django将图片保存到mysql数据库并展示在前端页面的实现
小编使用python中的django框架来完成!
1,首先用pycharm创建django项目并配置相关环境
这里小编默认项目都会创建
settings.py中要修改的两处配置
DATABASES = {
'default': {
# 'ENGINE': 'django.db.backends.sqlite3',
# 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
'ENGINE': 'django.db.backends.mysql',
'NAME': 'photos',
'HOST': '127.0.0.1',
'PORT': '3306',
'USER': 'root',
'PASSWORD': '201314',
}
}
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static')
]
2,创建表
①先按键盘上win+s键,然后输入cmd,中文输入法两下回车,英文输入法一下回车,即可进入dos窗口。
②输入 mysql -uroot -p密码 回车进入mysql数据库,再输入 create database 库名; 一个小回车,创建数据库🆗

③在app下的models.py中创建表结构
models.py
from django.db import models
# Create your models here.
class Images(models.Model):
img = models.ImageField(upload_to='static/pictures/') # upload_to='static/pictures/'是指定图片存储的文件夹名称,上传文件之后会自动创建
img_name = models.CharField(max_length=32)
create_time = models.DateTimeField(auto_now_add=True)
④迁移数据库
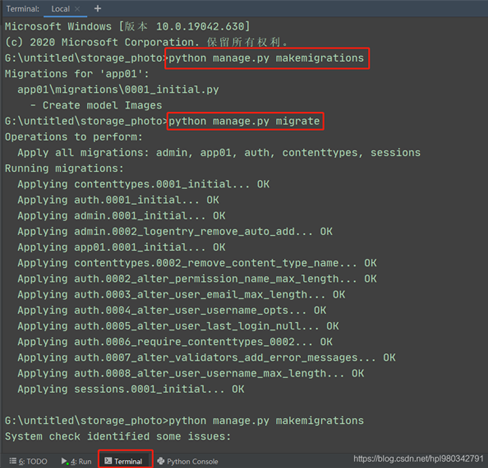
分别按顺序在pycharm下面的Terminal中执行下面两条语句
python manage.py makemigrations python manage.py migrate

3,上传图片功能
urls.py
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/$', admin.site.urls),
url(r'^upload/$', views.upload, name='upload'),
]
views.py
from django.shortcuts import render, redirect
from app01 import models
# Create your views here.
def upload(request):
error = ''
if request.method == 'POST':
img = request.FILES.get('img')
pic_name = img.name
if pic_name.split('.')[-1] == 'mp4':
error = '暂不支持上传此格式图片!!!'
else:
models.Images.objects.create(img_name=pic_name, img=img)
return redirect('show')
return render(request, 'upload.html', locals())
前端上传页面upload.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>上传照片</title>
</head>
<body>
<div style="height: 160px">
<form action="" method="post" enctype="multipart/form-data">
{% csrf_token %}
<h1>上传图片页面</h1>
<table cellpadding="5px">
<tr>
<td>上传图片</td>
<td><input type="file" name="img"></td>
</tr>
<tr>
<td>
<button>上传</button>
</td>
<td><strong style="color: red">{{ error }}</strong></td>
</tr>
</table>
</form>
</div>
<div style="text-align: center;color: #2b542c;font-size: 20px;">
<a href=" {% url 'show' %} " rel="external nofollow" >返回</a>
</div>
</body>
</html>

4,展示图片功能
urls.py
"""
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/$', admin.site.urls),
url(r'^upload/$', views.upload, name='upload'),
url(r'^show/$', views.show, name='show'),
]
views.py
from django.shortcuts import render, redirect
from app01 import models
# Create your views here.
def upload(request):
error = ''
if request.method == 'POST':
img = request.FILES.get('img')
pic_name = img.name
if pic_name.split('.')[-1] == 'mp4':
error = '暂不支持上传此格式图片!!!'
else:
models.Images.objects.create(img_name=pic_name, img=img)
return redirect('show')
return render(request, 'upload.html', locals())
def show(request):
all_images = models.Images.objects.all()
# for i in all_images:
# print(i.img)
return render(request, 'show.html', locals())
前端展示show.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>展示照片</title>
</head>
<body>
{% for image in all_images %}
<img src="/{{ image.img }}" style="width: 240px;height: 240px;">
{% endfor %}
<br/>
<p style="text-align: center;color: #2b542c;font-size: 20px;">
<a href="{% url 'upload' %}" rel="external nofollow" rel="external nofollow" >返回</a>
</p>
</body>
</html>

5,删除图片功能
urls.py
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/$', admin.site.urls),
url(r'^upload/$', views.upload, name='upload'),
url(r'^show/$', views.show, name='show'),
url(r'^delete/$', views.delete, name='delete'),
]
views.py
from django.shortcuts import render, redirect
from app01 import models
# Create your views here.
def upload(request):
error = ''
if request.method == 'POST':
img = request.FILES.get('img')
pic_name = img.name
if pic_name.split('.')[-1] == 'mp4':
error = '暂不支持上传此格式图片!!!'
else:
models.Images.objects.create(img_name=pic_name, img=img)
return redirect('show')
return render(request, 'upload.html', locals())
def show(request):
all_images = models.Images.objects.all()
# for i in all_images:
# print(i.img)
return render(request, 'show.html', locals())
def delete(request):
pk = request.GET.get('pk')
models.Images.objects.filter(id=pk).delete()
return redirect('show')
show.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>展示照片</title>
</head>
<body>
{% for image in all_images %}
<img src="/{{ image.img }}" style="width: 240px;height: 240px;">
<a href="/delete/?pk={{ image.id }}" rel="external nofollow" >删除</a>
{% endfor %}
<br/>
<p style="text-align: center;color: #2b542c;font-size: 20px;">
<a href="{% url 'upload' %}" rel="external nofollow" rel="external nofollow" >返回</a>
</p>
</body>
</html>

6,整体演示一遍

因为时间紧,故以最low方式简要实现,并没有加上漂亮的页面和样式,喜欢美的看客朋友可自行去Bootstrap官网或jq22自行添加!!!
到此这篇关于django将图片保存到mysql数据库并展示在前端页面的实现的文章就介绍到这了,更多相关django 图片保存到mysql内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

