Javascript原型链及instanceof原理详解
instanceof:用来判断实例是否是属于某个对象,这个判断依据是什么呢?
首先,了解一下javascript中的原型继承的基础知识:
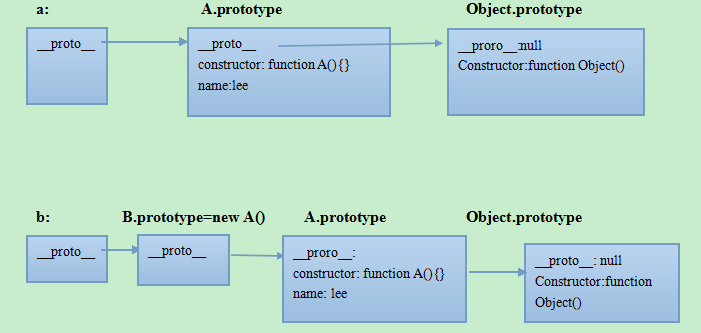
javascript中的对象都有一个__proto__属性,这个是对象的隐式原型,指向该对象的父对象的原型(prototype)。显式的原型对象使用prototype,但是Object.prototype.proto=null;
判断某个对象a是否属于某个类A的实例,可以通过搜索原型链。
实例对象属性查找顺序是:实例对象内部---->构造函数原型链---->实例对象父对象的原型链。
//继承机制
function A(){
}
A.prototype.name='licui';
function B(){
}
B.prototype = new A();
var a = new A();
var b = new B();
//b.name = 'hello';
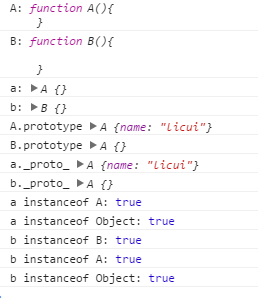
console.log('A:',A);
console.log('B:',B);
console.log('a:',a);
console.log('b:',b);
console.log('A.prototype',A.prototype);
console.log('B.prototype',B.prototype);
console.log('a._proto_',a.__proto__);
console.log('b._proto_',b.__proto__);
console.log('a instanceof A:',a instanceof A);
console.log('a instanceof Object:',a instanceof Object);
console.log('b instanceof B:',b instanceof B);
console.log('b instanceof A:',b instanceof A);
console.log('b instanceof Object:',b instanceof Object);
执行结果

constructor:是原型prototype上的属性,实例上不具有该属性。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
JavaScript中instanceof与typeof运算符的用法及区别详细解析
JavaScript中的instanceof和typeof常被用来判断一个变量是什么类型的(实例),但它们的使用还是有区别的: typeof 运算符返回一个用来表示表达式的数据类型的字符串. typeof expression ; expression 参数是需要查找类型信息的任意表达式. 说明typeof 是一个一元运算符,放在一个运算数之前. typeof 运算符把类型信息当作字符串返回.typeof 返回值有六种可能: "number" ,"string",
-
JS中typeof与instanceof之间的区别总结
JavaScript 中 typeof 和 instanceof 常用来判断一个变量是否为空,或者是什么类型的.但它们之间还是有区别的: typeof typeof 是一个一元运算,放在一个运算数之前,运算数可以是任意类型. 它返回值是一个字符串,该字符串说明运算数的类型.typeof 一般只能返回如下几个结果: number,boolean,string,function,object,undefined.我们可以使用 typeof 来获取一个变量是否存在,如 if(typeof a!="un
-
JavaScript类型检测之typeof 和 instanceof 的缺陷与优化
在javascript中,typeof 和 instanceof 是用来判断数据类型比较通用的两个方法,这篇文章的目的是通过对这两个方法介绍来分析其存在的不足并提出优化方案. typeof -------------------------------------------------------------------------------- typeof 返回一个表达式的数据类型的字符串,返回结果为javascript中的基本数据类型,包括:number.boolean.string.o
-
实例讲解JavaScript中instanceof运算符的用法
instanceof 运算符简介 在 JavaScript 中,判断一个变量的类型尝尝会用 typeof 运算符,在使用 typeof 运算符时采用引用类型存储值会出现一个问题,无论引用的是什么类型的对象,它都返回 "object".ECMAScript 引入了另一个 Java 运算符 instanceof 来解决这个问题.instanceof 运算符与 typeof 运算符相似,用于识别正在处理的对象的类型.与 typeof 方法不同的是,instanceof 方法要求开发者明确地确
-
详解JavaScript中typeof与instanceof用法
今天写JS代码,遇到动态生成多个名称相同的input复选按钮 需要判断其是否是数组,用到了if (typeof(document.MapCheckMgr.checkid)!="undefined") 以前用得少,就顺便查了一下关于typeof的那些事 typeof用以获取一个变量或者表达式的类型,typeof一般只能返回如下几个结果: number,boolean,string,function(函数),object(NULL,数组,对象),undefined. 如: alert(ty
-
JavaScript中instanceof运算符的使用示例
instanceof运算符可以用来判断某个构造函数的prototype属性是否存在另外一个要检测对象的原型链上. 实例一:普遍用法 A instanceof B :检测B.prototype是否存在于参数A的原型链上. function Ben() { } var ben = new Ben(); console.log(ben instanceof Ben);//true 实例二:继承中判断实例是否属于它的父类 function Ben_parent() {} function Ben_son
-
JavaScript中instanceof运算符的用法总结
JavaScript中instanceof运算符是返回一个 Boolean 值,指出对象是否是特定类的一个实例. 使用方法:result = object instanceof class其中result是必选项.任意变量.object是必选项.任意对象表达式.class是必选项.任意已定义的对象类. 说明如果 object 是 class 的一个实例,则 instanceof 运算符返回 true.如果 object 不是指定类的一个实例,或者 object 是 null,则返回 false.
-
Javascript typeof与instanceof的区别
JavaScript 中 typeof 和 instanceof 常用来判断一个变量是否为空,或者是什么类型的.但它们之间还是有区别的: typeof typeof 是一个一元运算,放在一个运算数之前,运算数可以是任意类型. 它返回值是一个字符串,该字符串说明运算数的类型.typeof 一般只能返回如下几个结果: number,boolean,string,function,object,undefined.我们可以使用 typeof 来获取一个变量是否存在,如 if(typeof a!="un
-
Javascript原型链及instanceof原理详解
instanceof:用来判断实例是否是属于某个对象,这个判断依据是什么呢? 首先,了解一下javascript中的原型继承的基础知识: javascript中的对象都有一个__proto__属性,这个是对象的隐式原型,指向该对象的父对象的原型(prototype).显式的原型对象使用prototype,但是Object.prototype.proto=null; 判断某个对象a是否属于某个类A的实例,可以通过搜索原型链. 实例对象属性查找顺序是:实例对象内部---->构造函数原型链---->
-
javascript 原型链维护和继承详解
一.两个原型 很多人都知道javascript是原型继承,每个构造函数都有一个prototype成员,通过它就可以把javascript的继承演义的美轮美奂了. 其实啊,光靠这一个属性是无法完成javascript的继承. 我们在代码中使用的prototype完成继承在这里就不多说了.大家可以查一下资料. 另外一个看不见的prototype成员. 每一个实例都有有一条指向原型的prototype属性,这个属性是无法被访问到的,当然也就无法被修改了,因为这是维护javascript继承的基础. 复
-
Javascript对象及Proxy工作原理详解
正文 这一章其实算是javascript的科普文章,其实这本书的读者一般都不会是入门者,因此按道理说应该不需要再科普才对.但是作者依旧安排了这一章,证明就是这一章内容与我们以为的对象不一样. Javascript中一切皆对象 这一句话大家应该耳熟能详,对于常规的字面量对象,和new出来的对象,大家应该都能分辨 const str = '' const str2 = new String() const obj = {} const obj2 = Object.create() 但是根据ECMA,
-
JavaScript面试Module Federation实现原理详解
目录 基本概念 1.什么是 Module Federation? 2.Module Federation核心概念 3.使用案例 4.插件配置 工作原理 1.使用MF后在构建上有什么不同? 2.如何加载远程模块? 3.如何共享依赖? 应用场景 1.代码共享 2.公共依赖 总结 基本概念 1.什么是 Module Federation? 首先看一下官方给出的解释: Multiple separate builds should form a single application. These sep
-
JavaScript装饰器的实现原理详解
目录 装饰器的常见作用 装饰类的属性 装饰类 注意 实例应用 最近在使用TS+Vue的开发模式,发现项目中大量使用了装饰器,看得我手足无措,今天特意研究一下实现原理,方便自己理解这块知识点. 装饰器的常见作用 装饰一个类的属性 装饰一个类 装饰器只能针对类和类的属性,不能直接作用于函数,因为存在函数提升. 下面我们针对这两种情况进行举例阐述. 装饰类的属性 function readonly(target, name, descriptor) { discriptor.writable = fa
-
JavaScript开发简单易懂的Svelte实现原理详解
目录 Demo1 create_fragment SvelteComponent 可以改变状态的Demo Svelte问世很久了,一直想写一篇好懂的原理分析文章,拖了这么久终于写了. Demo1 首先来看编译时,考虑如下App组件代码: <h1>{count}</h1> <script> let count = 0; </script> 这段代码经由编译器编译后产生如下代码,包括三部分: create_fragment方法 count的声明语句 class
-
基于JavaScript实现继承机制之原型链(prototype chaining)的详解
如果用原型方式重定义前面例子中的类,它们将变为下列形式: 复制代码 代码如下: function ClassA() {} ClassA.prototype.color = "blue";ClassA.prototype.sayColor = function () { alert(this.color);}; function ClassB() {} ClassB.prototype = new ClassA(); 原型方式的神奇之处在于最后一行代码.这里,把 ClassB 的
-
基于JavaScript实现继承机制之构造函数+原型链混合方式的使用详解
构造函数.原型实现继承的缺陷 首先来分析构造函数和原型链两种实现继承方式的缺陷: 构造函数(对象冒充)的主要问题是必须使用构造函数方式,且无法继承通过原型定义的方法,这不是最好的选择.不过如果使用原型链,就无法使用带参数的构造函数了.开发者如何选择呢?答案很简单,两者都用. 构造函数+原型混合方式 这种继承方式使用构造函数定义类,并非使用任何原型.创建类的最好方式是用构造函数定义属性,用原型定义方法.这种方式同样适用于继承机制,用对象冒充继承构造函数的属性,用原型链继承 prototype 对象
-
javascript作用域链与执行环境详解
前言:这是笔者学习之后自己的理解与整理.如果有错误或者疑问的地方,请大家指正,我会持续更新! 作用域.作用域链.执行环境.执行环境栈以及this的概念在javascript中非常重要,本人经常弄混淆,这里梳理一下: 局部作用域函数内部的区域,全局作用域就是window: 作用域链取决于函数被声明时的位置,解析标识符的时候就先找当前作用域,再向外查找,直到全局,这样一个顺序:和函数在哪里调用无关: 执行环境就是函数可访问的数据和变量的集合,也就是函数的作用域链上的所有数据和变量: 执行环境栈就是根
-
JavaScript ES6 Class类实现原理详解
JavaScript ES6之前的还没有Class类的概念,生成实例对象的传统方法是通过构造函数. 例如: function Mold(a,b){ this.a=a; this.b=b; } Mold.prototype.count=function(){ return this.a+this.b; }; let sum=new Mold(1,2); console.log(sum.count()) //3 这中写法跟传统的面向对象语言差异较大,写起来也比较繁杂. ES6提供了更加接近其他语言的
随机推荐
- jquery实现无刷新验证码的简单实例
- vue中如何实现变量和字符串拼接
- 让html页面不缓存js的实现方法
- 详解iOS App中UIPickerView滚动选择栏的添加方法
- 浅谈JS函数节流防抖
- 微信小程序 动态的设置图片的高度和宽度详解及实例代码
- 在Python中使用SQLite的简单教程
- C#实现3D效果完整实例
- Powershell小技巧之使用WMI查询插上的U盘
- pygame学习笔记(4):声音控制
- 非常好用的sql语句(日常整理)
- 详解jQuery插件开发方式
- php中对xml读取的相关函数的介绍一
- Javafx简单实现【我的电脑资源管理器】效果
- Python简直是万能的,这5大主要用途你一定要知道!(推荐)
- pyqt5 tablewidget 利用线程动态刷新数据的方法
- vue 使用axios 数据请求第三方插件的使用教程详解
- Oracle分组函数之ROLLUP的基本用法
- 微信小程序实现左侧滑动导航栏
- Java中List根据map的某个key去重的代码

