Android自定义ViewGroup实现右滑进入详情
目录
- 前言
- 一、抖音直接右滑进入详情
- 二、闲鱼右滑进入详情
- 三、列表的右滑进入详情
- 后记
前言
在之前的 ViewGroup 的事件相关一文中,我们详细的讲解了一些常见的 ViewGroup 需要处理的事件与运动的方式。
我们了解了如何处理拦截事件,如何滚动,如何处理子 View 的协调运动等。
再复杂一点,我们可以组合在一起使用。例如在拦截事件之后滚动,或者在滚动到一个阈值之后拦截事件。
今天我们一起再巩固一下相关的知识点,以比较常见的一个应用场景,右滑进入详情的场景为例子。
这个例子中又分几种常见的类型,以几个头部App为例的话:
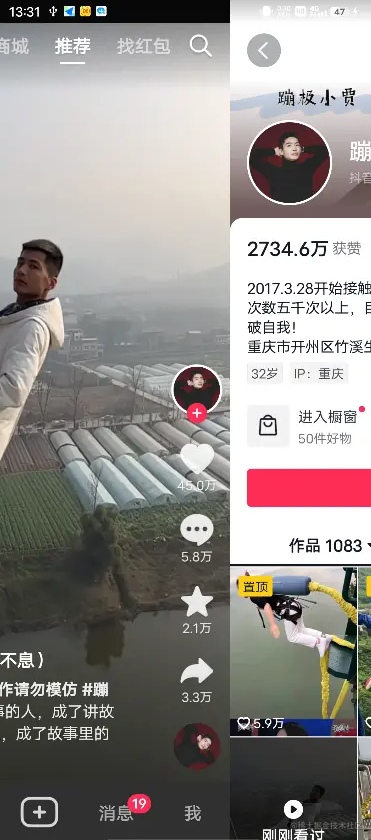
1. 一种是类似抖音列表的的右滑直接详情:

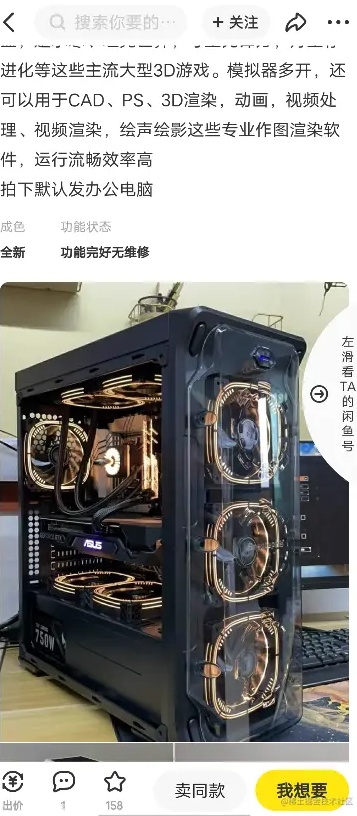
2. 一种是类似闲鱼这种右滑提示再进入详情

3. 另一种是类似豆瓣这种列表滑动进入详情

接下来我们就一起复习一下,看看都能怎么实现。
话不多说,Let's go
一、抖音直接右滑进入详情
其实抖音的这种效果实现的方式有很多,比如 ViewPager 是最简单的 ,但是抖音的首页本身就是一个垂直的 ViewPager(RV) ,内部的 Item 再用横向的 ViewPager 做内容与详情的切换?要这么做吗?能不能这么做?
能当然能,但是呢,没必要。
一般这种简单的效果,我们一般使用自定义 ViewGroup 即可实现轻量的效果,不需要整那么“笨重” 。
那么自定义 ViewGroup 如何实现这种效果呢? 总归是记录点击坐标,记录移动坐标,然后对对应的子View做移动,例如 TranslationX 、Scroller 都可以完成类似的逻辑,在放开的时候滚动回指定的位置即可。
确实,这样是标准的做法,也不是不行,但是我们这个效果并不涉及到事件的拦截与一些处理,其实我们可以使用更简单的方式 ViewDragHelper 来实现,它内部集成了移动事件的判断与移动的逻辑封装,还能让子View协调运动,也是特别适合这个场景。
如何使用呢?代码如下:
public class DouyinView5 extends FrameLayout {
private View contentView;
private View detailView;
private int contentWidth;
private int contentHeight;
private int detailWidth;
private int detailHeight;
private ViewDragHelper viewDragHelper;
private float downX;
private float downY;
public DouyinView5(Context context) {
super(context);
init();
}
public DouyinView5(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public DouyinView5(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init() {
viewDragHelper = ViewDragHelper.create(this, callback);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
return viewDragHelper.shouldInterceptTouchEvent(ev);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
downX = event.getX();
downY = event.getY();
break;
case MotionEvent.ACTION_MOVE:
float moveX = event.getX();
float moveY = event.getY();
float dx = moveX - downX;
float dy = moveY - downY;
if (Math.abs(dx) > Math.abs(dy)) {
requestDisallowInterceptTouchEvent(true);
}
downX = moveX;
downY = moveY;
break;
case MotionEvent.ACTION_UP:
break;
}
viewDragHelper.processTouchEvent(event);
return true;
}
//完成初始化,获取控件
@Override
protected void onFinishInflate() {
super.onFinishInflate();
contentView = getChildAt(0);
detailView = getChildAt(1);
}
/**
* 完成测量时调用,获取高度,宽度
*/
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
contentWidth = contentView.getMeasuredWidth();
contentHeight = contentView.getMeasuredHeight();
detailWidth = detailView.getMeasuredWidth();
detailHeight = detailView.getMeasuredHeight();
}
/**
* 调用方法完成位置的布局
*/
@Override
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
contentView.layout(0, 0, contentWidth, contentHeight);
detailView.layout(contentWidth, 0, contentWidth + detailWidth, detailHeight);
}
private ViewDragHelper.Callback callback = new ViewDragHelper.Callback() {
@Override
public boolean tryCaptureView(View child, int pointerId) {
return child == contentView || child == detailView;
}
@Override
public int getViewHorizontalDragRange(View child) {
return detailWidth;
}
@Override
public int clampViewPositionHorizontal(View child, int left, int dx) {
//边界的限制
if (child == contentView) {
if (left > 0) left = 0;
if (left < -detailWidth) left = -detailWidth;
} else if (child == detailView) {
if (left > contentWidth) left = contentWidth;
if (left < contentWidth - detailWidth) left = contentWidth - detailWidth;
}
return left;
}
@Override
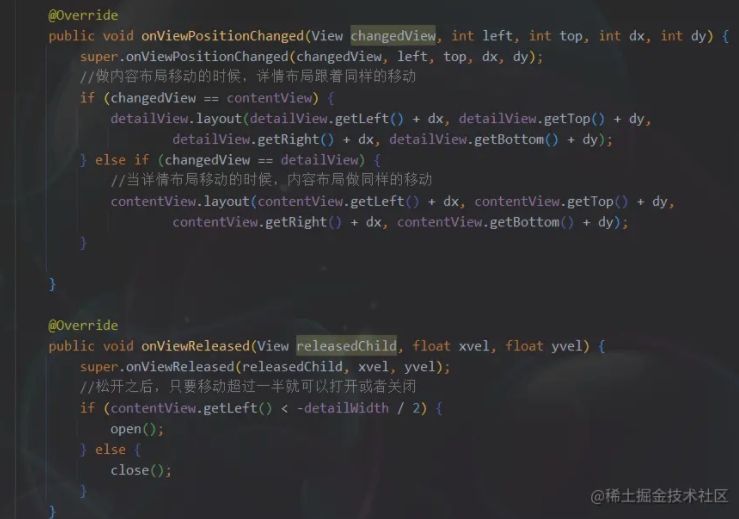
public void onViewPositionChanged(View changedView, int left, int top, int dx, int dy) {
super.onViewPositionChanged(changedView, left, top, dx, dy);
//做内容布局移动的时候,详情布局跟着同样的移动
if (changedView == contentView) {
detailView.layout(detailView.getLeft() + dx, detailView.getTop() + dy,
detailView.getRight() + dx, detailView.getBottom() + dy);
} else if (changedView == detailView) {
//当详情布局移动的时候,内容布局做同样的移动
contentView.layout(contentView.getLeft() + dx, contentView.getTop() + dy,
contentView.getRight() + dx, contentView.getBottom() + dy);
}
}
@Override
public void onViewReleased(View releasedChild, float xvel, float yvel) {
super.onViewReleased(releasedChild, xvel, yvel);
//松开之后,只要移动超过一半就可以打开或者关闭
if (contentView.getLeft() < -detailWidth / 2) {
open();
} else {
close();
}
}
};
public void open() {
viewDragHelper.smoothSlideViewTo(contentView, -detailWidth, 0);
ViewCompat.postInvalidateOnAnimation(this);
}
public void close() {
viewDragHelper.smoothSlideViewTo(contentView, 0, 0);
ViewCompat.postInvalidateOnAnimation(this);
}
@Override
public void computeScroll() {
if (viewDragHelper.continueSettling(true)) {
ViewCompat.postInvalidateOnAnimation(this);
}
}
}
除去测量布局的代码(继承了FramLayout,不需要我们自己手动测量了),再除去 viewDragHelper 的模板代码。核心代码就那么10多行。

这样即可实现简单的效果了:

是不是很简单!
而有些同学可能会说 viewDragHelper 好麻烦,我还需要在移动的时候处理事件呢,也不方便用 viewDragHelper ,能不能使用基本的方式来实现呢?
二、闲鱼右滑进入详情
确实,如果内部有多个View ,还涉及到一些事件的拦截与处理,我们可以使用基本的 MotionEvent 来判断。
这里以闲鱼的右滑进入详情为例子,我们需要在滑动的时候记录移动值,然后让右侧的滑块绘制对应的贝塞尔背景,并且这个 TextView 还是竖直排列文本的,所以我们需要先自定义一个这个特殊的 TextView 。
完整的代码如下:
/**
* 右侧的查看滑动更多,竖版排列文本效果,并绘制贝塞尔曲线背景
*/
public class ShowMoreTextView extends AppCompatTextView {
// 默认文本
private CharSequence mDefaultText = "更多";
//默认使用文本画笔
protected TextPaint mTextPaint;
//每个文字的间距
private int mCharSpacing;
// 贝塞尔阴影画笔
private Paint mShadowPaint;
// 贝塞尔的路径
private Path mShadowPath;
//贝塞尔曲线的控制点-变量动态控制
private float mShadowOffset = 0;
//默认的间距
private int mNormalSpaceing;
public ShowMoreTextView(Context context) {
this(context, null);
}
public ShowMoreTextView(Context context, @Nullable AttributeSet attrs) {
this(context, attrs, 0);
}
public ShowMoreTextView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
//画笔的一些配置
mTextPaint = new TextPaint(Paint.ANTI_ALIAS_FLAG);
mTextPaint.setAntiAlias(true);
//默认间距
mCharSpacing = CommUtils.dip2px(4);
mNormalSpaceing = CommUtils.dip2px(8);
//画笔赋值
mShadowPaint = new Paint();
mShadowPaint.setColor(Color.parseColor("#4FCCCCCC"));
mShadowPaint.setAntiAlias(true);
mShadowPaint.setStyle(Paint.Style.FILL);
mShadowPaint.setStrokeWidth(1);
mShadowPath = new Path();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
mTextPaint.setTextSize(getTextSize());
mTextPaint.setColor(getCurrentTextColor());
mTextPaint.setTypeface(getTypeface());
//竖版文本的绘制
CharSequence text = mDefaultText;
if (text != null && !text.toString().trim().equals("")) {
Rect bounds = new Rect();
mTextPaint.getTextBounds(text.toString(), 0, text.length(), bounds);
float startX = getLayout().getLineLeft(0) + getPaddingLeft();
//处理drawleft的间距
if (getCompoundDrawables()[0] != null) {
Rect drawRect = getCompoundDrawables()[0].getBounds();
startX += (drawRect.right - drawRect.left);
}
startX += getCompoundDrawablePadding();
float startY = getBaseline();
//不处理bounds会导致间距异常
int cHeight = (bounds.bottom - bounds.top + mCharSpacing);
// 居中水平对齐
startY -= (text.length() - 1) * cHeight / 2;
for (int i = 0; i < text.length(); i++) {
String c = String.valueOf(text.charAt(i));
canvas.drawText(c, startX, startY + i * cHeight, mTextPaint);
}
}
// 动态的绘制贝塞尔的背景
mShadowPath.reset();
mShadowPath.moveTo(getWidth(), 0);
mShadowPath.quadTo(mShadowOffset, getHeight() / 2, getWidth(), getHeight());
canvas.drawPath(mShadowPath, mShadowPaint);
}
@Override
public void setText(CharSequence text, BufferType type) {
mDefaultText = text;
super.setText("", type);
}
public void setVerticalText(CharSequence text) {
if (TextUtils.isEmpty(text)) return;
mDefaultText = text;
invalidate();
}
/**
* 暴露的方法,控制贝塞尔曲线的控制点
*/
public void setShadowOffset(float offset, float maxOffset) {
this.mShadowOffset = offset;
float dis = maxOffset / 2 - mNormalSpaceing;
if (mShadowOffset >= dis) {
mShadowOffset = dis;
} else {
mShadowOffset = dis + (offset - dis) / 2;
}
invalidate();
}
}
主要是基于变量 mShadowOffset 来绘制贝塞尔背景,然后就是其中绘制文本的一些控制了。
而我们主要的容器则是继承自 ViewGroup , 之前是继承了FrameLayout ,不需要我们测量,现在测量布局都需要我们自己来了。
在我们之前的文章中,我们都已经反复的复习过了,这里就快速跳过这些非重点代码:
//完成初始化,获取控件
@Override
protected void onFinishInflate() {
super.onFinishInflate();
mContentView = getChildAt(0);
mMoreTextView = (ShowMoreTextView) getChildAt(1);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
contentWidth = mContentView.getMeasuredWidth();
contentHeight = mContentView.getMeasuredHeight();
showMoreViewWidth = mMoreTextView.getMeasuredWidth();
showMoreViewHeight = mMoreTextView.getMeasuredHeight();
//右侧布局的偏移量
mOffsetWidth = -showMoreViewWidth;
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
//测量真正的容器的布局
measureChild(mContentView, widthMeasureSpec, heightMeasureSpec);
//测量ShowMore布局
measureChild(mMoreTextView, widthMeasureSpec, heightMeasureSpec);
this.setMeasuredDimension(mContentView.getMeasuredWidth(), mContentView.getMeasuredHeight());
}
@Override
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
mContentView.layout(0, 0, contentWidth, contentHeight);
mMoreTextView.layout(contentWidth, contentHeight / 2 - showMoreViewHeight / 2,
contentWidth + showMoreViewWidth, contentHeight / 2 - showMoreViewHeight / 2 + showMoreViewHeight);
}
接下来就是记录坐标点,移动的坐标点,以及取消事件的动画,基本上可以认为是一套模板代码,可以套用到类似的效果上。
@Override
public boolean onTouchEvent(MotionEvent ev) {
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
mHintLeftMargin = 0;
mLastX = ev.getRawX();
mLastY = ev.getRawY();
break;
case MotionEvent.ACTION_MOVE:
// 释放动画
if (mReleasedAnim != null && mReleasedAnim.isRunning()) {
break;
}
mDeltaX = (ev.getRawX() - mLastX);
mDeltaY = ev.getRawY() - mLastY;
mLastX = ev.getRawX();
mLastY = ev.getRawY();
mDeltaX = mDeltaX * RATIO;
//滑动的赋值
if (mDeltaX > 0) {
// 右滑
setHintTextTranslationX(mDeltaX);
} else if (mDeltaX < 0) {
// 左滑
setHintTextTranslationX(mDeltaX);
}
break;
case MotionEvent.ACTION_CANCEL:
case MotionEvent.ACTION_UP:
//拦截事件-父布局滚
getParent().requestDisallowInterceptTouchEvent(false);
// 释放动画
if (mReleasedAnim != null && mReleasedAnim.isRunning()) {
break;
}
//如果达到指定位置了才算释放
if (mOffsetWidth != 0 && mHintLeftMargin <= mOffsetWidth && mListener != null) {
mListener.onRelease();
}
//默认的回去动画
mReleasedAnim = ValueAnimator.ofFloat(1.0f, 0);
mReleasedAnim.setDuration(300);
mReleasedAnim.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
float value = (float) animation.getAnimatedValue();
mMoreTextView.setTranslationX(value * mMoreTextView.getTranslationX());
}
});
mReleasedAnim.start();
break;
}
return true;
}
/**
* 设置ShowMore布局的偏移量,并且设置内部重绘贝塞尔曲线的控制点变量
*/
private void setHintTextTranslationX(float deltaX) {
float offsetX = 0;
if (mMoreTextView != null) {
mHintLeftMargin += deltaX;
if (mHintLeftMargin <= mOffsetWidth) {
offsetX = mOffsetWidth;
mMoreTextView.setVerticalText(RELEASE_MORE);
} else {
offsetX = mHintLeftMargin;
mMoreTextView.setVerticalText(SCROLL_MORE);
}
mMoreTextView.setShadowOffset(offsetX, mOffsetWidth);
mMoreTextView.setTranslationX(offsetX);
YYLogUtils.w("setTranslationX:" + offsetX);
}
}
核心的逻辑是拿到了移动变量之后设置右侧的 ShowMoreView 的 setTranslationX 与它内部的 mShadowOffset 变量,从而达到绘制贝塞尔背景的效果。
这里我们的移动是使用的 setTranslationX ,取消事件使用的是属性动画的方式,当然了使用其他方式例如,我们移动都交给 Scroller 来完成也是可以的。
效果:

同样的效果,其实我们甚至可以直接使用 ViewDragHelper 来实现更为简单,怎么说了,为了下面的例子扩展,我们先选择使用 MotionEvent + setTranslationX 的方式实现,如果有兴趣,大家可以自行使用不同的方式来实现,接下来就是看如何在滚动的列表中加入右滑进入详情的逻辑了。
三、列表的右滑进入详情
如果说之前的效果都可以用 ViewDragHelper 来简化完成,那么这种带列表的滚动我们还是最好自己来处理事件与移动与拦截。
对比来说,唯一麻烦的就是我们需要在左侧的RV滚动的时候去及时的处理拦截事件。移动的也好处理,我们可以直接设置左侧RV的 TranslationX 移动 和 右侧ShowMoreView 的 TranslationX 移动。这样就能达到移动的效果。
在我们之前的例子基础上实现,还是基于 setTranslationX 来移动,并且使用属性动画来做释放的逻辑,我们再之前的代码上修改一番。
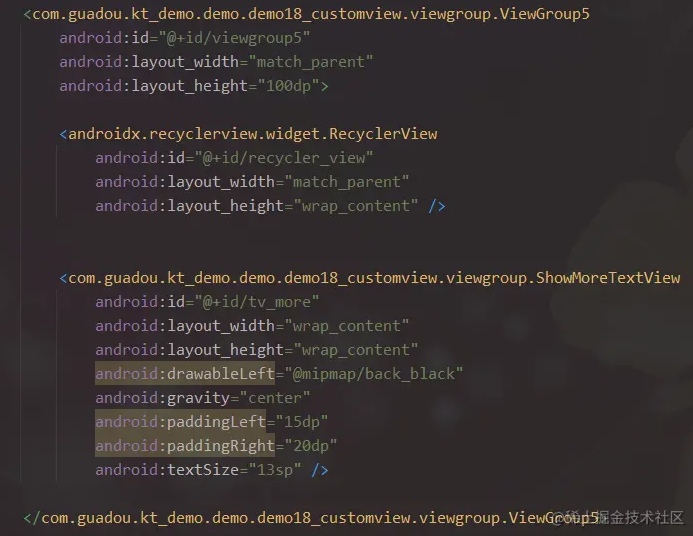
首先我们的布局应该是如下的:

ShowMoreTextView 我们已经很了解了,他就两个功能,第一个就是垂直的文本排列,第二个就是通过一个入参变量控制贝塞尔曲线的控制点。为了简单我就直接使用上一个效果的View了。
此效果的重点就是如何自定义 ViewGroup ,处理对应的排列,移动,与事件拦截。
首先一个 ViewGroup 需要先完成的就是测量与布局:
public class ViewGroup5 extends ViewGroup {
private RecyclerView mHorizontalRecyclerView;
private ShowMoreTextView mMoreTextView;
private int rvContentWidth;
private int rvContentHeight;
private int showMoreViewWidth;
private int showMoreViewHeight;
//展示之后获取宽高信息
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
rvContentWidth = mHorizontalRecyclerView.getMeasuredWidth();
rvContentHeight = mHorizontalRecyclerView.getMeasuredHeight();
showMoreViewWidth = mMoreTextView.getMeasuredWidth();
showMoreViewHeight = rvContentHeight;
//右侧布局的偏移量
mOffsetWidth = -showMoreViewWidth;
}
//完成初始化,获取控件
@Override
protected void onFinishInflate() {
super.onFinishInflate();
mHorizontalRecyclerView = (RecyclerView) getChildAt(0);
mMoreTextView = (ShowMoreTextView) getChildAt(1);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
//RV测量 - 默认的测量不改动
measureChild(mHorizontalRecyclerView, widthMeasureSpec, heightMeasureSpec);
int width = mHorizontalRecyclerView.getMeasuredWidth();
int height = mHorizontalRecyclerView.getMeasuredHeight();
//右侧ShowMore的测量 - 自行改动高度测量
final LayoutParams lp = mMoreTextView.getLayoutParams();
mMoreTextView.measure(
getChildMeasureSpec(widthMeasureSpec, mMoreTextView.getPaddingLeft() + mMoreTextView.getPaddingRight(), lp.width),
getChildMeasureSpec(MeasureSpec.EXACTLY, mMoreTextView.getPaddingTop() + mMoreTextView.getPaddingBottom(), height)
);
//指定ViewGroup的测量 - 父布局的测量就是RV的宽高
this.setMeasuredDimension(width, height);
}
@Override
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
mHorizontalRecyclerView.layout(0, 0, rvContentWidth, rvContentHeight);
mMoreTextView.layout(mHorizontalRecyclerView.getRight(), 0, mHorizontalRecyclerView.getRight() + showMoreViewWidth, showMoreViewHeight);
}
}
在之前的文章中,我们反复的复习过测量与布局,这里就一笔带过,接下来就是事件的处理与移动。并且在 ViewGroup 分发事件,判断是否拦截事件。
- 当滑动到最左侧的时候我们可以继续滑动,给内部的两个布局设置 setTranslationX 从而达到移动的效果。
- 当滑动到最右侧的时候,我们同样可以继续滑动,但是内部的方法就可以判断设置 setShadowOffset 去设置贝塞尔曲线的显示。
- 当滑动到中间的时候,我们不拦截事件,我们把事件给RV,所以当前滚动的是RV 控件。
具体实现如下:
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
if (mHorizontalRecyclerView == null) {
return super.dispatchTouchEvent(ev);
}
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
mHintLeftMargin = 0;
mMoveIndex = 0;
mLastX = ev.getRawX();
mLastY = ev.getRawY();
break;
case MotionEvent.ACTION_MOVE:
// 释放动画
if (mReleasedAnim != null && mReleasedAnim.isRunning()) {
break;
}
float mDeltaX = (ev.getRawX() - mLastX);
float mDeltaY = ev.getRawY() - mLastY;
mLastX = ev.getRawX();
mLastY = ev.getRawY();
mDeltaX = mDeltaX * RATIO;
//滑动的赋值
if (mDeltaX > 0) {
// 右滑并判断是否滑动到边缘
if (!mHorizontalRecyclerView.canScrollHorizontally(-1) || mHorizontalRecyclerView.getTranslationX() < 0) {
//偏移值加上已偏移的值
float transX = mDeltaX + mHorizontalRecyclerView.getTranslationX();
if (mHorizontalRecyclerView.canScrollHorizontally(-1) && transX >= 0) {
transX = 0;
}
//RV和ShowMore一起设置-TranslationX
mHorizontalRecyclerView.setTranslationX(transX);
setHintTextTranslationX(mDeltaX);
}
} else if (mDeltaX < 0) {
// 左滑并判断是否滑动到边缘
if (!mHorizontalRecyclerView.canScrollHorizontally(1) || mHorizontalRecyclerView.getTranslationX() > 0) {
//偏移值加上已偏移的值
float transX = mDeltaX + mHorizontalRecyclerView.getTranslationX();
if (transX <= 0 && mHorizontalRecyclerView.canScrollHorizontally(1)) {
transX = 0;
}
//RV和ShowMore一起设置-TranslationX
mHorizontalRecyclerView.setTranslationX(transX);
setHintTextTranslationX(mDeltaX);
}
}
break;
case MotionEvent.ACTION_CANCEL:
case MotionEvent.ACTION_UP:
//拦截事件-父布局滚
getParent().requestDisallowInterceptTouchEvent(false);
// 释放动画
if (mReleasedAnim != null && mReleasedAnim.isRunning()) {
break;
}
//如果达到指定位置了才算释放
if (mOffsetWidth != 0 && mHintLeftMargin <= mOffsetWidth && mListener != null) {
mListener.onRelease();
}
//默认的回去动画
mReleasedAnim = ValueAnimator.ofFloat(1.0f, 0);
mReleasedAnim.setDuration(300);
mReleasedAnim.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
float value = (float) animation.getAnimatedValue();
mHorizontalRecyclerView.setTranslationX(value * mHorizontalRecyclerView.getTranslationX());
mMoreTextView.setTranslationX(value * mMoreTextView.getTranslationX());
}
});
mReleasedAnim.start();
break;
}
return mHorizontalRecyclerView.getTranslationX() != 0 ? true : super.dispatchTouchEvent(ev);
}
/**
* 设置ShowMore布局的偏移量,并且设置内部重绘贝塞尔曲线的控制点变量
*/
private void setHintTextTranslationX(float deltaX) {
float offsetX = 0;
if (mMoreTextView != null) {
mHintLeftMargin += deltaX;
if (mHintLeftMargin <= mOffsetWidth) {
offsetX = mOffsetWidth;
mMoreTextView.setVerticalText(RELEASE_MORE);
} else {
offsetX = mHintLeftMargin;
mMoreTextView.setVerticalText(SCROLL_MORE);
}
mMoreTextView.setShadowOffset(offsetX, mOffsetWidth);
mMoreTextView.setTranslationX(offsetX);
}
}
public interface OnShowMoreListener {
void onRelease();
}
private OnShowMoreListener mListener;
public void setOnShowMoreListener(OnShowMoreListener listener) {
this.mListener = listener;
}
如果是在一个列表中使用此控件,我们最好还需要处理请求父布局的拦截操作,比如:
case MotionEvent.ACTION_MOVE:
float mDeltaX = (ev.getRawX() - mLastX);
float mDeltaY = ev.getRawY() - mLastY;
//拦截事件-让我滚
getParent().requestDisallowInterceptTouchEvent(true);
这行不行,行!但是这么已拦截当按在这个控件上往上下滑动的时候,同样不能生效,会导致断触的效果。所以我们需要让拦截事件只拦截水平方向的事件。
并且为了兼容处理,有些设备第一次触摸的时候,mDeltaX 与 mDeltaY 都为 0,从而无法拦截,所以我们需要做个判断,非第一次触摸才开始拦截。
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
mHintLeftMargin = 0;
mMoveIndex = 0;
isFirstMove = true;
mLastX = ev.getRawX();
mLastY = ev.getRawY();
break;
case MotionEvent.ACTION_MOVE:
// 释放动画
if (mReleasedAnim != null && mReleasedAnim.isRunning()) {
break;
}
float mDeltaX = (ev.getRawX() - mLastX);
float mDeltaY = ev.getRawY() - mLastY;
if (isFirstMove) {
// 处理事件冲突
if (Math.abs(mDeltaX) > Math.abs(mDeltaY)) {
//拦截事件-让我滚
getParent().requestDisallowInterceptTouchEvent(true);
} else {
//拦截事件-父布局滚
getParent().requestDisallowInterceptTouchEvent(false);
}
}
mMoveIndex++;
if (mMoveIndex > 2) {
isFirstMove = false;
}
mLastX = ev.getRawX();
mLastY = ev.getRawY();
使用与监听:
val group5 = findViewById<ViewGroup5>(R.id.viewgroup5)
val recyclerView = findViewById<RecyclerView>(R.id.recycler_view)
recyclerView.horizontal().bindData(list, R.layout.item_scroll_card) { holder: ViewHolder, t: String, position: Int ->
holder.setText(R.id.tv_name, "测试数据 $t")
}
group5.setOnShowMoreListener {
toast("进入更多的页面")
}
效果:

如果嵌套会怎样?
如果和豆瓣的滑动效果与闲鱼的滑动进入详情效果放在一起:

当我们滑动正常布局可以触发闲鱼的滑动,当我们滑动豆瓣的滑动详情,则是请求父布局不要拦截,可以正常的触发滑动的效果,确实也符合我们的预期。
后记
其实本文并没有什么新的知识点,无非就是在 ViewGroup 的测量布局的基础上,加上事件的处理,从易到难实现各种右滑进入详情的效果。
只是需要注意的是,事件的处理与滑动有多种组合的方式实现,我们还是需要按需选择,比如有一些处理滑动冲突的情况,最好我们还是使用 MotionEvent + Scroller / setTranslation 实现,对于一些不复杂的页面我们可以使用谷歌封装好的 ViewDragHelper 来快速实现。
当然类似的效果也并不是只有自定义ViewGroup可以实现,其他的类似 behavor 也能实现同样的效果,但我认为它并不属于自定义View体系,是另一个概念了,所以并没有对它有过多的介绍。如果真要扩展开来要讲的东西也太多了。
以上就是Android自定义ViewGroup实现右滑进入详情的详细内容,更多关于Android ViewGroup的资料请关注我们其它相关文章!

