使用springboot制作博客管理系统
目录
- 前言
- 需求分析
- 用户管理。
- 文章管理。
- 链接管理。
- 日志管理。
- 数据管理。
- 系统管理。
- 功能分析
- 部分表设计
- 部分代码实现
前言
博客,又译为网络日志、 部落格或部落阁等,是一种通常由个人管理、不定期张贴新的文章的网站。 博客上的文章通常根据张贴时间, 以倒序方式由新到旧排列。 许多博客专注在特定的课题上提供评论或新闻, 其他则被作为比较个人的日记。 一个典型的博客结合了文字、图像、 其他博客或网站的链接、 及其它与主题相关的媒体。 能够让读者以互动的方式留下意见,是许多博客的重要要素。大部分的博客内容以文字为主, 仍有一些博客专注在艺术、摄影、视频、音乐、播客等各种主题。博客是社会媒体网络的一部分。博客秉承了个人网站的自由精神, 但是综合了激发创造的新模式, 使其更具开放和建设性。它作为一种新表达的方式,它的传播不仅情绪,包括大量的智慧、意见和思想。某种意义上说,它也是一种新的文化现象, 博客的出现和繁荣, 真正凸现网络的知识价值,标志着互联网发展开始步入更高的阶段。

需求分析
本系统主要针对博客论坛的管理员对论坛信息进行有效的管理,对用户数量,链接数量,文章数量进行增删改查,能通过数据统计分析近来论坛的发展情况,还能通过类别更改管理论坛的界面。游客则通过发布文章,管理文章对论坛做出贡献,发布自己的想法。
用户管理。
该模块是由管理员进行操作的,将所有用户的用户名,邮箱,创建时间,用户状态,列在一张表上,方便管理员增加、删除、修改,查询用户的信息,还可以批量删除。
文章管理。
这个模块是管理员和用户都可以操作的,他们都可以对现有文章进行删除、修改,查询的操作。他们还可以在文章添加板块,进行文章创作。
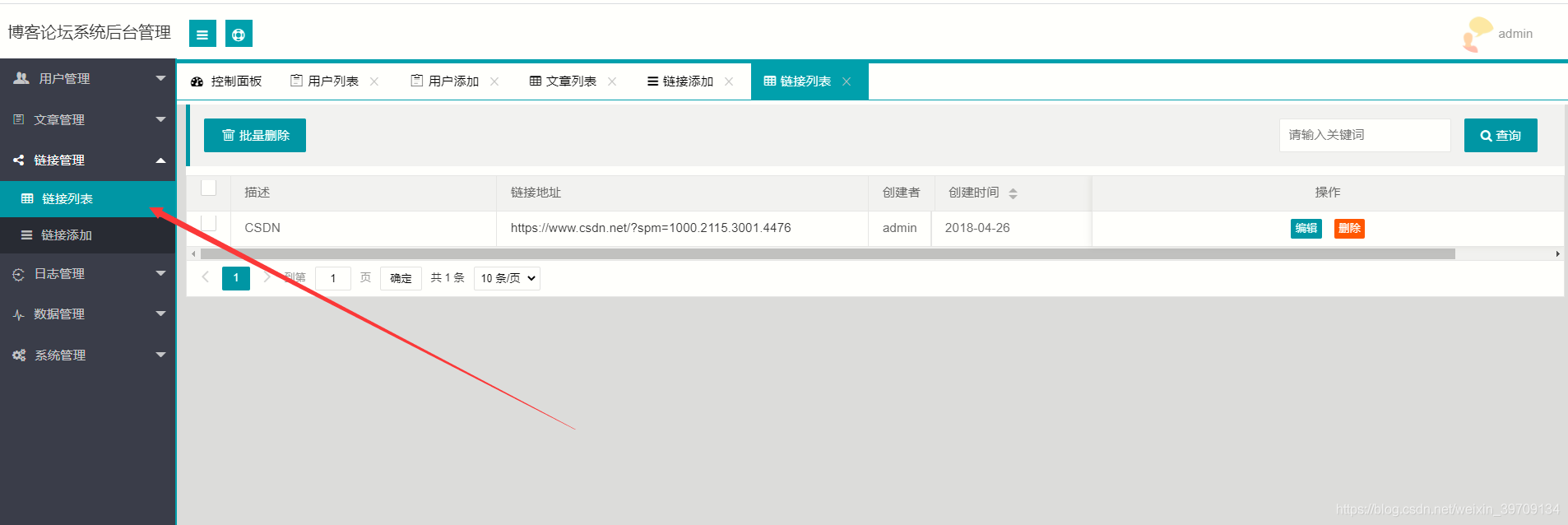
链接管理。
该模块是在论坛页面的右边添加友情网站的链接,起到互帮互助的作用,它也由两个小板块组成,链接添加和链接列表,这是只有管理员才能查看且增删查改的板块,
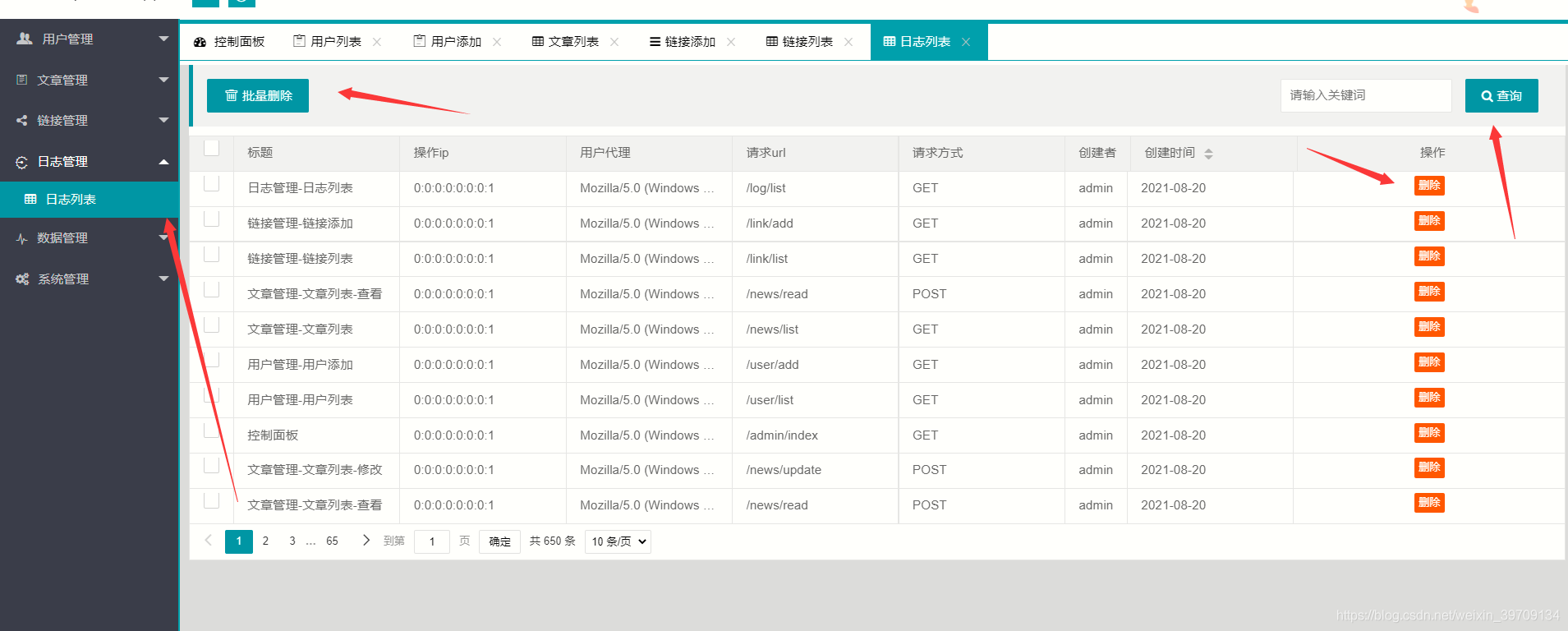
日志管理。
日志模块是所有用户包括管理员论坛对后台管理系统的访问记录,由管理员查看,能够进行查询,删除和批量删除的操作。
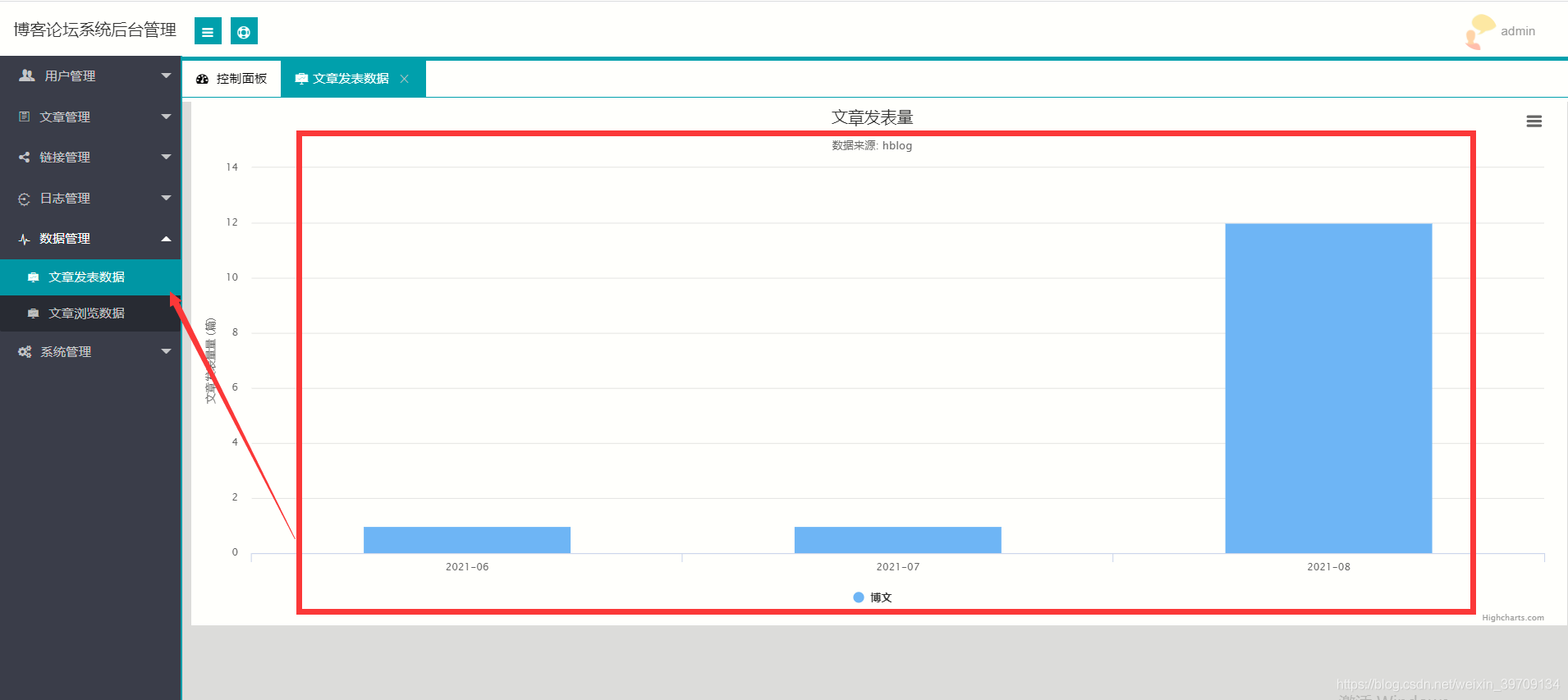
数据管理。
数据模块是以月为单位,对论坛的发帖量和访问量进行数据统计,并转换成柱状图的形式呈现,是只能由管理员查看的用于网站现状的分析的工具。分为文章发表数据和文章浏览数据。
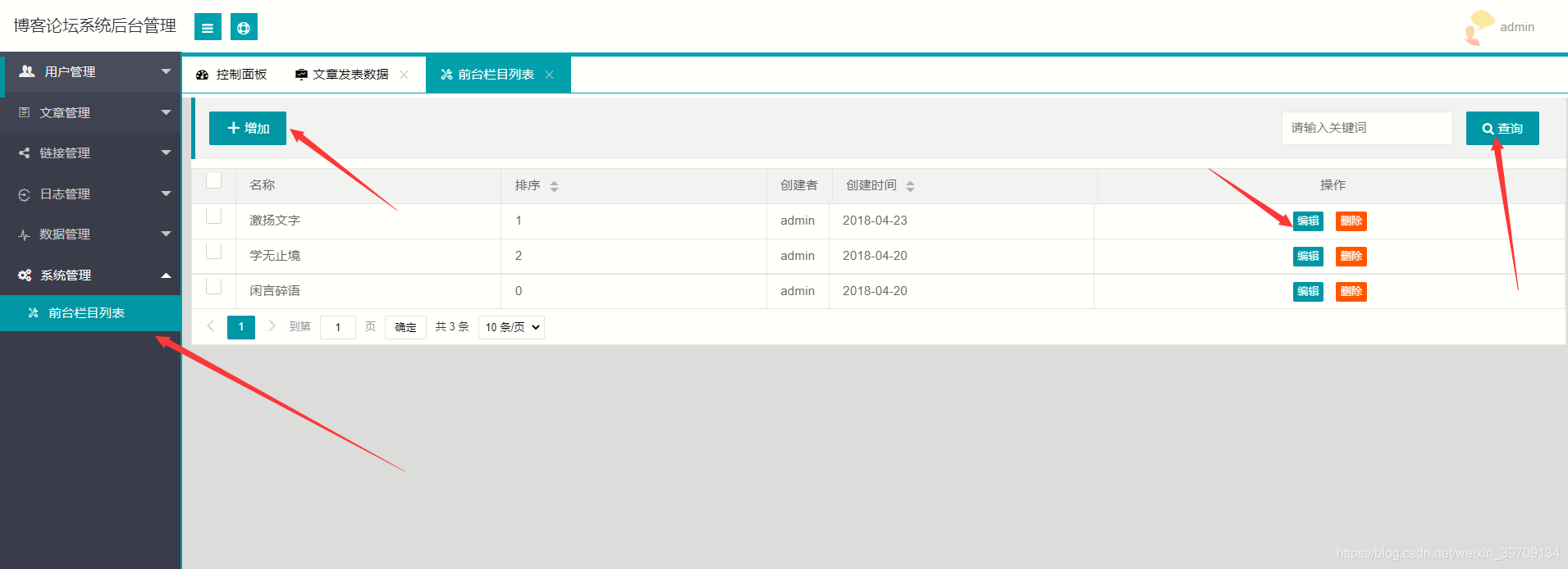
系统管理。
这个模块下面有一个前台栏目列表,是前台论坛上方展示的分类类别,有由管理员增加、删除、修改,查询的功能。
功能分析
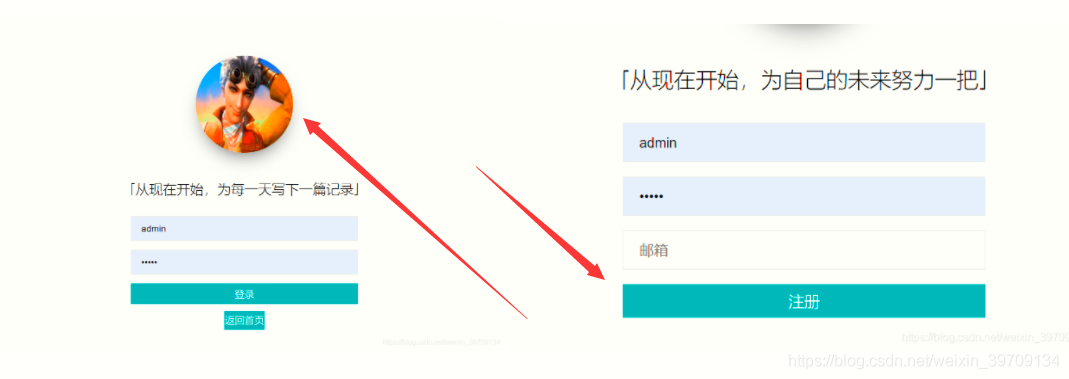
用户登录注册:
输入账号密码进行登录、后台判断账号权限是普通用户还是管理员、没有注册的可以进入注册页面注册

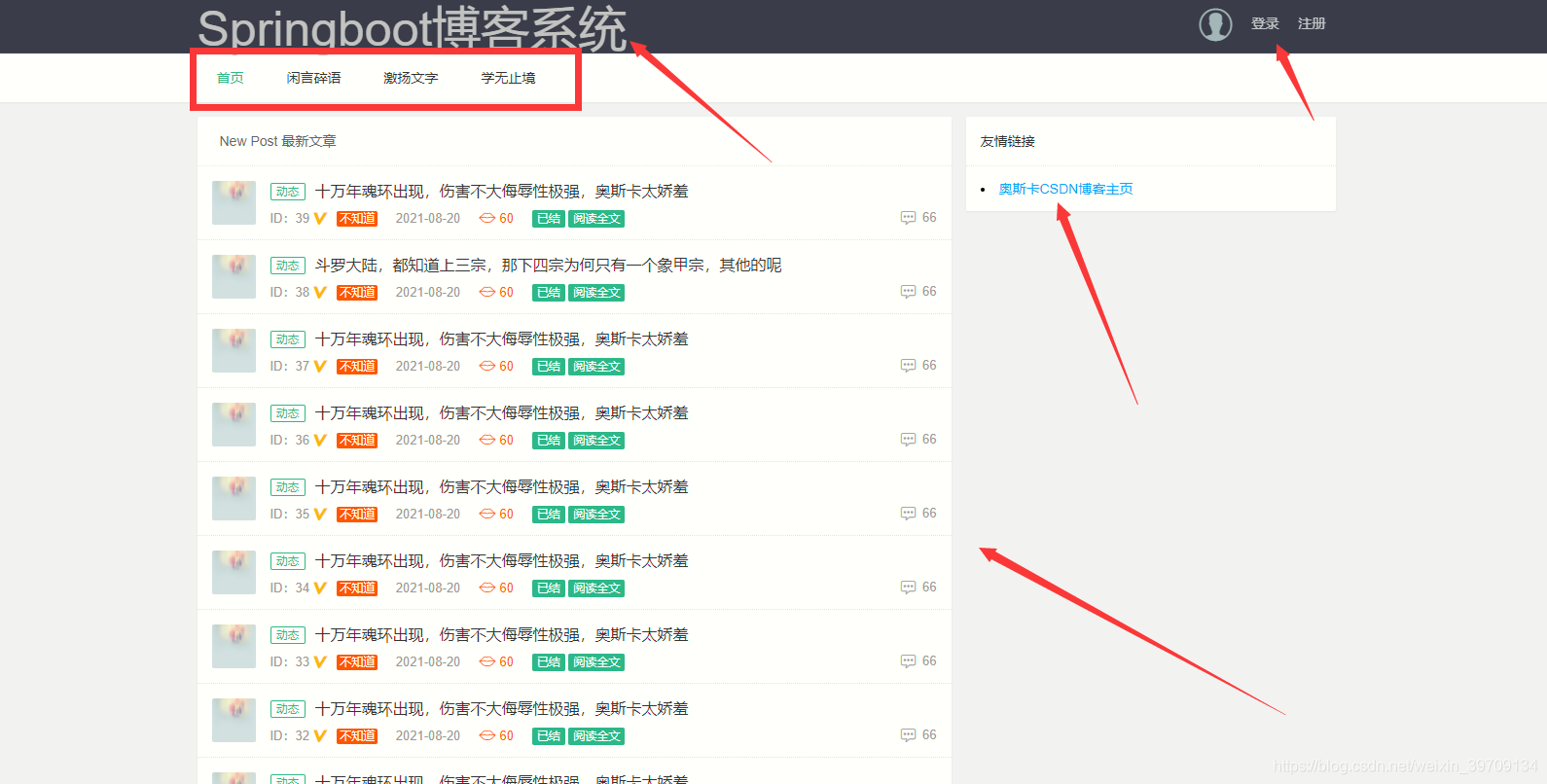
博客主页:
用户进入主页后查看分类查看博客内容、点击查看详情、右侧可以跳转超链接、以及登录注册

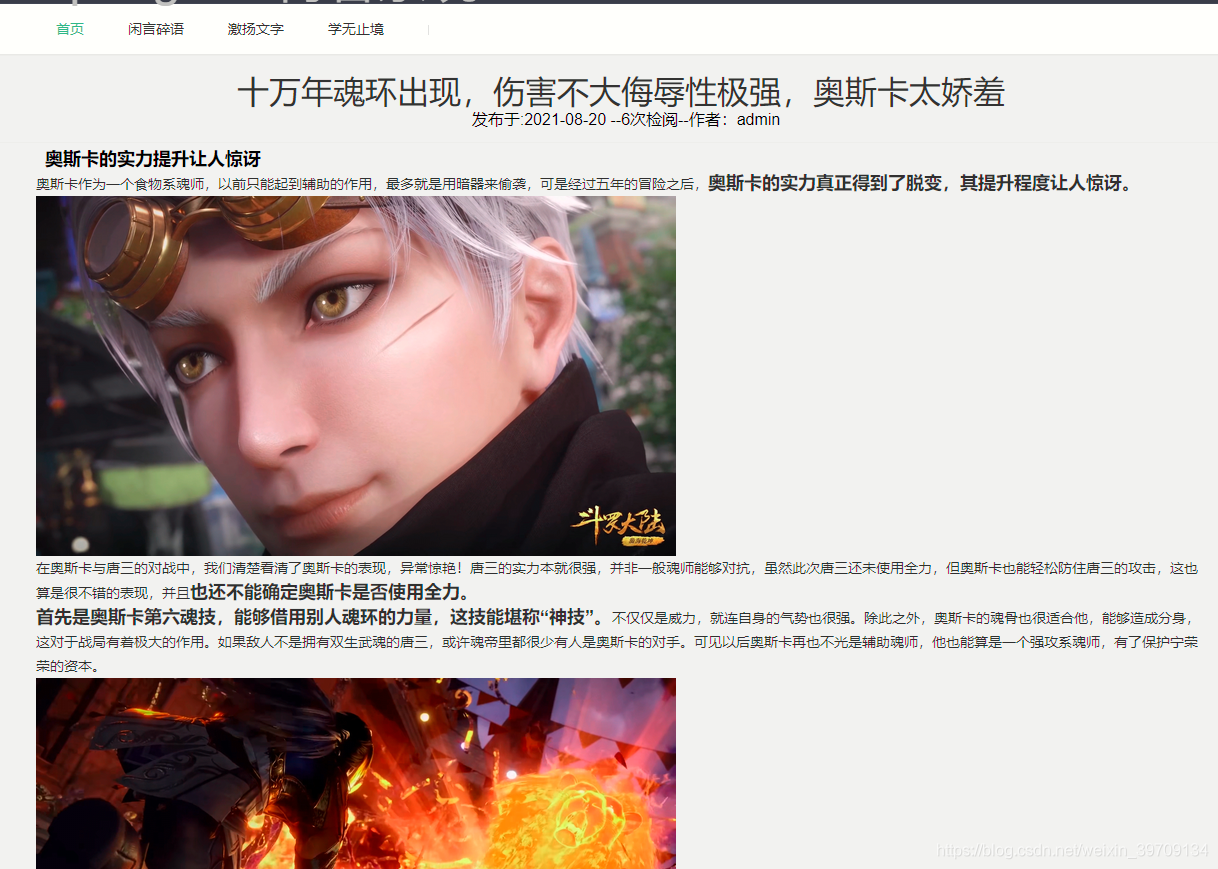
文章详情:

评论互动:
博客详情评论互动

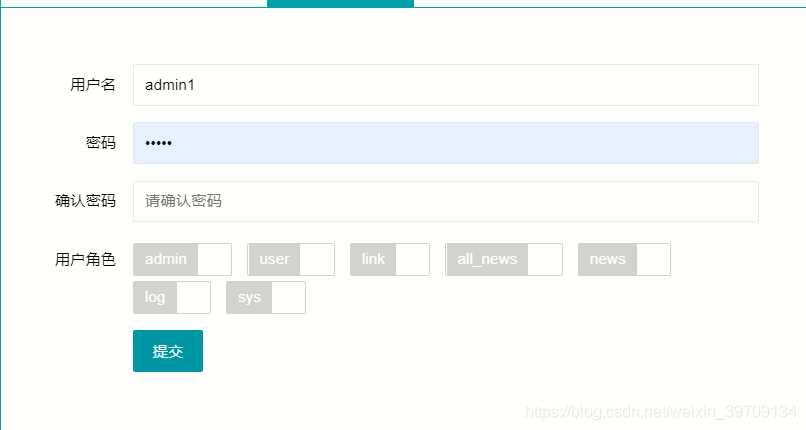
后台用户管理:

添加用户:

后台文章管理:


后台链接管理:

后台日志管理:

后台数据管理:
文章数据《发表数据和流量数据》按月统计显示

后台菜单管理:

部分表设计
使用Mysql数据库、 INNODB 存储引擎和 UTF8 编码格式。
用户表
CREATE TABLE `NewTable` ( `id` int(11) NOT NULL AUTO_INCREMENT COMMENT '主键' , `username` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL COMMENT '用户登录名' , `email` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '邮箱' , `password` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL COMMENT '密码' , `status` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT '2' COMMENT '状态 0:正常 1:删除 2:未激活或者未启用' , `avatar` varchar(64) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '头像' , `code` varchar(64) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '激活码' , `create_date` datetime NULL DEFAULT NULL COMMENT '添加时间' , `create_by` varchar(64) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '添加用户id' , `update_date` datetime NULL DEFAULT NULL COMMENT '更新时间' , `update_by` varchar(64) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '更新用户id' , `remark` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '备注' , PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARACTER SET=utf8 COLLATE=utf8_general_ci AUTO_INCREMENT=21 ROW_FORMAT=DYNAMIC ;
文章表
CREATE TABLE `NewTable` ( `id` int(64) NOT NULL AUTO_INCREMENT , `type_id` int(64) NOT NULL , `title` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL , `content` longtext CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL , `create_date` datetime NULL DEFAULT NULL , `create_by` varchar(64) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL , `update_date` datetime NULL DEFAULT NULL , `update_by` varchar(64) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL , `status` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL , `read` varchar(64) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL DEFAULT '0' , PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARACTER SET=utf8 COLLATE=utf8_general_ci AUTO_INCREMENT=24 ROW_FORMAT=DYNAMIC ;
评论互动表
CREATE TABLE `NewTable` ( `id` int(11) NULL DEFAULT NULL , `news_id` varchar(50) CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci NULL DEFAULT NULL , `content` mediumtext CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci NULL , `create_date` date NULL DEFAULT NULL , `create_by` int(11) NULL DEFAULT NULL , `update_time` date NULL DEFAULT NULL , `update_by` int(11) NULL DEFAULT NULL , `status` varchar(50) CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci NULL DEFAULT NULL ) ENGINE=InnoDB DEFAULT CHARACTER SET=utf8mb4 COLLATE=utf8mb4_unicode_ci ROW_FORMAT=DYNAMIC ;
部分代码实现
这个项目功能比较简单、用的技术也是大家非常熟悉的技术、主要是springboot、springmvc、mybatis以前端的jquery、layui、html和css等基本样式。就拿登录来举一个完整例子吧、首先是前端静态页面的编写以及发送登录请求
<div class="wrapper">
<div class="froyo-frame login-body">
<div class="admin-face">
<div class="face-img">
<img src="${ctxStatic}/images/editor.png" alt="logo">
</div>
</div>
<h1 class="admin-login-tittle">「从现在开始,为每一天写下一篇记录」</h1>
<div class="admin-login-form">
<form class="form" action="${ctx}/login" method="post" autocomplete="off">
<div class="admin-name"><input name="username" type="text" placeholder="用户名"></div>
<div class="admin-password"><input name="password" type="password" placeholder="密码"></div>
<div class="admin-button"><button type="submit" id="login-button">登录</button></div>
</form>
<!-- 其他账号登录:
<a href=""><img src=" rel="external nofollow" ${ctxStatic}/images/qqLogin.png" style="width: 50px;margin: 10px" onclick="loginQQ()"></a>
<img src="${ctxStatic}/images/weChatLogin.png" style="width: 50px;margin: 10px">
<img src="${ctxStatic}/images/weboLogin.png" style="width: 50px;margin: 10px"> -->
<div class="admin-button"><a id="login-button" href="${ctx}/index" rel="external nofollow" >返回首页</a></div>
</div>
<script type="text/javascript" src="${ctxStatic}/plugins/layui/layui.js"></script>
<script type="text/javascript">
layui.use('layer', function() {
var $ = layui.jquery,
layer = layui.layer;
//login-button的点击事件..
$('#login-button').click(function (event) {
event.preventDefault();
if (!$("input[name=username]").val()) {
layer.msg("用户名不能为空");
return false;
} else if (!$("input[name=password]").val()) {
layer.msg("密码不能为空");
return false;
} else {
$('form').fadeOut(500);
$('.wrapper').addClass('form-success');
$('.form').submit();
}
});
</script>
</body>
</html>
后台Controller接收到前端的登录请求之后执行参数校验、将前端传递过来的用户名密码以及用户角色进行判断验证、调用LoginController.login方法执行用户登录验证、查询数据库当前账号密码是否正确、返回状态码给前端、前端根据状态码进行相对的页面跳转以及数据效应。
/**
* 登录验证
*
* @param user
* @param map
* @return
*/
@PostMapping("/login")
public String login(User user, ModelMap map) {
if (user != null) {
if (StringUtils.isBlank(user.getUsername()) || StringUtils.isBlank(user.getPassword())) {
return Views.LOGIN;
}
AuthenticationToken token = new UsernamePasswordToken(user.getUsername(), user.getPassword(), true);
if (token == null) {
map.put("message", "用户名或密码错误");
return Views.LOGIN;
}
//记住我
((UsernamePasswordToken) token).setRememberMe(true);
try {
SecurityUtils.getSubject().login(token);
return Views.REDIRECT_ADMIN;
} catch (AuthenticationException e) {
if (e instanceof UnknownAccountException) {
map.put("message", "用户不存在");
} else if (e instanceof LockedAccountException) {
map.put("message", "账户未激活");
map.put("status", 2);
map.put("user", user);
} else if (e instanceof DisabledAccountException) {
map.put("message", "账户未启用");
}
e.printStackTrace();
map.put("message", "用户认证失败");
}
return Views.LOGIN;
} else {
map.put("message", "未知异常");
return Views.LOGIN;
}
}
}
以上就是使用java springboot制作博客系统的详细内容,更多关于java springboot制作系统的资料请关注我们其它相关文章!

