Android实现登录注册界面框架
小项目框架
今天用QQ的时候想到了,不如用android studio 做一个类似于这样的登录软件。当然QQ的实现的功能特别复杂,UI界面也很多,不是单纯的一时新奇就可以做出来的。就是简单的实现了一些功能,做了三个界面;1.登录界面。2.注册界面。3.登陆后的界面。
功能描述
登录按钮------按钮实现跳转到下一个界面,并且判断输入的账号、密码是否符合规则(不为空),提示,登陆成功或失败
注册按钮------按钮实现跳转到注册界面
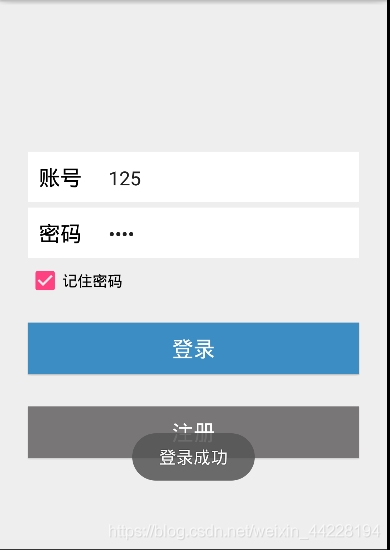
登录界面

main_activity.xml
<LinearLayout
android:id="@+id/number"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/iv"
android:layout_centerVertical="true"
android:layout_marginBottom="5dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginTop="15dp"
android:background="#ffffff">
<TextView
android:id="@+id/tv_number"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:text="账号"
android:textColor="#000"
android:textSize="20dp" />
<EditText
android:id="@+id/et_username"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:background="@null"
android:padding="10dp" />
</LinearLayout>
<LinearLayout
android:id="@+id/password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/number"
android:layout_centerVertical="true"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:background="#ffffff">
<TextView
android:id="@+id/tv_password"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:text="密码"
android:textSize="20dp"
android:textColor="#000" />
<EditText
android:id="@+id/et_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_toRightOf="@id/tv_password"
android:background="@null"
android:inputType="textPassword"
android:padding="10dp" />
</LinearLayout>
<Button
android:id="@+id/button_login"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/password"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginTop="60dp"
android:background="#3c8dc4"
android:text="登录"
android:textColor="#ffffff"
android:textSize="20dp" />
<Button
android:id="@+id/button_register"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/button_login"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginTop="30dp"
android:background="#b7585556"
android:text="注册"
android:textColor="#ffffff"
android:textSize="20dp" />
<CheckBox
android:checked="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="记住密码"
android:id="@+id/checkBox"
android:layout_below="@+id/password"
android:layout_marginLeft="10dp"
android:layout_marginTop="5dp"/>
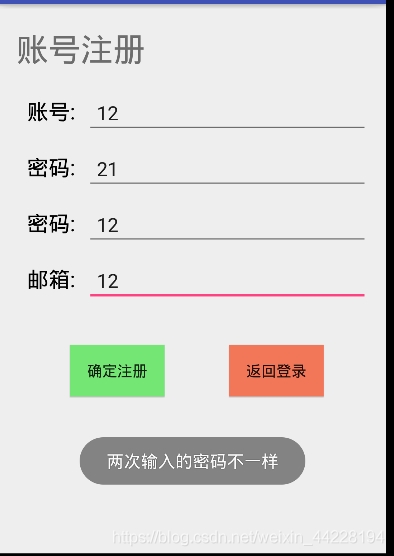
注册界面
确定注册------按钮实现注册,判断以上四个注册信息是否符合规则,判断两次输入密码是否一样,并且不为空。并且显示提示信息
返回登录------按钮实现跳转到刚才的登录界面

main_activity.java
public class MainActivity extends AppCompatActivity {
private EditText et_username;
private EditText et_password;
private EditText et_password2;
private EditText et_mail;
private Button btn_login;
private Button btn_register;
private CheckBox checkbox;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Map<String, String> userInfo = SaveInfo.getSaveInformation(this);
if (userInfo != null) {
et_username.setText(userInfo.get("username"));
et_password.setText(userInfo.get("password"));
}
et_username =(EditText) findViewById(R.id.et_username);
et_password =(EditText) findViewById(R.id.et_password);
et_password2 =(EditText) findViewById(R.id.reg_password2);
et_mail = (EditText) findViewById(R.id.reg_mail);
checkbox = (CheckBox) findViewById(R.id.checkBox);
btn_login =(Button) findViewById(R.id.button_login);
btn_register =(Button) findViewById(R.id.button_register);
btn_login.setOnClickListener(new MyButton());
btn_register.setOnClickListener(new MyButton());
}
public class MyButton implements View.OnClickListener{
@Override
public void onClick(View view){
String username =et_username.getText().toString().trim();
String password =et_password.getText().toString().trim();
switch (view.getId()) {
//当点击登录按钮时
case R.id.button_login:
if(TextUtils.isEmpty(username) || TextUtils.isEmpty(password)){
Toast.makeText(MainActivity.this,"密码或账号不能为空",Toast.LENGTH_SHORT).show();
} else {
if(checkbox.isChecked()){
//保存密码的操作
}
Toast.makeText(MainActivity.this,"登录成功",Toast.LENGTH_SHORT).show();
Intent intent = new Intent(MainActivity.this, LoginActivity.class);
startActivity(intent);
}
break;
//当点击注册按钮事件时
case R.id.button_register:
Intent intent = new Intent(MainActivity.this,RegisterActivity.class);
startActivity(intent);
break;
}
}
}
}
register_activity
<TextView
android:layout_marginTop="60dp"
android:id="@+id/reg_number1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:text="账号:"
android:textColor="#000"
android:textSize="20dp" />
<EditText
android:layout_alignBottom="@+id/reg_number1"
android:layout_toRightOf="@+id/reg_number1"
android:id="@+id/reg_username"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp" />
<TextView
android:id="@+id/reg_number2"
android:layout_marginTop="5dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/reg_number1"
android:padding="10dp"
android:text="密码:"
android:textColor="#000"
android:textSize="20dp" />
<EditText
android:layout_alignBottom="@id/reg_number2"
android:layout_toRightOf="@+id/reg_number2"
android:id="@+id/reg_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp" />
<TextView
android:id="@+id/reg_number3"
android:layout_marginTop="5dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/reg_number2"
android:padding="10dp"
android:text="密码:"
android:textColor="#000"
android:textSize="20dp" />
<EditText
android:layout_alignBottom="@id/reg_number3"
android:layout_toRightOf="@+id/reg_number3"
android:id="@+id/reg_password2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp" />
<TextView
android:id="@+id/reg_number4"
android:layout_marginTop="5dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/reg_number3"
android:padding="10dp"
android:text="邮箱:"
android:textColor="#000"
android:textSize="20dp" />
<EditText
android:layout_alignBottom="@id/reg_number4"
android:layout_toRightOf="@+id/reg_number4"
android:id="@+id/reg_mail"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="确定注册"
android:background="#74e674"
android:id="@+id/reg_btn_sure"
android:layout_marginTop="38dp"
android:layout_below="@+id/reg_mail"
android:layout_marginLeft="50dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="返回登录"
android:background="#f27758"
android:id="@+id/reg_btn_login"
android:layout_alignBottom="@id/reg_btn_sure"
android:layout_toRightOf="@id/reg_btn_sure"
android:layout_marginLeft="60dp"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="账号注册"
android:textSize="30dp"
android:layout_marginTop="5dp"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
</RelativeLayout>
registeractivity.java
public class RegisterActivity extends AppCompatActivity {
private EditText reg_username;
private EditText reg_password;
private EditText reg_password2;
private EditText reg_mail;
private Button reg_btn_sure;
private Button reg_btn_login;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_register);
reg_username = (EditText) findViewById(R.id.reg_username);
reg_password = (EditText) findViewById(R.id.reg_password);
reg_password2 = (EditText) findViewById(R.id.reg_password2);
reg_mail = (EditText) findViewById(R.id.reg_mail);
reg_btn_sure = (Button) findViewById(R.id.reg_btn_sure);
reg_btn_login = (Button) findViewById(R.id.reg_btn_login);
reg_btn_sure.setOnClickListener(new RegisterButton());
reg_btn_login.setOnClickListener(new RegisterButton());
}
public class RegisterButton implements View.OnClickListener {
@Override
public void onClick(View v) {
String username = reg_username.getText().toString().trim();
String password = reg_password.getText().toString().trim();
String password2 = reg_password2.getText().toString().trim();
String mail = reg_mail.getText().toString().trim();
switch (v.getId()) {
//注册开始,判断注册条件
case R.id.reg_btn_sure:
if (TextUtils.isEmpty(username) || TextUtils.isEmpty(password) || TextUtils.isEmpty(password2) || TextUtils.isEmpty(mail)) {
Toast.makeText(RegisterActivity.this, "各项均不能为空", Toast.LENGTH_SHORT).show();
} else {
if (TextUtils.equals(password, password2)) {
//执行注册操作
SaveInfo.SaveInformation(RegisterActivity.this,username,password,password2,mail);
Toast.makeText(RegisterActivity.this,"注册成功,请返回登录",Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(RegisterActivity.this, "两次输入的密码不一样", Toast.LENGTH_SHORT).show();
}
}
break;
case R.id.reg_btn_login:
Intent intent = new Intent(RegisterActivity.this, MainActivity.class);
startActivity(intent);
break;
}
}
}
}
登录成功界面创建一个布局文件就可以了,写上你想要的东西,我自己就是创建了一个布局,什么都没有,所以就在这里不写了
在这里因为要做一个保存操作,所以创建了一个java工具类,其中定义了两个方法,一个保存登录名和密码,一个负责调用保存的登录名和密码
saveinfo
public class SaveInfo {
public static boolean SaveInformation(Context context, String username, String password, String password2, String mail) {
try {
FileOutputStream fos = context.openFileOutput("data.txt", Context.MODE_APPEND);
fos.write(("用户名:" + username + " 密码:" + password + "邮箱:" + mail).getBytes());
fos.close();
return true;
} catch (Exception e) {
e.printStackTrace();
return false;
}
}
public static Map<String, String> getSaveInformation(Context context) {
try {
FileInputStream fis = context.openFileInput("data.txt");
BufferedReader br = new BufferedReader(new InputStreamReader(fis));
String str = br.readLine();
String[] infos = str.split("用户名:"+"密码:"+"邮箱:");
Map<String, String> map = new HashMap<String, String>();
map.put("username", infos[0]);
map.put("password", infos[1]);
fis.close();
return map;
} catch (Exception e) {
e.printStackTrace();
return null;
}
}
}
示例图片





【评论需要解决的问题或者文章中的不恰当的地方,接受改正】
到此这篇关于Android实现登录注册界面框架的文章就介绍到这了,更多相关Android登录注册框架内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

