如何使用PyCharm将代码上传到GitHub上(图文详解)
说明:该篇博客是博主一字一码编写的,实属不易,请尊重原创,谢谢大家!
一丶说明
测试条件:需要有GitHub账号以及在本地安装了Git工具,无论是Linux环境还是Windows都是一样的
如果还没有GitHub账号的同学 请查看该篇博客 https://www.jb51.net/article/135606.htm
Windows Git安装:https://www.jb51.net/softjc/711624.html
Linux Git安装:https://www.jb51.net/article/185537.htm
二丶上传配置
1.打开PyCharm-----File-----settings

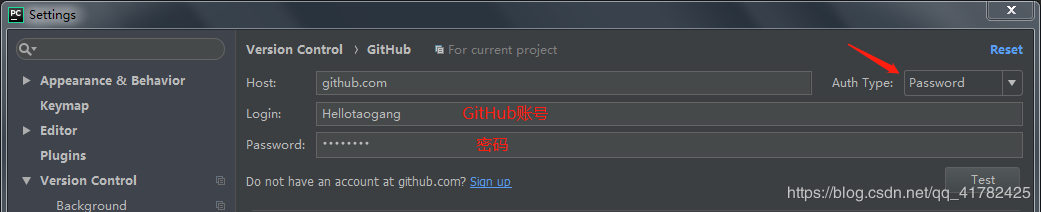
2.选择Version Control------GitHub 如下图

3.然后进行连接GitHub的配置(Auth Type选择密码Password)

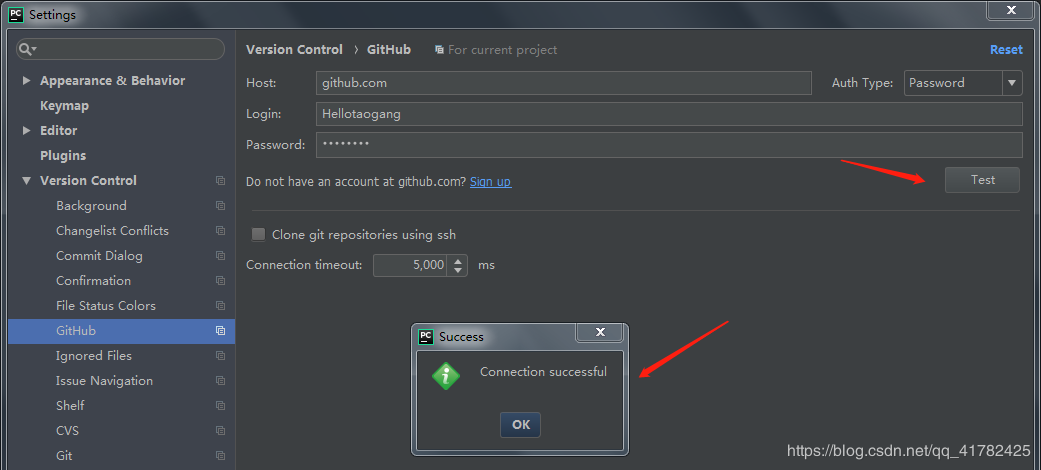
4.配置好后,点击Test测试是否成功连接GitHub

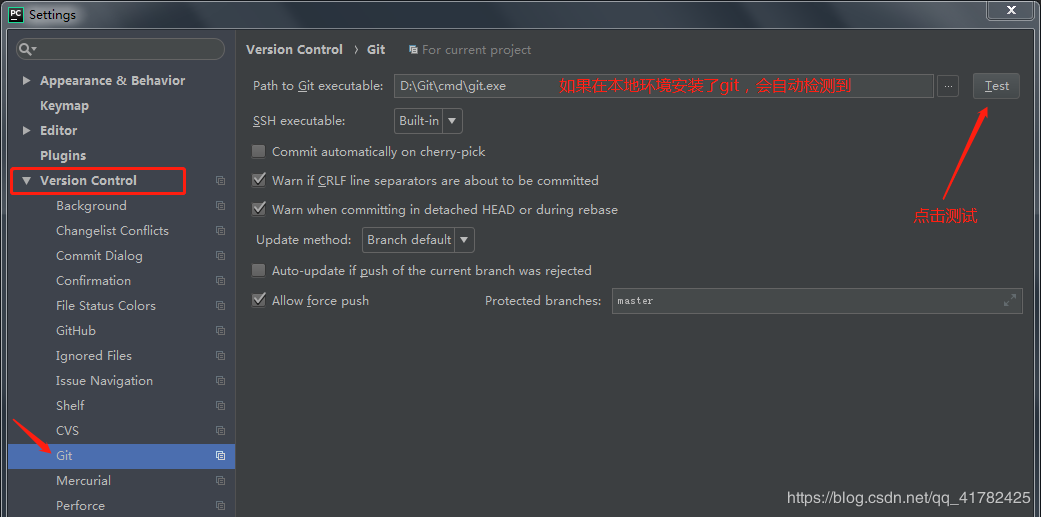
5. 选择Version Control------Git 如下图

测试成功(记得点击弹框下方的ok保存)

三丶上传操作
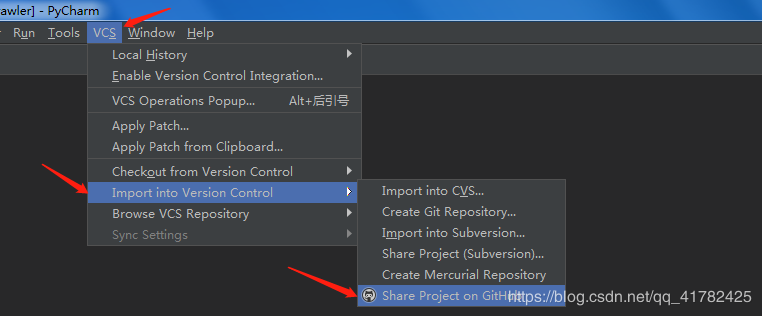
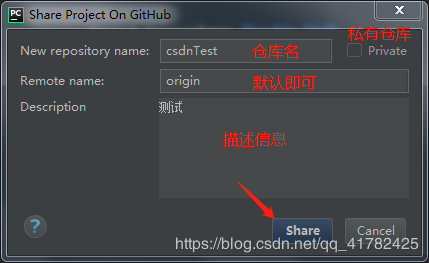
1.选择上方菜单栏VCS------Import inti Version Control--------Share Project on GitHub


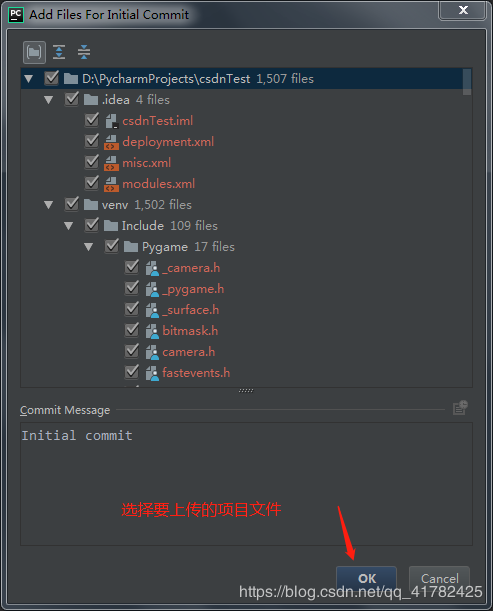
2.然后选择要上传的项目文件,默认为全选

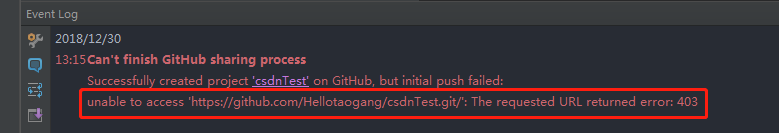
3.结果出现如下错误(成功在github上创建csdnTest仓库,但无法访问仓库地址)

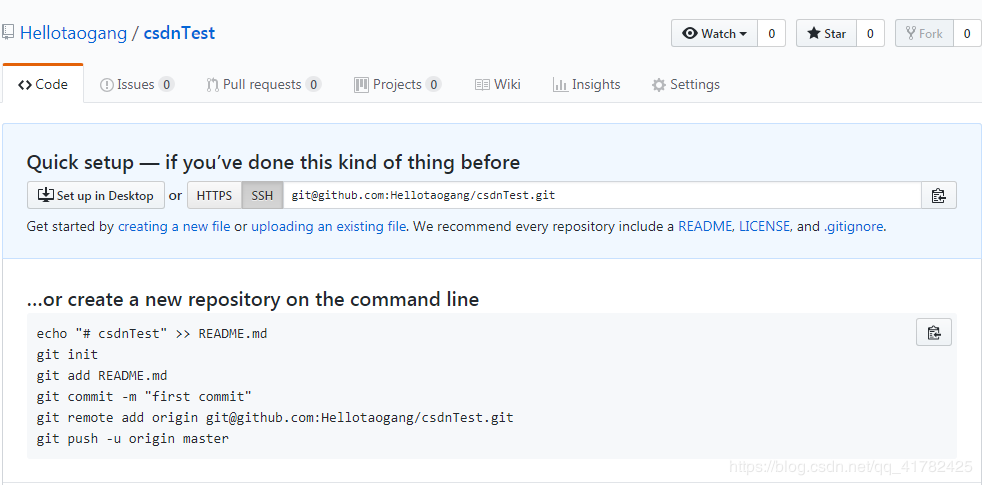
仓库里面啥都没有

4.这个问题把我整安逸了,查询谷歌以及百度,经过测试已经解决,原因是博主的这个github账号,之前提交代码保存过账号信息(用户名和密码),所以导致这次提交提示403错误
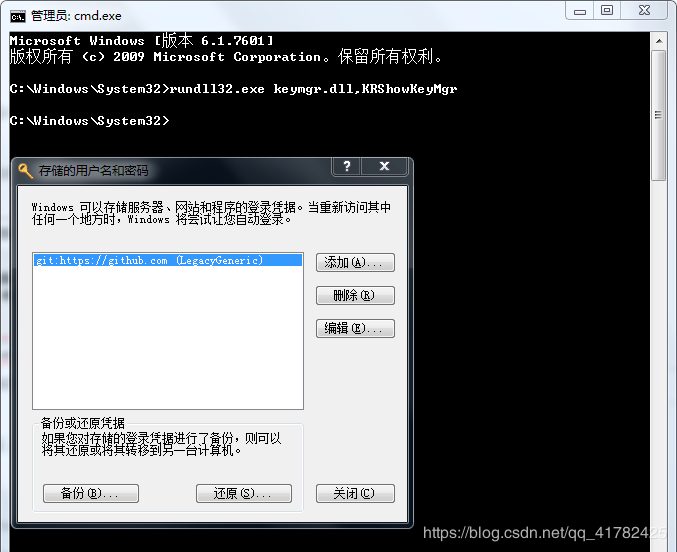
打开本地Windows的cmd命令窗口,输入 rundll32.exe keymgr.dll,KRShowKeyMgr 将之前存储的git提交时保留的用户名密码删除

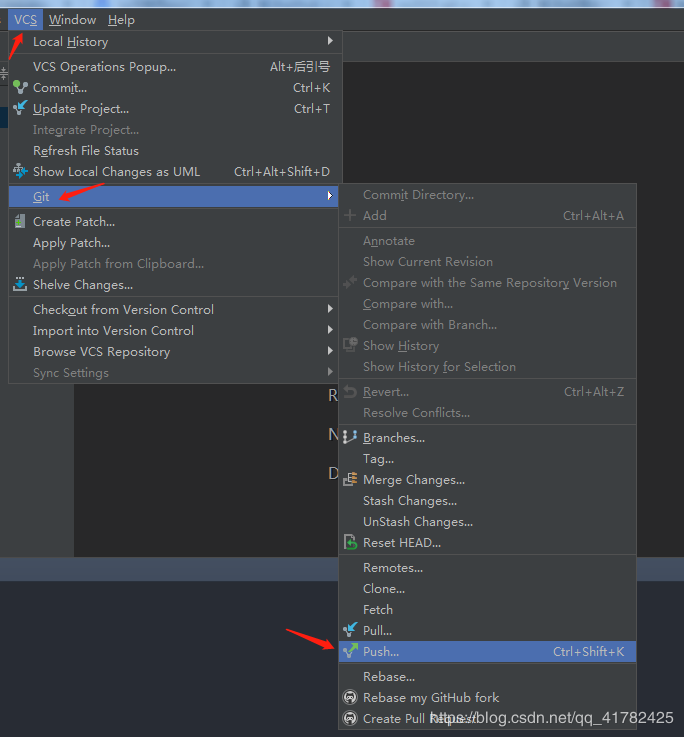
5.回到PyCharm中,选择上方菜单栏VCS------Git--------Push

6.如下图,输入GitHub账号密码,点击Login

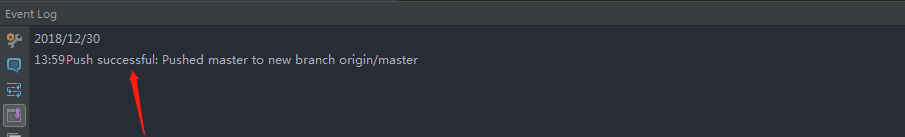
日志显示成功

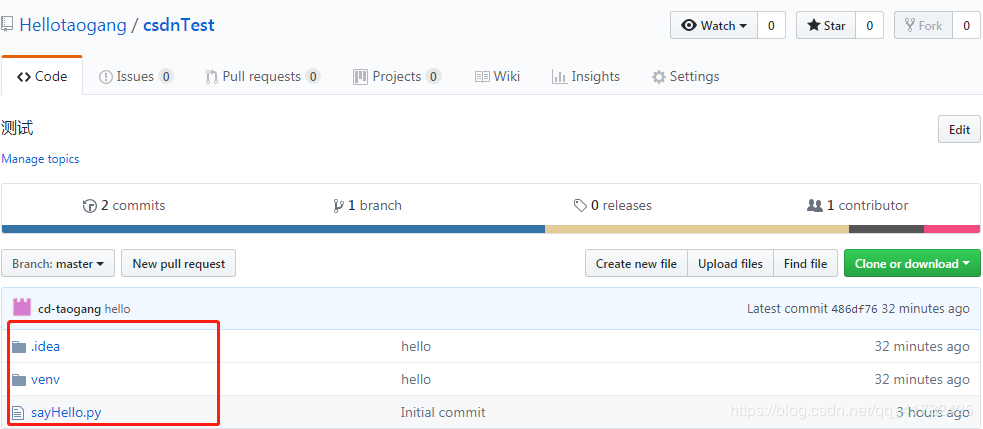
7.回到GitHub上,进行刷新



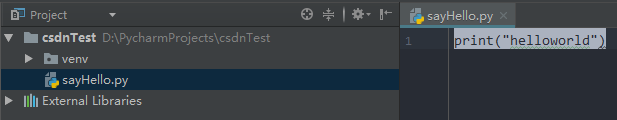
对比PyCharm上的项目

成功从PyCharm中将项目上传到GitHub上
到此这篇关于如何使用PyCharm将代码上传到GitHub上(图文详解)的文章就介绍到这了,更多相关PyCharm上传到GitHub内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
vue项目上传Github预览的实现示例
最近在用Vue仿写cnode社区,想要上传到github,并通过Github pages预览,在这个过程中遇到了一些问题,因此写个笔记,以便查阅. 完成Vue项目以后,在上传到github之前,需要修改一些配置才能通过github pages预览项目. 一.修改配置 1.解决文件路径问题: 打开项目根目录config文件夹下的index.js文件,进行如下修改: 看清楚是 build(上边还有个dev 是开发环境下的配置,不需要改动)下的 assetsPublicPath :将'/'改为'./'
-
详解androidstudio项目上传到github方法以及步骤
1.两个相关概念:Git和github Git是一个开源的分布式 版本控制 系统,用以有效.高速的处理从很小到非常大的项目版本管理. Git 是 Linus Torvalds 为了帮助管理 Linux 内核开发而开发的一个开放源码的版本控制软件.分布式相比于集中式的最大区别在于开发者可以提交到本地,每个开发者通过克隆(git clone),在本地机器上拷贝一个完整的Git仓库. github作为开源代码库以及版本控制系统,它是一个网站,给用户提供git服务.这样你就不用自己部署git系统直接注册
-
上传Android项目至github的解析
这是一个新的系列的文章,github项目,主要讲解了自己的github项目开源实践,github项目解析等. 本文主要讲解了如何将自己的android项目上传至github,相信大家平时在开发过程中为了避免重复造轮子会经常逛一下github查看有没有与需求类似的开源项目,那么github上面的开源项目是如何上传至github上的呢?带着这个疑问,我们开始我们今天的讲解. 首先若是需要上传github项目,必须要有一个github账号,通常都是以邮箱注册的,这里先假设大家都已经有github账号了
-
vue项目打包上传github并制作预览链接(pages)
当Vue项目完成后,在根目录下打开命令行,输入命令: npm run build 实际上此命令就是执行build.js文件,将项目打包成静态资源. 此命令完成后,项目根目录下会多出一个dist文件夹,dist文件里面有: static文件下包括项目打包后的css.js.img.fonts(字体图标). 项目资源无法加载 点击index.html,浏览器显示该页面是空白的.打开控制台看到index.html文件中没有加载任何css.js文件. 解决方法: 打开项目根目录config下的index.
-
vue项目打包后上传至GitHub并实现github-pages的预览
vue项目打包后上传至GitHub,并实现github-pages的预览 1. 打包vue 项目 vue项目: 命令行输入打包命令npm run build,生成了dist文件夹: 打包完成. 打包常见问题1--项目资源无法加载 打开刚刚打包好的dist文件夹,浏览器打开index.html 发现该页面是空白的,打开控制台发现 这里看到index.html文件中没有加载任何css.js文件. 解决方法--修改config文件 打开项目根目录config下的index.js文件,进行如下修改: 即
-
详解如何将本地项目上传到Github的方法步骤(图文)
很早之前就注册了Github,但对其使用一直懵懵懂懂,很不熟练.直到昨天做完百度前端技术学院的task,想把代码托管到Github上的时候发现自己对于Git的操作是如此之愚钝,所以今天决定把Git好好学习一遍,好让自己以后能更好地使用Github,主要还是通过Git教程 - 廖雪峰的官方网站来学习.简要步骤可以直接看最后的总结. Git的安装就不说了. 第一步:我们需要先创建一个本地的版本库(其实也就是一个文件夹). 你可以直接右击新建文件夹,也可以右击打开Git bash命令行窗口通过命令来创
-
Xcode9项目上传到GitHub教程
最近通过视频在学习一个完整项目的开发流程和思路,为了更真实地模拟在实际开发中的流程,我们需要将项目的代码以及一些资料进行版本控制和管理,一般比较常用的SVN或者Github进行代码版本控制和项目管理.我们iOS项目的开发工具Xcode本来就集成了Github的代码控制,所以非常方便,今天我们就学习如何利用xcode直接进行代码管理,按照下面的5步轻松完成项目和GitHub链接. 1 注册GitHub账号 显然,如果我们需要将代码存放在Github上进行管理,第一步我们需要做的就是注册一个GitH
-
微信小程序学习笔记之文件上传、下载操作图文详解
本文实例讲述了微信小程序学习笔记之文件上传.下载操作.分享给大家供大家参考,具体如下: 前面介绍了微信小程序登录API与获取用户信息操作.这里再来介绍一下文件的上传与下载操作. [文件上传]wx.uploadFile (以上传图片为例) 后台上传接口Upload.php:(tp5) <?php namespace app\home\controller; use think\Controller; class Upload extends First { //上传图片API public fun
-
如何使用PyCharm将代码上传到GitHub上(图文详解)
说明:该篇博客是博主一字一码编写的,实属不易,请尊重原创,谢谢大家! 一丶说明 测试条件:需要有GitHub账号以及在本地安装了Git工具,无论是Linux环境还是Windows都是一样的 如果还没有GitHub账号的同学 请查看该篇博客 https://www.jb51.net/article/135606.htm Windows Git安装:https://www.jb51.net/softjc/711624.html Linux Git安装:https://www.jb51.net/art
-
.NetCore实现上传多文件的示例详解
本章和大家分享的是.NetCore的MVC框架上传文件的示例,主要讲的内容有:form方式提交上传,ajax上传,ajax提交+上传进度效果,Task并行处理+ajax提交+上传进度,相信当你读完文章内容后能后好的收获,如果可以不妨点个赞:由于昨天电脑没电了,快要写完的内容没有保存,今天早上提前来公司从头开始重新,断电这情况的确让人很头痛啊,不过为了社区的分享环境,这也是值得的,不多说了来进入今天的正篇环节吧: form方式上传一组图片 先来看看咋们html的代码,这里先简单说下要上传文件必须要
-
利用jQuery异步上传文件的插件用法详解
现在想实现用ajax来上传文件的功能,但是却发现Jquery自带的ajax方法只能上传文件名,而不能上传文件:用form提交虽然能够上传文件,但是却要刷新页面...多方查找下找到了一个可用的jQuery插件,刚好可以满足异步上传文件的要求. 代码 jquery.form.js 用法 这个插件是基于表单提交的,我们只要正常的写一段提交文件的表单,如: <form id="myForm" action="comment.php" method="post
-
Flask 上传自定义头像的实例详解
Flask Web 开发这本书基本上做完了,后面还需要温习,但是自己做的博客总觉得简陋了点,所以,在动脑子开发新功能 今天想到最基本的功能,自定义头像 那这样的功能,设计到2大基本功能块 1:如何进行文件的上传和保存 2:如何在用户模型里面将头像照片和用户挂钩起来 第二个问题我在查阅了网上的讨论后,得出基本上2种方法, 第一种是将图片变成二进制以后存入数据库 第二种是将图片直接存放于文件系统中 先研究如何上传文件成功这个事情 从最简单的开始 在main的views文件内,添加以下准备工作 imp
-
如何把本地idea上的项目上传到github上(推荐)
注意看标题 是 上传到github上,所以你的github地址是 : github.com 而不是其他的. 1.在github中创建一个账号:https://github.com/join?source=header-home 2.下载并安装git:https://git-scm.com/downloads 3.安装成功后打开Git Bash,输入下列命令,设置git全局用户名和邮箱 $ git config --global user.name "Your Name" $ git c
-
JavaScript 上传文件限制参数案例详解
项目场景: 1,上传文件限制 功能作用: 1,防止前端操作上传异常文件 2,限制符合的规则,优化展示模型 功能实现: 1,获取file实例 2,执行校验规则方法 代码如下: //大小限制 checkFileSize(file, rules) { return new Promise((resolve, reject) => { file.size / 1024 / 1024 > rules ? reject() : resolve() }).then( () => { return tr
-
php安全攻防利用文件上传漏洞与绕过技巧详解
目录 前言 文件上传漏洞的一些场景 场景一:前端js代码白名单判断.jpg|.png|.gif后缀 场景二:后端PHP代码检查Content-type字段 场景三:代码黑名单判断.asp|.aspx|.php|.jsp后缀 场景四:代码扩大黑名单判断 绕过方式--htaccsess: 绕过方式--大小写绕过: 场景五:一些复合判断 空格.点绕过(windows) ::$DATA绕过(windows) 双写绕过 %00截断 %0a绕过 图片马绕过 二次渲染绕过 条件竞争 /.绕过 前言 文件上传漏
-
Python Flask实现图片上传与下载的示例详解
目录 1.效果预览 2.新增逻辑概览 3.tuchuang.py 逻辑介绍 3.1 图片上传 3.2 图片合法检查 3.3 图片下载 4.__init__.py 逻辑介绍 5.upload.html 介绍 5.1 upload Jinja 模板介绍 5.2 upload css 介绍(虚线框) 5.3 upload js 介绍(拖拽) 1.效果预览 我们基于 Flask 官方指导工程,增加一个图片拖拽上传功能,效果如下: 2.新增逻辑概览 我们在官方指导工程上进行增加代码,改动如下: 由于 fl
-
TypeScript前端上传文件到MinIO示例详解
目录 什么是MinIO? 本地Docker部署测试服务器 上传的API TypeScript实现 1. XMLHttpRequest 2. Fetch API 3. Axios 从后端获取临时上传链接 上传文件 踩过的坑 1. presignedPutObject方式上传提交的方法必须得是PUT 2. 直接发送File即可 3. 使用Axios上传的时候,需要自己把Content-Type填写成为file.type 示例代码 什么是MinIO? MinIO 是一款高性能.分布式的对象存储系统.
随机推荐
- AngularJS入门教程(零):引导程序
- Git客户端图文详解 如何安装配置GitHub操作流程攻略
- 关于JavaScript的变量的数据类型的判断方法
- 正则表达式之全部符号对照表
- systeminfo 系统命令快速查看你的系统几岁了
- 利用ES6的Promise.all实现至少请求多长时间的实例
- javascript实现的图片切割多块效果实例
- php实现与erlang的二进制通讯实例解析
- 获得Google PR值的PHP代码
- Python 基础教程之闭包的使用方法
- 关于javascript事件响应的基础语法总结(必看篇)
- ASP动态生成的javascript表单验证代码
- SQL server服务显示远程过程调用失败的解决方法
- jQuery实现在HTML文档加载完毕后自动执行某个事件的方法
- 基于jQuery实现瀑布流页面
- 垃圾站全教程--之一(新手上路)
- php实现将字符串按照指定距离进行分割的方法
- php实现删除指定目录下相关文件的方法
- Android 标准Intent的使用详解
- es6基础学习之解构赋值

