pycharm中下载的包但是import还是无法使用/报红的解决方法
目录
- 一.查看当前使用的虚拟环境是否是自己想要使用的解释器
- 二.在文件(file)-设置(settings)中查看项目解释器中是否有自己需要的包
- 三.pycham中显示有包,但是import导包还是报红
- 总结
查看自己的虚拟环境是否使用正确
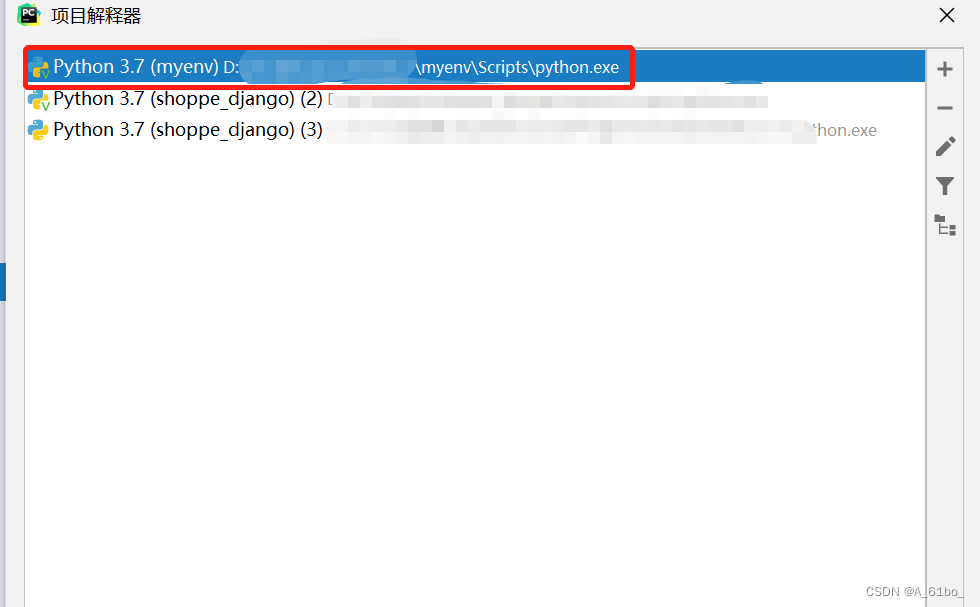
一.查看当前使用的虚拟环境是否是自己想要使用的解释器

查看解释器所在目录是否为想要使用的虚拟环境所在目录
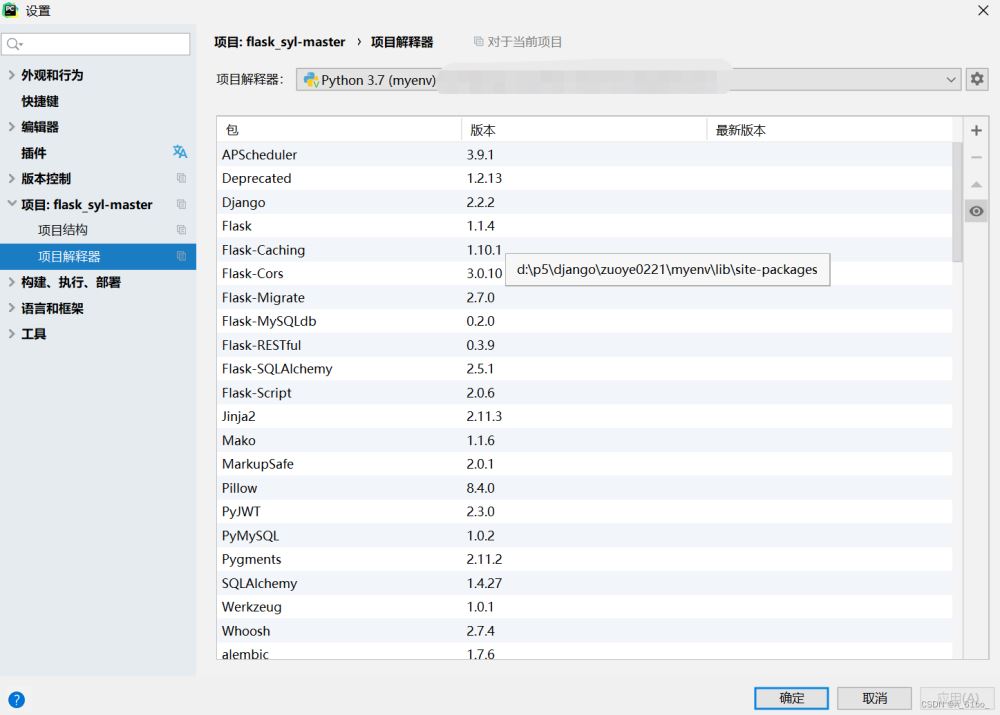
二.在文件(file)-设置(settings)中查看项目解释器中是否有自己需要的包

三.pycham中显示有包,但是import导包还是报红
报错原因:可能是因为终端下载的包不在当前虚拟环境解释器中
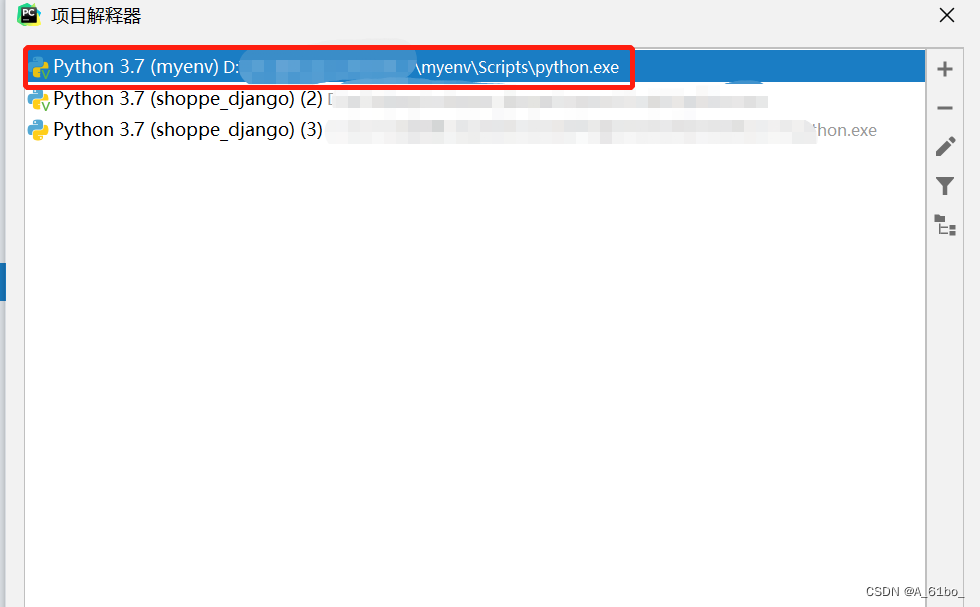
1.找到解释器python.exe上一级目录

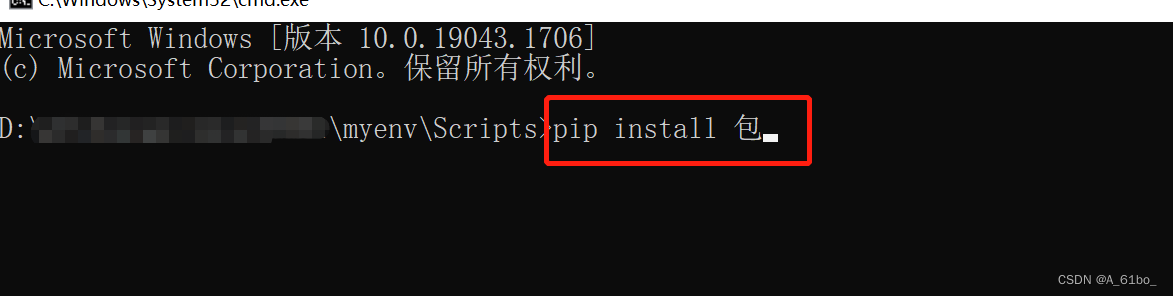
2.cmd进入python.exe上级目录

3.pip list查看是否有自己需要的包
(1)如果有应该就不会报错;
(2)如果没有在当前cmd中使用pip install 下载所需要的包,

也可以把提前准备好的txt文件放入当前目录下,例如我的是scripts,在cmd中使用pip install -r 文件名.txt更加方便;(或者选择别的虚拟环境即可)

总结
到此这篇关于pycham中下载包但是import还是无法使用/报红的解决方法的文章就介绍到这了,更多相关pycham import导包无法使用内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
pycharm运行出现ImportError:No module named的解决方法
今天用实验室的pycharm运行程序的时候发现出现了已安装的模块无法导入的情况,但实际上这个模块我已经在notebook中使用多次了,所以不可能是未安装模块的原因 查了一下原因,应该是由于电脑中安装了多个版本的python,pycharm选择的解释器恰好是未安装该模块的版本 解决方法 就是更改pycharm的解释器,选择setting,找到project interpreter,选择具有该模块的python即可,等到pycharm将当前选择的解释器配置好就可以运行了 以上这篇pycharm运行出
-
解决Pycharm无法import自己安装的第三方module问题
又遇到与pycharm配置有关的问题.pycharm无法import自己安装的第三方库,好神奇啊,这个可是在pycharm下安装的地三方module. 那么我的配置问题出在哪里? 打开File->Default Settings->Default Preferences , 配置的解释器是2.7,但打开PyCharm->preferences->Project Interpreter,配置的解释器是2.6. 改成一样都是2.7,重新打开Pycharm就能import了,哈哈哈. 以
-
解决PyCharm import torch包失败的问题
Anaconda3-5.1.0-MacOSX-x86_64.pkg 下载安装后,附带安装了pytorch包. 需要将环境调整到新的python3.6目录下. 1.在Project Interpreter选择"Show All..."菜单 Show All... 2.点击"+",新增新的Interpreter 选择 : Add Local... 选择 : System Interpreter 3.选择Anaconda3目录下的python3.6文件. 地址 : /an
-
pip已经安装好第三方库但pycharm中import时还是标红的解决方案
已经pip安装好第三方库了,但是在pycharm中import还是标红,像下图: 我记得上次重装系统,出现这种情况的时候,我重启一下pycharm就行了(但是感觉pycharm一开一关很费时间) 还有一个解决办法: 点击File --> Settings --> Project --> Project interpreter--> 双击pip那一栏 在搜索框那一栏输入你导包标红的包 --> 再在左下角点击Install Package,直到出现Package '包名' ins
-
pycharm中下载的包但是import还是无法使用/报红的解决方法
目录 一.查看当前使用的虚拟环境是否是自己想要使用的解释器 二.在文件(file)-设置(settings)中查看项目解释器中是否有自己需要的包 三.pycham中显示有包,但是import导包还是报红 总结 查看自己的虚拟环境是否使用正确 一.查看当前使用的虚拟环境是否是自己想要使用的解释器 查看解释器所在目录是否为想要使用的虚拟环境所在目录 二.在文件(file)-设置(settings)中查看项目解释器中是否有自己需要的包 三.pycham中显示有包,但是import导包还是报红 报错原因
-
idea中@Autowired注解下变量报红的解决
目录 idea中@Autowired注解下变量报红 问题 解决方法 注解@Autowired--警告(亲测可用) 变量(filed)注入 构造器注入 set方法注入 小结下 idea中@Autowired注解下变量报红 问题 idea中@Autowired注解下变量报红 这个不是错误,只是一个警告而已,其实不解决也是可以启动项目的 解决方法 1.修改设置 file–>settings–>Inspections–>spring Core–>Code–>Autowiring fo
-
在pyCharm中下载第三方库的方法
在我们使用pyCharm编辑器中有一些方法或者库都是需要我们自行安装,下面就来安装一波 安装第三方库有俩个方法 使用pip命令来进行安装(pip是Python的包管理器.这意味着它是一个工具,允许你安装和管理不属于标准库的其他库和依赖.) 在pyCharm的设置里面也可以安装 我们使用第一个方法使用pip命令来安装requests库 打开pyCharm找到 Terminal 输入代码 pip install requests 敲击回车,出现如图所示的画面,就说明我们已经安装成功 接下来使用第二种
-
如何在pycharm中安装第三方包
有的时候我们在使用pycharm编辑python,需要导入各种各样的包,这些包是不能直接使用的,需要先进行安装.否则就会出现模块导入错误.下面介绍如何在pycharm中安装第三方包. 第一步 首先打开pycharm,在菜单栏找到File,然后点击找到settings,见图: 第二步 找到Project Interpreter,点击右侧的"+"号,添加: 第三步 在输入栏中直接输入自己想要的包,比如"numpy",就会自动出现.找到后点击设置包: 这样就设置成功啦~
-
pycharm中如何自定义设置通过“ctrl+滚轮”进行放大和缩小实现方法
我相信绝大多数小伙伴在自学python时,运用pycharm进行编写程序时发现字体太小不方便进行编写,通常像codeblocks这样的编程软件可以通过"ctrl+滚轮"进行放大和缩小.而今天要解释的pycharm通过这种方式却很难实现.显然可以通过设置来固定字体大小,但是每次都要进行设置,比较麻烦,下面介绍一下如何自定义设置通过"ctrl+滚轮"进行放大和缩小. 1.打开pycharm中左上角找到File->setting->Keymap->搜索框
-
Golang中 import cycle not allowed 问题的解决方法
目录 1.问题现象 2.问题分析 3.解决问题思路 4.如何破除依赖 5.问题回顾 1.问题现象 go编译的时候报错import cycle not allowed cycle意思很简单就是循环的意思.代表的就是一个包被循环的导入. 2.问题分析 这个错是在container_cloud/pkg/service这里出现的,说明这个包被循环导入. 可是service这个包文件太多怎么检查呢? 可以看到这个service包下面的文件特别多. 3.解决问题思路 虽然文件很多,但是看自己最近修改过的文件
-
Vue2.x中利用@font-size引入字体图标报错的解决方法
利用 vue-cli 搭建的项目平台 利用stylus写的css样式 有 css-loader 依赖包x 下图是 webpack.base.conf.js 关于字体文件的配置 有人这里会有重复的字体文件的配置,删除一项即可 出现的问题:引入字体图标出现问题 1.报错 将字体引入的相对路径改成绝对路径 相对路径 绝对路径 2.不报错,但是出现的字体图标是小方框 有警告信息: 小方块: 报错是因为重定向的问题 出现上述问题的原因 ①没在用到的地方引入字体的样式文件 ②使用的是后缀名为 .styl 文
-
Android线程中设置控件的值提示报错的解决方法
本文实例讲述了Android线程中设置控件的值提示报错的解决方法.分享给大家供大家参考,具体如下: 在Android线程中设置控件的值一般会与Handler联合使用,如下: package com.yarin.android.Examples_04_15; import android.app.Activity; import android.os.Bundle; import android.os.Handler; import android.os.Message; import andro
-
基于php双引号中访问数组元素报错的解决方法
最近在做微信公众号开发,在一个发送图文接口中,需要把数组元素拼接在XML字符串中 foreach ($itemArr as $key => $value){ $items .= "<item> <Title><![CDATA[$value['title']]]></Title> <Description><![CDATA[[$value['description']]]></Description> <
-
Typescript中使用引用路径别名报错的解决方法
在TS中引用路径别名提示找不到模块或者相应的声明 1.ts中使用路径别名报错 在react中通常路径别名都是在webpack的webpack.config.js文件中配置的,但是在引入了ts之后,webpack中的路径别名引用失效了此时我们需要在跟src文件同级目录的tsconfig.json文件中添加配置: 注意要在compilerOptions中添加(webpack中的路径也需要配置) "compilerOptions": { "target": "e
随机推荐
- 浅谈mysql密码遗忘和登陆报错的问题
- MYSQL的REPLACE和ON DUPLICATE KEY UPDATE语句介绍解决问题实例
- 解决ionic和angular上拉加载的问题
- json传值以及ajax接收详解
- 详解Vue方法与事件
- 深入理解Spring中bean的生命周期介绍
- Objective-C 消息传递机制详解
- js关闭浏览器窗口及检查浏览器关闭事件
- php微信公众平台开发(四)回复功能开发
- Python里隐藏的“禅”
- Linux 下 Python 实现按任意键退出的实现方法
- 对C语言中递归算法的深入解析
- Mysql 行级锁的使用及死锁的预防方案
- Django中URL视图函数的一些高级概念介绍
- Windows域帐户的好处 域控制器的优点介绍
- 从零开始学习jQuery (五) jquery事件与事件对象
- 卸载掉您计算机中的屏幕保护程序
- 用Linux打造路由器
- Python中面向对象你应该知道的一下知识
- 如何使用django的MTV开发模式返回一个网页

