Android 实例开发一个学生管理系统流程详解
目录
- 效果演示
- 实现功能总览
- 代码
- 登录与忘记密码界面
- 一、添加布局文件
- 二、添加标题文字
- 三、绑定适配器
- 注册界面
- 一、创建两个Drawable文件
- 二、将其添加数组内
- 三、动态变化背景
- 考勤界面
- 一、CircleProgressBar代码如下
- 签到界面
- 一、倒计时
- 二、位置签到
- 成绩查询界面
- 一、创建StackAdapter 适配器
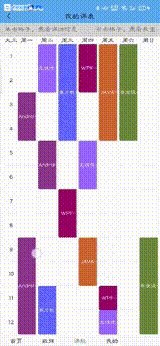
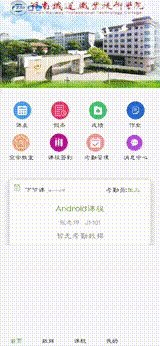
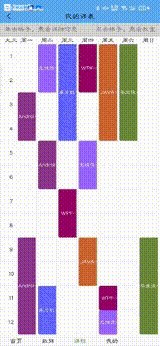
效果演示
随手做的一个小玩意,还有很多功能没有完善,倘有疏漏,万望海涵。

实现功能总览
实现了登录、注册、忘记密码、成绩查询、考勤情况、课表查看、提交作业、课程打卡等。
代码
登录与忘记密码界面
登录与忘记密码界面采用的是TabLayout+ViewPager+PagerAdapter实现的
一、添加布局文件
View View_HomePager = LayoutInflater.from( Student.this ).inflate( R.layout.homeppage_item,null,false ); View View_Data = LayoutInflater.from( Student.this ).inflate( R.layout.data_item,null,false ); View View_Course = LayoutInflater.from( Student.this ).inflate( R.layout.course_item,null,false ); View View_My = LayoutInflater.from( Student.this ).inflate( R.layout.my_item,null,false );
private List<View> Views = new ArrayList<>( );
Views.add( View_HomePager ); Views.add( View_Data ); Views.add( View_Course ); Views.add( View_My );
二、添加标题文字
private List<String> Titles = new ArrayList<>( );
Titles.add( "首页" ); Titles.add( "数据" ); Titles.add( "课程" ); Titles.add( "我的" );
三、绑定适配器
/*PagerAdapter 适配器代码如下*/
public class ViewPagerAdapter extends PagerAdapter {
private List<View> Views;
private List<String> Titles;
public ViewPagerAdapter(List<View> Views,List<String> Titles){
this.Views = Views;
this.Titles = Titles;
}
@Override
public int getCount() {
return Views.size();
}
@Override
public boolean isViewFromObject(@NonNull View view, @NonNull Object object) {
return view == object;
}
@NonNull
@Override
public Object instantiateItem(@NonNull ViewGroup container, int position) {
container.addView( Views.get( position ) );
return Views.get( position );
}
@Override
public void destroyItem(@NonNull ViewGroup container, int position, @NonNull Object object) {
container.removeView( Views.get( position ) );
}
@Nullable
@Override
public CharSequence getPageTitle(int position) {
return Titles.get( position );
}
}
ViewPagerAdapter adapter = new ViewPagerAdapter( Views,Titles );
for (String title : Titles){
Title.addTab( Title.newTab().setText( title ) );
}
Title.setupWithViewPager( viewPager );
viewPager.setAdapter( adapter );
注册界面
一、创建两个Drawable文件
其一
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval">
<solid android:color="#63B8FF"/>
<size android:width="20dp" android:height="20dp"/>
</shape>
其二
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval">
<solid android:color="#ffffff"/>
<size android:height="20dp" android:width="20dp"/>
<stroke android:width="1dp" android:color="#EAEAEA"/>
</shape>
二、将其添加数组内
private final int[] Identity = {R.drawable.press_oval_textview,R.drawable.notpress_oval_textview};
三、动态变化背景
private void SelectStudent(){
mIdentity_Student.setBackgroundResource( Identity[0] );
mIdentity_Teacher.setBackgroundResource( Identity[1] );
}
private void SelectTeacher(){
mIdentity_Student.setBackgroundResource( Identity[1] );
mIdentity_Teacher.setBackgroundResource( Identity[0] );
}
考勤界面
主要是通过绘制一个圆,圆环、内圆、文字分别使用不同的背景颜色,并将修改背景颜色的接口暴露出来。
一、CircleProgressBar代码如下
public class CircleProgressBar extends View {
// 画实心圆的画笔
private Paint mCirclePaint;
// 画圆环的画笔
private Paint mRingPaint;
// 画圆环的画笔背景色
private Paint mRingPaintBg;
// 画字体的画笔
private Paint mTextPaint;
// 圆形颜色
private int mCircleColor;
// 圆环颜色
private int mRingColor;
// 圆环背景颜色
private int mRingBgColor;
// 半径
private float mRadius;
// 圆环半径
private float mRingRadius;
// 圆环宽度
private float mStrokeWidth;
// 圆心x坐标
private int mXCenter;
// 圆心y坐标
private int mYCenter;
// 字的长度
private float mTxtWidth;
// 字的高度
private float mTxtHeight;
// 总进度
private int mTotalProgress = 100;
// 当前进度
private double mProgress;
public CircleProgressBar(Context context) {
super( context );
}
public CircleProgressBar(Context context, @Nullable AttributeSet attrs) {
super( context, attrs );
initAttrs(context,attrs);
initVariable();
}
public CircleProgressBar(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super( context, attrs, defStyleAttr );
}
private void initAttrs(Context context, AttributeSet attrs) {
TypedArray typeArray = context.getTheme().obtainStyledAttributes(attrs,
R.styleable.TasksCompletedView, 0, 0);
mRadius = typeArray.getDimension(R.styleable.TasksCompletedView_radius, 80);
mStrokeWidth = typeArray.getDimension(R.styleable.TasksCompletedView_strokeWidth, 10);
mCircleColor = typeArray.getColor(R.styleable.TasksCompletedView_circleColor, 0xFFFFFFFF);
mRingColor = typeArray.getColor(R.styleable.TasksCompletedView_ringColor, 0xFFFFFFFF);
mRingBgColor = typeArray.getColor(R.styleable.TasksCompletedView_ringBgColor, 0xFFFFFFFF);
mRingRadius = mRadius + mStrokeWidth / 2;
}
private void initVariable() {
//内圆
mCirclePaint = new Paint();
mCirclePaint.setAntiAlias(true);
mCirclePaint.setColor(mCircleColor);
mCirclePaint.setStyle(Paint.Style.FILL);
//外圆弧背景
mRingPaintBg = new Paint();
mRingPaintBg.setAntiAlias(true);
mRingPaintBg.setColor(mRingBgColor);
mRingPaintBg.setStyle(Paint.Style.STROKE);
mRingPaintBg.setStrokeWidth(mStrokeWidth);
//外圆弧
mRingPaint = new Paint();
mRingPaint.setAntiAlias(true);
mRingPaint.setColor(mRingColor);
mRingPaint.setStyle(Paint.Style.STROKE);
mRingPaint.setStrokeWidth(mStrokeWidth);
//mRingPaint.setStrokeCap(Paint.Cap.ROUND);//设置线冒样式,有圆 有方
//中间字
mTextPaint = new Paint();
mTextPaint.setAntiAlias(true);
mTextPaint.setStyle(Paint.Style.FILL);
mTextPaint.setColor(mRingColor);
mTextPaint.setTextSize(mRadius / 2);
Paint.FontMetrics fm = mTextPaint.getFontMetrics();
mTxtHeight = (int) Math.ceil(fm.descent - fm.ascent);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw( canvas );
mXCenter = getWidth() / 2;
mYCenter = getHeight() / 2;
//内圆
canvas.drawCircle( mXCenter, mYCenter, mRadius, mCirclePaint );
//外圆弧背景
RectF oval1 = new RectF();
oval1.left = (mXCenter - mRingRadius);
oval1.top = (mYCenter - mRingRadius);
oval1.right = mRingRadius * 2 + (mXCenter - mRingRadius);
oval1.bottom = mRingRadius * 2 + (mYCenter - mRingRadius);
canvas.drawArc( oval1, 0, 360, false, mRingPaintBg ); //圆弧所在的椭圆对象、圆弧的起始角度、圆弧的角度、是否显示半径连线
//外圆弧
if (mProgress > 0) {
RectF oval = new RectF();
oval.left = (mXCenter - mRingRadius);
oval.top = (mYCenter - mRingRadius);
oval.right = mRingRadius * 2 + (mXCenter - mRingRadius);
oval.bottom = mRingRadius * 2 + (mYCenter - mRingRadius);
canvas.drawArc( oval, -90, ((float) mProgress / mTotalProgress) * 360, false, mRingPaint ); //
//字体
String txt = mProgress + "%";
mTxtWidth = mTextPaint.measureText( txt, 0, txt.length() );
canvas.drawText( txt, mXCenter - mTxtWidth / 2, mYCenter + mTxtHeight / 4, mTextPaint );
}
}
//设置进度
public void setProgress(double progress) {
mProgress = progress;
postInvalidate();//重绘
}
public void setCircleColor(int Color){
mRingPaint.setColor( Color );
postInvalidate();//重绘
}
}
签到界面
签到界面就倒计时和位置签到
一、倒计时
采用的是Thread+Handler
在子线程内总共发生两种标志至Handler内,0x00表示倒计时未完成,0x01表示倒计时完成。
private void CountDown(){
new Thread( ){
@Override
public void run() {
super.run();
for (int j = 14; j >= 0 ; j--) {
for (int i = 59; i >= 0; i--) {
Message message = handler.obtainMessage();
message.what = 0x00;
message.arg1 = i;
message.arg2 = j;
handler.sendMessage( message );
try {
Thread.sleep( 1000 );
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
Message message = handler.obtainMessage( );
message.what = 0x01;
handler.sendMessage( message );
}
}.start();
}
final Handler handler = new Handler( ){
@Override
public void handleMessage(@NonNull Message msg) {
super.handleMessage( msg );
switch (msg.what){
case 0x00:
if (msg.arg2 >= 10){
SignInMinutes.setText( msg.arg2+":" );
}else if (msg.arg2 < 10 && msg.arg2 > 0){
SignInMinutes.setText( "0"+msg.arg2+":" );
}else {
SignInMinutes.setText( "00"+":" );
}
if (msg.arg1 >= 10){
SignInSeconds.setText( msg.arg1+"" );
}else if (msg.arg1 < 10 && msg.arg1 > 0){
SignInSeconds.setText( "0"+msg.arg1 );
}else {
SignInSeconds.setText( "00" );
}
break;
case 0x01:
SignInSeconds.setText( "00" );
SignInMinutes.setText( "00:" );
break;
}
}
};
二、位置签到
位置签到采用的是百度地图SDK
public class LocationCheckIn extends AppCompatActivity {
private MapView BaiDuMapView;
private TextView CurrentPosition,mLatitude,mLongitude,CurrentDate,SignInPosition;
private Button SubmitMessage,SuccessSignIn;
private ImageView LocationSignIn_Exit;
private View view = null;
private PopupWindow mPopupWindow;
private LocationClient client;
private BaiduMap mBaiduMap;
private double Latitude = 0;
private double Longitude = 0;
private boolean isFirstLocate = true;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate( savedInstanceState );
if (Build.VERSION.SDK_INT >= 21) {
View decorView = getWindow().getDecorView();
decorView.setSystemUiVisibility( View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN | View.SYSTEM_UI_FLAG_LAYOUT_STABLE );
getWindow().setStatusBarColor( Color.TRANSPARENT );
}
SDKInitializer.initialize( getApplicationContext() );
client = new LocationClient( getApplicationContext() );//获取全局Context
client.registerLocationListener( new MyBaiDuMap() );//注册一个定位监听器,获取位置信息,回调此定位监听器
setContentView( R.layout.activity_location_check_in );
InitView();
InitBaiDuMap();
InitPermission();
InitPopWindows();
Listener();
}
private void InitView(){
BaiDuMapView = findViewById( R.id.BaiDu_MapView );
CurrentPosition = findViewById( R.id.CurrentPosition );
SubmitMessage = findViewById( R.id.SubmitMessage );
mLatitude = findViewById( R.id.Latitude );
mLongitude = findViewById( R.id.Longitude );
LocationSignIn_Exit = findViewById( R.id.LocationSignIn_Exit );
}
private void InitPopWindows(){
view = LayoutInflater.from( LocationCheckIn.this ).inflate( R.layout.signin_success ,null,false);
CurrentDate = view.findViewById( R.id.CurrentDate );
SignInPosition = view.findViewById( R.id.SignInPosition );
SuccessSignIn = view.findViewById( R.id.Success);
mPopupWindow = new PopupWindow( view, ViewGroup.LayoutParams.MATCH_PARENT,ViewGroup.LayoutParams.WRAP_CONTENT );
mPopupWindow.setFocusable( true ); //获取焦点
mPopupWindow.setBackgroundDrawable( new BitmapDrawable() );
mPopupWindow.setOutsideTouchable( true ); //点击外面地方,取消
mPopupWindow.setTouchable( true ); //允许点击
mPopupWindow.setAnimationStyle( R.style.MyPopupWindow ); //设置动画
Calendar calendar = Calendar.getInstance();
int Hour = calendar.get( Calendar.HOUR_OF_DAY );
int Minute = calendar.get( Calendar.MINUTE );
String sHour,sMinute;
if (Hour < 10){
sHour = "0"+Hour;
}else {
sHour = ""+Hour;
}
if (Minute < 10){
sMinute = "0"+Minute;
}else {
sMinute = ""+Minute;
}
CurrentDate.setText( sHour+":"+sMinute );
//SignInPosition.setText( Position+"000");
SuccessSignIn.setOnClickListener( new View.OnClickListener() {
@Override
public void onClick(View v) {
mPopupWindow.dismiss();
}
} );
}
private void ShowPopWindows(){
mPopupWindow.showAtLocation( view, Gravity.CENTER,0,0 );
}
private void InitBaiDuMap(){
/*百度地图初始化*/
mBaiduMap = BaiDuMapView.getMap();//获取实例,可以对地图进行一系列操作,比如:缩放范围,移动地图
mBaiduMap.setMyLocationEnabled(true);//允许当前设备显示在地图上
}
private void navigateTo(BDLocation location){
if (isFirstLocate){
LatLng lng = new LatLng(location.getLatitude(),location.getLongitude());//指定经纬度
MapStatusUpdate update = MapStatusUpdateFactory.newLatLng(lng);
mBaiduMap.animateMapStatus(update);
update = MapStatusUpdateFactory.zoomTo(16f);//百度地图缩放级别限定在3-19
mBaiduMap.animateMapStatus(update);
isFirstLocate = false;
}
MyLocationData.Builder builder = new MyLocationData.Builder();
builder.latitude(location.getLatitude());//纬度
builder.longitude(location.getLongitude());//经度
MyLocationData locationData = builder.build();
mBaiduMap.setMyLocationData(locationData);
}
private void InitPermission(){
List<String> PermissionList = new ArrayList<>();
//判断权限是否授权
if (ContextCompat.checkSelfPermission( LocationCheckIn.this, Manifest.permission.ACCESS_FINE_LOCATION ) != PackageManager.PERMISSION_GRANTED) {
PermissionList.add( Manifest.permission.ACCESS_FINE_LOCATION );
}
if (ContextCompat.checkSelfPermission( LocationCheckIn.this, Manifest.permission.READ_PHONE_STATE ) != PackageManager.PERMISSION_GRANTED) {
PermissionList.add( Manifest.permission.READ_PHONE_STATE );
}
if (ContextCompat.checkSelfPermission( LocationCheckIn.this, Manifest.permission.WRITE_EXTERNAL_STORAGE ) != PackageManager.PERMISSION_GRANTED) {
PermissionList.add( Manifest.permission.WRITE_EXTERNAL_STORAGE );
}
if (!PermissionList.isEmpty()) {
String[] Permissions = PermissionList.toArray( new String[PermissionList.size()] );//转化为数组
ActivityCompat.requestPermissions( LocationCheckIn.this, Permissions, 1 );//一次性申请权限
} else {
/*****************如果权限都已经声明,开始配置参数*****************/
requestLocation();
}
}
//执行
private void requestLocation(){
initLocation();
client.start();
}
/*******************初始化百度地图各种参数*******************/
public void initLocation() {
LocationClientOption option = new LocationClientOption();
option.setLocationMode(LocationClientOption.LocationMode.Hight_Accuracy);
/**可选,设置定位模式,默认高精度LocationMode.Hight_Accuracy:高精度;
* LocationMode. Battery_Saving:低功耗;LocationMode. Device_Sensors:仅使用设备;*/
option.setCoorType("bd09ll");
/**可选,设置返回经纬度坐标类型,默认gcj02gcj02:国测局坐标;bd09ll:百度经纬度坐标;bd09:百度墨卡托坐标;
海外地区定位,无需设置坐标类型,统一返回wgs84类型坐标*/
option.setScanSpan(3000);
/**可选,设置发起定位请求的间隔,int类型,单位ms如果设置为0,则代表单次定位,即仅定位一次,默认为0如果设置非0,需设置1000ms以上才有效*/
option.setOpenGps(true);
/**可选,设置是否使用gps,默认false使用高精度和仅用设备两种定位模式的,参数必须设置为true*/
option.setLocationNotify(true);
/**可选,设置是否当GPS有效时按照1S/1次频率输出GPS结果,默认false*/
option.setIgnoreKillProcess(false);
/**定位SDK内部是一个service,并放到了独立进程。设置是否在stop的时候杀死这个进程,默认(建议)不杀死,即setIgnoreKillProcess(true)*/
option.SetIgnoreCacheException(false);
/**可选,设置是否收集Crash信息,默认收集,即参数为false*/
option.setIsNeedAltitude(true);/**设置海拔高度*/
option.setWifiCacheTimeOut(5 * 60 * 1000);
/**可选,7.2版本新增能力如果设置了该接口,首次启动定位时,会先判断当前WiFi是否超出有效期,若超出有效期,会先重新扫描WiFi,然后定位*/
option.setEnableSimulateGps(false);
/**可选,设置是否需要过滤GPS仿真结果,默认需要,即参数为false*/
option.setIsNeedAddress(true);
/**可选,设置是否需要地址信息,默认不需要*/
client.setLocOption(option);
/**mLocationClient为第二步初始化过的LocationClient对象需将配置好的LocationClientOption对象,通过setLocOption方法传递给LocationClient对象使用*/
}
class MyBaiDuMap implements BDLocationListener {
@Override
public void onReceiveLocation(BDLocation bdLocation) {
Latitude = bdLocation.getLatitude();//获取纬度
Longitude = bdLocation.getLongitude();//获取经度
mLatitude.setText( Latitude+"" );
mLongitude.setText( Longitude+"" );
double Radius = bdLocation.getRadius();
if (bdLocation.getLocType() == BDLocation.TypeGpsLocation || bdLocation.getLocType() == BDLocation.TypeNetWorkLocation){
navigateTo(bdLocation);
}
//StringBuilder currentPosition = new StringBuilder();
StringBuilder currentCity = new StringBuilder( );
StringBuilder Position = new StringBuilder( );
//currentPosition.append("纬度:").append(bdLocation.getLatitude()).append("\n");
// currentPosition.append("经度:").append(bdLocation.getLongitude()).append("\n");
/* currentPosition.append("国家:").append(bdLocation.getCountry()).append("\n");
currentPosition.append("省:").append(bdLocation.getProvince()).append("\n");
currentPosition.append("市/县:").append(bdLocation.getCity()).append("\n");
currentPosition.append("区/乡:").append(bdLocation.getDistrict()).append("\n");
currentPosition.append("街道/村:").append(bdLocation.getStreet()).append("\n");*/
// currentPosition.append("定位方式:");
//currentPosition.append( bdLocation.getProvince() );
// Position.append( bdLocation.getCity() );
Position.append( bdLocation.getDistrict() );
Position.append( bdLocation.getStreet() );
currentCity.append( bdLocation.getProvince() );
currentCity.append( bdLocation.getCity() );
currentCity.append( bdLocation.getDistrict() );
currentCity.append( bdLocation.getStreet() );
/*if (bdLocation.getLocType() == BDLocation.TypeGpsLocation){
//currentPosition.append("GPS");
}else if (bdLocation.getLocType() == BDLocation.TypeNetWorkLocation){
//currentPosition.append("网络");
}*/
/* currentCity.append( bdLocation.getCity() );*/
//mUpdatePosition = currentPosition+"";
CurrentPosition.setText( currentCity );
SignInPosition.setText( Position);
//Position = CurrentPosition.getText().toString()+"";
//Function_CityName.setText( currentCity );
}
}
private void Listener(){
OnClick onClick = new OnClick();
SubmitMessage.setOnClickListener( onClick );
LocationSignIn_Exit.setOnClickListener( onClick );
}
class OnClick implements View.OnClickListener{
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.SubmitMessage:
ShowPopWindows();
break;
case R.id.LocationSignIn_Exit:
startActivity( new Intent( LocationCheckIn.this,SignIn.class ) );
}
}
}
}
成绩查询界面
采用的是MD的CardStackView,需要实现一个Adapter适配器,此适配器与RecyclerView适配器构建类似
一、创建StackAdapter 适配器
package com.franzliszt.Student.QueryScore;
public class StackAdapter extends com.loopeer.cardstack.StackAdapter<Integer> {
public StackAdapter(Context context) {
super(context);
}
@Override
public void bindView(Integer data, int position, CardStackView.ViewHolder holder) {
if (holder instanceof ColorItemLargeHeaderViewHolder) {
ColorItemLargeHeaderViewHolder h = (ColorItemLargeHeaderViewHolder) holder;
h.onBind(data, position);
}
if (holder instanceof ColorItemWithNoHeaderViewHolder) {
ColorItemWithNoHeaderViewHolder h = (ColorItemWithNoHeaderViewHolder) holder;
h.onBind(data, position);
}
if (holder instanceof ColorItemViewHolder) {
ColorItemViewHolder h = (ColorItemViewHolder) holder;
h.onBind(data, position);
}
}
@Override
protected CardStackView.ViewHolder onCreateView(ViewGroup parent, int viewType) {
View view;
switch (viewType) {
case R.layout.list_card_item_larger_header:
view = getLayoutInflater().inflate(R.layout.list_card_item_larger_header, parent, false);
return new ColorItemLargeHeaderViewHolder(view);
case R.layout.list_card_item_with_no_header:
view = getLayoutInflater().inflate(R.layout.list_card_item_with_no_header, parent, false);
return new ColorItemWithNoHeaderViewHolder(view);
case R.layout.other_item:
view = getLayoutInflater().inflate(R.layout.other_item, parent, false);
return new ColorItemViewHolder(view);
case R.layout.other_item_thank:
view = getLayoutInflater().inflate(R.layout.other_item_thank, parent, false);
return new ColorItemViewHolder(view);
case R.layout.other_item_note_1:
view = getLayoutInflater().inflate(R.layout.other_item_note_1, parent, false);
return new ColorItemViewHolder(view);
case R.layout.other_item_note_2:
view = getLayoutInflater().inflate(R.layout.other_item_note_2, parent, false);
return new ColorItemViewHolder(view);
default:
view = getLayoutInflater().inflate(R.layout.first_semester, parent, false);
return new ColorItemViewHolder(view);
}
}
@Override
public int getItemViewType(int position) {
if (position == 6 ){//TODO TEST LARGER ITEM
return R.layout.other_item;
} else if (position == 7){
return R.layout.other_item_thank;
}else if (position == 8){
return R.layout.other_item_note_1;
}else if (position == 9){
return R.layout.other_item_note_2;
} else {
return R.layout.first_semester;
}
}
static class ColorItemViewHolder extends CardStackView.ViewHolder {
View mLayout;
View mContainerContent;
TextView mTextTitle;
TextView ClassName1,ClassStatus1,ClassMethod1,ClassFlag1,Credit1,GradePoint1;
TextView ClassName2,ClassStatus2,ClassMethod2,ClassFlag2,Credit2,GradePoint2;
TextView ClassName3,ClassStatus3,ClassMethod3,ClassFlag3,Credit3,GradePoint3;
TextView ClassName4,ClassStatus4,ClassMethod4,ClassFlag4,Credit4,GradePoint4;
TextView TitleContent,MoreInfo;
public ColorItemViewHolder(View view) {
super(view);
mLayout = view.findViewById(R.id.frame_list_card_item);
mContainerContent = view.findViewById(R.id.container_list_content);
mTextTitle = view.findViewById(R.id.text_list_card_title);
TitleContent = view.findViewById( R.id.TitleContent );
MoreInfo = view.findViewById( R.id.MoreInfo );
ClassName1 = view.findViewById(R.id.ClassName1);
ClassStatus1 = view.findViewById(R.id.ClassStatus1);
ClassMethod1 = view.findViewById(R.id.ClassMethod1);
ClassFlag1 = view.findViewById(R.id.ClassFlag1);
Credit1 = view.findViewById(R.id.Credit1);
GradePoint1= view.findViewById(R.id.GradePoint1);
ClassName2 = view.findViewById(R.id.ClassName2);
ClassStatus2 = view.findViewById(R.id.ClassStatus2);
ClassMethod2 = view.findViewById(R.id.ClassMethod2);
ClassFlag2 = view.findViewById(R.id.ClassFlag2);
Credit2 = view.findViewById(R.id.Credit2);
GradePoint2= view.findViewById(R.id.GradePoint2);
ClassName3 = view.findViewById(R.id.ClassName3);
ClassStatus3 = view.findViewById(R.id.ClassStatus3);
ClassMethod3 = view.findViewById(R.id.ClassMethod3);
ClassFlag3 = view.findViewById(R.id.ClassFlag3);
Credit3 = view.findViewById(R.id.Credit3);
GradePoint3= view.findViewById(R.id.GradePoint3);
ClassName4 = view.findViewById(R.id.ClassName4);
ClassStatus4 = view.findViewById(R.id.ClassStatus4);
ClassMethod4 = view.findViewById(R.id.ClassMethod4);
ClassFlag4 = view.findViewById(R.id.ClassFlag4);
Credit4 = view.findViewById(R.id.Credit4);
GradePoint4 = view.findViewById(R.id.GradePoint4);
}
@Override
public void onItemExpand(boolean b) {
mContainerContent.setVisibility(b ? View.VISIBLE : View.GONE);
}
public void onBind(Integer data, int position) {
mLayout.getBackground().setColorFilter( ContextCompat.getColor(getContext(), data), PorterDuff.Mode.SRC_IN);
//mTextTitle.setText( String.valueOf(position));
if (position == 0){
mTextTitle.setText( "2019-2020第一学期");
ClassName1.setText( "物联网概论" );
ClassStatus1.setText( "必修课" );
ClassFlag1.setText( "辅修标记: 主修" );
ClassMethod1.setText( "考核方式: 考试" );
Credit1.setText( "学分: 3.0" );
GradePoint1.setText( "绩点: 3.0" );
ClassName2.setText( "应用数学" );
ClassStatus2.setText( "必修课" );
ClassFlag2.setText( "辅修标记: 主修" );
ClassMethod2.setText( "考核方式: 考试" );
Credit2.setText( "学分: 3.0" );
GradePoint2.setText( "绩点: 2.0" );
ClassName3.setText( "大学英语" );
ClassStatus3.setText( "必修课" );
ClassFlag3.setText( "辅修标记: 主修" );
ClassMethod3.setText( "考核方式: 考试" );
Credit3.setText( "学分: 3.0" );
GradePoint3.setText( "绩点: 1.0" );
ClassName4.setText( "军事理论" );
ClassStatus4.setText( "选修课" );
ClassFlag4.setText( "辅修标记: 主修" );
ClassMethod4.setText( "考核方式: 考查" );
Credit4.setText( "学分: 2.0" );
GradePoint4.setText( "绩点: 3.0" );
}else if (position == 1){
mTextTitle.setText( "2019-2020第二学期");
ClassName1.setText( "电子技术" );
ClassStatus1.setText( "必修课" );
ClassFlag1.setText( "辅修标记: 主修" );
ClassMethod1.setText( "考核方式: 考试" );
Credit1.setText( "学分: 4.0" );
GradePoint1.setText( "绩点: 3.0" );
ClassName2.setText( "C语言程序设计" );
ClassStatus2.setText( "必修课" );
ClassFlag2.setText( "辅修标记: 主修" );
ClassMethod2.setText( "考核方式: 考试" );
Credit2.setText( "学分: 2.0" );
GradePoint2.setText( "绩点: 4.0" );
ClassName3.setText( "大学体育" );
ClassStatus3.setText( "必修课" );
ClassFlag3.setText( "辅修标记: 主修" );
ClassMethod3.setText( "考核方式: 考试" );
Credit3.setText( "学分: 1.5" );
GradePoint3.setText( "绩点: 3.0" );
ClassName4.setText( "音乐鉴赏" );
ClassStatus4.setText( "选修课" );
ClassFlag4.setText( "辅修标记: 主修" );
ClassMethod4.setText( "考核方式: 考查" );
Credit4.setText( "学分: 1.5" );
GradePoint4.setText( "绩点: 3.0" );
}else if (position == 2){
mTextTitle.setText( "2020-2021第一学期");
ClassName1.setText( "单片机技术应用" );
ClassStatus1.setText( "必修课" );
ClassFlag1.setText( "辅修标记: 主修" );
ClassMethod1.setText( "考核方式: 考试" );
Credit1.setText( "学分: 4.5" );
GradePoint1.setText( "绩点: 4.0" );
ClassName2.setText( "JAVA程序设计" );
ClassStatus2.setText( "必修课" );
ClassFlag2.setText( "辅修标记: 主修" );
ClassMethod2.setText( "考核方式: 考试" );
Credit2.setText( "学分: 1.0" );
GradePoint2.setText( "绩点: 3.0" );
ClassName3.setText( "自动识别技术" );
ClassStatus3.setText( "必修课" );
ClassFlag3.setText( "辅修标记: 主修" );
ClassMethod3.setText( "考核方式: 考试" );
Credit3.setText( "学分: 4.5" );
GradePoint3.setText( "绩点: 4.0" );
ClassName4.setText( "文化地理" );
ClassStatus4.setText( "选修课" );
ClassFlag4.setText( "辅修标记: 主修" );
ClassMethod4.setText( "考核方式: 考查" );
Credit4.setText( "学分: 1.0" );
GradePoint4.setText( "绩点: 4.0" );
}else if (position == 3){
mTextTitle.setText( "2020-2021第二学期");
ClassName1.setText( "Android程序设计" );
ClassStatus1.setText( "必修课" );
ClassFlag1.setText( "辅修标记: 主修" );
ClassMethod1.setText( "考核方式: 考试" );
Credit1.setText( "学分: 1.0" );
GradePoint1.setText( "绩点: 4.0" );
ClassName2.setText( "无线传感网络技术" );
ClassStatus2.setText( "必修课" );
ClassFlag2.setText( "辅修标记: 主修" );
ClassMethod2.setText( "考核方式: 考试" );
Credit2.setText( "学分: 1.0" );
GradePoint2.setText( "绩点: 4.0" );
ClassName3.setText( "体育" );
ClassStatus3.setText( "必修课" );
ClassFlag3.setText( "辅修标记: 主修" );
ClassMethod3.setText( "考核方式: 考试" );
Credit3.setText( "学分: 1.5" );
GradePoint3.setText( "绩点: 3.0" );
ClassName4.setText( "有效沟通技巧" );
ClassStatus4.setText( "选修课" );
ClassFlag4.setText( "辅修标记: 主修" );
ClassMethod4.setText( "考核方式: 考查" );
Credit4.setText( "学分: 1.5" );
GradePoint4.setText( "绩点: 3.0" );
}else if (position == 4){
mTextTitle.setText( "2021-2022第一学期");
ClassName1.setText( "物联网概论" );
ClassStatus1.setText( "必修课" );
ClassFlag1.setText( "辅修标记: 主修" );
ClassMethod1.setText( "考核方式: 考试" );
Credit1.setText( "学分: 3.0" );
GradePoint1.setText( "绩点: 3.0" );
ClassName2.setText( "应用数学" );
ClassStatus2.setText( "必修课" );
ClassFlag2.setText( "辅修标记: 主修" );
ClassMethod2.setText( "考核方式: 考试" );
Credit2.setText( "学分: 3.0" );
GradePoint2.setText( "绩点: 2.0" );
ClassName3.setText( "大学英语" );
ClassStatus3.setText( "必修课" );
ClassFlag3.setText( "辅修标记: 主修" );
ClassMethod3.setText( "考核方式: 考试" );
Credit3.setText( "学分: 3.0" );
GradePoint3.setText( "绩点: 1.0" );
ClassName4.setText( "军事理论" );
ClassStatus4.setText( "必修课" );
ClassFlag4.setText( "辅修标记: 主修" );
ClassMethod4.setText( "考核方式: 考查" );
Credit4.setText( "学分: 2.0" );
GradePoint4.setText( "绩点: 3.0" );
}else if (position == 5){
mTextTitle.setText( "2021-2022第二学期");
ClassName1.setText( "物联网概论" );
ClassStatus1.setText( "必修课" );
ClassFlag1.setText( "辅修标记: 主修" );
ClassMethod1.setText( "考核方式: 考试" );
Credit1.setText( "学分: 3.0" );
GradePoint1.setText( "绩点: 3.0" );
ClassName2.setText( "应用数学" );
ClassStatus2.setText( "必修课" );
ClassFlag2.setText( "辅修标记: 主修" );
ClassMethod2.setText( "考核方式: 考试" );
Credit2.setText( "学分: 3.0" );
GradePoint2.setText( "绩点: 2.0" );
ClassName3.setText( "大学英语" );
ClassStatus3.setText( "必修课" );
ClassFlag3.setText( "辅修标记: 主修" );
ClassMethod3.setText( "考核方式: 考试" );
Credit3.setText( "学分: 3.0" );
GradePoint3.setText( "绩点: 1.0" );
ClassName4.setText( "军事理论" );
ClassStatus4.setText( "必修课" );
ClassFlag4.setText( "辅修标记: 主修" );
ClassMethod4.setText( "考核方式: 考查" );
Credit4.setText( "学分: 2.0" );
GradePoint4.setText( "绩点: 3.0" );
}else if (position == 6){
mTextTitle.setText( "毕业设计");
}else if (position == 7){
mTextTitle.setText( "致谢");
}else if (position == 8){
mTextTitle.setText( "校园杂记一");
}else if (position == 9){
mTextTitle.setText( "校园杂记二");
}else {
mTextTitle.setText( String.valueOf(position));
}
}
}
static class ColorItemWithNoHeaderViewHolder extends CardStackView.ViewHolder {
View mLayout;
TextView mTextTitle;
public ColorItemWithNoHeaderViewHolder(View view) {
super(view);
mLayout = view.findViewById(R.id.frame_list_card_item);
mTextTitle = (TextView) view.findViewById(R.id.text_list_card_title);
}
@Override
public void onItemExpand(boolean b) {
}
public void onBind(Integer data, int position) {
mLayout.getBackground().setColorFilter(ContextCompat.getColor(getContext(), data), PorterDuff.Mode.SRC_IN);
mTextTitle.setText( String.valueOf(position));
}
}
static class ColorItemLargeHeaderViewHolder extends CardStackView.ViewHolder {
View mLayout;
View mContainerContent;
TextView mTextTitle;
public ColorItemLargeHeaderViewHolder(View view) {
super(view);
mLayout = view.findViewById(R.id.frame_list_card_item);
mContainerContent = view.findViewById(R.id.container_list_content);
mTextTitle = view.findViewById(R.id.text_list_card_title);
}
@Override
public void onItemExpand(boolean b) {
mContainerContent.setVisibility(b ? View.VISIBLE : View.GONE);
}
@Override
protected void onAnimationStateChange(int state, boolean willBeSelect) {
super.onAnimationStateChange(state, willBeSelect);
if (state == CardStackView.ANIMATION_STATE_START && willBeSelect) {
onItemExpand(true);
}
if (state == CardStackView.ANIMATION_STATE_END && !willBeSelect) {
onItemExpand(false);
}
}
public void onBind(Integer data, int position) {
mLayout.getBackground().setColorFilter(ContextCompat.getColor(getContext(), data), PorterDuff.Mode.SRC_IN);
mTextTitle.setText( String.valueOf(position));
mTextTitle.setText( "2019-2020第一学期");
itemView.findViewById(R.id.text_view).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
((CardStackView)itemView.getParent()).performItemClick(ColorItemLargeHeaderViewHolder.this);
}
});
}
}
}
二、绑定适配器
QueryScoreCardStackView.setItemExpendListener( this );
adapter = new StackAdapter( this );
QueryScoreCardStackView.setAdapter( adapter );
三、为每一个子项添加背景色
public static Integer[] COLOR_DATAS = new Integer[]{
R.color.color_1,
R.color.color_2,
R.color.color_3,
R.color.color_4,
R.color.color_5,
R.color.color_6,
R.color.color_7,
R.color.color_8,
R.color.color_9,
R.color.color_10,
};
new Handler( ).postDelayed( new Runnable() {
@Override
public void run() {
adapter.updateData( Arrays.asList( COLOR_DATAS ) );
}
} ,200);
到此这篇关于Android 实例开发一个学生管理系统流程详解的文章就介绍到这了,更多相关Android 学生管理系统内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

