jQuery实现表格与ckeckbox的全选与单选功能
先给大家介绍下jQuery实现表格与ckeckbox的全选与单选功能。
先看看下面的效果:

用户点击头的checkbox时,所有表格数据行的checkbox全选或反选。
当数据行某一行没有选中时,头checkbox去选。当所有数据行的checkbox全选时,头的checkbox也选上。
html代码示例,关注高亮部分即可:

jQuery代码,可以参考如下:

PS:js实现隐藏与显示铵钮功能
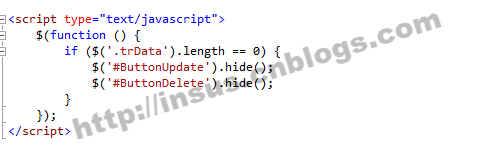
表格无数据行时,隐藏下面两个铵钮,反之显示它们,如下面代码示例:

jQuery代码:

看看效果:

相关推荐
-
input:checkbox多选框实现单选效果跟radio一样
最近遇到一个小小的问题,就是有时候我们使用单选radio的时候,会发现当我们选中一个之后,再也无法一个都不选了,即选中后没有取消的功能,此时便想到了功能强大的checkbox,但他是多选,怎么才能让他变成单选,效果跟radio一样呢,本菜鸟就自己写了个小程序,代码很简单,只有四行. 废话不多说,直接代码: 复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w
-
javascript使用avalon绑定实现checkbox全选
duplex双工绑定是avalon绑定里面最有趣的一个,因为它在内部帮开发者做了很多事,让开发者写的代码减少,代码更优雅.下面随便演示一个常见的checkbox全选. 要求:(老掉牙了,还是说一下) 1.勾选了全选框后,下面的子选框全被勾选:没勾选全选框,则子选框全部不勾选 2.子选框如果有一个未勾选,则取消全选框勾选: 3.子选框全部勾选,则勾选全选框 <!DOCTYPE html> <html> <head> <meta http-equiv="Co
-
HTML复选框和单选框 checkbox和radio事件介绍
checkbox 和 radio的事件选择一度让我很迷惑. 开始以我对js的理解,我觉得change事件应该是最合理的,可惜啊ie下change事件是在改变后焦点离开时才触发. 后来就用click mousedown等鼠标事件代替.发现click比mousedown要更完美一些: radio注册了click事件以后,神奇的是用键盘上的上下左右选择时,居然会触发鼠标事件,滚轮也会触发,这种神奇的事情在mousedown下面是不会发生的.(webkit不能使用上下左右选择) checkbox注册cl
-
Gridview使用CheckBox全选与单选采用js实现同时高亮显示选择行
Insus.NET对Gridview使用CheckBox单选与全选功能再次进行简单演示,选中的行,使用高亮显示,让用户一目了然看到哪一行被选择了.本例中,使用前端脚本Javascript来实现.还是先看看Insus.NET做出来的效果: Insus.NET原本是从数据库获取数据并绑定至GridView控件的,为了在学asp.net的网友,也能轻易操作,因此这个想法,采用对象存储数据. 首先创建一个对象,[对联]的对象: Couplets.cs 复制代码 代码如下: using System; u
-
jquery实现全选、反选、获得所有选中的checkbox
举了7个不同的checkbox状态,和大家一一分享. 1.全选 $("#btn1").click(function(){ $("input[name='checkbox']").attr("checked","true"); }) 2.取消全选(全不选) $("#btn2").click(function(){ $("input[name='checkbox']").removeAttr
-
jquery checkbox实现单选小例
复制代码 代码如下: $(function(){ $(':checkbox[name=flag]').each(function(){ $(this).click(function(){ if($(this).attr('checked')){ $(':checkbox[name=flag]').removeAttr('checked'); $(this).attr('checked','checked'); } }); }); }); <input name="flag" id
-
JS实现CheckBox复选框全选全不选功能
CheckBox控件就是我们一般所说的复选框,通常用于某选项的打开或关闭.大多数应用程序的"设置"对话框内均有此控件.我们看到的可以打勾的就是CheckBox. 该控件表明一个特定的状态(即选项)是选定 (on,值为1) 还是清除 (off,值为0).在应用程序中使用该控件为用户提供"True/False"或"yes/no"的选择.因为 CheckBox 彼此独立工作,所以用户可以同时选择任意多个 CheckBox,进行选项组合. CheckBo
-
jQuery实现表格与ckeckbox的全选与单选功能
先给大家介绍下jQuery实现表格与ckeckbox的全选与单选功能. 先看看下面的效果: 用户点击头的checkbox时,所有表格数据行的checkbox全选或反选. 当数据行某一行没有选中时,头checkbox去选.当所有数据行的checkbox全选时,头的checkbox也选上. html代码示例,关注高亮部分即可: jQuery代码,可以参考如下: PS:js实现隐藏与显示铵钮功能 表格无数据行时,隐藏下面两个铵钮,反之显示它们,如下面代码示例: jQuery代码: 看看效果:
-
jQuery实现按钮的点击 全选/反选 单选框/复选框 文本框 表单验证
jQuery实现按钮的点击 全选/反选 单选框/复选框 文本框 表单验证 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>My JSP 'index.jsp' starting page</title> &l
-
layui表格checkbox选择全选样式及功能的实例
在之前的版本,默认复选框是要有值得,默认为"勾选"两个字,在表格里用来做选择不适合,很难改,还好layui升级后,可以支持不写name值,来适应表格中的选择操作. 1.layui版本号为 v1.0.9 rls版本(当前最新版本) <span style="white-space:pre;"> </span><div class="layui-form"> <table class="layui-
-
jquery写个checkbox——类似邮箱全选功能
以前用原生 JS 写过 checkbox--类似邮箱全选功能,点击这里.最近在学习jquery,今天抽空用jquery 写个checkbox--类似邮箱全选功能. 复制代码 代码如下: <!DOCTYPE HTML> <html lang="en-US"> <head> <meta charset="UTF-8"> <title>checkbox</title> </head> &l
-
js, jQuery实现全选、反选功能
js ,jq实现全选.反选功能: js:思路:1.点击全选按钮实现,下面内容全选,与反选 2.下面有一个没有选中时,全选按钮不勾选,当全部选中时才全选.这里引入一个计数器,来判断是否全部选中. <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> 全选<input type
-
JavaScript实现全选或反选功能
本文实例为大家分享了JavaScript实现全选或反选功能的具体代码,供大家参考,具体内容如下 代码如下 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>案例--表格全选</title> <style> table { border: 1px solid; margin: auto; widt
-
vue2.0中vue-cli实现全选、单选计算总价格的实例代码
由于工作的需要并鉴于网上的vue2.0中vue-cli实现全选.单选方案不合适,自己写了一个简单实用的.就短短的126行代码. <template> <div> <table> <tr> <td><input type="checkbox" v-model="checkAll">全选({{checkedCount}})</td> <td>产品名称</td> &
-
vue实现全选、反选功能
用vue写业务代码时候,后端大神丢给我一堆数据,要求是做全选,反选功能,然后把用户更改的数据全部返回给他 基本思路 如果父级选中了,那么父级下面的子集全部选中checked=true; 如果子集中选中了一个,那么父级应该被勾选中 如果子集一个都没有选中,那么父级此时应该没有选中 最后提交用户改变后的数组 (大神原谅我的啰嗦哈) 开始上代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset
-
javascript实现简单的全选和反选功能
本文实例讲解了javascript实现简单的全选和反选功能的详细代码,分享给大家供大家参考,具体内容如下 效果图: 具体代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>全选反选</title> </head> <body> <input type="butt
-
Vue实现购物车的全选、单选、显示商品价格代码实例
今天中午废了一会时间,总算把项目中的购物车的单选.全选.以及实现数据的动态显示做出来了,给小白分享一下我个人一个解决办法: 购物车的基本页面如下: 先说实现的总体思路 1.给table表中表头th加一个 checkbox,设这两个事件:@click="checkAll" v-model="checkall": 2.给对应的tr加一个 checkbox 绑定一个事件 v-model="checked",checked设为数组,专门放商品Id: 3.
随机推荐
- AngularJS基础 ng-non-bindable 指令详细介绍
- 整理AngularJS中的一些常用指令
- Flex Namespace的用法
- Asp.Net URL重写的具体实现
- js实现带三角符的手风琴效果
- Bin 和 App_Code 文件夹介绍
- 关于Asp.net页面Page_Load被执行两次的问题分享
- jQuery结合C#实现上传文件的方法
- PHP实现文件上传功能实例代码
- Go语言实现的排列组合问题实例(n个数中取m个)
- Java线程并发中常见的锁机制详细介绍
- 详谈Java枚举、静态导入、自动拆装箱、增强for循环、可变参数
- 一个简单的jquery的多选下拉框(自写)
- 微信小程序开发经验总结(推荐)
- jquery清空表单数据示例分享
- jQuery实现鼠标单击网页文字后在文本框显示的方法
- 重构Javascript代码示例(重构前后对比)
- Android入门:多线程断点下载详细介绍
- asp.net实现微信公众账号接口开发教程
- ASP.NET清空缓存时遇到的问题简析

