vs2019配置Qt5开发环境(图文教程)
目录
- 一、下载安装visual Studio2019
- 二、Qt安装
- 三、安装QT visual Studio Tool拓展的安装
- 四、qt visual studio tools插件的配置
- 五、新建vs下qt项目
使用visual studi 2019配置qt5开发环境。以及创建qt项目s
一、下载安装visual Studio2019
1、进入visual studio 官网下载community 2019版本(安装器)。

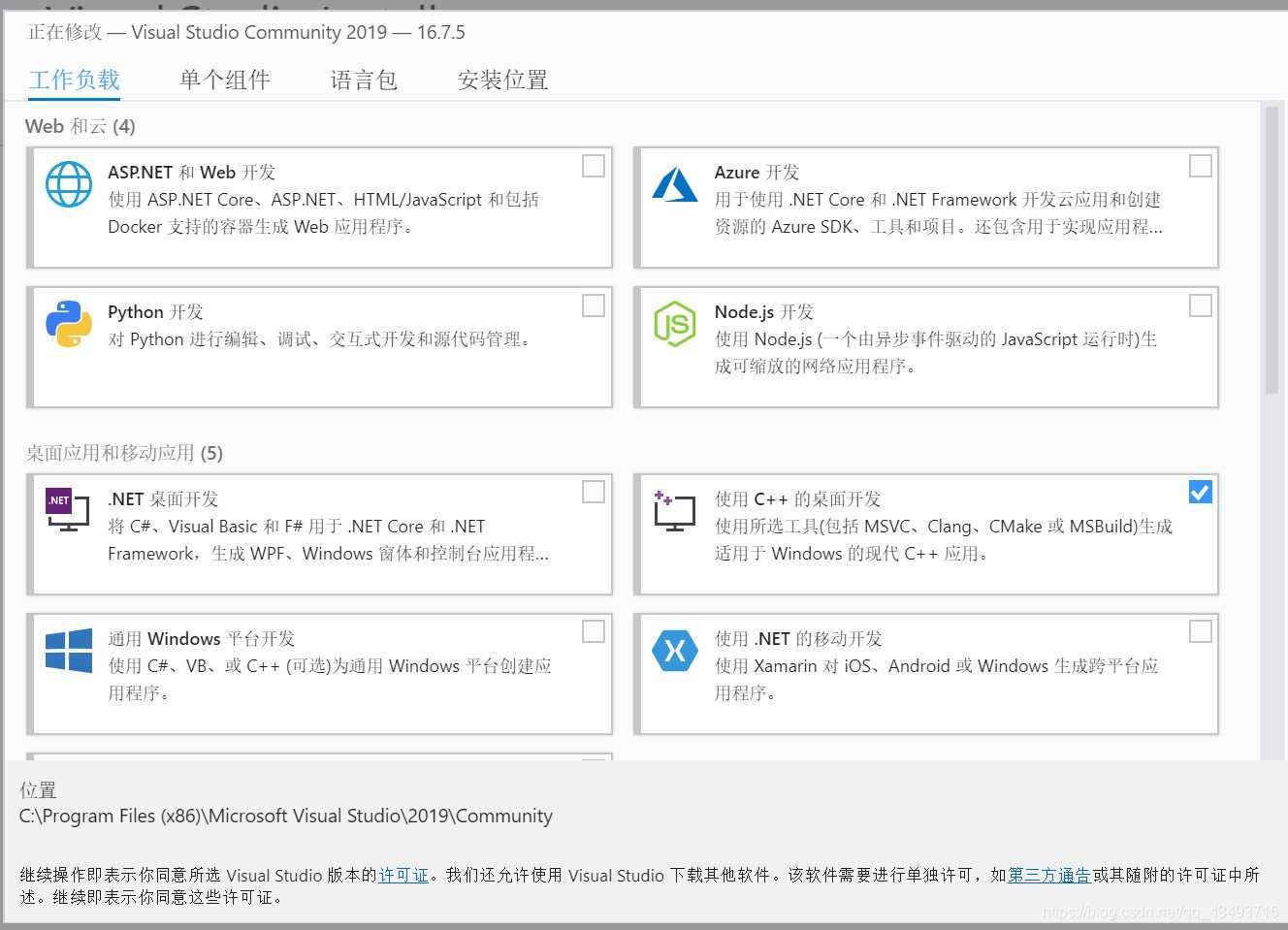
2、下载完成后启动visual studio 的安装器,选择需要的开发工具进行安装。

二、Qt安装
1、在此下载QT5.14.2版本的qt。

2、下载完成后开始安装。

三、安装QT visual Studio Tool拓展的安装
1、可以通过vs自带的插件安装管理器进行安装。

2、从菜单栏以此点击–拓展----管理拓展,打开界面后点击联机,在搜索狂中搜索qt,点击下载qt visual studio tools。

3、关闭vs2019后,安装下载的插件。

四、qt visual studio tools插件的配置
1、在菜单栏中以此点击拓展->Qt vs tools->qt Options。

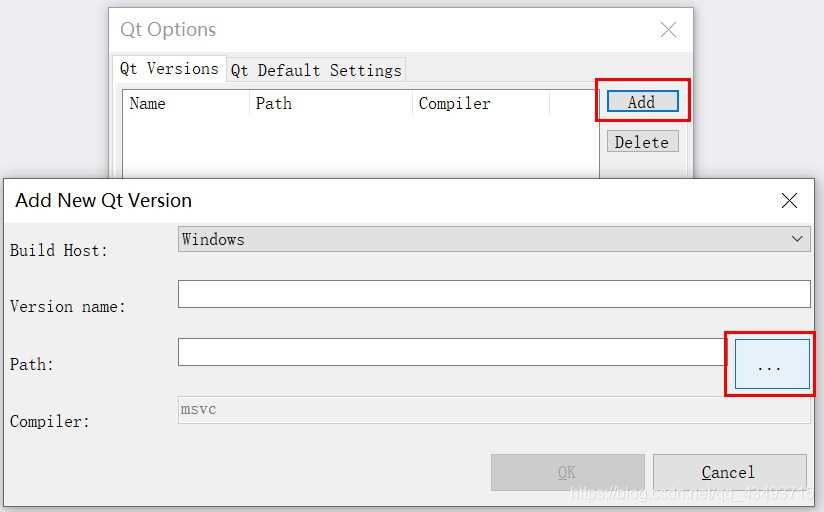
2、弹出qt options界面后点击Add按钮弹出以下界面,在点击path最左侧按钮。

3、添加qt安装目录下msvc2017和msvc2017-64两个编译平台保存即可完成配置。

五、新建vs下qt项目
1、打开vs后点击新建项目。

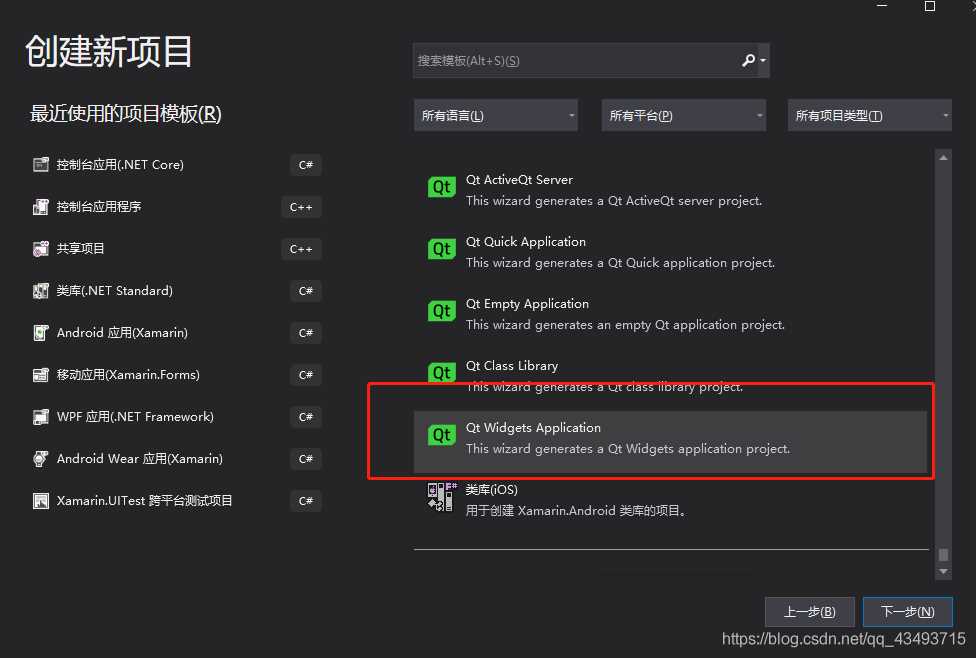
2、选择qt widgets application项目模板。创建项目

3、设置完成创建即可。

4、点击运行项目创建完成。

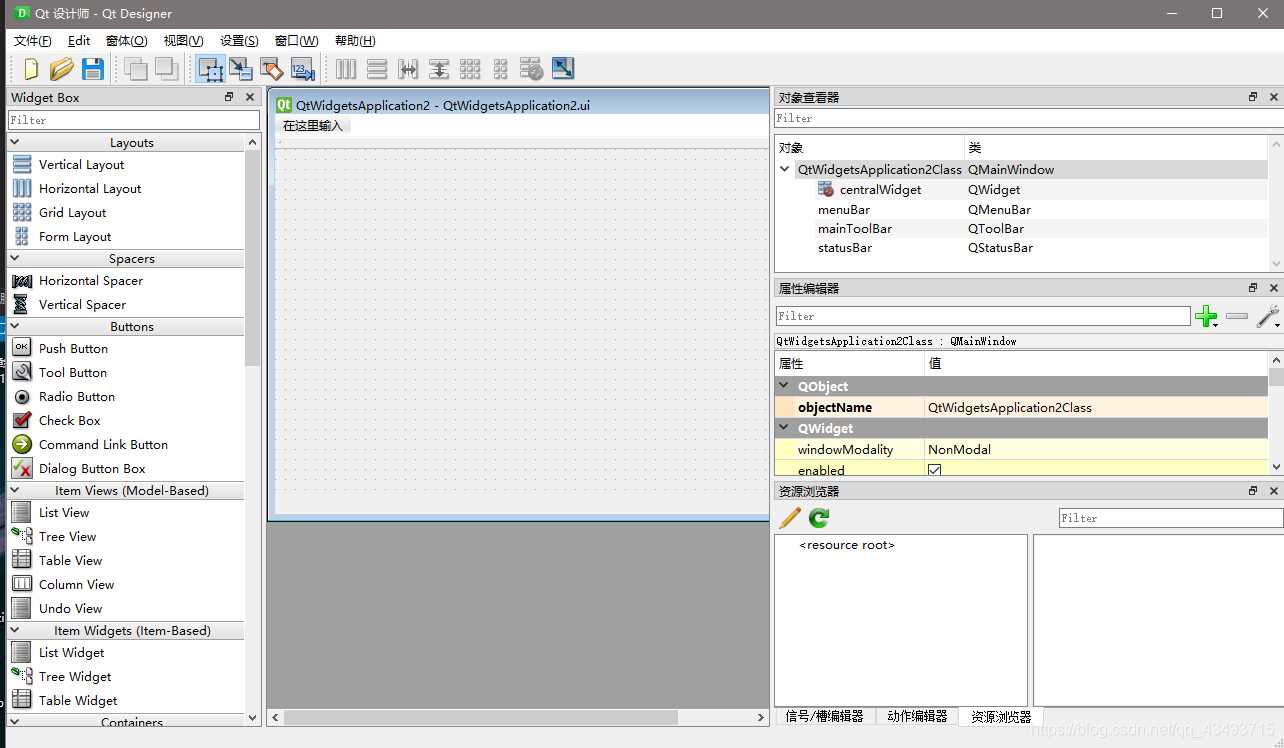
5、在解决方案里打开.ui文件可以使用qt设计师对界面进行设计。


到此这篇关于vs2019配置Qt5开发环境(图文教程)的文章就介绍到这了,更多相关vs2019配置Qt5内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
pycharm+PyQt5+python最新开发环境配置(踩坑)
安装工具: Pycharm 专业版2017.3 PyQT5 python3 测试工程文件及所需工具: 1.首先安装Pycharm,先前一篇介绍安装破解版的可以参考:https://www.jb51.net/softs/299378.html 2.新建一个空的python工程,找到setting安装第三方模块PyQT5,点加号,先安PyQT5,再安装pyqt5-tools,后面包含qtdesinger 3.以上模块都安完,设置扩展工具的参数找到setting->tools->external t
-
PyQt5+python3+pycharm开发环境配置教程
1.下载PyQt 官方网站:http://www.riverbankcomputing.com/software/pyqt/download5 我的操作系统是64位的,安装的是Python3.4.3,所以我选择下载:PyQt5-5.4.1-gpl-Py3.4-Qt5.4.1-x64.exe 单击安装即可. PyQt5安装完后,需要修改系统变量 QT_QPA_PLATFORM_PLUGIN_PATH C:\Python34\Lib\site-packages\PyQt5\plugins
-
PyQt5+pycharm开发环境搭建的实现步骤(图文)
目录 什么是pyQt5 安装pyqt5环境: 一. pycharm环境准备 二. 编写界面并运行 三. 给生成的按钮实现弹窗功能 什么是pyQt5 首先我们来说说什么是pyQt5. 搞过GUI界面设计的童鞋一定都了解过微软的MFC.当然了,个人感觉MFC不是一个非常优雅的UI分开发工具,不过设计起来也是真的比较方便,主要原因就是做起界面来就是画图. 现在为了写算法方便转战了python,又没有学到混合编程的地步,那么在python环境下有没有这样的开发工具呢? pyQt就是这样的一个工具 要说p
-
VS2015+Qt5+OpenCV3开发环境配置
本文介绍如何使用VS2015作为编译开发环境,调用OpenCV3.31和Qt5.9.1写图像处理的GUI. 1.目录结构 假设我们要创建一个名为VideoZoom的工程,那么首先按下图构建目录结构,在bin文件夹中存放可执行文件,lib文件夹中放入opencv_world331d.lib,include文件夹下粘贴opencv与opencv2两个文件夹. 2.打开VS2015开始新建工程 这里默认选了三个,如果要用的别的,自行勾选 后面一路next即可. 右键VideoZoom选择Propert
-
vs2019配置Qt5开发环境(图文教程)
目录 一.下载安装visual Studio2019 二.Qt安装 三.安装QT visual Studio Tool拓展的安装 四.qt visual studio tools插件的配置 五.新建vs下qt项目 使用visual studi 2019配置qt5开发环境.以及创建qt项目s 一.下载安装visual Studio2019 1.进入visual studio 官网下载community 2019版本(安装器). 2.下载完成后启动visual studio 的安装器,选择需要的开发
-
Eclipse配置Javascript开发环境图文教程
首先需要安装Spket.这里就不细讲了. 之后进行JQuery的配置: 1. 从JQuery.com下载开发用的Javascript文件,如下图,一定要选择红框里面的选项. 2. 配置Eclipse里面的Spket Javascript Profiles,如下图: 1) 从window->Preferences...进去 2) 如上图选择Spket -> Javascript Profiles 3) 点击New...输入JQuery建立新的profile 4) 点击Add Library,并选
-
Ubuntu 20.04 下安装配置 VScode 的 C/C++ 开发环境(图文教程)
前言: 之前安装了Ubuntu 18.04,结果在安装Codeblocks / VScode还是安装gcc,c/c++的时候出现了一堆错误(缺失依赖树等等问题,换源也无法成功),整了一个下午没有任何进展,网上找不到任何解决方法,于是只能重装了Ubuntu 20.04,之后Codeblocks倒是安装成功了,但是明明在已经安装了C/C++跟GCC编译包的情况,它仍然显示在该路径下找不到,无论路径是默认自动定位在/usr 还是在/usr/bin 之下仍然出现此情况,同样网上找不到任何解决方法,于是只
-
Apache+PHP+MySQL搭建PHP开发环境图文教程
简介:总结在Windows环境搭建PHP开发环境(Apache+PHP+MySQL) 安装Apache 1.下载Apache,地址:http://www.apachelounge.com/download/,如下图: 2.解压压缩包,最好放到磁盘根目录,不然配置时容易报路径错误,我这里改了文件夹名,方便以后配置,如下图: 安装PHP 1.下载PHP压缩包,地址:https://windows.php.net/download,我下载的是PHP7.0 Thread Safe 版本,如下图: 2.解
-
Eclipse搭建spring开发环境图文教程(推荐)
1 安装 springsource-tool-suite: (1)在官网上找安装Eclipse的对应版本(我的Eclipse版本是4.5.1,对应版本是3.7.2) http://download.springsource.com/release/TOOLS/update/3.7.2.RELEASE/e4.5/springsource-tool-suite-3.7.2.RELEASE-e4.5.1-updatesite.zip (2)INSTALL NEW SOFTWARE (3)下载sprin
-
visual studio code 配置C++开发环境的教程详解 (windows 开发环境)
0 引言 最近帮GF(不幸变成ex了)配置C++开发环境,一开始想给她装个visual studio13完事,但是一想到自己安装以及使用时的诸多麻烦,就有点退却,觉得没有这个必要.正好了解到vscode大行其道,决定按照官网指示配置一版.由于本人非计算机科班出身,对编译原理了解不多,在配置环境的时候遇到了一些麻烦,参照网上的诸多教程,最后发现还是官网比较靠谱,所以结合自己配置的教训,写个帖子,希望能够帮到大家. 1 下载安装vscode 下载网址链接如下. https://code.visual
-
Anaconda+VSCode配置tensorflow开发环境的教程详解
1. Anaconda 1.1 Anaconda简介 Anaconda是一个开源的python发行版本,是现在比较流行的python数据科学平台,可以对python的科学包做到有效管理.在配置python开发环境时,比如爬虫环境.数据分析环境.深度学习开发环境(tensorflow)等,会需要安装很多科学包.如果遇到什么包就报出"No module named"的错误,然后"pip install"未免太过麻烦.而且很多开发环境支持的python版本不同,混在一起的
-
Win7下搭建python开发环境图文教程(安装Python、pip、解释器)
安装Python 1.下载适合系统版本的Python 先到网址(http://www.python.org/getit/)下载适合自己windows的python版本,32位win7下载 Python 3.3.2 Windows x86 MSI installer, 64位win7下载Python 3.3.2 Windows x86-64 MSI installer. (注:右击"计算机"-->"属性",会显示系统信息,如下图,显示我的win7为32位 ) 2
-
详解如何配置CLion作为Qt5开发环境的方法
使用Qt进行程序开发时QtCreator总是不二之选.作为老牌IDE在提供了强大的功能同时也对Qt的支持做了许多优化.如果没有特别的原因你应该使用它. 然而一个顺手的工具将会极大得提升生产效率,而如果你之前使用别的工具进行开发,那么就要斟酌一下学习使用QtCreator的成本了. 所以我将介绍配置CLion(另一个强大的c++ IDE)作为Qt5的开发环境,在利用现有工具链的同时避免了安装另一个大型软件. 准备工作 CLion的安装和激活超出了本文的讨论范围,我们假设你已经安装好了CLion.如
-
vs2019永久配置opencv开发环境的方法步骤
有很多同学肯定想学习opencv相关的知识,但是有些情况下每建一次项目都要重新引入下各种文件是不是很苦恼,所以我也面临了这个问题,在网上看到很多的同学的方法,有的也都是很一样的,将什么.dll加入环境变量,然后设置项目配置文件什么的,这些东西我也尝试过,但是很容易忘记,我也特意写了一些笔记,但是有时还是会忘记.恰巧我也升级了vs2019,所以也打算更新下方法,做到一劳永逸.下面是教程部分.首先我们要安装好我们的opencv,然后我们安装以后会看到生成的文件夹.如图 这一切就是基础文件,所以这个务
随机推荐
- PHP结合jQuery实现红蓝投票功能特效
- jQuery动画效果实现图片无缝连续滚动
- php中文字符串截取多种方法汇总
- Python之PyUnit单元测试实例
- CSS+Js遮罩效果的TAB及焦点图片切换(推荐)
- dropdownlist之间的互相联动实现(显示与隐藏)
- jQuery的Each比JS原生for循环性能慢很多的原因
- php5编程中的异常处理详细方法介绍
- JAVA 枚举单例模式及源码分析的实例详解
- Centos7.3下vsftp服务的安装方法
- 6G数据库的导入 报各种错误的解决办法
- jquery实现美观的导航菜单鼠标提示特效代码
- C语言中 “_at()” 特殊地址定位详解
- Android APK文件在电脑(PC虚拟机)上面运行方法
- Android编程实现项目中异常捕获及对应Log日志文件保存功能
- JavaScript实现简单的文本逐字打印效果示例
- linux进行硬盘分区挂载的实现方法
- 浅谈express.js框架中间件(middleware)
- windows环境下修改pip镜像源的方法详解
- php连接mysql数据库最简单的实现方法

