SpringBoot首页设置解析(推荐)
首先来解释一下SpringBoot首页设置的三种方式
1.SpringBoot默认首页设置
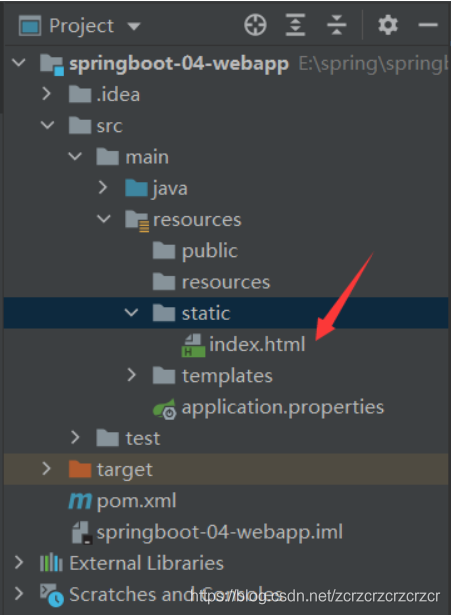
编写一个最简单的html文件 index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> </head> <body> <h1>首页</h1> </body> </html>
将index.html文件置于SpringBoot的任一静态资源目录下

http://localhost:8080/访问,成功显示

源码分析
首先找对应的自动配置类WebMvcAutoConfiguration中的对应代码
@Bean
public WelcomePageHandlerMapping welcomePageHandlerMapping(ApplicationContext applicationContext, FormattingConversionService mvcConversionService, ResourceUrlProvider mvcResourceUrlProvider) {
WelcomePageHandlerMapping welcomePageHandlerMapping =
new WelcomePageHandlerMapping(new TemplateAvailabilityProviders(applicationContext),
applicationContext, this.getWelcomePage(), this.mvcProperties.getStaticPathPattern());
welcomePageHandlerMapping.setInterceptors(this.getInterceptors(mvcConversionService, mvcResourceUrlProvider));
welcomePageHandlerMapping.setCorsConfigurations(this.getCorsConfigurations());
return welcomePageHandlerMapping;
}
可以看到 SpringBoot注册了WelcomePageHandlerMappingBean来处理项目的默认首页,构造器中的this.getWelcomePage()为首页资源。
private Resource getWelcomePage() {
String[] var1 = this.resourceProperties.getStaticLocations();
int var2 = var1.length;
for(int var3 = 0; var3 < var2; ++var3) {
String location = var1[var3];
Resource indexHtml = this.getIndexHtml(location);
if (indexHtml != null) {
return indexHtml;
}
}
ServletContext servletContext = this.getServletContext();
if (servletContext != null) {
return this.getIndexHtml((Resource)(new ServletContextResource(servletContext, "/")));
} else {
return null;
}
}
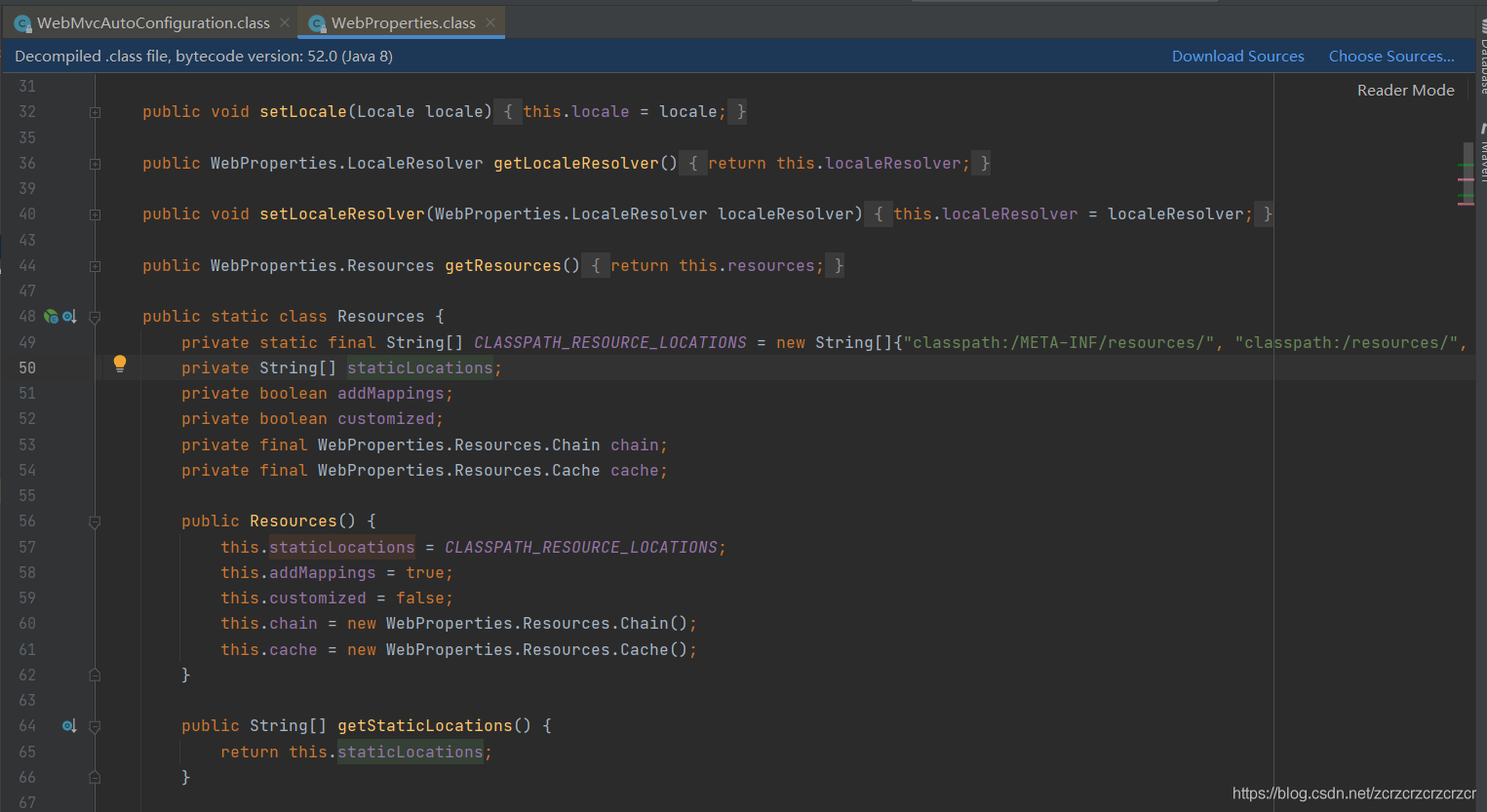
分析这段代码,首先获取了this.resourceProperties的StaticLocations字段,顾名思义就是静态路径,那就先跟踪StaticLocations

可以看出StaticLocations是WebPropertis中内部静态类Resources的属性,从构造器中可以看出它的值为
private static final String[] CLASSPATH_RESOURCE_LOCATIONS = new String[]{"classpath:/META-INF/resources/", "classpath:/resources/", "classpath:/static/", "classpath:/public/"};
显而易见,这其实就是SpringBoot的静态资源目录
/META-INF
/resources/
/resources/
/static/
/public/
回到之前的代码,获取了StaticLocations后,通过循环遍历,很明显可以看到一个新的方法this.getIndexHtml(location)
private Resource getIndexHtml(String location) {
return this.getIndexHtml(this.resourceLoader.getResource(location));
}
使用this.resourceLoader返回一个与location对应的Resource执行另一个getIndexHtml()函数
private Resource getIndexHtml(Resource location) {
try {
Resource resource = location.createRelative("index.html");
if (resource.exists() && resource.getURL() != null) {
return resource;
}
} catch (Exception var3) {
}
return null;
}
很明显,这个方法是获取对应目录下的index.html文件。再往回看
for(int var3 = 0; var3 < var2; ++var3) {
String location = var1[var3];
Resource indexHtml = this.getIndexHtml(location);
if (indexHtml != null) {
return indexHtml;
}
}
当找到对应文件的时候就返回对应的资源,这就是SpringBoot设置首页的默认方式的原理。
从源码中也可以看出另一个关于静态资源目录优先级的问题。getWelcomePage遍历静态资源目录,一旦找到就返回,所以优先级和staticLocations中的顺序相对,验证一下。
先在每一个目录下建立对应的indx.html文件


和得出的结论一样,优先级最高的是 /META-INF/resources/,把 /META-INF/resources/下的index.html文件删除再次验证

验证成功!
2.controller里添加"/"的映射路径
新建IndexController.java
package com.springboot04webapp.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class IndexController {
@RequestMapping("/")
public String index(){
return "indexController";
}
}
首页资源indexController.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> </head> <body> <h1>indexController首页</h1> </body> </html>

3.MVC扩展配置实现
新建MyMvcConfiguration配置类,扩展MVC配置,重写addViewControllers方法
package com.springboot04webapp.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.ViewControllerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class MyMvcConfiguration implements WebMvcConfigurer {
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("/").setViewName("indexMVC");
}
}
首页资源indexMVC.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> </head> <body> <h1>indexMVC首页</h1> </body> </html>

扩展:优先级问题
之前的三个方法都是单独设置的,现在把他们结合起来


优先级最高的是第二种方法,然后将indexController删除,再次验证

得出结论:Controller>MyMvcConfiguration>默认方法
到此这篇关于SpringBoot首页设置解析详解的文章就介绍到这了,更多相关SpringBoot首页设置内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

