在vue中使用el-tab-pane v-show/v-if无效的解决
我就废话不多说了,大家还是直接看代码吧~
解决方法如下:
<template>
<el-tabs v-model="settype" @tab-click="tabClick" ref="tabs">
<el-tab-pane label="广告位设置" name="bannerset">广告位设置</el-tab-pane>
<el-tab-pane label="推送设置" name="sendset">推送设置</el-tab-pane>
<el-tab-pane label="权限管理" name="authset">权限管理</el-tab-pane>
<el-tab-pane label="红包配置" name="redpoketset">红包配置</el-tab-pane>
</el-tabs>
</template>
<script>
export default {
data() {
return {
settype: 'bannerset'
};
},
methods: {
tabClick(tab, event) {
console.log(tab, event);
//this.hideTabs(tab);
},
hideTabs(idx) {
this.$refs.tabs.$children[idx].$el.style.display = 'none';
}
},
mounted () {
this.hideTabs();
}
}
</script>
补充知识:element ui中table的v-show失效,但是v-if正常
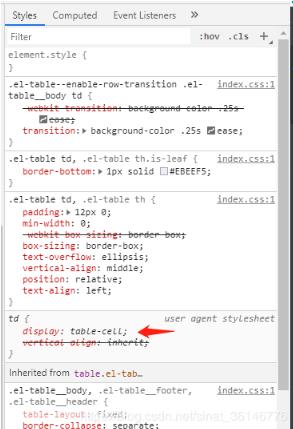
v-show起作用的本质是display:none,而因为td的display: table-cell;权限高于display:none,所以v-show失效

以上这篇在vue中使用el-tab-pane v-show/v-if无效的解决就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
对vue中v-if的常见使用方法详解
使用过Vue的小伙伴一定使用过v-if 这个属性,但是这个属性主要是来干什么的呢,他得用途是那些? 这里我总结了一下,v-if使用一般有两个场景: 1- 多个元素 通过条件判断展示或者隐藏某个元素.或者多个元素 2- 进行两个视图之间的切换 下面我写了两个例子,是Vue官方的简单实例. 第一个实例实现了 type等于不同值,A,B,C 三个元素的展示情况. 第二个例子实现了,点击按钮实现两个视图的切换. <!DOCTYPE html> <html lang="en"&
-
vue中的v-if和v-show的区别详解
v-if和v-show的区别是前端面试中常问的基础知识点,v-if.v-show顾名思义就是用来判断视图层展示效果的.那么具体是怎么展示呢?v-if和v-show的区别又是什么呢? 首先我们可以来看一下Vue中文社区说明文档的介绍: Vue中文社区说明文档中简单来说是:初始渲染的时候进行条件判断展示: 在实际开发中我们会经常使用到v-if和v-show来进行判断展示,我们可以这么理解: <div class="tc" v-if="pload && lis
-
Vue中 v-if/v-show/插值表达式导致闪现的原因及解决办法
在开发过程中经常会发现当页面明明不应该出现的元素或内容会闪现一下然后消失,最近研究了一下这个问题的原因和解决办法,这里和大家分享一下. 1.闪现的原因 这个问题是因为Vue要等到HTML DOM加载完成后才会执行JS的编译,所以对使用的指令如 v-if , v-show 或者使用了插值表达式 {{}} 都会出现闪现的情况.因为在这些判断条件或表达式执行之前,DOM已经渲染出来了,之后Vue才会执行相应的JS代码. 2.解决的办法 其实在了解了原因之后我们就有了大概的思路,既然是在JS执行之前会出
-
vue的注意规范之v-if 与 v-for 一起使用教程
当 v-if 与 v-for 一起使用时,v-for 具有比 v-if 更高的优先级,这意味着 v-if 将分别重复运行于每个 v-for 循环中 所以,不推荐v-if和v-for同时使用 使用推荐方式: <ul> <li v-for="user in activeUsers" :key="user.id" > {{ user.name }} </li> </ul> <ul v-if="shouldSh
-
vue2.* element tabs tab-pane 动态加载组件操作
一.重要部分 1. 注意 <component :is=item.content></component> :表明模板 <el-tab-pane v-for="(item) in editableTabs" :key="item.name" :label="item.title" :name="item.name" > <component :is=item.content>&l
-
Vue中img的src是动态渲染时不显示的解决
今天在项目中遇到一个需求,设计稿如下 就是展示用户头像,数据从后端获取,要是没有拿到则显示默认图片. 项目采用vue开发,本人也是第一次在实际项目中使用vue. 自然而然采用条件渲染,我的代码如下: 保存运行查看,发现没显示默认的图片,审查元素发现图片没有被打包 有点懵~ 后来查阅资料发现图片使用require引入即可,更改后代码为: 搞定~ 以上这篇Vue中img的src是动态渲染时不显示的解决就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
在vue中获取微信支付code及code被占用问题的解决方法
这个地方坑比较多,查看网上并没有详细的文档,新手一般写到这里很痛苦.这里我只介绍一下我解决的方案,虽然它不是最好的,但是可行的方案: 总体分两步 1)跳到微信支付链接,它会自动拼接上code 2)获取本网址,截取code: 在vue中哪里获取code? 在路由钩子函数beforeEach获取.(如果想了解beforeEach的用法,请关注我下一篇博客). 我们去请求微信网址"https://open.weixin.qq.com/connect/oauth2/authorize?appid=&qu
-
SQL中函数 replace 的参数1的数据类型ntext无效的解决方法
今天将一个ACC的数据库转换成ms-sql以后发现在使用replace替换语句的时候出现: SQL中函数 replace 的参数 1 的数据类型 ntext 无效.找了半天找到了解决办法: 因为ntext需要转化下 用如下语句即可解决: 复制代码 代码如下: UPDATE 表 SET 字段=REPLACE(cast(字段 AS varchar(8000)),'被替换的内容','将要替换成的内容') varchar(8000)是字段类型.8000是个很猛的字段,可以根据自己的实际情况改动!
-
在js文件中写el表达式取不到值的原因及解决方法
今天在js文件中,写el表达式取不到值(代码如下),百度一翻,现总结如下: 1.javascript是客户端执行,EL是在服务端执行,而服务端比客户端先执行,所以取不到值 2.要想获取"${isLogin}"的值,可以在jsp中,用一个全局变量接收,然后再js中使用 3.注意:在使用时,注意要添加双引号,如var isLogin="${isLogin}"; 复制代码 代码如下: $(function(){ var isLogin="${isLogin}&q
-
关于vue中watch检测到不到对象属性的变化的解决方法
前言 在vue开发的过程中发现一个问题:改变vue.$data中对象的属性,watch是观测不到变化,但其实对象的属性是有变化的.这--,有点难以置信! 正文 <template> <div> <dl>name: {{option.name}}</dl> <dl>age: {{option.age}}</dl> <dl> <button @click="updateAgeTo25">upda
-
Vue中Video标签播放解析后短视频去水印无响应解决
目录 问题: 情景复现: 链接在Video标签打不开 链接浏览器正常打开 出现的原理 解决方式 前端解决 全局添加标签 Vue单页面添加标签 完美解决: 问题: 发送Ajax请求,请求后端接口解析抖音无水印视频并且展示在页面中,后端已经可以把解析后的访问地址返回,通过浏览器访问该地址也是没有问题的,接着我通过Vue的绑点video的src,预期状态应该是可以被播放的,实际上点击也没反应,查看页面代码也发现video的src已经设置了正确的视频url 情景复现: 前端发送请求到后端接口 我们前端打
-
在Vue中使用this.$store或者是$route一直报错的解决
今天在引入路由参数和状态组件的时候发现一直报空找不到,但是我在控制台查看还能找得到 一直超费解,直到我在其他组件单独测试的时候又可以了 这是测试正常的 test1s : function(){ debugger var test1=this.$route.params.num; console.log(test1); return test1; } getRequest: (val)=> {//改变海黄学堂状态 debugger let thisRoute=this.$store.state.s
-
vue中this.$http.post()跨域和请求参数丢失的解决
目录 this.$http.post()跨域和请求参数丢失 this.http.post()参数需注意 this.$http.post()跨域和请求参数丢失 methods: { research: function () { //post请求远程资源 this.$http.post( //请求的url "http://www.hefeixyh.com/login.html", //请求参数,不能以get请求方式写:{params: {userName: "root123&q
-
解决vue中对象属性改变视图不更新的问题
常规情况下我们在vue实例的data中设置响应数据.但当数据为对象,我们增加或删除对象属性值时,视图并不触发更新,如何解决这个问题呢? 实例代码如下: let vm = new Vue{ el: '#app', data: { obj: { k: 'v' } }, ... } 有三种解决方案: 方案一:利用Vue.set(object,key,val) 例:Vue.set(vm.obj,'k1','v1') 方案二:利用this.$set(this.obj,key,val) 例:this.$se
-
详解Vue中watch的高级用法
假设有如下代码: <div> <p>FullName: {{fullName}}</p> <p>FirstName: <input type="text" v-model="firstName"></p> </div> new Vue({ el: '#root', data: { firstName: 'Dawei', lastName: 'Lou', fullName: '' },
随机推荐
- 用Mootools获得操作索引的两种方法分享
- MySQL 自动清理binlog日志的方法
- 使用Webpack提高Vue.js应用的方式汇总(四种)
- Linux下实现定时器Timer的几种方法总结
- Java Spring Controller 获取请求参数的几种方法详解
- 深入学习C语言中的函数指针和左右法则
- Oracle中rank,over partition函数的使用方法
- js之弹出式窗口代码生成器
- Docker 解决容器时间与主机时间不一致的问题三种解决方案
- 有关php运算符的知识大全
- jQuery插件扩展实例【添加回调函数】
- WordPress 插件——CoolCode使用方法与下载
- ajax级联菜单实现方法实例分析
- oracle清空所有表数据
- jQuery中odd选择器的定义和用法
- JavaScript判断表单中多选框checkbox选中个数的方法
- PHP默认安装产生系统漏洞
- Android开发入门之Appwidget用法分析
- Vue的土著指令和自定义指令实例详解
- 在Android中使用Anntation来代替ENUM的方法

