Python利用PyAutoGUI轻松搞定图片上传
目录
- 实时获取鼠标的当前坐标
- 开始上传了
- 完整脚本
- 运行过程
最近用vuepress建了个博客,音乐的背景图片需要网络地址。

还有博客自动复用的摘要图片也需地址

开始用的阿里云的免费对象存储oss,但又是登录又是设置读写权限的,稀碎的操作令人疲惫。能不能简单点,自动上传,并且马上能得到文件的网络地址。
于是开始探索轻量级的方案,手动给自己搞一个,一键复制开箱即用的的上传页面:

把文件传到自己的云服务器上,传完后自带文件地址和copy按钮,流程顿时清爽了许多。
接下来的问题是,图片准备好了,十几张,怎么传更轻松点?这时背景音乐响起“王牌飞行员pyautogui请求出战”。优秀,机械重复的操作(如刷新网页、抢票、某些小游戏等)无疑是你的拿手好戏。
实时获取鼠标的当前坐标
这点很重要,因为所有的点击操作都基于坐标,就像selenium的操作基于xpath路径一样:
import time, os
import pyautogui as pag
try:
while True:
#print('Press Ctrl-C to end')
x, y = pag.position() #返回鼠标的坐标
print('Position : (%s, %s)' % (x, y)) # 打印坐标
time.sleep(1) #每个1s中打印一次 , 并执行清屏
os.system('cls') #执行系统清屏指令
except KeyboardInterrupt:
print('end')
输出如下,鼠标放在哪就会显示哪个地方的x,y坐标:
Position : (937, 668)
Position : (1320, 689)
Position : (836, 579)
Position : (669, 585)
开始上传了
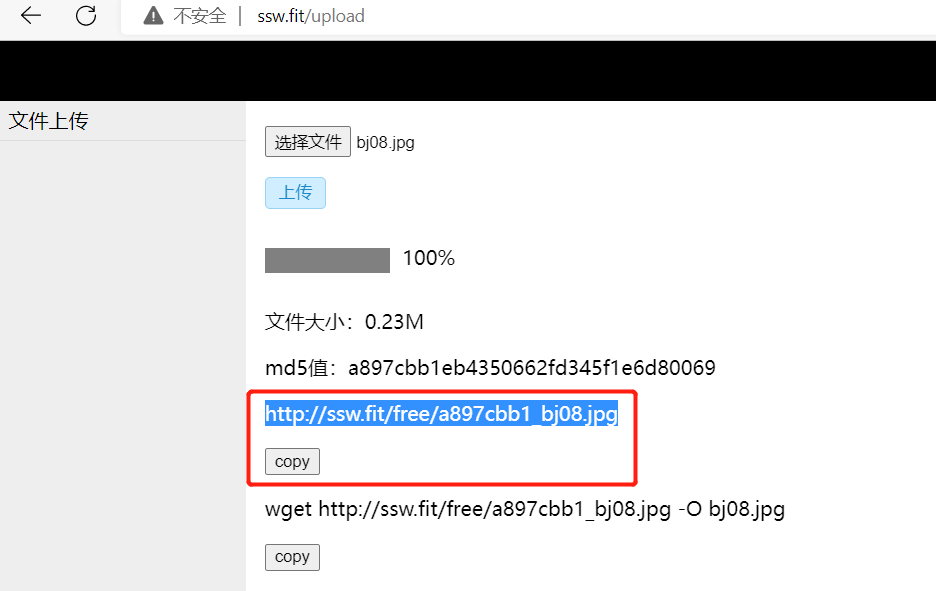
上传的操作页面我已建好:
获取到鼠标坐标就好办了,一路点击,疯狂输出。selenium还有验证码、反爬虫等限制,这个你自己的电脑,还不是想点哪就点哪。先点击“选择文件”按钮,
import pyautogui pyautogui.click(307, 227) time.sleep(2.5) # 弹出对话框后,点击路径那一栏,目的是为下一步粘贴路径 pyautogui.click(993, 332) time.sleep(1.5)
typerwrite键入文件路径
每台电脑的文件路径不一样,让pyautogui的typerwrite输入图片文件夹的路径,不加时间参数,输入速度飞快
# 键入图片路径
pyautogui.typewrite('C:/Users/0717/Pictures/blog/upload')
# 按回车键
pyautogui.hotkey('enter')
time.sleep(1)

双击选中图片
图片的位置是固定的,所以可以取前5或前10张图片的坐标。下次再上传多张图的话,先清空文件夹,把图片拷贝到文件夹就好了
pyautogui.doubleClick(x,y)

点击“上传”按钮
上传需要时间,sleep一会
pyautogui.click(304, 278) #上传需要时间,预算等多久 if x == 847: #847是第一张图片的x坐标,因为我上传的第一张是gif动图,文件大,上传多等几秒 time.sleep(11) else: time.sleep(2.5)
点击"copy"按钮
图片上传完后会自动生成copy按钮,点击它直接复制文件的网络地址
pyautogui.click(304, 278)

热键ctrl+v,回车,网页访问图片
pyautogui.hotkey('ctrl','v')
time.sleep(0.5)
pyautogui.hotkey('enter')
每张照片传完再自动粘贴地址和网页浏览,看看刚上传的图片多漂亮:

所以,脚本结束前,让我们欣赏美图3秒:
time.sleep(3)
点击浏览器的返回按钮
最后一步,欣赏完,返回主页面进入下一张图片的上传流程!
pyautogui.click(32, 67) time.sleep(2)

完整脚本
总结一下,这里用到的pyautogui操作:
- 单击
click - 双击
doubleClick - 输入文字
typewrite - 热键组合
hotkey('ctrl','v'),热键回车hotkey('enter')
import time
import pyautogui
def auto_upload(x,y,file_path):
# 点击”选择文件“按钮
pyautogui.click(307, 227)
time.sleep(2.5)
# 弹出对话框后,点击路径那一栏,目的是为下一步粘贴路径
pyautogui.click(993, 332)
time.sleep(1.5)
# 键入图片路径
pyautogui.typewrite(file_path)
# 按回车键
pyautogui.hotkey('enter')
time.sleep(1)
# 双击图片
pyautogui.doubleClick(x,y)
# 等文件出现
time.sleep(6)
# 点击“上传”按钮
pyautogui.click(304, 278)
#等几秒传完
if x == 847:
#847是第一张图片的x坐标,因为我上传的第一张是gif动图,文件大,上传多等几秒
time.sleep(11)
else:
time.sleep(2.5)
# 点击“copy”按钮
pyautogui.click(297, 545)
time.sleep(1)
# 点击浏览器的地址栏
pyautogui.click(410, 66)
# 模拟键盘点击ctrl+v,然后按回车键
pyautogui.hotkey('ctrl','v')
time.sleep(0.5)
pyautogui.hotkey('enter')
#欣赏美女3秒
time.sleep(3)
# 点击浏览器的返回按钮
pyautogui.click(32, 67)
time.sleep(2)
#文件的x,y坐标
file_list = [(847, 489),(965, 490),(1136, 493),(1271, 504),(1391, 498)]
[ auto_upload(f[0],f[1],'C:/Users/0717/Pictures/blog/upload') for f in file_list]
运行过程
上传2张图片,整个脚本运行起来是这样的:

最后一个问题
上传了好几张,都到哪去了?这里可以看到啦:http://ssw.fit/free/

到此这篇关于Python利用PyAutoGUI轻松搞定图片上传的文章就介绍到这了,更多相关Python PyAutoGUI图片上传内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

