简单了解SpringMVC缓存对静态资源有什么影响
我们知道在springmvc的配置中,可以添加缓存,但是缓存到底对静态资源有什么影响?
测试
没有添加缓存
<mvc:resources mapping="/image/**" location="/WEB-INF/"/>

添加了缓存
<mvc:resources mapping="/image/**" location="/WEB-INF/" cache-period="2592000"/>

结论
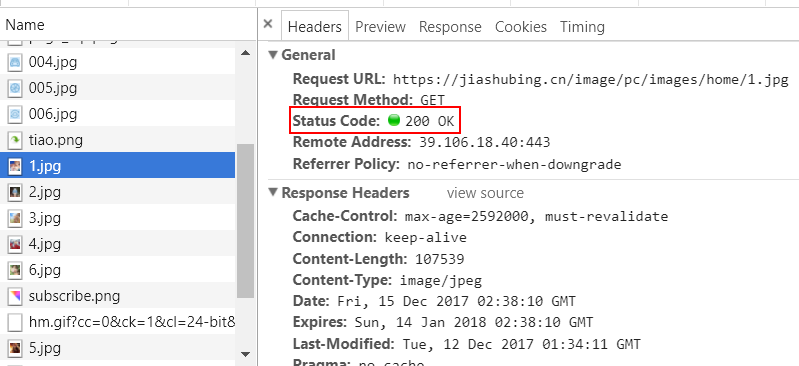
网站第一次加载图片图片成功的状态是200,但是第二次加载图片的时候,如果没有使用缓存,则是200 OK(from cache),而使用了缓存的则是 304 Not Modified
200与304两种状态有什么区别
200 OK (from cache) 是浏览器没有跟服务器确认,直接用了浏览器缓存;而 304 Not Modified 是浏览器和服务器多确认了一次缓存有效性,再用的缓存
200 OK (from cache) 是直接点击链接访问,输入网址按回车访问也能触发;而 304 Not Modified 是刷新页面时触发,或是设置了长缓存、但 Entity Tags 没有移除时触发。
参考: https://www.bokeyy.com/post/200-ok-from-cache-vs-304-not-modified.html
个人觉得200 的缓存并没有特别的好,比如我修改了css 样式,200缓存的能够马上修改,并没有缓存的效果;而304缓存的则会保留之前的样式。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
SpringMVC访问静态资源的三种方式小结
如果你的DispatcherServlet拦截 *.do这样的URL,就不存在访问不到静态资源的问题.如果你的DispatcherServlet拦截"/",拦截了所有的请求,同时对*.js,*.jpg的访问也就被拦截了. 目的:可以正常访问静态文件,不要找不到静态文件报404. 方案一:激活Tomcat的defaultServlet来处理静态文件 <servlet-mapping> <servlet-name>default</servlet-name&g
-
SpringMVC 拦截器不拦截静态资源的三种处理方式方法
SpringMVC提供<mvc:resources>来设置静态资源,但是增加该设置如果采用通配符的方式增加拦截器的话仍然会被拦截器拦截,可采用如下方案进行解决: 方案一.拦截器中增加针对静态资源不进行过滤(涉及spring-mvc.xml) <mvc:resources location="/" mapping="/**/*.js"/> <mvc:resources location="/" mapping=&quo
-
防止SpringMVC拦截器拦截js等静态资源文件的解决方法
SpringMVC提供<mvc:resources>来设置静态资源,但是增加该设置如果采用通配符的方式增加拦截器的话仍然会被拦截器拦截,可采用如下方案进行解决: 方案一.拦截器中增加针对静态资源不进行过滤(涉及spring-mvc.xml) <mvc:resources location="/" mapping="/**/*.js"/> <mvc:resources location="/" mapping=&quo
-
SpringMVC架构的项目 js,css等静态文件导入有问题的解决方法
发生原因 <servlet> <servlet-name>springmvc-mybaits</servlet-name> <servlet-class> org.springframework.web.servlet.DispatcherServlet </servlet-class> <init-param> <param-name>contextConfigLocation</param-name> &l
-
解决springMVC 跳转js css图片等静态资源无法加载的问题
web.xml中 servlet> <servlet-name>SpringMVC</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <init-param> <param-name>contextConfigLocation</param-name> <param-va
-
详解Spring MVC 集成EHCache缓存
废话少说,直接上代码: ehcache.xml 文件 <?xml version="1.0" encoding="UTF-8"?> <ehcache dynamicConfig="false" monitoring="off" updateCheck="false" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
-
SpringMVC访问静态资源的方法
在SpringMVC中常用的就是Controller与View.但是我们常常会需要访问静态资源,如html,js,css,image等. 默认的访问的URL都会被DispatcherServlet所拦截,但是我们希望静态资源可以直接访问.该肿么办呢? 在配置文件:web.xml可以看到: <!-- Processes application requests --> <servlet> <servlet-name>appServlet</servlet-name&
-
详解springmvc拦截器拦截静态资源
springmvc拦截器interceptors springmvc拦截器能够对请求的资源路径进行拦截,极大的简化了拦截器的书写.但是,千万千万要注意一点:静态资源的放行. 上代码: <mvc:resources mapping="/resources/**" location="/static/resources" /> <mvc:resources mapping="/static/css/**" location=&quo
-
简单了解SpringMVC缓存对静态资源有什么影响
我们知道在springmvc的配置中,可以添加缓存,但是缓存到底对静态资源有什么影响? 测试 没有添加缓存 <mvc:resources mapping="/image/**" location="/WEB-INF/"/> 添加了缓存 <mvc:resources mapping="/image/**" location="/WEB-INF/" cache-period="2592000"
-
详解SpringMVC中设置静态资源不被拦截的问题
这两天使用SpringMVC来做登录,注册的小demo,其中用到了springmvc拦截器对登录操作进行拦截处理,并对url进行验证.验证通过则可以进行handler的处理,如果验证不通过直接跳回或者重定向到指定的页面. 但是在做这个操作的时候,遇到很大的一个问题就是项目demo中的静态资源都会在每次请求中被拦截处理了!跳回页面的时候,页面就不再是想想中的呈现的样子了. 以为我在springmvc.xml中已经配置了拦截器和静态资源的配置却还是出现这样的结果,所以就又是看前段浏览器的设置,又是看
-
Java SpringMVC 集成静态资源的方式你了解吗
目录 1.本文内容 2.静态资源 & jsp 是被谁处理的? 3.如何让 springmvc 处理所有请求? 4.问题来了:静态资源 404 了 5.方案 1:使用 6.方案 2:使用 7.总结 1.本文内容 静态资源 & jsp 是被谁处理的? 如何让 springmvc 处理所有请求? springmvc 如何处理静态资源? springmvc 处理静态资源的 2 种方案.区别.原理详解 2.静态资源 & jsp 是被谁处理的? 不知大家是否注意了一个问题,我们将 web 项目
-
Tomcat中对静态资源的处理教程
前言 Tomcat 中的请求都是由 Servlet 处理,静态资源也不例外.在默认的 web.xml 中,配置了一个 DefaultServlet 用于处理静态资源,它支持缓存和断点续传. DefaultServlet 的基本处理过程如下: 查找资源是否存在缓存 检查是否满足可选 If 头域指定的条件 设置响应头域,如 Content-Type.Content-Length.ETag.Last-Modified 检查是否满足 Sendfile 的条件,否则将内容拷贝到输出流中 接下来主要分析资源
-
Node.js开发静态资源服务器
目录 正文 静态资源服务器 模块化 最后 正文 在09年Node.js出来后,让前端开发人员的开发路线变的不再那么单调,经过这么多年的发展,我们的开发基本已经离不开Node.js,不管是用作于工具类的开发,还是做完服务端的中间层,Node.js都占据了非常重要的地位,今天我们就一起通过原生的js+Node来实现一个简单的静态资源服务,如果你还不了解这方面的知识,那就跟我一起来学习吧! 静态资源服务器 Node.js经过这么多年的发展,已经有了很多很优秀的基础框架或类库,像express.js.K
-
利用 filter 机制给静态资源 url 加上时间戳,来防止js和css文件的缓存问题
直接上代码: public class WeiXinFilter implements Filter{ private static Logger logger = LoggerFactory.getLogger(WeiXinFilter.class); public void init(FilterConfig fConfig) throws ServletException {} public void destroy() {} public void doFilter(ServletReq
随机推荐
- PHP面试常用算法(推荐)
- js/jquery获取浏览器窗口可视区域高度和宽度以及滚动条高度实现代码
- 学Photoshop必看 高手的19句经典忠告
- 详解SpringBoot 添加对JSP的支持(附常见坑点)
- 解析PHP函数array_flip()在重复数组元素删除中的作用
- 谈谈PHP连接Access数据库的注意事项
- Yii输入正确验证码却验证失败的解决方法
- asp复制文件夹代码
- Android WebView的使用方法及与JS 相互调用
- android实现左右侧滑菜单效果
- PHP单例模式定义与使用实例详解
- PowerShell创建Byte数组例子
- SQLServer数据库中开启CDC导致事务日志空间被占满的原因
- 宝儿的zQuery库选择器简单原型
- js 本地预览的简单实现方法
- ASP.NET页面间的传值的几种方法
- Android开发之SD卡文件操作分析
- case 嵌套查询与连接查询你需要懂得
- 用node-webkit把web应用打包成桌面应用(windows环境)
- iOS开发商品页中banner中点击查看图片

