FireBug 调试JS入门教程 如何调试JS
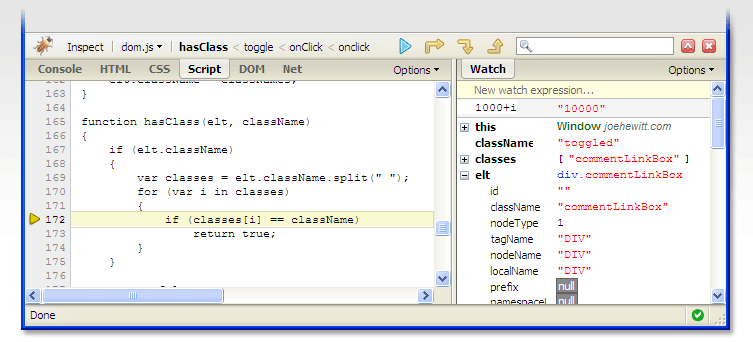
安装就不用说了,很简单,在FireFox上插件库里找到FireBug就Ok了。下图是FireBug Debug 窗口。

FireBug美工用的非常普遍,公司美工妹妹用的非常熟练 呵呵,而对于我们开发人员,主要用它来Debug JS。看看官方对Debug功能的介绍。
Firebug includes a powerful JavaScript debugger that lets you pause execution at any time and see what each variable looked like at that moment. If your code is a little sluggish, use the JavaScript profiler to measure performance and find bottlenecks fast.
简而言之,FireBug 可以让我们在任何时候debugJS 并查看变量,同时可以通过它找出JS中性能瓶颈。
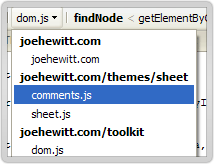
下图是如何找到Web应用的JS,激活Firebug,点Script,然后在All 旁边选择你要Debug的JS。

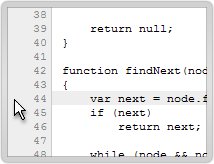
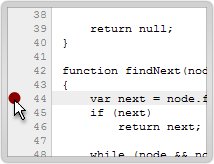
下图是如何打断点 基本跟Eclipse一样,点击行号就Ok了。

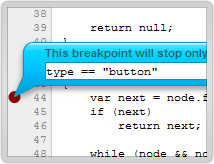
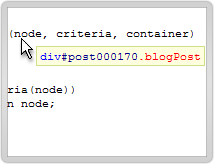
下图是如何在断点上设定条件,如果条件符合,就进入断点,这个功能很不错,特别是Debug很复杂的Function时候。

下图是如何单步调试,跟Eclipse一样 F11单步

下图是查看调用的Stack,对以复杂的JS Debug很有帮助。

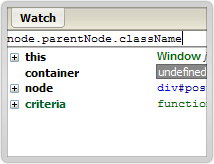
下图是查看变量 基本跟EclipseDebug 一样。

下图是在断点处查看变量。

有个很好用的功能,代码行之间快速调转,使得对上千行的JS调试很轻松。

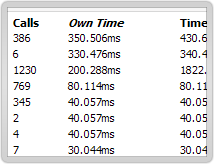
下图就是Performance 测试结果,使用很简单 点Profile

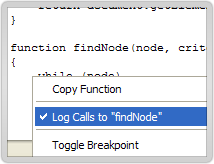
还有一个Log功能比较实用,看下图 如果你不想每次都进入断点,用这个就再好不过了。

基本用法就这些了,希望对大家有帮助。
相关推荐
-
JS调试必备的5个debug技巧
1. debugger; 我以前也说过,你可以在JavaScript代码中加入一句debugger;来手工造成一个断点效果.需要带有条件的断点吗?你只需要用if语句包围它: 复制代码 代码如下: if (somethingHappens) { debugger; } 但要记住在程序发布前删掉它们. 2. 设置在DOM node发生变化时触发断点 有时候你会发现DOM不受你的控制,自己会发生一些奇怪的变化,让你很难找出问题的根源. 谷歌浏览器的开发工具里有一个超级好用的功能,专门可以对付这种情况,
-
使用Chrome调试JavaScript的断点设置和调试技巧
你是怎么调试 JavaScript 程序的?最原始的方法是用 alert() 在页面上打印内容,稍微改进一点的方法是用 console.log() 在 JavaScript 控制台上输出内容.嗯~,用这两种土办法确实解决了很多小型 JavaScript 脚本的调试问题.不过放着 Chrome 中功能越发强大的开发者工具不用实在太可惜了.本文主要介绍其中的 JavaScript断点设置和调试功能,也就是其中的 Sources Panel(以前叫 Scripts).如果你精通 Eclipse 中的各
-
js调试工具Console命令详解
一.显示信息的命令 复制代码 代码如下: <!DOCTYPE html> <html> <head> <title>常用console命令</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <script type="te
-
调试Javascript代码(浏览器F12及VS中debugger关键字)
目前,常用的浏览器IE.Chrome.Firefox都有相应的脚本调试功能.作为我们.NET 阵营,学会如何在IE中调试JS就足够了,在掌握了IE中的调试方法以后,Chrome和Firefox中的调试方法也变得相当简单了. 在F12开发人员工具中进行调试 打开IE浏览器,按下F12键,就会打开开发人员工具,这是IE内置的开发人员开发工具,方便开发人员对HTML.CSS.Javascript等网页资源进行跟踪调试使用的. 如果你打开的时候没有固定在网页底部,可以点击右上角菜单栏中的按钮来完成. 我
-
JavaScript调试技巧之console.log()详解
一.什么是console.log()?除了一些很老版本的浏览器,现今大多数浏览器都自带调试功能:即使没有调试功能,也可以通过安装插件来进行补充.比如,老版本的Firefox没有自带调试工具,在这种情况下可以通过安装Firebug插件来添加调试功能.在具备调试功能的浏览器上,window对象中会注册一个名为console的成员变量,指代调试工具中的控制台.通过调用该console对象的log()函数,可以在控制台中打印信息.比如,以下代码将在控制台中打印"Sample log": 复制代
-
js调试工具console.log()方法查看js代码的执行情况
我之前在调试代码的时候,跟砸js代码执行情况,一般都是通过在代码块中使用alert的方式查看js代码的执行情况,今天也是看到有朋友使用console.log函数打印输出函数,变量,对象,下边就console.log的使用情况进行记录,具体的语法是: console.log("值为:",fn); console.log()能够输出变量,函数,数组,对象等等 <html> <head> <title>this关键字_函数调用</title>
-
IE下js调试工具Companion.JS
做web开发的朋友都清楚,js程序的调试是相当郁闷的,因为首先这种语言语法比较灵活,它是一种弱类型的脚本语言,很多错误是无法控制的,这些不谈,最痛苦的是没有什么好的调试工具,现在的情况比以前稍好,在Firefox下还有firebug,这的确是一个不错的js调试工具,但在IE下使用就很麻烦,而且效果很不好,鄙人一直苦于寻找一个很好的IE下的js调试工具,能够自动捕获错误,并定位位置和原因,没想到今天竟在无意中寻找到了这么个好工具,不敢私藏,共享出来,希望能为各位web开发者带来方便 这个工具的名字
-
JavaScript调试的多个必备小Tips
前言 调试技巧,在任何一项技术研发中都可谓是必不可少的技能.掌握各种调试技巧,必定能在工作中起到事半功倍的效果.譬如,快速定位问题.降低故障概率.帮助分析逻辑错误等等.而在互联网前端开发越来越重要的今天,如何在前端开发中降低开发成本,提升工作效率,掌握前端开发调试技巧尤为重要. 本文将一一讲解各种前端JS调试技巧,也许你已经熟练掌握,那让我们一起来温习,也许有你没见过的方法,不妨一起来学习,也许你尚不知如何调试,赶紧趁此机会填补空白. 一.'debugger;' 除了console.log,de
-
js调试系列 断点与动态调试[基础篇]
上几篇文章已经为大家介绍了js调试系列的一些基础知识,这次乱码兄弟为大家带来了js断点与动态调试方法,需要的朋友可以参考下 昨天留的课后练习 1. 分析 votePost 函数是如何实现 推荐 的. 其实我们已经看到了源码,只要读下源码即可知道他是怎么实现的了. function votePost(n, t, i) { i || (i = !1); var r = { blogApp: currentBlogApp, postId: n, voteType: t, isAbandoned: i
-
使用Firebug对js进行断点调试的图文方法
具体步骤: a. 打开Firebug后,启用"脚本"调试,找到引用的脚本文件(或者行内js): b. 在适当的位置加入断点: c. 如果断点已经执行过,则刷新页面,这时脚本就会在断点处中断.如果断点没有执行过,那可以直接执行页面上的动作(例如点击按钮等),然后代码会在断点处中断: d. 观察函数调用栈,观察local变量,也可以进行单步执行,进行调试. 确实非常简单!用Firebug断点调试的优点总结如下: 能加断点的行用绿色行号,非常直观: call stack用两种方式显示出来,很
随机推荐
- 浅析Mysql 数据回滚错误的解决方法
- 让你一句话理解闭包(简单易懂)
- php 数组排序 array_multisort与uasort的区别
- JS动态日期时间的获取方法
- 在PHP中利用wsdl创建标准webservice的实现代码
- php 用checkbox一次性删除多条记录的方法
- C#一个方法返回多个值示例
- Android逐帧动画实现代码
- 通过action传过来的值在option获取进行验证的方法
- JavaScript实现基于十进制的四舍五入实例
- 解决vim语法高亮不起作用的方法
- 天枫AJAX天气预报系统V1.0
- JavaScript遍历Json串浏览器输出的结果不统一问题
- 详解python 发送邮件实例代码
- Windows服务器安全配置小结第1/2页
- php define的第二个参数使用方法
- linux下python使用sendmail发送邮件
- 解决Layui中layer报错的问题
- Android方向传感器的使用方法
- win7+Python3.5下scrapy的安装方法

