IDEA的下载和使用安装详细图文教程
一.IDEA的下载
IDEA下载地址:https://www.jetbrains.com/idea/download/#section=windows
IDEA 分为两个版本:旗舰版(Ultimate)和社区版(Community)。

二.安装过程
在这我们选择装旗舰版,社区版虽然免费,但是有些功能不全
双击【ideaIU-2018.3.3.exe】安装文件:

点击下一步(Next)

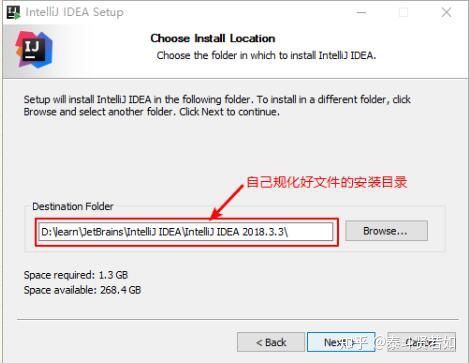
选择好【文件的安装文件目录】,点击【Next】

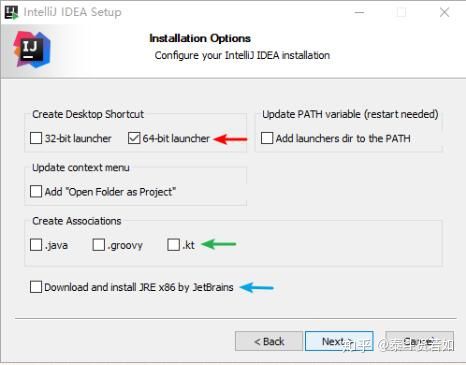
红色箭头所指向的选项代表根据你的电脑选择对应的位数,这里我选择64位。
绿色箭头所指向的选项代表关联文件,如果你打钩了,以后你双击电脑上的.java文件就会用它打开,这里推荐选择不关联。。
蓝色箭头所指向的选项代表是否由JetBrain自动下载一个jre,对于之前没有在电脑上配置jre的人来说强烈建议你在此处勾选上,同一

点击安装(Install)

等待安装

点击完成(Finish)

三.启动应用后简单配置
首次启动,会弹出如下的对话框。选择不导入已有的设置,点击【OK】

再点击接收用户许可,点击【继续】

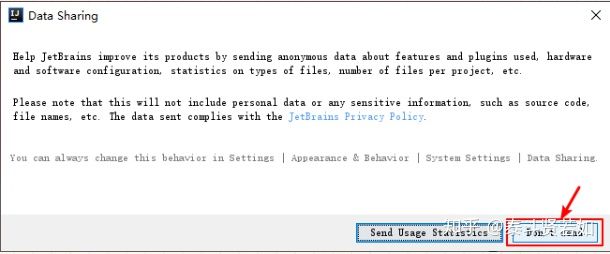
点击【不发送】

设置主题
这里根据个人喜好,进行选择,也可以选择跳过(skip all and set defaults)。后面在settings 里也可以再设置主题等。这里选择【Next:Default plugins】

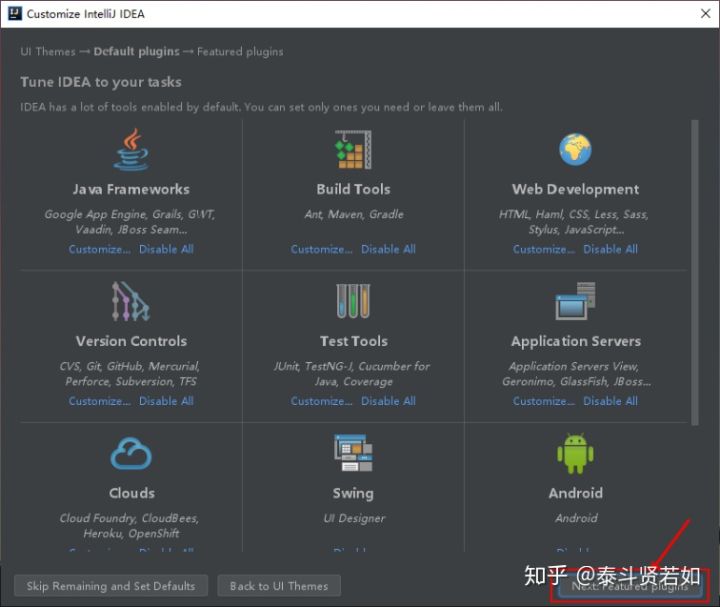
设置插件
设置 IDEA 中的各种插件,可以选择自定义设置、删除,或者安装本身不存在的插件(比如:支持 Scala 的插件)。这里不设置,后面也可以通过界面菜单栏的 settings 进行设置。
IDEA 插件官方下载地址:https://plugins.jetbrains.com/idea
点击【Next:Featured plugins】

点击【Start using IntelliJ IDEA】

激活选项自己可以百度查找
四.创建Java工程

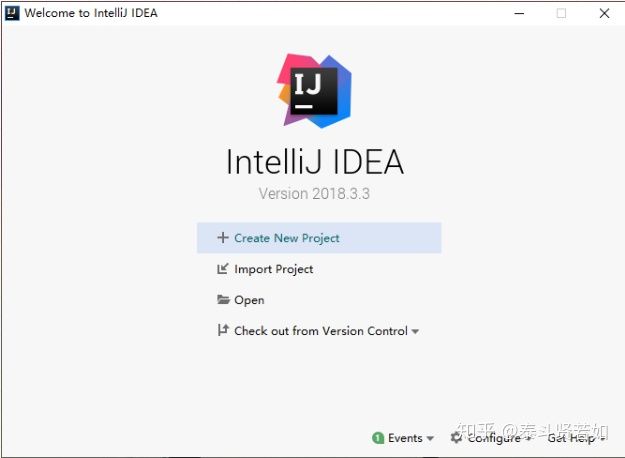
选项详解如下:
Create New Project:创建一个新的工程。
Import Project:导入一个现有的工程。
Open:打开一个已有工程。比如:可以打开 Eclipse 项目。
Check out from Version Control:可以通过服务器上的项目地址 check out Github 上面项目或其他 Git 托管服务器上的项目。
这里选择 Create New Project,需要明确一下概念:
IntelliJ IDEA 没有类似 Eclipse 的工作空间的概念(Workspaces),最大单元就是Project。
这里可以把 Project 理解为 Eclipse 中的 Workspace。
在 Eclipse 中我们有 workspace(工作空间)和 Project(工程)的概念,在 IDEA 中只有 Project(工程)和 Module(模块)的概念。这里的对应关系为:
IDEA 官网说明:
An Eclipse workspace is similar to a project in IntelliJ IDEA
An Eclipse project maps to a module in IntelliJ IDEA
翻译:
Eclipse 中 workspace 相当于 IDEA 中的 Project
Eclipse 中 Project 相当于 IDEA 中的 Module
这个地方刚开始用的时候会很容易理不清它们之间的关系。
从 Eclipse 转过来的人总是下意识地要在同一个窗口管理 n 个项目,这在 IntelliJ IDEA 是无法做到的。IntelliJ IDEA 提供的解决方案是打开多个项目实例,即打开多个项目窗口。即:一个 Project 打开一个 Window 窗口。
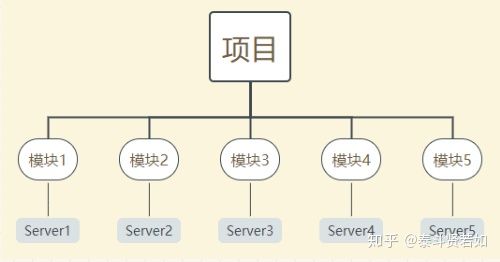
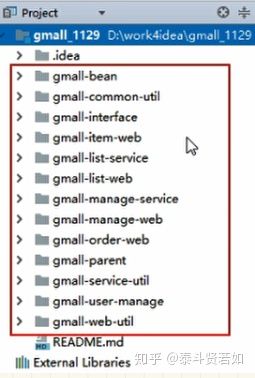
在 IntelliJ IDEA 中 Project 是最顶级的级别,次级别是 Module。一个 Project 可以有多个 Module。目前主流的大型项目都是分布式部署的,结构都是类似这种多 Module 结构。


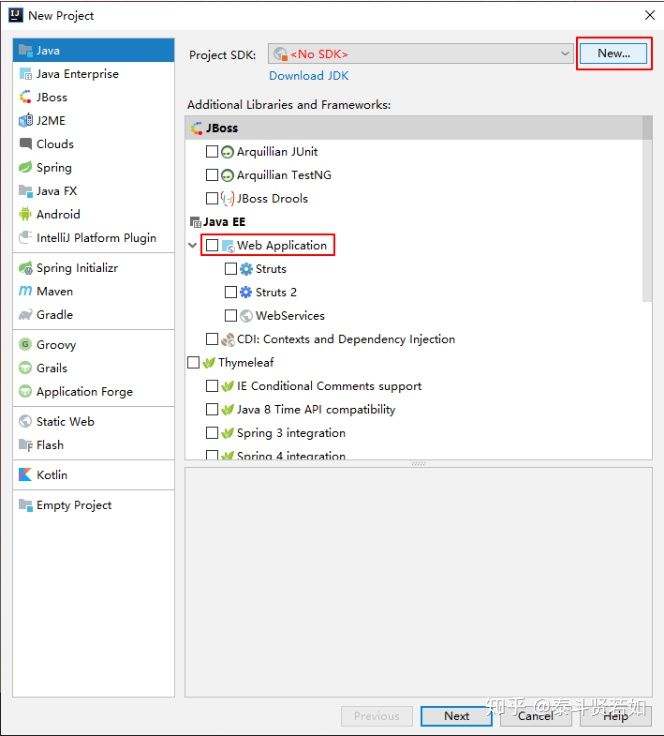
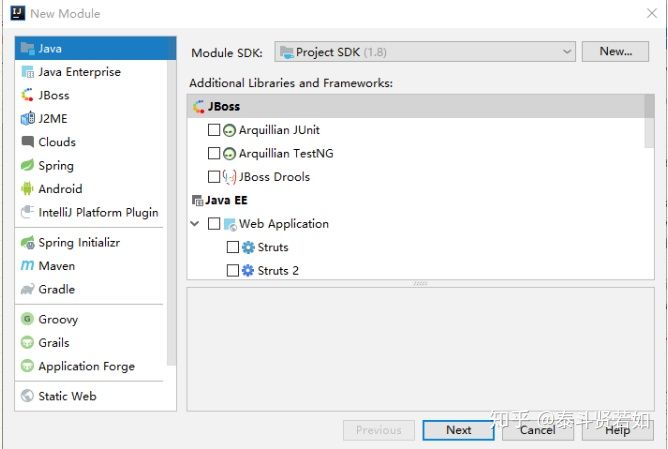
选择指定目录下的 JDK 作为 Project SDK。
如果要创建 Web 工程,则需要勾选上面的 Web Application。如果不需要创建 Web工程的话,则不需要勾选。这里先不勾选,我们只是创建简单的 Java 工程。
其中,选择【New…】,选择 jdk 的安装路径所在位置:

点击【OK】以后,选择【Next】

这里不用勾选。选择【Next】,进入下一个页面:

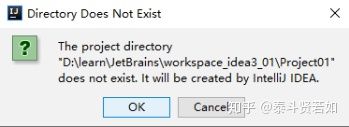
给创建的工程起一个名字和工程所在位置,点击【finish】

点击【OK】即可。
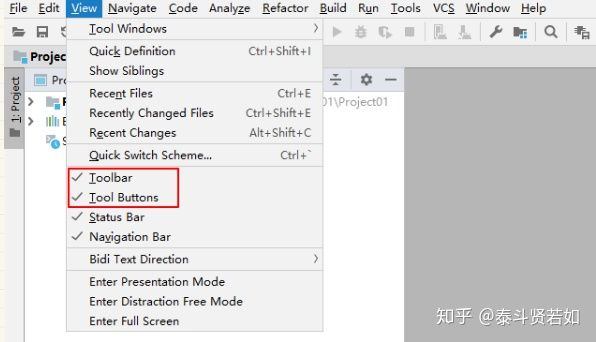
设置显示常见的视图
调出工具条和按钮组

工程界面展示

工程下的 src 类似于 Eclipse 下的 src 目录,用于存放代码。
工程下的.idea 和 project01.iml 文件都是 IDEA 工程特有的。类似于 Eclipse 工程下的.settings、.classpath、.project 文件等。
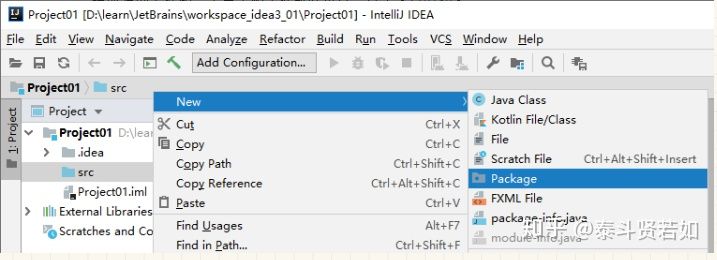
创建 Package 和 Class
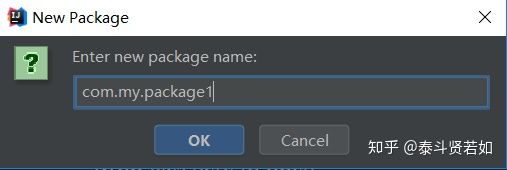
接着在 src 目录下创建一个 package:


在包下 New 一个 Java Class:


不管是创建 Class,还是 Interface,还是 Annotation,都是选择 New --> Java Class,然后在 Kind 下拉框中选择创建的结构的类型。接着在类 HelloWorld 里声明主方法,输出 Hello World!,完成测试

说明:在 IDEA 里要说的是,写完代码,不用点击保存。IDEA 会自动保存代码。
创建模块

相比较于多 Module 项目,小项目就无需搞得这么复杂。只有一个 Module 的结构 IntelliJ IDEA 也是支持的,并且 IntelliJ IDEA 创建项目的时候,默认就是单 Module 的结构的。
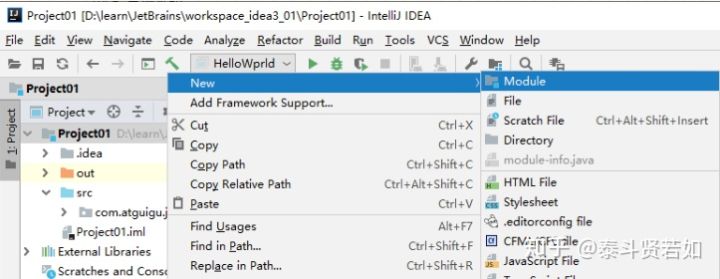
下面,我们演示如何创建 Module:

点击【Next】

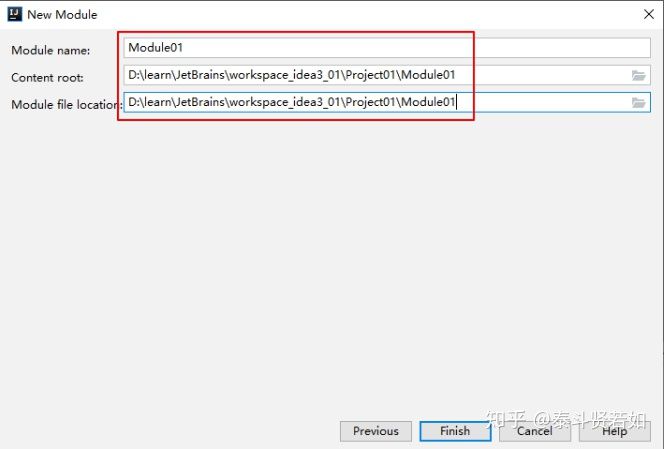
给模块起名字和保存的位置

之后,我们可以在 Module 的 src 里写代码,此时 Project01 工程下的 src 就没什么
用了。可以删掉。
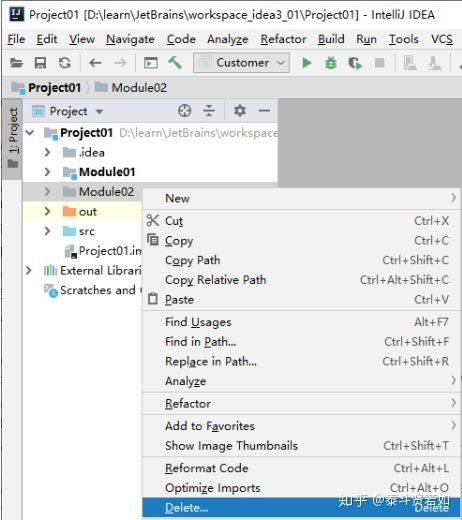
如何删除模块

选中要删除的模块,点击减号

点击【Yes】后,点击【Ok】

此时再选中要删除的模块会出现有【Delete】选项,会从硬盘上将此 Module 删除掉

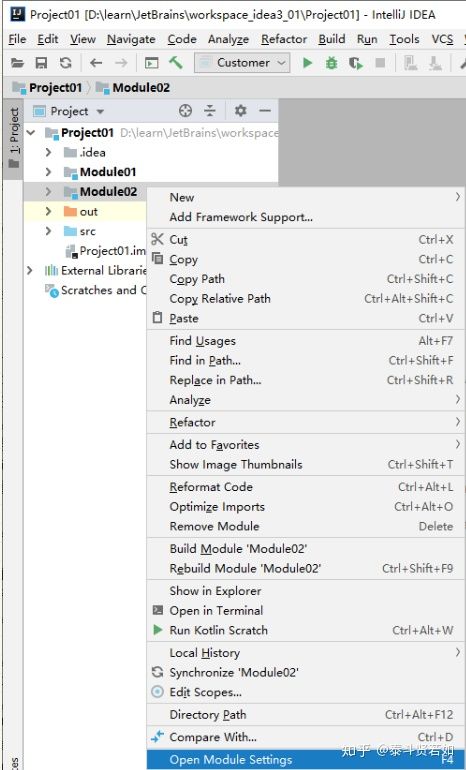
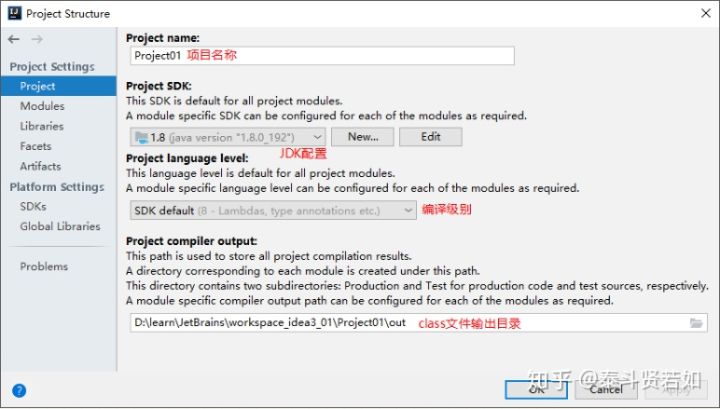
查看项目配置

进入项目结构:

五.常用配置
进入设置界面

目录结构如下:

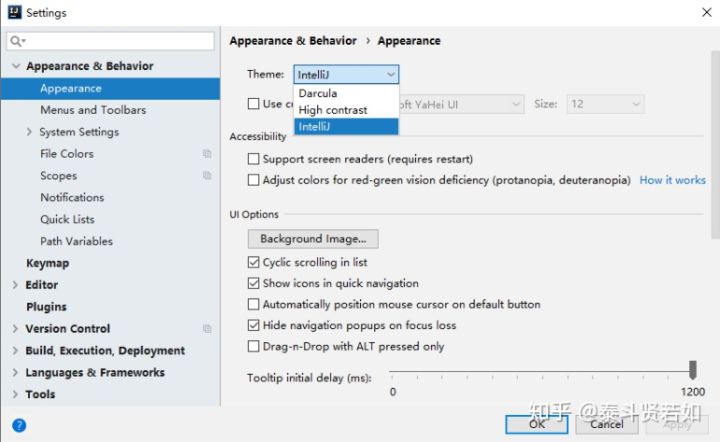
设置主题

设置编辑区主题

设置鼠标滚轮修改字体大小

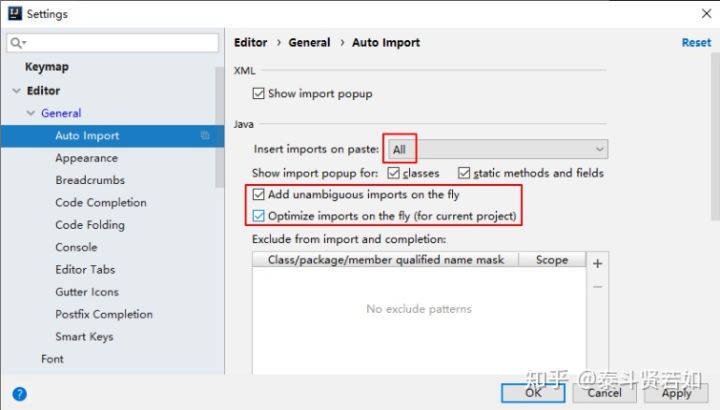
设置自动导包功能

Add unambiguous imports on the fly:自动导入不明确的结构Optimize imports on the fly:自动帮我们优化导入的包设置显示行号和方法间的分隔符

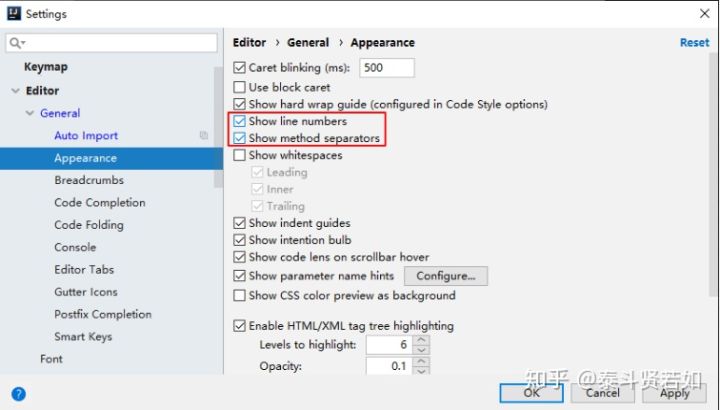
如上图红圈所示,可以勾选 Show line numbers:显示行数。我建议一般这个要勾选上。如上图红圈所示,可以勾选 Show method separators:显示方法分隔线。这种线有助于我们区分开方法,所以建议勾选上。设置忽略大小写提示

IntelliJ IDEA 的代码提示和补充功能有一个特性:区分大小写。如上图标注所示,默认就是 First letter only 区分大小写的。区分大小写的情况是这样的:比如我们在 Java 代码文件中输入 stringBuffer,IntelliJ IDEA - 默认是不会帮我们提示或是代码补充的,但是如果我们输入StringBuffer 就可以进行代码提示和补充。如果想不区分大小写的话,取消勾选该选项即可。(2017版本的IEDA中是改为 None 选项)设置默认的字体、字体大小、字体行间距

修改代码中注释的字体颜色

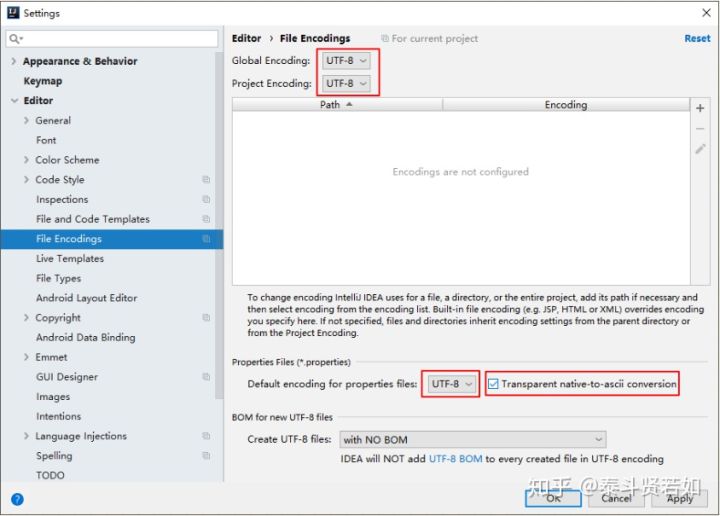
Doc Comment –> Text:修改文档注释的字体颜色Block comment:修改多行注释的字体颜色Line comment:修改当行注释的字体颜色设置项目文件编码

六.IDEA常用快捷键

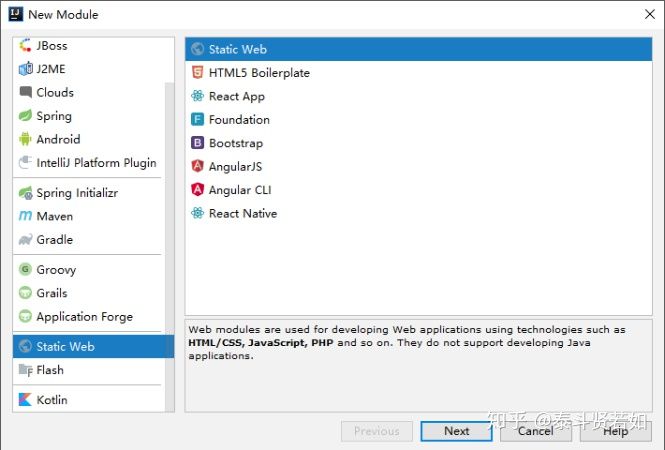
七.创建Java Web Project或Module创建的静态 Java Web(前端开发)
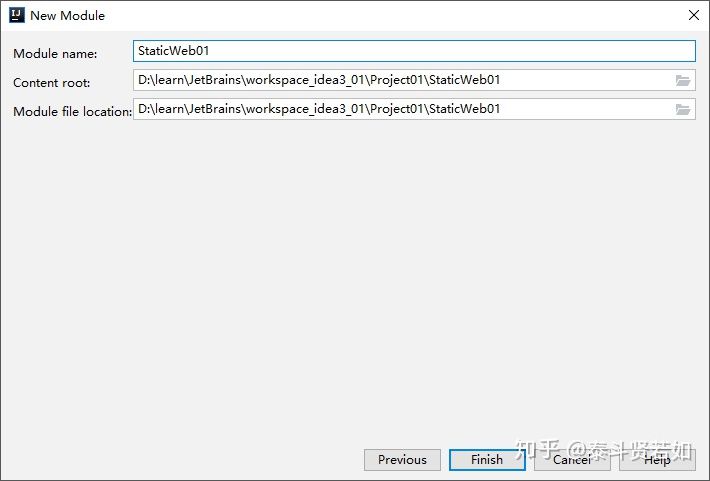
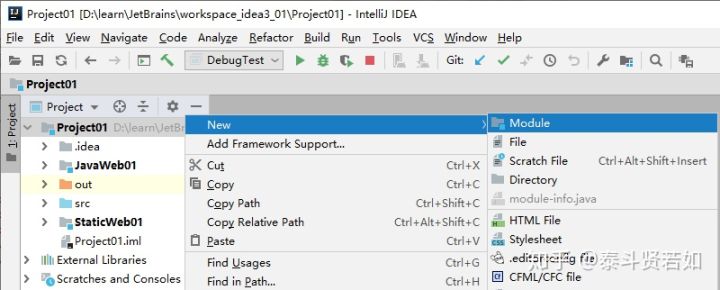
某一个项目右键 -> New -> Module

填写静态web的工程名称和位置:

创建动态的 Java Web创建动态 Web 的 Module(后端开发)
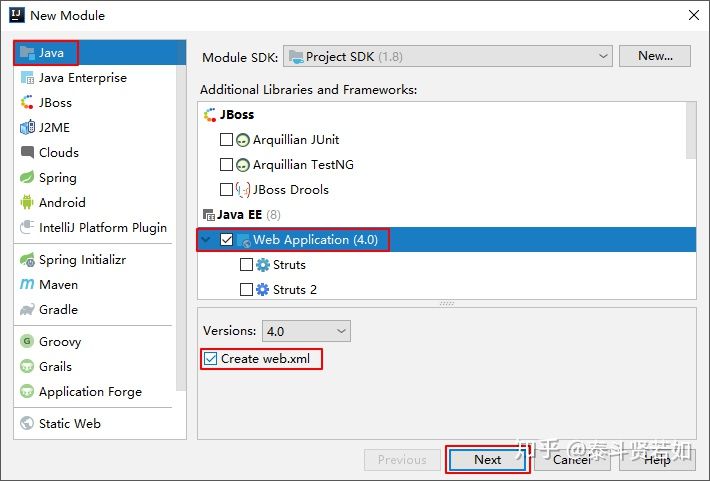
某一个项目右键 -> New -> Module

这里一定要勾选 Web Application,才能创建一个 Web 工程。

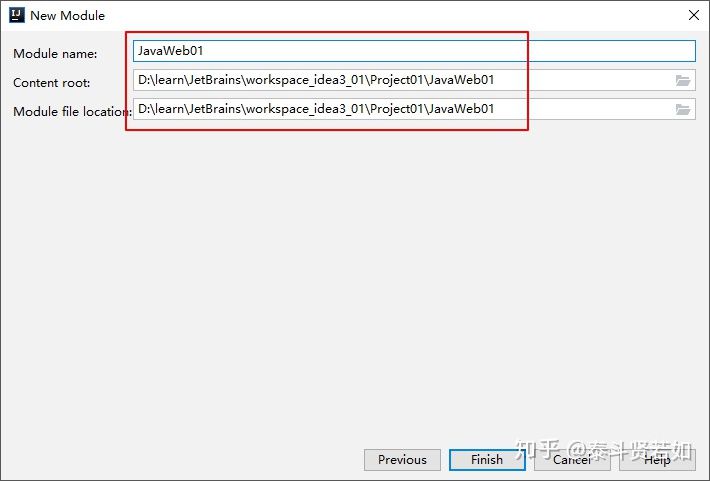
提供 Web 工程名和位置。
创建以后的工程结构如下:

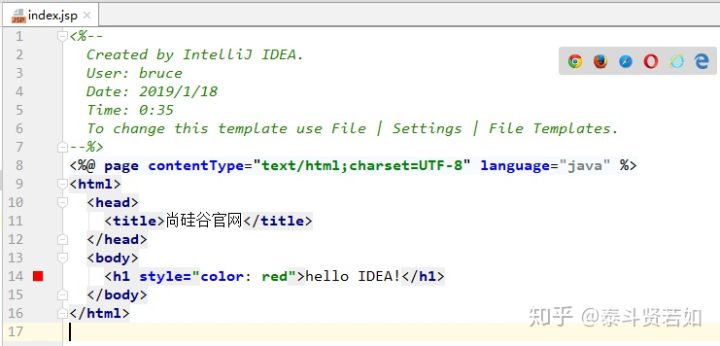
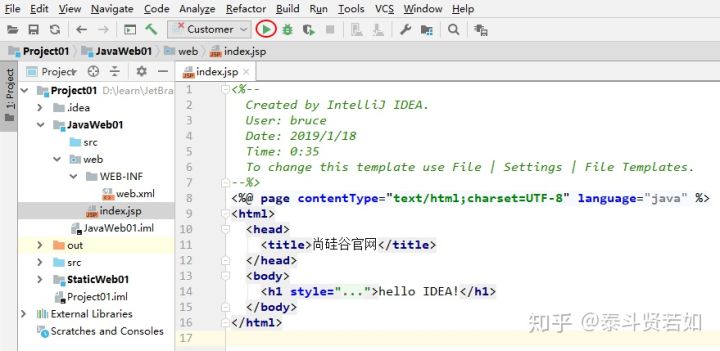
打开 index.jsp。修改为如下内容。这里你会发现 IDEA 的代码提示功能要强于 Eclipse。

八.配置本地 Tomcat

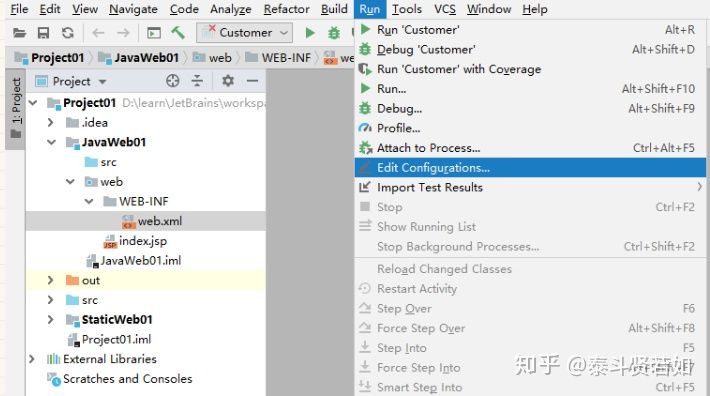
点击 Edit Configurations,对于2017版的IDEA,是再点击“+”按钮,再选择Tomcat Server -> Local,
点击 Edit Configurations,对于2018版的IEDA,是再选择Templates -> Tomcat Server -> Local,编辑好模板后,再点击“+”按钮,再选择Tomcat Server -> Local。
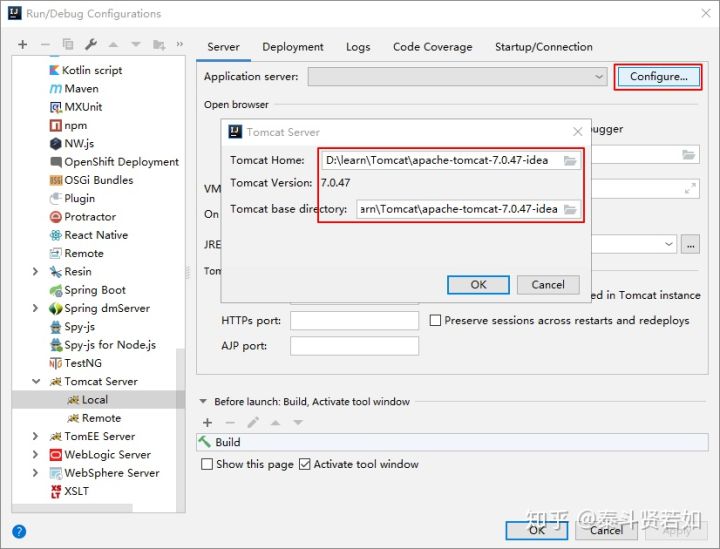
这里我们选择 TomEE Server 或者 Tomcat Server 都可以。

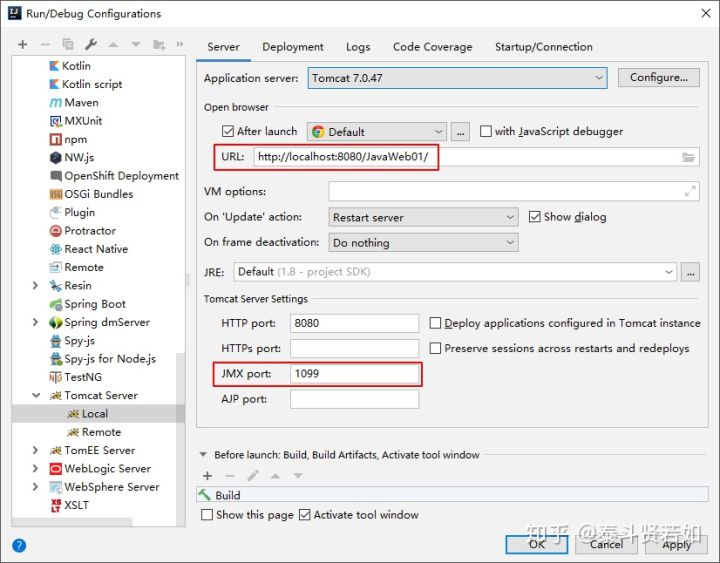
然后配置 Tomcat 的名称以及配置应用服务器的位置。根据自己 Tomcat 的安装位置决定。

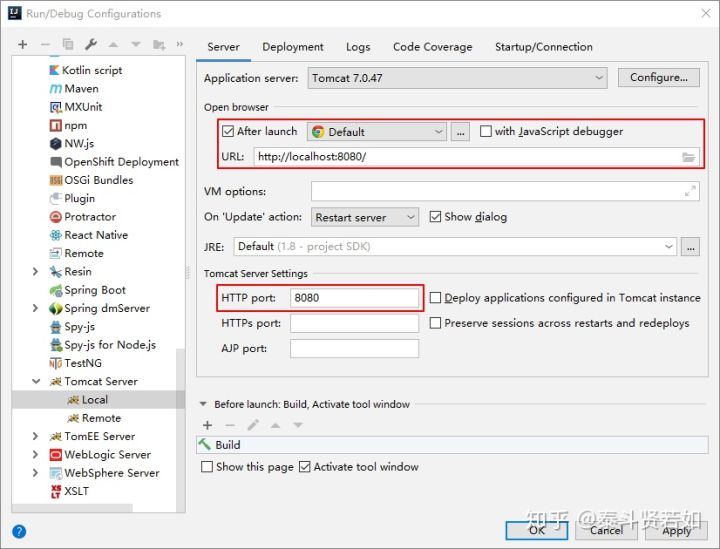
其它位置使用默认值(设置要启动的浏览器以及端口号),如下图所示。

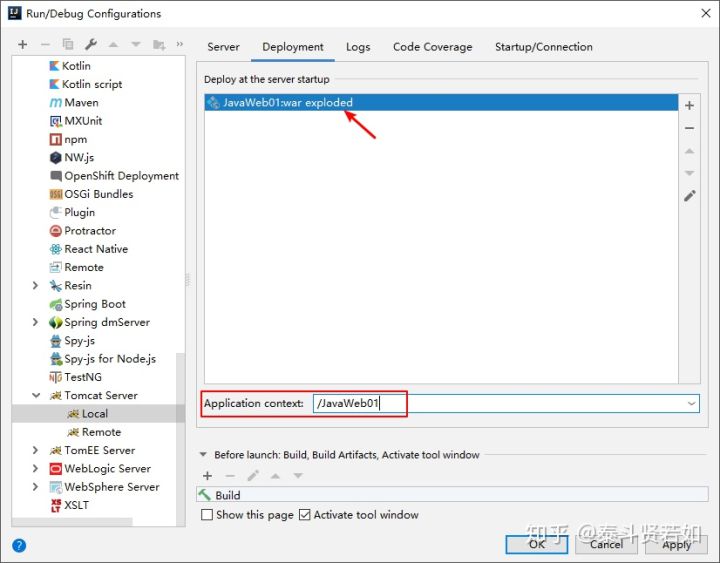
接着点击部署【Deployment】-> 点击+ -> 【Artifact】:

选择应用后

再点回【Server】选项卡,此时:

这样我们的模板就配置好了,接下来,我们点击“+”按钮,再选择Tomcat Server -> Local,直接使用我们新建配置好的模板即可,如下图:

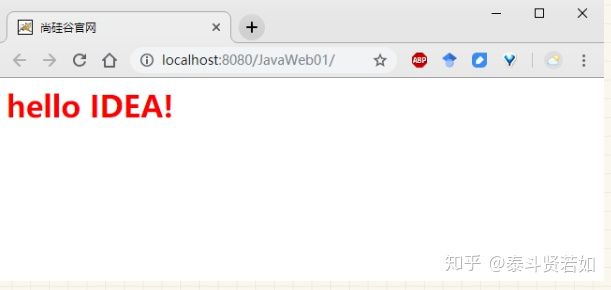
点击【OK】后,执行刚才创建的 index.jsp 即可:

效果如下:

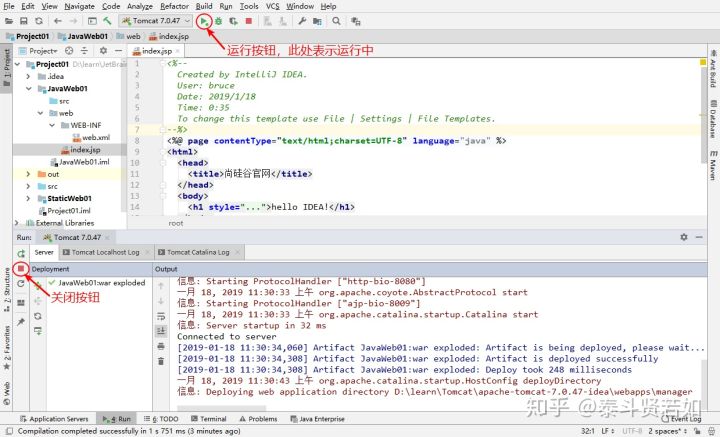
注意事项:
显示运行以后的 Tomcat 的信息:

可以点击红圈圈,刚点击后并不能马上关闭tomcat服务器,只是断开了与服务器的连接,稍后当停止按钮显示为灰色,才表示关闭
九.关联数据库
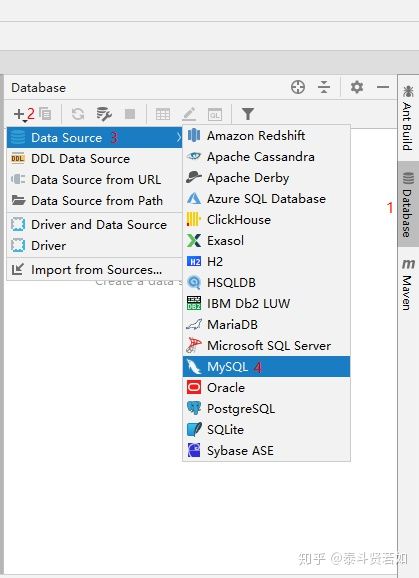
关联方式:

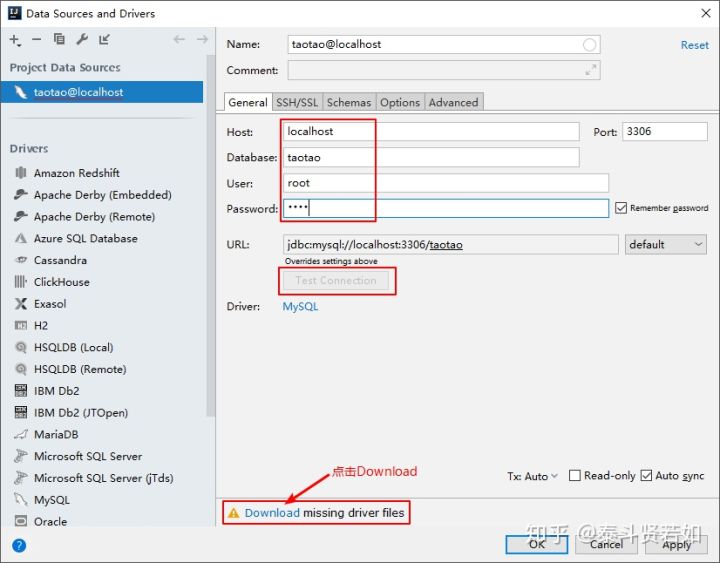
填写数据库相关信息,此时【Test Connection】为灰色状态

填写完成后,点击【Download missing driver files】去中央仓库下载驱动文件,此时【Test Connection】为可点击状态,我们点击它进行数据库连接测试,测试成功如下:

点击【OK】后,查看效果:

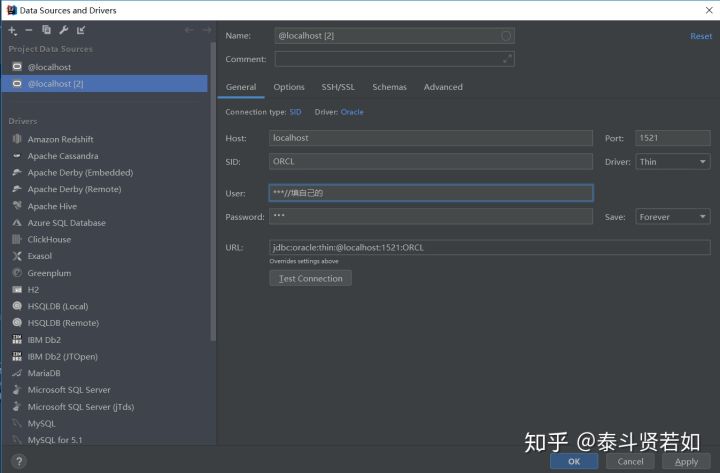
补充:如果你选用的数据库是Oracle,过程可仿照上面的步骤,基本一致

常用操作

- 图标 1:同步当前的数据库连接。这个是最重要的操作。配置好连接以后或通过其他工具操作数据库以后,需要及时同步。
- 图标 2:配置当前的连接。
- 图标 3:断开当前的连接。
- 图标 4:显示相应数据库对象的数据。
- 图标 5:编辑修改当前数据库对象。
十.配置 Maven
Maven 的配置
- Maven 的核心程序并不包含具体功能,仅负责宏观调度。
- 具体功能由插件来完成。
- Maven 核心程序会到本地仓库中查找插件。
- 如果本地仓库中没有就会从远程中央仓库下载。
- 此时如果不能上网则无法执行 Maven 的具体功能。
为了解决这个问题,我们可以将 Maven 的本地仓库指向一个在联网情况下下载好的目录。

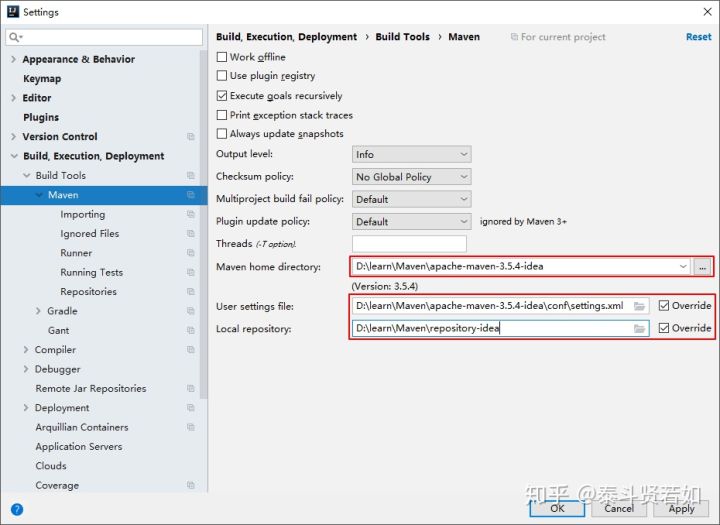
- Maven home directory:可以指定本地 Maven 的安装目录所在,因为我已经配置了 MAVEN_HOME 系统参数,所以直接这样配置 IntelliJ IDEA 是可以找到的。但是假如你没有配置的话,这里可以选择你的 Maven 安装目录。此外,这里不建议使用 IDEA 默认的。
- User settings file / Local repository:我们还可以指定 Maven 的 settings.xml 位置和本地仓库位置。
settings.xml文件修改的地方:
1、本地仓库地址

2、远程仓库地址

settings.xml文件修改的内容如下:
<localRepository>D:\learn\Maven\repository-idea</localRepository> ...... <!-- 阿里云的远程仓库 --> <mirror> <id>alimaven</id> <name>aliyun maven</name> <url>http://maven.aliyun.com/nexus/content/groups/public/</url> <mirrorOf>central</mirrorOf> </mirror> <!-- maven官方运维的2号远程仓库 --> <mirror> <id>repo2</id> <name>rep2 maven</name> <url>http://repo2.maven.org/maven2/</url> <mirrorOf>central</mirrorOf> </mirror> ......
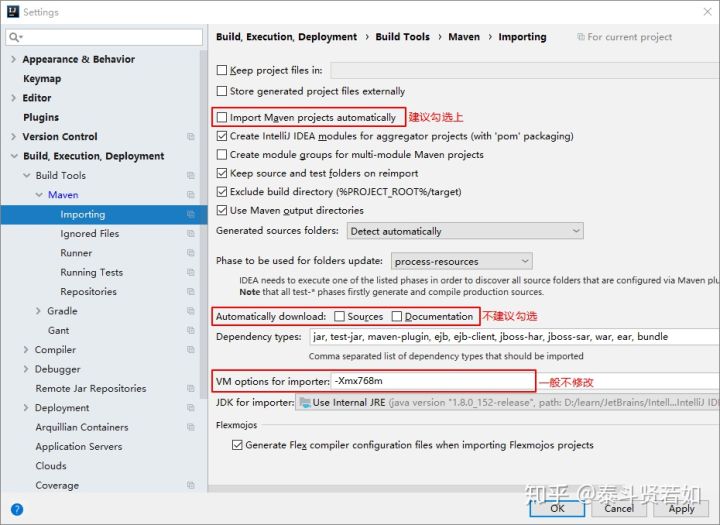
Maven -> Importing

- Import Maven projects automatically:表示 IntelliJ IDEA 会实时监控项目的 pom.xml 文件,进行项目变动设置,
建议勾选。 - Automatically download:在 Maven 导入依赖包的时候是否自动下载源码和文档。默认是没有勾选的,也
不建议勾选,原因是这样可以加快项目从外网导入依赖包的速度,如果我们需要源码和文档的时候我们到时候再针对某个依赖包进行联网下载即可。IntelliJ IDEA 支持直接从公网下载源码和文档的。 - VM options for importer:可以设置导入的 VM 参数。
一般这个都不需要主动改,除非项目真的导入太慢了我们再增大此参数。
演示使用Maven
创建对应的 Module

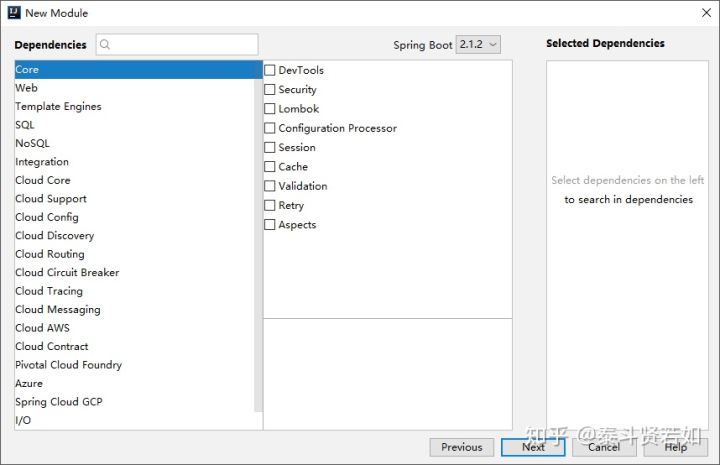
选择Spring Boot 的模板 Spring Initializr

举例:此时 Spring Initalizr 是 springboot 工程的模板。

Group:组织或公司域名,倒序
Artifact:项目模块名称
Version:默认 maven 生成版本:0.0.1-SNAPSHOT

这里可以暂时先不选,后面开发需要了再进行设置。

点击【finish】 即可完成创建。

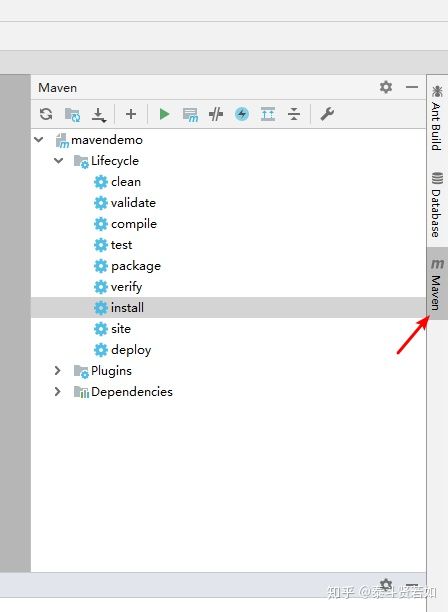
创建完成以后,可以在 IDEA 右边看到创建的 Module。如果没有,可以刷新一下。目录下也会有对应的生命周期。其中常用的是:clean、compile、package、install。比如这里install,如果其他项目需要将这里的模块作为依赖使用,那就可以install。安装到本地仓库的位置。

本地仓库中的文件截图:

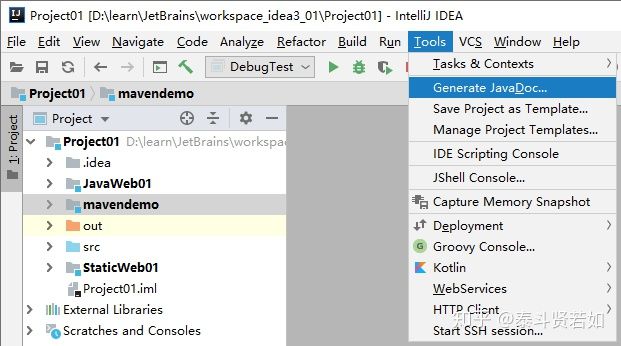
十一.其他设置生成 javadoc

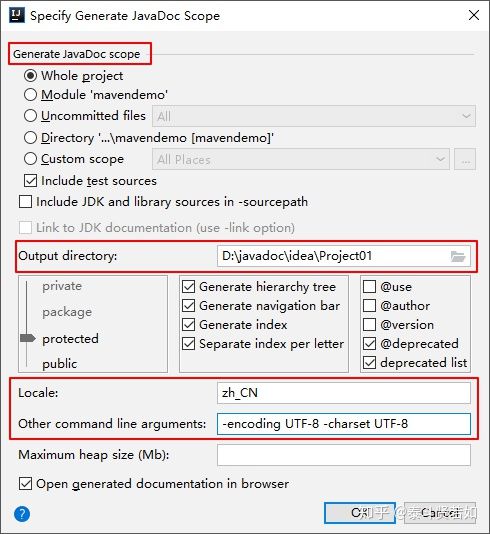
填写生成javadoc的项目或者模块、输出位置、语言、编码等

Locale:输入语言类型:zh_CN
Other command line arguments:-encoding UTF-8 -charset UTF-8
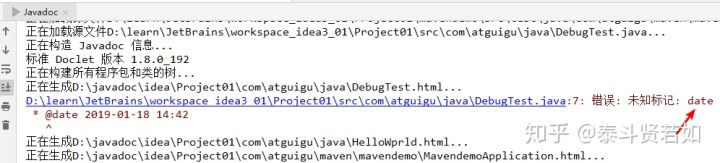
出现错误:未知标记:date 如下图:

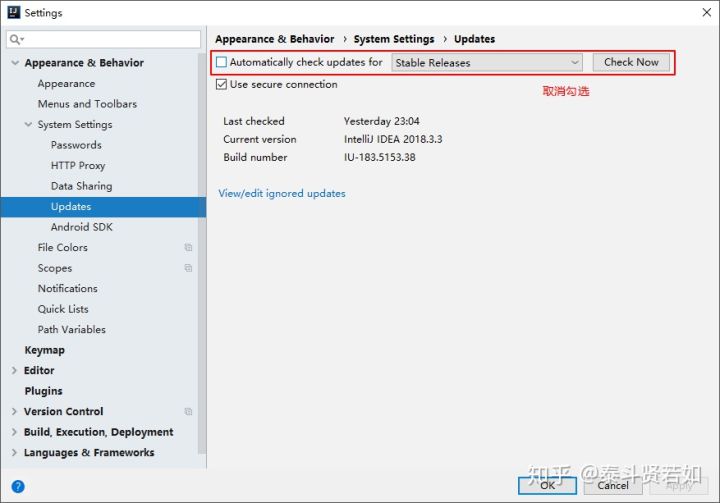
取消更新

插件的使用
在 IntelliJ IDEA 的安装讲解中我们其实已经知道,IntelliJ IDEA 本身很多功能也都是通过插件的方式来实现的。
官网插件库:https://plugins.jetbrains.com/

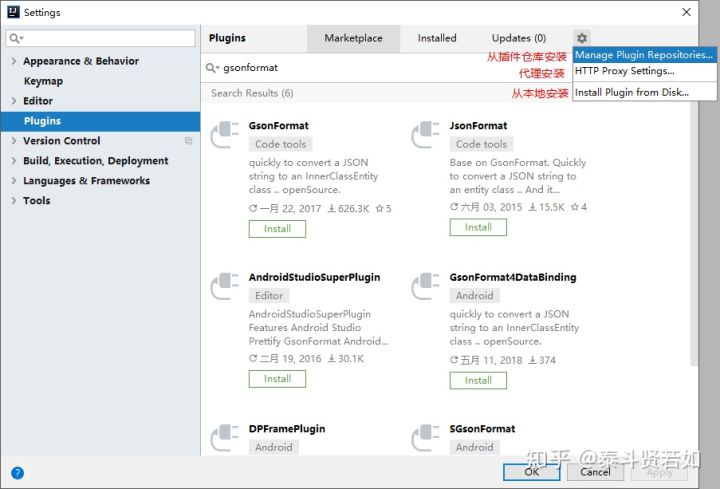
在IDEA中是打开Settings

如下图演示,在线安装 IntelliJ IDEA 插件库中的插件。安装完以后会提示重启,才可以使用插件。

到此这篇关于IDEA的下载和使用安装的文章就介绍到这了,更多相关IDEA下载和使用安装内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

