔记--通过Application传递数据代码示例
- jQuery实现图片放大预览实现原理及代码
- Jquery Change与bind事件代码
- JS中判断null、undefined与NaN的方法
- Jq通过td获取同行其它列td的方法
- Vue项目查看当前使用的elementUI版本的方法
- PHP文件类型检查及fileinfo模块安装使用详解

