js无提示关闭浏览器窗口的两种方法分析
1,使用js:
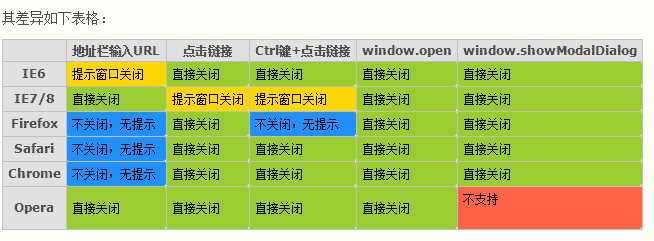
用多种方式打开一个页面,然后用 window.close() 关闭它,在各浏览器下表现有所不同。如在地址栏中直接输入URL 时,Firefox Chrome Safari 下调用 window.close() 关闭页面无效。再如 Ctrl + 点击链接打开的窗口,Firefox 下无法通过调用 window.close() 来关闭。


firefox下无法关闭可能原因:
不是JS代码window.close()的问题,而是Firefox的配置问题,解决方法如下:
在Firefox地址栏里输入 about:config
在配置列表中找到 dom.allow_scripts_to_close_windows
点右键的选切换把上面的false修改为true即可。
注:默认是false,是为了防止脚本乱关窗口
常用关闭浏览器js代码:
window.opener = null;//为了不出现提示框 window.close();//关闭窗口
2,bat文件:
explorer.exe open=http://www.jb51.net Ping -n 80 127.0.0.1>nul Taskkill /f /im "iexplore.exe"
使用windows的计划任务,执行上面bat文件,定时访问某个页面,并在80秒后关闭ie。
相关推荐
-
JS关闭窗口与JS关闭页面的几种方法小结
第一种:JS定时自动关闭窗口<script language="javascript"><!--function closewin(){self.opener=null;self.close();}function clock(){i=i-1document.title="本窗口将在" + i + "秒后自动关闭!";if(i>0)setTimeout("clock();",1000);else clo
-
JavaScript关闭当前页面(窗口)不带任何提示
1. 不带任何提示关闭窗口的js代码 复制代码 代码如下: <a href="javascript:window.opener=null;window.open('','_self');window.close();">关闭</a> 2.关闭当前页面(IE下带提示) 复制代码 代码如下: <a href="javascript:window.opener=null;window.close();">关闭</a> 3.自
-
JS关闭窗口或JS关闭页面的几种代码分享
第一种:JS定时自动关闭窗口 复制代码 代码如下: <script language="javascript"><!--function closewin(){self.opener=null;self.close();}function clock(){i=i-1document.title="本窗口将在"+i+"秒后自动关闭!";if(i>0)setTimeout("clock();",1000);
-
js检查是否关闭浏览器的方法
本文实例讲述了js检查是否关闭浏览器的方法.分享给大家供大家参考,具体如下: //关闭浏览器提示信息 window.onbeforeunload = function (e) { e = e || window.event; var y = e.clientY; if (y <= 0//点击浏览器或者选项卡的关闭按钮 || y >= Math.max(document.body ? document.body.clientHeight : 0, document.documentElement
-
IE,firefox(火狐)浏览器无提示关闭窗口js实现代码小结
经我们编辑整合的版本: 注意 如果你使用的是firefox浏览器必须要做以下设置 1.在地址栏输入about:config然后回车,警告确认 2.在过滤器中输入"dom.allow_scripts_to_close_windows",双击即可将此值设为true 即可完成了. js关闭窗口兼容firefox.chrome.ie 复制代码 代码如下: function windowclose() { var browserName = navigator.appName; if (brow
-
js关闭当前页面(窗口)的几种方式总结
1. 不带任何提示关闭窗口的js代码 复制代码 代码如下: <a href="javascript:window.opener=null;window.open('','_self');window.close();">关闭</a> 2.自定义提示关闭 复制代码 代码如下: <script language="javascript">// 这个脚本是 ie6和ie7 通用的脚本function custom_close(){if
-
js实现的定时关闭页面或定时提醒效果代码
v\:*{behavior:url(#default#vml)} v\:oval,#oDiv{position=absolute;width=200;height=200} #stay{position=absolute;top=70;left=59;color=RED;padding=6;font=900 20/1.3} #input input{border-left=0;border-right=0} Cool Clock 9?'':'_')+per+'%'" style=position
-
javaScript 关闭浏览器 (不弹出提示框)
复制代码 代码如下: <script language="javaScript"> function closeWindow() { window.opener = null; window.open(' ', '_self', ' '); window.close(); } </script> <input type='button' value='关闭窗口' onClick="closeWindow()"> 或 复制代码 代码
-
js 无提示关闭浏览器页面的代码
方法一: 复制代码 代码如下: top.window.opener=null; top.window.open("","_self"); top.window.close(); 方法二: 复制代码 代码如下: top.window.opener = top; top.window.open('','_self',''); top.window.close(); _blank,在新窗口显示目标网页 _self,在当前窗口显示目标网页 _parent,框架网页中当前整个
-
window.close(); 关闭浏览器窗口js代码的总结介绍
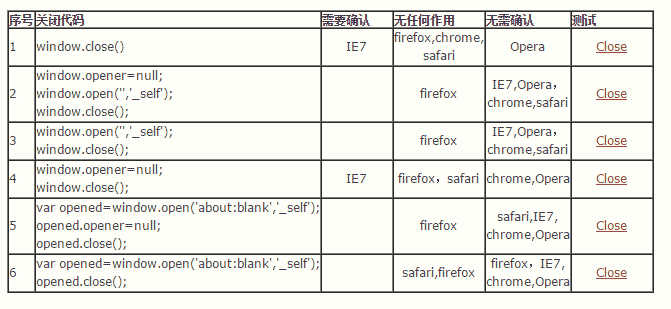
window.close(); 关闭浏览器窗口js代码的总结介绍 序号 关闭代码 需要确认 无任何作用 无需确认 测试 1 window.close() IE7 firefox,chrome, safari Opera Close 2 window.opener=null; window.open('','_self'); window.close(); firefox IE7,Opera, chrome,safari Close 3 window.open('','_self'); win
-
js 判断浏览器类型 去全角、半角空格 自动关闭当前窗口
// 判断浏览器类型 function GetIEType() { var Sys = {}; var nvg = navigator.userAgent.toLowerCase(); var rslt; if (window.ActiveXObject) { Sys.ie = nvg.match(/msie ([\d.]+)/)[1]; } (rslt = nvg.match(/firefox\/([\d.]+)/)) ? Sys.firefox = rslt[1] : (rslt = nvg
-
js 页面关闭前的出现提示的实现代码
实现起来比较简单如下 复制代码 代码如下: window.onbeforeunload = function() { return "确定离开页面吗?"; } 还有一种写法 复制代码 代码如下: window.onbeforeunload = function(event) { (event || window.event).returnValue = "确定退出吗"; } 这个方法chrome和safari不支持,但是由于ie和ff的支持,html5也加入了标准.
随机推荐
- 把Java程序打包成jar文件包并执行的方法
- ThinkPHP实现支付宝接口功能实例
- mysql 的replace into实例详解
- VBS 16进制验证特定字符
- asp.net下 jquery jason 高效传输数据
- js实现图片旋转 js滚动鼠标中间对图片放大缩小
- Java函数式编程(十):收集器
- 基于PHP开发中的安全防范知识详解
- Python实现利用最大公约数求三个正整数的最小公倍数示例
- asp中使用MSXML2.ServerXMLHTTP实现异步请求例子
- PHP简单读取PDF页数的实现方法
- Shell字符串截取的详细方法
- 初步了解一下什么是ruby
- JavaScript 中调用 Kotlin 方法实例详解
- Autorun病毒免疫与免疫解除器 提供下载
- Java日期时间格式化操作DateUtils 的整理
- PHP的宝库目录--PEAR
- 瞄准无线网络商机 聚焦3G手机邮箱
- 学习React中ref的两个demo示例
- 微信小程序外卖选购页实现切换分类与数量加减功能案例
