MFC实现简单计算器
在VS2013环境下用MFC实现一个简单的计算器,主要是为了熟悉MFC编辑框的使用和消息传递机制。
实现步骤:
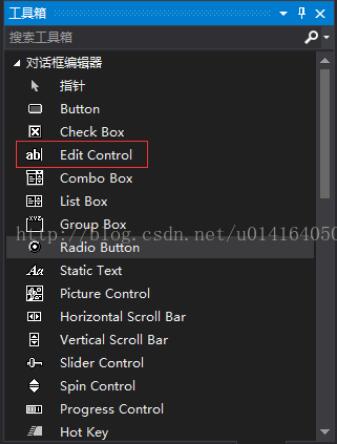
1、在工具箱托两个Edit control,一个显示可见,另一个不可见(用于保存操作数),分别为其添加CString类型的变量m_str1,m_str2

2、添加button按钮,分别表示0—9,左击添加响应处理函数
void Cdemo2Dlg::OnBnClickedButton1()
{
if (flag == 0)
{
UpdateData(TRUE);
m_str += "1";
m_str2 += "1";
UpdateData(FALSE);
}
else
{
UpdateData(TRUE);
m_str = "";
m_str2 = "";
m_str += "1";
m_str2 += "1";
flag = 0;
UpdateData(FALSE);
}
}
其它按钮类似,再添加“+”、“-”、“*”、“/”按钮和对应的响应处理函数
void Cdemo2Dlg::OnBnClickedButtonjia()
{
UpdateData(TRUE);
m_str += "+";
UpdateData(FALSE);
SaveValue1();
m_iSign = 0;
}
添加计算按钮和响应函数
void Cdemo2Dlg::Calculator()
{
UpdateData(TRUE);
m_fNumber2 = _tstof(m_str2);
double f = 0.0f;
switch (m_iSign)
{
//加
case 0:
f = m_fNumber1 + m_fNumber2;
break;
//减
case 1:
f = m_fNumber1 - m_fNumber2;
break;
//乘
case 2:
f = m_fNumber1 * m_fNumber2;
break;
//除
case 3:
if (m_fNumber2 == 0.0f)
{
f = m_fNumber1;
}
else
{
f = m_fNumber1 / m_fNumber2;
}
break;
case 4:
f = m_fNumber1*m_fNumber1;
break;
default:
break;
}
//如果浮点数其实是个整数
if (f - int(f) <= 1e-5)
{
m_str2.Format(_T("%d"), (int)f);
m_str2 += " ";
m_str += "=";
m_str += m_str2;
}
else
{
m_str2.Format(_T("%f"), f);
m_str2 += " ";
m_str += "=";
m_str += m_str2;
}
UpdateData(FALSE);
m_fNumber1 = 0.0f;
m_fNumber2 = 0.0f;
flag = 1; //设置flag标志,当计算一次后,将之前的计算结果覆盖掉
}
3、添加清除、退后、退出和关于按钮及其响应处理函数
void Cdemo2Dlg::OnBnClickedCancel()
{
CDialogEx::OnCancel();
}
void Cdemo2Dlg::OnBnClickedButtonback()
{
UpdateData(TRUE);
//移除最右边一个字符
if (!m_str.IsEmpty())
{
m_str = m_str.Left(m_str.GetLength() - 1);
m_str2 = m_str2.Left(m_str2.GetLength() - 1);
}
UpdateData(FALSE);
}
void Cdemo2Dlg::OnBnClickedButtonclear()
{
UpdateData(TRUE);
m_str = "";
m_fNumber1 = 0.0f;
m_fNumber2 = 0.0f;
m_iSign = 0;
UpdateData(FALSE);
}
void Cdemo2Dlg::OnBnClickedButtonabout()
{
CAboutDlg dlg;
dlg.DoModal();
}
4、添加时间显示框
先在BOOL Cdemo2Dlg::OnInitDialog()函数中添加代码
CString strTime;
CTime tm;
tm = CTime::GetCurrentTime(); //获取当前系统时间
strTime = tm.Format("%y年%m月%d日 %X"); //格式化系统时间。即使系统时 间按照Format中设置的格式显示
SetDlgItemText(IDC_TIME, strTime); //初始化编辑框显示
SetTimer(1, 1000, NULL); //启动定时器
消息处理函数为:
void Cdemo2Dlg::OnTimer(UINT_PTR nIDEvent)
{
// TODO: 在此添加消息处理程序代码和/或调用默认值
CString strTime;
CTime tm;
tm = CTime::GetCurrentTime();
strTime = tm.Format("%Y-%m-%d %H:%M:%S");
SetDlgItemText(IDC_TIME, strTime); //显示系统时间
CDialogEx::OnTimer(nIDEvent);
}
5、效果图如下所示,貌似有点难看~

在实现的过程中遇到的问题:
1、将CString转换为double类型
一开始上网查资料用的是atof()函数,报错提示为不存在CString转换为const char *的适当转换函数,后修改为m_fNumber1 = atof((LPSTR)(LPCTSTR)m_str2);,不报错,但是运行发现四则运算时只能运算第一位,例如55+91=14,后来又查了资料,解释是“在Unicode下一个字符占两个字符,CString中一个字符占两个字符,而atof函数对字符串的处理是一个字符占一个字节的,所以不能直接调用该函数,改用_tstof函数”,果然奏效。
2、如何在进行第二次运算时覆盖掉第一次的运算结果,自己想了个方法,但是貌似比较繁琐,就是设置一个标志位flag,初始状态下为0,当进行一次运算后改为1,第二次点击0-9按钮时,加一个if语句判断,代码如下
void Cdemo2Dlg::OnBnClickedButton9()
{
if (flag == 0)
{
UpdateData(TRUE);
m_str += "9";
m_str2 += "9";
UpdateData(FALSE);
}
else
{
UpdateData(TRUE);
m_str = "";
m_str2 = "";
m_str += "9";
m_str2 += "9";
flag = 0;
UpdateData(FALSE);
}
}
3、UpdateData(TRUE)和UpdateData(FALSE)的区别
UpdateDate(TRUE):刷新控件的值到对应的变量(外部输入值交给内部变量),即将控件的值->变量。
UpdateData(FALSE):拷贝变量值到控件显示,变量的最终运算结果值交给外部输出显示,即将变量值->控件显示
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

