关于Vue3路由push跳转问题(解决Vue2this.$router.push失效)
目录
- 1.Vue3.x路由跳转
- 2.获取参数
- 3. router-link
- 4.总结
Vue3.x出来有一阵子了,今天用它的时候发现Vue2中的this.$router.push竟然不能用了!!!!!,真是服了,还得花点时间瞅瞅咋回事,所以.....还是总结下吧
1.Vue3.x路由跳转
不要this了,直接引用路由对象,看下图:
import router from '@/router/index.js'

用这个路由对象router去push(剩下的和Vue2.x一样)
router.push({name:'user',params:{id:props.videoInfo.author.ID}});

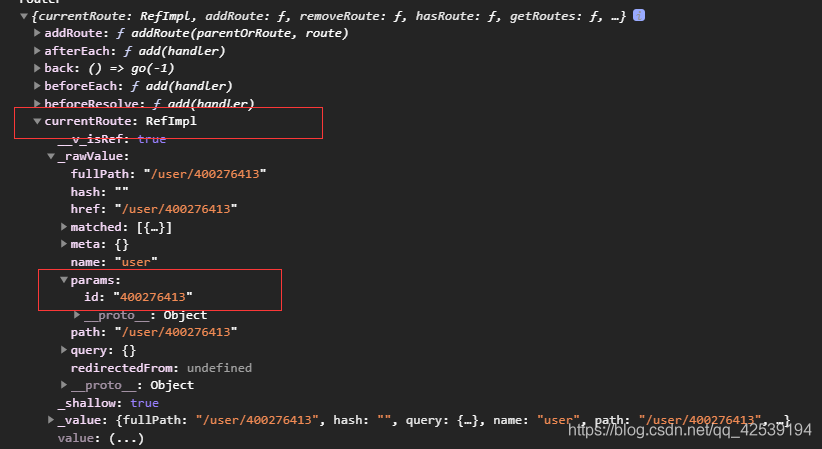
我们打印出这个router看看里头是啥?看到currentRoute熟悉么亲?所以原来this.$route也不用了(虽然他原来也是$router内部的currentRoute)

2.获取参数
原来获取参数用this.$route.params获取,现在是这样的。
router.currentRoute.value.params.id
来具体看看 currentRoute里面是啥吧

3. router-link
很开心<routerlink/>没有变化,还是以前那么用
<router-link :to="{name:'user',params:{id:videoInfo.author.ID}}">点击跳转</router-link>
4.总结
整体上来讲vue3使用上是方便了,但是很多小的东西和原来不一样了,还真的找找,欢迎大佬们补充。。。
相关推荐
-
vue实现input框禁止输入标签
目录 vue input框禁止输入标签 vue input框的禁用和可输入 vue input框禁止输入标签 <input type="search" placeholder="请输入内容" v-model="addTypeVal" :maxlength="5"> <script> export default{ watch:{ addTypeVal(val){ let reg = /[^\u0020-
-
Vue使用antd中input组件去验证输入框输入内容(rules 案例)
目录 效果图 示例代码 效果图 示例代码 <a-form-model-item prop="phone"> <a-input v-model="form.phone" :maxLength="11" placeholder="手机号" /> </a-form-model-item> <a-form-model-item prop="code"> <a-i
-
vue中的input框点击后不聚焦问题
目录 input框点击后不聚焦问题 vue input聚焦的坑 点击按钮,使某个input框聚焦 加载页面时自动聚焦 [坑] input框点击后不聚焦问题 废话不多说直接上代码 哪个地方要写input框 就直接把这一部分代码放上 里面双向绑定的值和事件换上自己定义的 <div class="item" @click.stop.prevent="inputPaentClick('input1')"> <input
-
vue登录页面设置验证码input框的方法
本文实例为大家分享了vue登录页面设置验证码input框的具体代码,供大家参考,具体内容如下 1.效果 2.代码 第一步:建立子组件(举例,文件名可自己取)----代码如下 子组件 SIdentify 的完整代码: <template> <div class="s-canvas"> <canvas id="s-canvas" :width="contentWidth" :height="cont
-
vue中监听input框获取焦点及失去焦点的问题
目录 一.背景 二.首先是正宗的监听事件的写法 1.html代码 2.JS部分 三.为什么上次监听焦点事件失败呢 1.不好用的原因 2.新增指令的方法 一.背景 博主之前在用vue的获取焦点,失去焦点的时候,出现了@blur和@focus无效的情况.当时百思不得其解.今天又在写vue页面的时候,突然@blur和@focus又好用了.emmmm,看来这部分值得一战. 二.首先是正宗的监听事件的写法 1.html代码 //这是html的输入框.定义了一个获取焦点,失去焦点的方法 <input pla
-
关于Vue3父子组件emit参数传递问题(解决Vue2this.$emit无效问题)
目录 1.解决this.$emit无效问题 2.Vuex问题 3.总结 之前写了一篇Vue3路由跳转问题的博客,发现还是有很多同学对基本的使用改变还没有了解,于是我就顺道把常用的组件间传递的方式也写一下吧....... 注意的是: 1.Vue3中不在强调this的使用,可以说你在setup中完全不能用this,不像Vue2中把全部的内容都集成到this中. 2.Vue3现在由于compositionAPI的方式可以说是弱化了Vuex的存在(当然Vuex现在可以用没什么变化). 3.如果您有Vue
-
vue中如何禁止input框和textarea编辑
目录 如何禁止input框和textarea编辑 第一种方法 第二种方法 说说input无法输入原因 如何禁止input框和textarea编辑 在我们开发项目的时候,有时候我们不希望用户对我们的页面进行操作,尤其是输入框之类的,这时候我们需要设置一下 第一种方法 <input type="text" v-model="ConList.title" style="width: 100%;outline: none;height: 100%"
-
关于Vue3路由push跳转问题(解决Vue2this.$router.push失效)
目录 1.Vue3.x路由跳转 2.获取参数 3. router-link 4.总结 Vue3.x出来有一阵子了,今天用它的时候发现Vue2中的this.$router.push竟然不能用了!!!!!,真是服了,还得花点时间瞅瞅咋回事,所以.....还是总结下吧 1.Vue3.x路由跳转 不要this了,直接引用路由对象,看下图: import router from '@/router/index.js' 用这个路由对象router去push(剩下的和Vue2.x一样) router.push
-
Vue路由跳转方式区别汇总(push,replace,go)
目录 声明式导航router-link 1. 不带参数 2.带参数 编程式导航 1.this.$router.push 2.this.$router.replace 3.this.$router.go(n) 总结区别: 在浏览器中,点击链接实现导航的方式,叫做声明式导航.例如:普通网页中点击 a标签链接.vue项目中点击router-link标签链接都属于声明式导航.在浏览器中,调用API方法实现导航的方式,叫做编程式导航.例如:普通网页中调用location.href跳转到新页面的方式,属于编
-
vue 路由嵌套高亮问题的解决方法
正常路由嵌套是没有问题的,但是如果你已经在当前主路由页面了,然后再次点击主路由就会出现页面数据空白的情况 看代码: //主路由通过v-for循环出来 <div class="list-group"> <a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" r
-
对vue2.0中.vue文件页面跳转之.$router.push的用法详解
vue2.0在使用的过程中, .vue文件之间的跳转,在template中的常见写法是: <router-link to="/miniCard/statement/horizon"> <button class="btn btn-default colorDe">继续</button> </router-link> 但是有时的需求是页面不直接跳转,有确认弹框或者其他事件,此时就需要在js中设置跳转,常用的一种方法是 .
-
vue-router3.0版本中 router.push 不能刷新页面的问题
在 github 的 vue-router 中找到同样的一个问题:3.0.1版本通过router实例无法跳转 昨天发现有些路由不能正常跳转,找了一下发现都是那些实例化后使用 router.push 而不是直接使用 this.$router.push 的地方. 出现的情况是 router.push 后,url变化了,但是页面没有刷新,手动刷新一下才出现应有的画面. 我看了一下 package.json,我的 vue 和 axios 是没有写版本号,但 vue-router 明明写了版本号,怎么可能
-
Vue路由this.route.push跳转页面不刷新的解决方案
Vue路由this.route.push跳转页面不刷新 一.背景 介绍:在vue项目开发中,使用路由进行页面跳转时,路由所跳转的页面不进行刷新. 也就是vue生命周期函数没有执行(created.mounted钩子函数). 案例: A页面: B页面: 问题: 当在A页面第一点击按钮到B页面时,一切正常,当返回到A页面再次点击按钮时,B页面没有执行mounted钩子函数,结果导致mounted函数中查询方法不执行. 二.解决方法: 1.使用activated:{}周期函数代替mounted:{}函
-
vue3中使用router路由实现跳转传参的方法
目录 前言 一.路由跳转 二.页面传参需要注意 总结 大家好,今天和大家分享一下vue3中如何进行跳转并进行传参. 前言 vue3取消了vue2部分api,所以路由跳转和传值的方式会有所不同.我们今天主要讲router.push(location, onComplete?, onAbort?)vue3中新增API:useRouter和useRoute 一.路由跳转 1.首先在需要跳转的页面引入API—useRouter import { useRouter } from 'vue-router'
-
解决vue+router路由跳转不起作用的一项原因
如下所示: Vue.use(Router) export default new Router({ mode:'history', routes: [ { path: '/', component: Login }, { path: '/login', component: Login }, { path: '/register',component: Register}, {path: '/*', component: NotFound}, ] }) 记得要写上 mode:'history',
-
vue2/vue3路由权限管理的方法实例
1. Vue 路由权限控制一般有2种方法 a.路由元信息(meta) b.动态加载菜单和路由(addRoutes) 2 路由元信息(meta)来进行路由权限控制 2.1 在vue2种的实现 如果一个网站有不同的角色,比如 管理员 和 普通用户 ,要求不同的角色能访问的页面是不一样的 这个时候我们就可以 把所有的页面都放在路由表里 ,只要 在访问的时候判断一下角色权限 .如果有权限就让访问,没有权限的话就拒绝访问,跳转到404页面 vue-router 在构建路由时提供了元信息 meta 配置接口
随机推荐
- jQuery简单创建节点的方法
- 脚本的DVD开发
- 浅谈如何在ASP.NET Core中实现一个基础的身份认证
- 简析Android五大布局(LinearLayout、FrameLayout、RelativeLayout等)
- php mysql 判断update之后是否更新了的方法
- 深入分析PHP优化及注意事项
- 图文详解phpstorm配置Xdebug进行调试PHP教程
- VBS中的正则表达式的用法大全 原创
- Android 取消蓝牙配对框实现自动配对功能
- JS实现商品筛选功能
- jQuery源码解读之addClass()方法分析
- 分享整理的12条sql语句连同数据
- ORACLE数据库应用开发常见问题及排除
- JavaScript子窗口调用父窗口变量和函数的方法
- 利用Java+MySQL实现附近功能实例
- Android实现文字垂直滚动、纵向走马灯效果的实现方式汇总
- nginx服务器中access_log日志分析与配置详解
- 利用JS动态生成隔行换色HTML表格的两种方法
- 微信小程序实现原生步骤条
- Java中使用JWT生成Token进行接口鉴权实现方法

