vue配置启动项目自动打开浏览器方式
目录
- vue配置启动项目自动打开浏览器
- 1.找到项目中的config文件夹内的index.js
- 2.打开package.json找到启动命令
- 3.在根目录下新建vue.config.js文件
- npm run dev运行项目自动打开浏览器
vue配置启动项目自动打开浏览器
1.找到项目中的config文件夹内的index.js
里面有一个配置是autoOpenBrowser:false;
设置为true即可(或者全局搜索autoOpenBrowser设置为true)
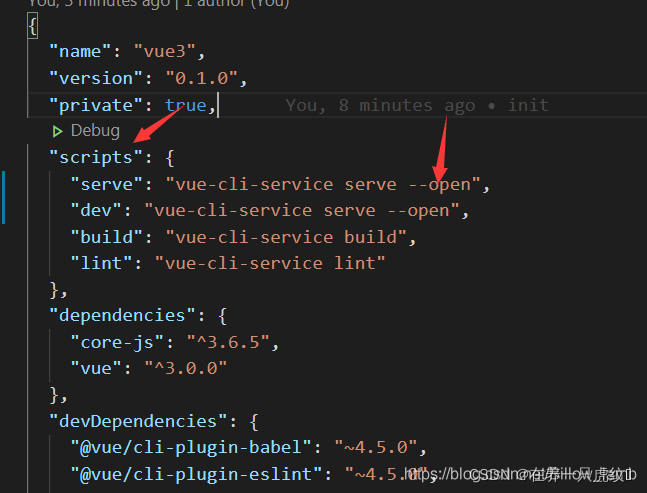
2.打开package.json找到启动命令
npm run dev 跟npm run serve(这两种命令都可以) 后面增加 --open

3.在根目录下新建vue.config.js文件

vue.config.js代码如下
module.exports = {
devServer:{
open:true
}
}
npm run dev运行项目自动打开浏览器
npm run dev运行项目自动打开浏览器设置自动打开浏览器
// 各种设备设置信息 host: 'localhost', //主机名 port: 8080, // 端口号(默认8080) autoOpenBrowser: false, //是否自动打开浏览器 //想让浏览器自动打开,只需将false改为true即可,为防止端口号冲突,这里也可以随意更改端口号 autoOpenBrowser: true, //是否默认打开浏览器,默认是false,改为true即可

备注:vscode中绑定:
{
"terminal.integrated.shell.windows": "C:\\Program Files\\Git\\bin\\bash.exe"
}
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
关于vue 项目中浏览器跨域的配置问题
1.什么是跨域 当一个请求url的协议.域名.端口三者之间任意一个与当前页面url不同即为跨域. 2.同源策略 同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响.可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现. 3.在项目中配置 打开项目找到config文件下的index.js,在js proxyTable中配置跨域,代码如下 proxyTable: { '/api':
-
让webpack+vue-cil项目不再自动打开浏览器的方法
当我们用vue-cil建立一个完整的webpack+vue的项目之后,它的设置选项还是蛮多的.比如,当我们输入npm run dev开始跑起项目之后,就会自动的打开浏览器,并把页面打开. 按理说,这是一个很方便的配置.问题是,我们在调试的过程中,可能需要不断的重启项目.每一次重启,就会开一个网页,让我非常头疼. 查看了一下,找到了解决方法,分享给各位看官. 打开 /build/dev-server.js 文件 末尾,代码如下: // when env is testing, don't need
-
Vue 项目运行完成后自动打开浏览器的方法汇总
目录 方法一:package.json(适用于vue3) 方法二:vue.config.js 方法三:插件+webpack 方法一:package.json(适用于vue3) 在文件中找到scripts–serve,在后面添加 --open 方法二:vue.config.js 该方法适用于 有vue.config.js的项目 找到vue.config.js文件,找到devServer,添加下面代码 open : true 方法三:插件+webpack 该方法存在局限性,仅适用于当前只运行一个项目
-
详解vue-cli项目在IE浏览器打开报错解决方法
首先要知道VUE官网已表明仅支持IE8以上版本(不包括IE8),css弹性布局flex各浏览器支持如下: 假如项目用到弹性布局,则项目仅支持IE10以上版本. 另外兼容其他低版本的,请另寻它法. 网上说的本人试了都是没用的,下面是亲自试验的解决方法. 1. 问题 :ie浏览器打开vue2.0项目空白,控制台报错 vuex requires a Promise polyfill in this browser; 解决方法: 安装babel-polyfill npm install babel-po
-
vue配置启动项目自动打开浏览器方式
目录 vue配置启动项目自动打开浏览器 1.找到项目中的config文件夹内的index.js 2.打开package.json找到启动命令 3.在根目录下新建vue.config.js文件 npm run dev运行项目自动打开浏览器 vue配置启动项目自动打开浏览器 1.找到项目中的config文件夹内的index.js 里面有一个配置是autoOpenBrowser:false: 设置为true即可(或者全局搜索autoOpenBrowser设置为true) 2.打开package.jso
-
vue-cli3启动服务如何自动打开浏览器配置
目录 vue-cli3启动服务自动打开浏览器配置 vue-cli自动打开默认浏览器0.0.0:8080 vue-cli3启动服务自动打开浏览器配置 1.首先创建一个vue-cli3项目. 2.找到package.json文件 3.找到配置项‘scripts’ 4.找到配置项‘serve’ 5.修改下,加个字段 “serve”: “vue-cli-service serve --open” 如果不想每次默认打开浏览器还可以将上图中的 --open,替换成 --copy (将本地 URL 复制到剪切
-
python自动打开浏览器下载zip并提取内容写入excel
前言 佬们轻喷,里面有些代码都是现学现写的,一些细节没处理好的地方还请指出来~~~ 首先贴上效果图:有些部分我没有放进来,比如浏览器的启动,但我详细聪明的你们那个玩意肯定一学就会.有些东西我没放进来 下载 使用到的库和总体思路 这部分用到time,selenium,urllib,re,requests,os这几个库. 代码 #!/usr/bin/python3 # coding=utf-8 import time from selenium import webdriver from urlli
-
laravel+vue组合的项目中引入ueditor方式(打包成组件形式)
前言:最近写东西需要用到ueditor,并且需要是在vue组件中引入. (本博客默认你已经配置了laravel+vue的项目环境,如果还没有配置好的的小伙伴,可以看看我的另一篇文章,链接: https://www.jb51.net/article/122369.htm) 1.下载editor 这个直接去ueditor的官网下载其PHP版本的就可以了,没什么好说的 2.移到项目目录中(主要讲如何放置配置文件和静态资源文件) 打开下载好的ueditor目录,如果版本没有错也没出什么问题,应该就会看到
-
使用vue-cli3 创建vue项目并配置VS Code 自动代码格式化 vue语法高亮问题
在终端中运行以下命令: vue create xxx // xxx为项目名称,例如 vue-project 然后,系统会提示我们选择默认预设或手动选择功能.使用向下箭头键,我们手动选择功能,然后按Enter键. 然后,我们将看到一系列功能选项.使用向下箭头键,我们将向下移动并使用空格键选择需要的功能,然后按回车键. Linter / Formatter 就是代码风格. 我们将使用 ESLint + Prettier 我们将在保存时添加Lint的附加功能. 我们将选择单独的配置文件. 我们可以选择
-
vue项目配置eslint保存自动格式化问题
目录 vue配置eslint保存自动格式化 插件实现按照 ESLint 规则自动格式化 1. 需求插件 2. 修改默认格式化插件 3. 「Ctrl + S」保存时按照 ESLint 规则自动格式化 vue配置eslint保存自动格式化 vue项目中有保存自动格式化,还是很舒服的,满足了大多数强迫症 1,用户设置和工作区设置 2,如何找到配置文件 3,setting.json 4,需要安装的插件 5,设置默认格式化程序 在VSCode中,两个层级的设置分别为: 用户设置:应用于所有工作区的全局设置
-
默认浏览器设置及vue自动打开页面的方法
以下为windows 系统操作,仅供参考. 一.修改默认浏览器 个人偏好谷歌浏览器,设置谷歌浏览器为默认浏览器. 1.首先打开"开始菜单",点击"控制面板": 2.在"控制面板"里面找到"默认程序",进入后点击"设置默认程序": 3.加载好后选择 "谷歌浏览器": 4.选择"将此程序设置为默认值",如果安装360安全卫士,必须先退出360安全卫士,否则设置不起效果.
-
vue-cli3项目在IE浏览器打开兼容问题及解决
目录 vue-cli3在IE浏览器打开兼容问题 问题描述 方案 vue-cli 在IE下兼容设置 解决办法如下 vue-cli3在IE浏览器打开兼容问题 问题描述 vue打包的项目在ie浏览器上,不能打开.找了一天的解决方案,解决一个又报一个兼容错误,一步一坑一步一填,终于解决了问题
随机推荐
- Python内建函数之raw_input()与input()代码解析
- 使用纯HTML的通用数据管理和服务
- java中Calendar类用法实例详解
- js中通过父级进行查找定位元素
- javascript实现数字倒计时特效
- js(JavaScript)实现TAB标签切换效果的简单实例
- Android手机悬浮窗口小案例
- Vue.js每天必学之内部响应式原理探究
- node.js中express中间件body-parser的介绍与用法详解
- php实现微信扫码支付
- 深入解读JavaScript中的Iterator和for-of循环
- PowerShell函数一次返回多个返回值示例
- 通过jquery 获取URL参数并进行转码
- 关于JavaScript的with 语句的使用方法
- linux修改mac地址方法分享
- Python实现在线暴力破解邮箱账号密码功能示例【测试可用】
- c#同步两个子目录文件示例分享 两个文件夹同步
- Android向node.js编写的服务器发送数据并接收请求
- python函数式编程学习之yield表达式形式详解
- Spring MVC整合Shiro权限控制的方法

