Jetson tk2开发部署实现过程图解
0关闭了锁屏幕和登录需要密码 (看情况)
1修改功率
https://www.codeleading.com/article/4072326507/
有四个功耗选择
考虑运行识别算法,直接选择 MAX N 最大功耗模式

使用YOLOv3-Tiny评测各种功率
所使用的评测素材为一段1276x668的H.264编码的MP4格式的行车记录视频,共有3分钟。使用的算法是在BDD100K数据集训练好的YOLOv3-Tiny,评测结果如下:

2游览器
自带谷歌游览器,就不安装游览器了。
3更新软件源
sudo apt-get update
4中文打字
输入法安装
sudo apt-get install fcitx-googlepinyin
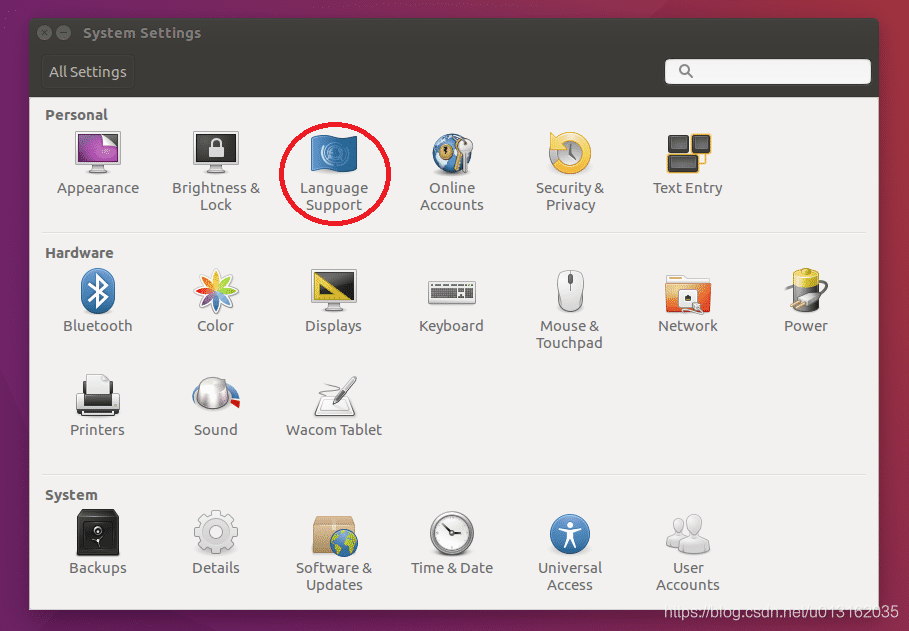
执行完成后,在settings -> language support 里将 keyboard input method system 设置为fcitx。


在settings-> Text Entry 里,添加输入中文源。

双击Chinese即可添加。

成功添加后,可以更改输入法快捷键,点击要更改的那一栏,按下要想设置的快捷键即可。

退出,重启即可看到右上角就可以切换输入法了,可用鼠标选择也可使用你设置的快捷键
共享内存
提供了 8G 内存、32G 固态存储器。支持802.11ac WLAN和蓝牙
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
vue-router启用history模式下的开发及非根目录部署方法
为什么要有 hash 和 history 对于 Vue 这类渐进式前端开发框架,为了构建 SPA(单页面应用),需要引入前端路由系统,这也就是 Vue-Router 存在的意义.前端路由的核心,就在于 -- 改变视图的同时不会向后端发出请求. 为了达到这一目的,浏览器当前提供了以下两种支持: 1.hash -- 即地址栏 URL 中的 # 符号(此 hash 不是密码学里的散列运算). 比如这个 URL:http://www.abc.com/#/hello,hash 的值为 #/hello.它
-
详解.net core webapi 前后端开发分离后的配置和部署
背景:现在越来越多的企业都采用了在开发上前后端分离,前后端开发上的分离有很多种,那么今天,我来分享一下项目中得的前后端分离. B/S Saas 项目:(这个项目可以理解成个人中心,当然不止这么点功能) 前端:node.js + vue 后端:.net core webapi 前端安装 node.js 跟创建vue项目这些不是这篇文章的重点,重点在于项目完成后的部署. .net corewebapi创建后,默认就创建了一个wwwroot的文件夹,这个文件夹是用来放置静态文件的,所以,我们可以理解成
-
vue项目打包之开发环境和部署环境的实现
项目开发阶段和生产环境可能不一样 如前端在开发阶段,接口可能是自己使用 node.js 搭建的服务器,API 返回的也都是假数据,等后台接口开发好后,再切换成后台提供的接口,等测试没有问题,服务端上线后,又要改成正式的接口 手动改动接口,既繁琐又容易出错(当然,区别还不止这些) 优雅的解决方案是,分别使用两个入口文件,一个用于开发环境打包,一个用于生产环境打包 具体来说,分为下面几个步骤 1.创建入口文件 在 src 目录下新建 prod_env.js 和 dev.env.js 将main.js
-
Python远程开发环境部署与调试过程图解
这篇文章主要介绍了Python远程开发环境部署与调试过程图解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 一.下载相应开发工具 Pycharm :下载地址 二.部署开发机 一般在工作过程中,开发环境并不是本地环境,而是指在开发机:因为,有很多依赖本地部署非常麻烦,而开发机中则内置了很多相关的服务 三.代码自动化部署 由于我们在本地进行代码编辑.在开发机中进行代码的运行及调试,因此,需要一种很方便的方式进行代码的远程自动化部署Pycharm 基
-
Spring Boot 开发环境热部署详细教程
在实际的项目开发过中,当我们修改了某个java类文件时,需要手动重新编译.然后重新启动程序的,整个过程比较麻烦,特别是项目启动慢的时候,更是影响开发效率.其实Spring Boot的项目碰到这种情况,同样也同样需要经历重新编译.重新启动程序的过程. 只不过 Spring Boot 提供了一个spring-boot-devtools的模块,使得 Spring Boot应用支持热部署,无需手动重启Spring Boot应用,,提高开发者的开发效率.接下来,聊一聊Spring Boot 开发环境热部署
-
Jetson nano配置VNC实现过程图解
安装 修复设置-设置用户可连接 1.确认系统已经安装好后打开系统设置,找到桌面共享,你会发现打不开,据说这是个bug. 解决方法: 第一步:在终端输入这句指令编辑此文件 sudo gedit /usr/share/glib-2.0/schemas/org.gnome.Vino.gschema.xml 第二步:滑到最后面文末的位置,将下面这段内容全部粘贴进去 <key name='enabled' type='b'> <summary>Enable remote access to
-
详解如何使用Docker部署Django+MySQL8开发环境
前一段时间重装了系统,然后我还没有备份,导致电脑里的开发环境全都没有了. 一想到又要装 Python 环境,还要装数据库,然后安装过程中还可能报一堆错就头疼. 最近正在学习 Docker,这不正好解决了我当前的痛点了吗?而且,不止这次重装系统,以后再重装都不怕了,只要拿着 Dockerfile 和 docker-compose 文件,不管到什么环境,一条命令轻松跑起来. 之前部署 Python 开发环境,都是用的 virtualenv,或者是 Pipenv.这次使用 Docker 之后,对比下来
-
4种Windows系统下Laravel框架的开发环境安装及部署方法详解
1.准备工作 1.1PHP集成环境 这里我们使用的是XAMPP,XAMPP是一个功能强大的建站集成软件包,采用一键安装的方式,包含PHP7.0.Mysql.Tomcat等.最新版下载地址:PHP 5.6.28版(32位)|PHP 7.0.13版(32位)这两个版本的XAMPP都不再支持WindowsXP操作系统,这意味着你需要更高版本的Windows操作系统. 注意:由于Laravel5.1要求PHP 5.5.9+(含)版本,所以要针对该PHP版本要求选择合适的XAMPP. 1.2安装Compo
-
Jetson tk2开发部署实现过程图解
0关闭了锁屏幕和登录需要密码 (看情况) 1修改功率 https://www.codeleading.com/article/4072326507/ 有四个功耗选择 考虑运行识别算法,直接选择 MAX N 最大功耗模式 使用YOLOv3-Tiny评测各种功率 所使用的评测素材为一段1276x668的H.264编码的MP4格式的行车记录视频,共有3分钟.使用的算法是在BDD100K数据集训练好的YOLOv3-Tiny,评测结果如下: 2游览器 自带谷歌游览器,就不安装游览器了. 3更新软件源 su
-
linux如何实现一键部署nfs过程图解
服务器信息 管理服务器:m01 172.16.1.61 服务端:nfs01 172.16.1.31 客户端:web01 172.16.1.7 web02 172.16.1.8 在m01上编写脚本 服务端nfs_server.sh 客户端nfs_client.sh 配置ssh免秘钥连接 一键远程部署nfs服务 检查ansible主机列表文件 部署服务端 部署客户端 检测结果 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们.
-
Java+Tomcat 环境部署及安装过程图解
下面在Centos7进行安装Java+Tomcat,网上的很多文章,我在部署中都有些问题,下面是我自己总结的一个安装过程! 安装Java环境 首先,我们先到Java官网下载JDK 这里我下载jdk1.8版本的 https://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html 点击 Accept License Agreement 选择好版本进行下载,需要注册Oracle账户登陆下载! 将下载的
-
Spring Boot运行部署过程图解
这篇文章主要介绍了Spring Boot运行部署过程图解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 Main方法 直接运行启动类main方法 遵循应用程序入口点的Java约定的标准方法.我们的main方法SpringApplication通过调用委托给Spring Boot的类run. SpringApplication引导我们的应用程序,启动Spring,然后启动自动配置的Tomcat Web服务器.我们需要Example.class作为
-
VMware ESXi 5.5部署与配置图解过程
一.安装要求 硬件要求CPU支持虚拟化.4核:内存10G 网卡要求:最好两块虚拟网卡 (实现冗余). 硬盘要求:最好两块,一块作为系统盘.一块作为存储盘. 二.OS镜像下载 # 前往我的分享的百度网盘中下载. 链接: https://pan.baidu.com/s/1_3KHWRwOSTOzJejzXAnh-A 提取码: b35n #请下载 VMware-Esxi-5.5.0-Installer-.x86_64.iso #ESXi系统镜像 VMware-viclient-5.5.exe
-
window下使用Jenkins来做自动化部署的教程图解
今天我们来说一下,如何使用Jenkins+powershell脚本,将我们的.NET CORE的脚本部署到对应的服务器上. 这里我们使用的源码管理工具是TFS.虽然源码管理器比较老旧,但是原理都差不多. 1.安装Jre,因为我们的Jenkins是基于java开发的,所以需要先在服务器上安装java的运行时环境 这个安装过程比较简单,百度下载JRE,然后安装,暂且不表. 下载地址:https://www.java.com/en/download/manual.jsp 2.下载并安装Jenkins,
-
IDEA快速搭建Java开发环境的教程图解
作为IntelliJ IDEA mac新手,IDEA如何快速搭建Java开发环境呢? 今天小编就给大家带来了IntelliJ IDEA mac使用教程,想知道IDEA如何快速搭建Java开发环境?那就一起来看看吧! 全局JDK(默认配置) 具体步骤:顶部工具栏 File ->Other Settins -> Default Project Structure -> SDKs -> JDK 示例: 根据下图步骤设置JDK目录,最后点击OK保存. 注:SDKs全称是Software D
-
jenkins配置python脚本定时任务过程图解
这篇文章主要介绍了jekins配置python脚本定时任务过程图解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 1.首先安装jekins环境,访问网页https://jenkins.io/zh/download/,下载长期稳定版如下: 2.下载安装包后直接运行,进行选择安装路径,傻瓜式安装.安装完成后,点Finished,弹出jekins输入密匙网页,根据网页提示路径,找到 对应的jekins密匙输入后,选择推荐插件安装即可.(也可以不安装插
随机推荐
- asp.net DataTable导出Excel自定义列名的方法
- win2003服务器搭建DNS服务器配置图解教程(比较详细)
- 实例讲解jQuery EasyUI tree中state属性慎用
- java之路径分隔符介绍
- ARM汇编逆向iOS 实战
- js实现常用排序算法
- 深入浅析JavaScript中的3DES
- php 图像函数大举例(非原创)
- Android实现的仿淘宝购物车demo示例
- MySQL安全配置向导mysql_secure_installation详解
- Mysql中Table ‘XXX’ is marked as crashed and last (automatic?)问题解决方法
- apache密码生成工具htpasswd使用详解
- 简单解析Django框架中的表单验证
- 用js+cookie记录滚动条位置
- Android图片压缩方法并压缩到指定大小
- 打印出python 当前全局变量和入口参数的所有属性
- Android Studio实现发短信功能
- Android Socket服务端与客户端用字符串的方式互相传递图片的方法
- Angular2学习笔记之数据绑定的示例代码
- C#四舍五入用法实例

