Typora使用方法
目录
- typora介绍
- Typora破解心得
- 破解前置条件
- 破解步骤
- 1.下载破解包
- 2. 安装依赖
- 3. 执行解包
- 4. 权限文件更换
- 5. 打包app.asar文件并替换
- 6. 执行生成序列号
- 7. 破解成功
typora介绍
typora是一款非常受欢迎且功能强大的Markdown编辑器,具有功能之强大、设计之冷静、体验之美妙、理念之先进的一众优点,可能就有小伙伴会有疑问什么是Markdown ,在这里简单的给大家介绍一下,Markdown 是用来编写结构化文档的一种纯文本格式,它使我们在双手不离开键盘的情况下,可以对文本进行一定程度的格式排版,但值得注意的是目前为止还没有一个权威机构对Markdown的语法进行规范,因此也就导致语法各不相同,其中目前比较被认可的是GFM标准,今天小编带来的这款typora主要也是使用这款GFM标准。而在功能方便这款软件也是非常的强大,首先这款软件删除了预览窗口、模式切换程序、标记源代码的语法符号以及所有其他不必要的干扰,将它们替换为真正的实时预览功能,以帮助用户专注于内容本身。同时还提供了文件树面板和文件列表面板,让用户可以更加轻松的管理文件,另外typora的图片插入功能是广受好评,因为Markdown 原生不太注重图片插入的功能,而软件的这个功能就完美的弥补了此缺陷。除此之外,软件支持导出或导入更多格式,包括docx,OpenOffice,LaTeX,MediaWiki,Epub等文件格式。
我们下载:Typora windows v0.11.17 官方中文免费版(附安装教程)
Typora破解心得
今天用Typora因为升级了一下,所以需要激活虽然勉强能用,但是老是弹出激活页面,很是苦恼,只能通过百度找方法进行解决一下了,┭┮﹏┭┮,正常来说应该是支持正版的,通过付费方式来获取别人辛辛苦苦的劳动成果,可是经常白嫖真的习惯了,惭愧
破解前置条件
- Typora使用版本:1.0.4(通过软件商店下载即可)
- Python使用版本:3.7.5
- node.js
没有python环境需要进行安装一下,因为我们后续破解的方法中需要对py文件进行解析,所以需要python环境,最好python使用python3.0以上的版本
破解步骤
1.下载破解包
方法一:https://github.com/Mas0nShi/typoraCracker.git
#下载zip即可
方法二:git clone https://github.com/Mas0nShi/typoraCracker.git
#通过git方式下载也可
2. 安装依赖
#进入解压zip包的目录 cmd D:\Typora-install\typoraCracker-master #安装依赖 D:\Typora-install\typoraCracker-master>pip install -r requirements.txt #若依赖无法安装也可打开requirements一个个的第三方包进行安装
3. 执行解包
注意将 "C:\Program Files\Typora\resources\app.asar" 替换为自己的 Typora 安装目录
#python typora.py "C:\Program Files\Typora\resources\app.asar" workstation\outfile\
4. 权限文件更换
把刚解压的这个liscense.js替换解包后的workstation\outfile\dec_app\License.js同名的.js文件

5. 打包app.asar文件并替换
python typora.py -u workstation\outfile\dec_app workstation\outappasar
将上一步中打包生成的\workstation\outappasar文件夹下的app.asar文件替换掉Typora的安装目录下的 resources文件夹下的app.asar文件
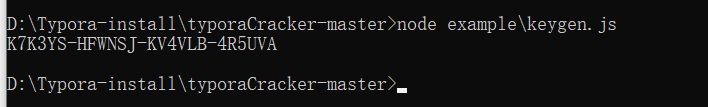
6. 执行生成序列号
node example/keygen.js

7. 破解成功

注:生成一遍破解不成功,那就多生成几个一般就ok
到此这篇关于Typora使用方法的文章就介绍到这了,更多相关Typora破解方法内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

