goland 搭建 gin 框架的步骤详解
1. 安装go软件包
下载地址:https://studygolang.com/dl

下载后,双击安装即可。
2. 配置系统变量
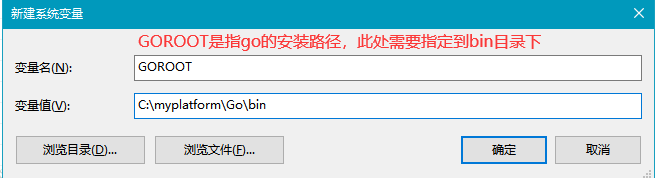
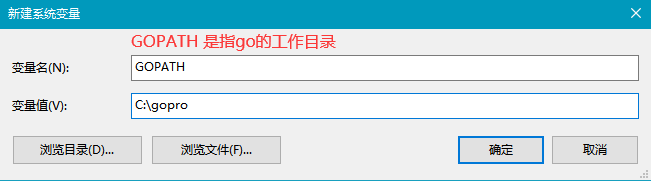
这里需要配置2个系统变量,一个是GOROOT,一个是GOPATH


注意:GOROOT和GOPATH不能在同一路径下,且变量名必须是GOROOT和GOPATH.
3. 安装git
下载地址:https://git-scm.com/
下载后,直接双击安装即可。.
cmd窗口中,执行go get命令时,必须要有git环境的支持。
4. 设置go代理
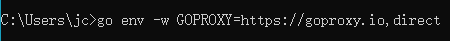
在下载gin框架之前,我们还需要配置go公共代理镜像,目的是解决github无法访问或者访问速度慢的问题,在cmd窗口中执行命令:
go env -w GOPROXY=https://goproxy.io,direct
如图:

这样设置后,我们的go命令将会从公共代理镜像中快速拉取代码了。
5. 下载gin框架
cmd窗口中执行命令:
go get -u github.com/gin-gonic/gin
等待片刻后,在GOPATH目录的src目录下,将会看到一个github.com目录,gin框架相关的所有文件,都在这个目录里面。
注意点1:
如果是在goland的命令行中执行上面的命令,则不需要安装Git,即第3步可以省略,因为goland已经内置了git插件。
注意点2:
由于网络原因,此处与google相关的包无法访问,需要单独下载。
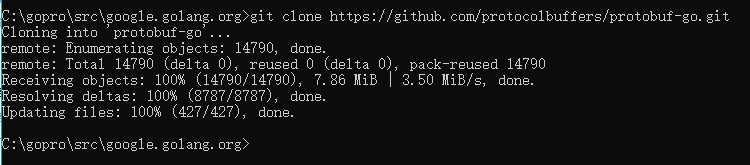
在GOPATH目录的src目录下,新建文件夹google.golang.org,然后cmd窗口中,切换到该目录下,执行命令:
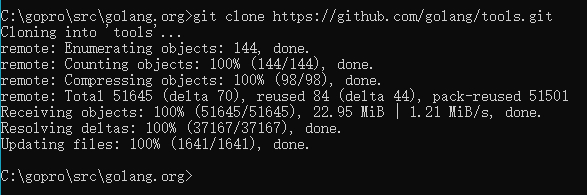
git clone https://github.com/protocolbuffers/protobuf-go.git
如图:

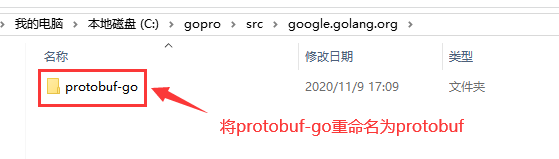
下载完成后,将protobuf-go目录重命名为protobuf即可。

注意点3:
由于网络原因,此处与golang.org相关的包也无法下载,解决方式与【注意点2】类似。
在GOPATH目录的src目录下,新建文件夹golang.org,然后cmd窗口中,切换到该目录下,执行命令:
git clone https://github.com/golang/tools.git
如图:

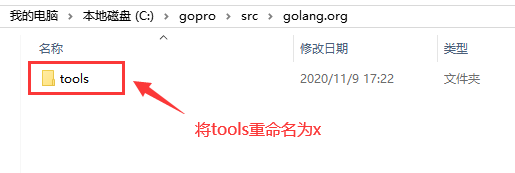
下载完成后,将tools目录重命名为x即可。

进入x目录,继续执行命令:
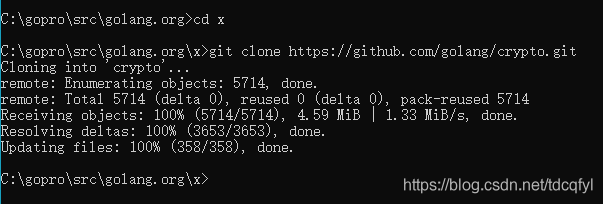
git clone https://github.com/golang/crypto.git
如图:

6. 创建项目
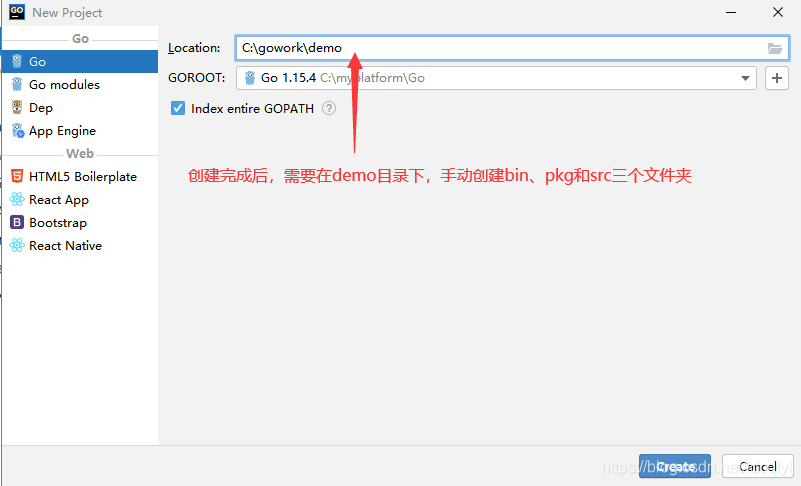
打开goland软件,新建一个项目,如图:

创建完成后,我们还需要在项目根目录下手动创建 bin,pkg和src三个文件夹。
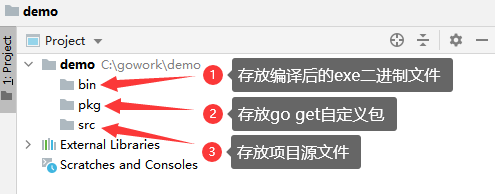
bin目录:用来存放编译后的exe二进制文件。
pkg目录:用来存放自定义包,也就是import的来源。
src目录:用来存放项目源文件,也就是我们的开发文件。
如图:

然后,在src目录下,我们新建一个go文件,名称为main.go,内容如下:
package main
import (
"github.com/gin-gonic/gin"
"net/http"
)
func main() {
router := gin.Default()
router.GET("/", func(c *gin.Context) {
c.String(http.StatusOK,"Hello!欢迎来到GO世界!")
})
// 默认端口是8080,也可以指定端口 r.Run(":80")
router.Run()
}

7. 编译部署
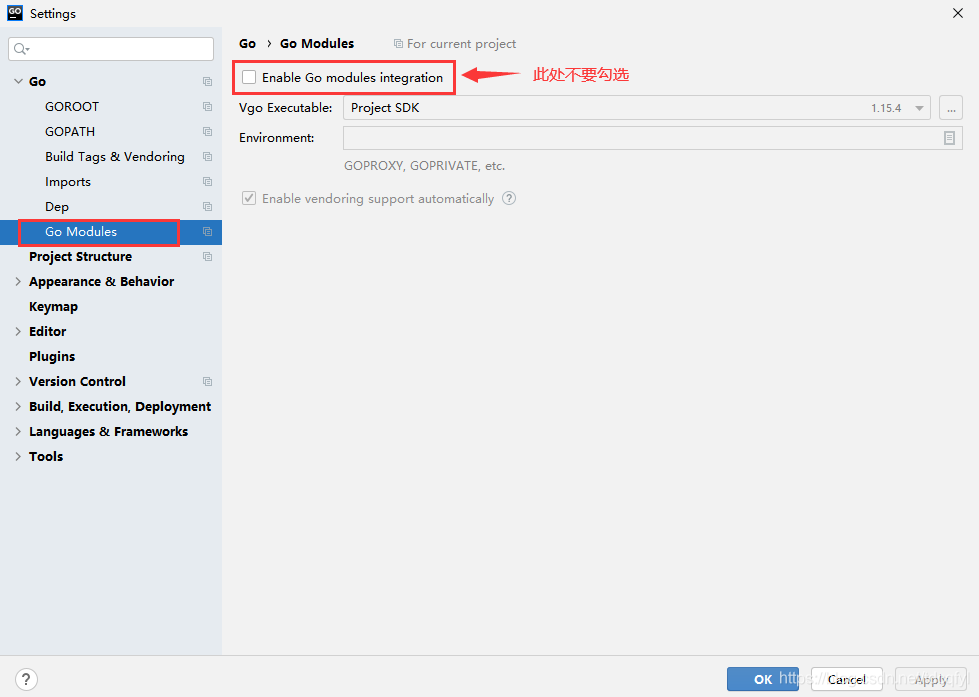
7.1 禁用【Go Modules】

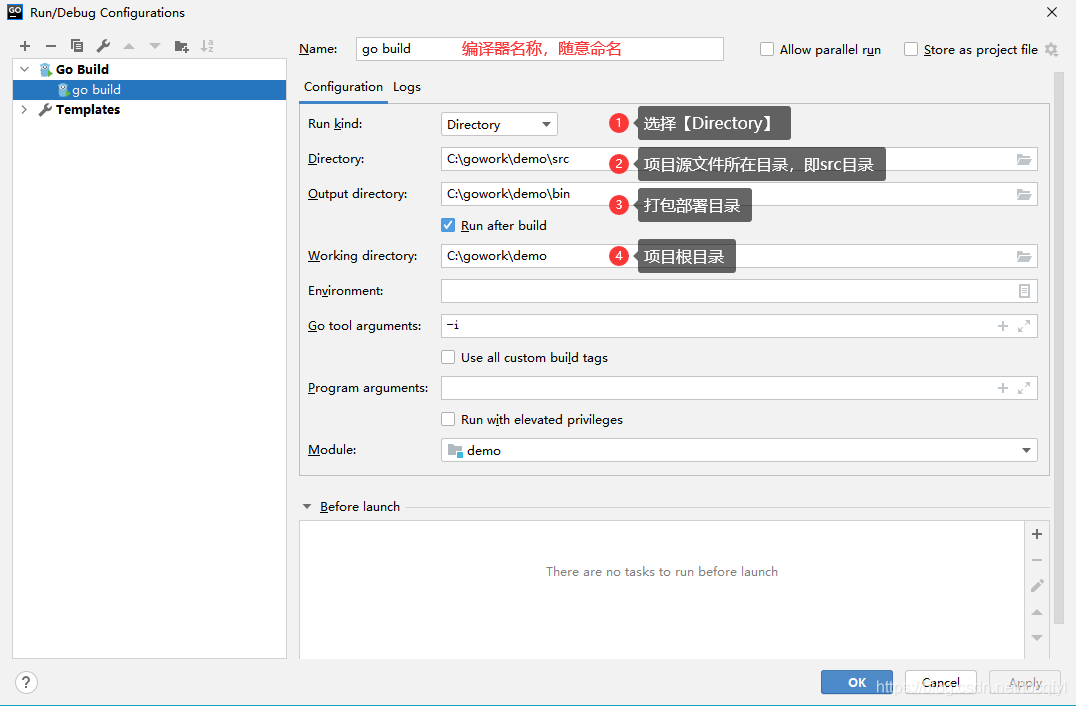
7.2 配置调试器
点击goland软件右上角【Add Configuration...】,打开后如图所示:


配置完成后,点击软件右上角的运行或调试图标,即可访问项目。如图:

同时,在bin目录下,会自动生成exe文件,只要把这个exe文件复制到服务器上,然后做成系统服务启动,就可以提供对外访问了。
8. 访问
在浏览器地址栏中,输入http://127.0.0.1:8080,即可进行访问。
到此这篇关于goland 搭建 gin 框架的文章就介绍到这了,更多相关goland 搭建 gin 框架内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

