ubuntu系统vscodeC++编译环境配置与使用方式
目录
- 一、环境配置与使用
- 1、软件与插件安装
- 2、创建工程项目
- 3、运行与调试
- 二、配置文件
- 1、配置文件生成方法
- 2、配置文件解析
- 总结
本文参考官网:https://code.visualstudio.com/docs/cpp/config-linux,主要介绍在ubuntu系统上vscodeC++编译环境配置与使用方法。
一、环境配置与使用
1、软件与插件安装
vscode软件,可以在官网下载。
检查是否安装g++和gcc。
确保安装GCC gcc -v 如果没有安装,需要另行安装 sudo apt-get update sudo apt-get install build-essential gdb
需要安装C/C++插件。

2、创建工程项目
创建工程目录
mkdir projects cd projects mkdir helloworld cd helloworld code .
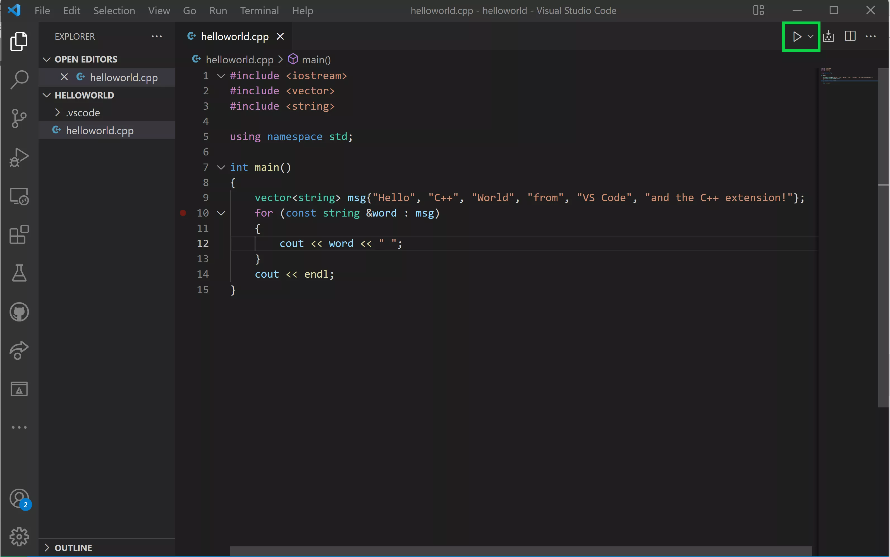
创建主函数
#include <iostream>
#include <vector>
#include <string>
using namespace std;
int main()
{
vector<string> msg {"Hello", "C++", "World", "from", "VS Code", "and the C++ extension!"};
for (const string& word : msg)
{
cout << word << " ";
}
cout << endl;
}
3、运行与调试
1)程序运行


2)tasks.json模板
{
"version": "2.0.0",
"tasks": [
{
"type": "shell",
"label": "C/C++: g++ build active file",
"command": "/usr/bin/g++",
"args": ["-g", "${file}", "-o", "${fileDirname}/${fileBasenameNoExtension}"],
"options": {
"cwd": "/usr/bin"
},
"problemMatcher": ["$gcc"],
"group": {
"kind": "build",
"isDefault": true
},
"detail": "Task generated by Debugger."
}
]
}
3)程序调试
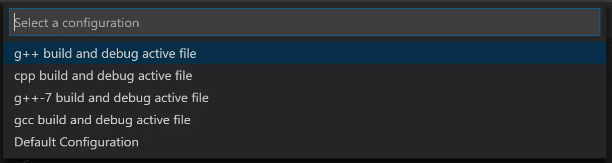
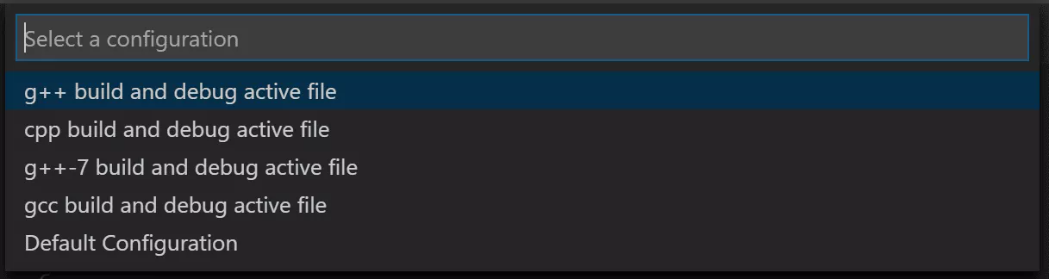
从播放按钮旁边的下拉菜单中,选择Debug C/C++ File


4)launch.json文件模板
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) 启动",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceFolder}/${fileBasenameNoExtension}.out",
"args": [],
"stopAtEntry": false,
"cwd": "${fileDirname}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"setupCommands": [
{
"description": "为 gdb 启用整齐打印",
"text": "-enable-pretty-printing",
"ignoreFailures": true
},
{
"description": "将反汇编风格设置为 Intel",
"text": "-gdb-set disassembly-flavor intel",
"ignoreFailures": true
}
]
}
]
}
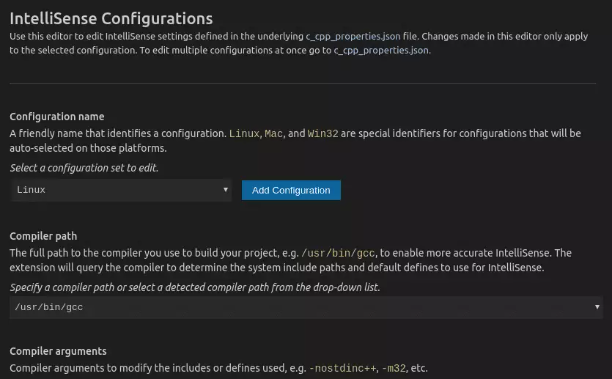
5)c_cpp_properties.json文件模板
如果您想更好地控制 C/C++ 扩展,您可以创建一个c_cpp_properties.json文件,该文件将允许您更改设置,例如编译器的路径、包含路径、C++ 标准(默认为 C++17)等等


头文件:如果您的程序包含不在工作区或标准库路径中的头文件,您只需要修改Include path Visual Studio Code 将这些设置放在.vscode/c_cpp_properties.json
二、配置文件
Vscode通常需要配置三个文件:
tasks.json(编译器配置文件)launch.json(调试器配置文件)c_cpp_properties.json(编译器路径和intellisense设置)
1、配置文件生成方法
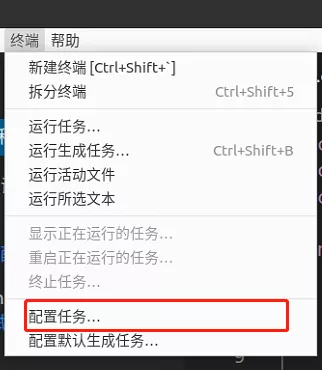
① tasks.json : 编译器构建 配置文件 ;
终端-配置任务

② launch.json : 调试器设置 配置文件 ;
ctrl+shift+D,创建 launch.json文件

③ c_cpp_properties.json : 编译器路径和智能代码提示 配置文件 ;
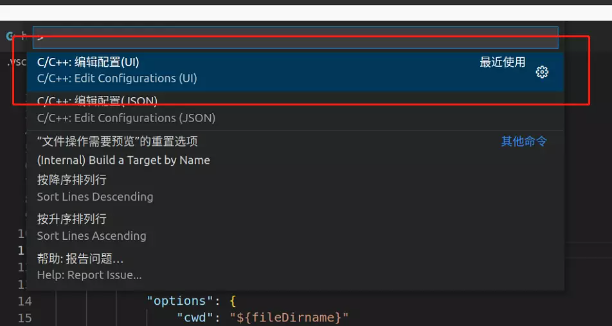
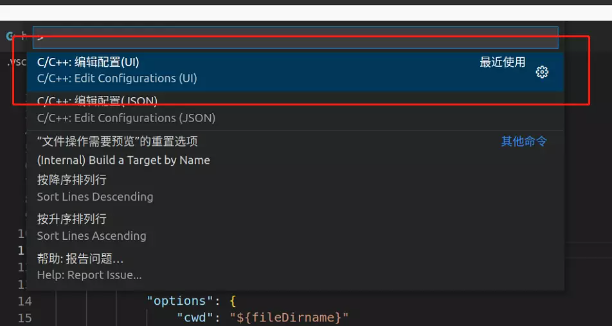
Ctrl+Shift+P,输入C/C++:Edit Configuration

2、配置文件解析
①tasks.json解析
{
"version": "2.0.0",
"tasks": [
{
"type": "shell",
"label": "C/C++: g++ build active file",
"command": "/usr/bin/g++",
"args": ["-g", "${file}", "-o", "${fileDirname}/${fileBasenameNoExtension}"],
"options": {
"cwd": "/usr/bin"
},
"problemMatcher": ["$gcc"],
"group": {
"kind": "build",
"isDefault": true
},
"detail": "Task generated by Debugger."
}
]
}
command:设置制定要运行的程序,一般为g++args:用数组的形式,将指定的g++命令行参数传入,必须按照编译器顺序进行制定。本task文件的含义是label:任务列表中看到的名字,可以任意命名detail:将在任务列表中作为任务描述的值
修改task.json文件主要修改args部分
- 使用"${workspaceFolder}/*.cpp" 代替${file} ,这将编译文件夹中所有的CPP文件
- 使用自定义的名字如helloworld.out代替"${fileDirname}/${fileBasenameNoExtension}"
更多args配置参数,可以参考:https://code.visualstudio.com/docs/editor/variables-reference
②launch.json文件解析
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) 启动",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceFolder}/${fileBasenameNoExtension}.out",
"args": [],
"stopAtEntry": false,
"cwd": "${fileDirname}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"setupCommands": [
{
"description": "为 gdb 启用整齐打印",
"text": "-enable-pretty-printing",
"ignoreFailures": true
},
{
"description": "将反汇编风格设置为 Intel",
"text": "-gdb-set disassembly-flavor intel",
"ignoreFailures": true
}
]
}
]
}
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。

