通过实例解析vuejs如何实现调试代码
基于webpack的配置调试
使用Vue-cli命令行工具初始化基于wabpack模板的项目的命令语法:
npm install -g @vue/cli # 全局安装vue-cli,版本vue3.x vue init webpack [my-project] [app-name] # 使用vue-cli初始化一个完整的webpack项目。 cd my-project # 进入目录 npm install # 安装依赖 (package.json) npm start # 启动开发环境版本
在config/index.js文件中更改devtool配置为source-map:
module.exports = {
devtool: 'source-map',//默认是:cheap-module-eval-source-map
}
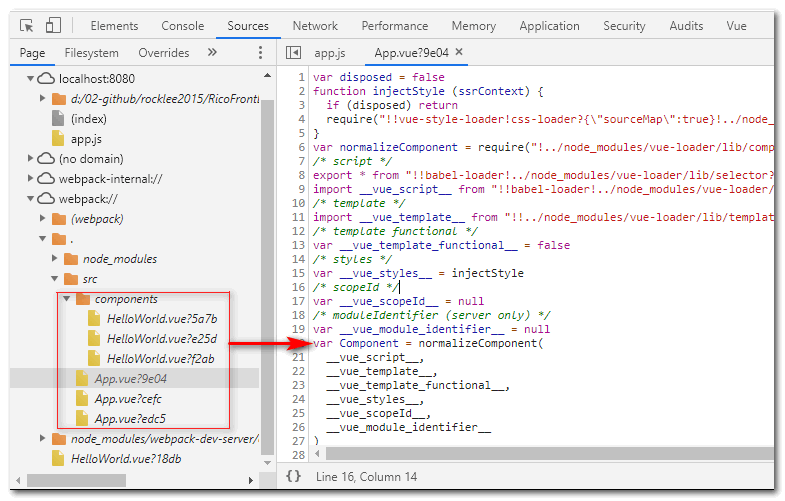
设置为source-map,则可以生成.map文件,在chrome浏览器中调试的时候可以显示源代码,效果如下:

cheap-module-eval-source-map选项效果:

webpack中devtool的其它选项各代表什么呢:
- eval:文档上解释的很明白,每个模块都封装到 eval 包裹起来,并在后面添加 //# sourceURL
- source-map :这是最原始的 source-map 实现方式,其实现是打包代码同时创建一个新的 sourcemap 文件, 并在打包文件的末尾添加 //# sourceURL 注释行告诉 JS 引擎文件在哪儿
- hidden-source-map :文档上也说了,就是 soucremap 但没注释,没注释怎么找文件呢?貌似只能靠后缀,譬如 xxx/bundle.js 文件,某些引擎会尝试去找 xxx/bundle.js.map
- inline-source-map :为每一个文件添加 sourcemap 的 DataUrl,注意这里的文件是打包前的每一个文件而不是最后打包出来的,同时这个 DataUrl 是包含一个文件完整 souremap 信息的 Base64 格式化后的字符串,而不是一个 url。
- eval-source-map :这个就是把 eval 的 sourceURL 换成了完整 souremap 信息的 DataUrl
- cheap-source-map :不包含列信息,不包含 loader 的 sourcemap,(譬如 babel 的 sourcemap)
- cheap-module-source-map :不包含列信息,同时 loader 的 sourcemap 也被简化为只包含对应行的。最终的 sourcemap 只有一份,它是 webpack 对 loader 生成的 sourcemap 进行简化,然后再次生成的。
基于vue-cli的配置调试
vue-cli是基于webpack的打包的效果和上面的一样,只是配置不一样。
在vue.config.js文件中加如下配置即可:
module.exports = {
configureWebpack: {
devtool:'souce-map'
}
}
vscode编辑器调试
vscode 调试一直有问题,debug模式已启动一会就一定卡死,尝试很多方式没成功过
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
VUE 配置vue-devtools调试工具及安装方法
1. 通过 Git 克隆项目到本地 git clone https://github.com/vuejs/vue-devtools.git 2. Git 进入到 vue-devtools 所在目录,然后运行以下两个指令. 先运行 npm install 安装项目依赖 再运行 npm run build 进行编译生成 这两条指令的运行都需要一定的时间,请耐心等待,build 成功后如下图: 3.修改安装目录vue-devtools\shells\chrome 中 的manifest.json文件.
-
Vue3.x源码调试的实现方法
几句话说下我看源码的方式 断点调试 根据demo小例子或者api的使用姿势进行调试,每个小例子只关心其走过的逻辑分支. 如何调试vue3.x的ts源码 官网说使用 yarn dev 命令就可以对其进行调试,可是运行该命令后,是生成过后的代码,不能对其编写的ts源码进行调试. 其实再生成对应的sourcemap文件,便可以原汁原味的调试. 先看下几个截图: 如果这是你想要的调试效果,下面请看下如何生成sourcemap文件. 生成sourcemap文件 rollup.js中文文档 // rollu
-
利用webstrom调试Vue.js单页面程序的方法教程
前言 使用 webstrom 调试 Vue.js 单页面程序,理论上来说应该是支持所有用 webpack 构建的应用程序 webstrom 版本:2017.1 代码:使用 vue-cli 构建的基础单页面应用 修改 webpack 配置 由于 webpack 把所有文件全部打包到一起,所以我们需要 webpack 提供给我们一个源地图 修改 devtool 为 source-map 这是我的开发配置文件 webpack.dev.conf.js module.exports = merge(bas
-
vue开发调试神器vue-devtools使用详解
前言: 由于vue是数据驱动的,所以这就存在在开发调试中查看DOM结构并不能解析出什么. 但是借助vue-devtools插件,我们就可以很容易的对数据结构进行解析和调试. 一.下载chrome扩展插件 GitHub下载地址: https://github.com/vuejs/vue-devtools 建议使用npm淘宝镜像按照依赖包 地址:http://npm.taobao.org/ 命令行安装npm淘宝镜像: $ npm install -g cnpm --registry=https://
-
浅析Visual Studio Code断点调试Vue
很多人习惯在 Chrome 的调试窗口中调试 Vue 代码, 或者直接使用 console.log 来观察变量值, 这是非常痛苦的一件事,需要同时打开至少 3 个窗体.个人还是更加习惯于断点调试.这篇文章将介绍如何配置 Visual Studio Code 和 Chrome 来完成直接在 VS Code 断点调试代码, 并且在VS Code的调试窗口看到Chrome中console相同的值. 设置 Chrome 远程调试端口 首先我们需要在远程调试打开的状态下启动 Chrome, 这样 VS C
-
Vue程序调试的方法
1.写本文的背景 因为程序的调试非常重要,程序猿可以利用好的调试方法去查找定位自己的问题所在之处.从而,达到纠正自己程序错误的地方,健壮自己的程序,让问题变得越来越少,程序变得越来越健康.故作此文,而且日后会将实用的调试程序方法不断进行迭代更新. 2.调试与测试 调式与测试实际有异曲同工之妙,只不过对象不同.测试面向的是产品级,系统级:而调试往往是程序里的某一部分,某个方法,某个属性或者对象.最终效果也很类似,好的测试人员,测试方案可以将产品系统的问题解决在摇篮中:好的调试方法也会让你对程序的运
-
vue-cli中vue本地实现跨域调试接口
使用vue的同学们大都是基于vue-cli来搭建项目的,vue-cli中的配置全面强大. // 常用的命令 npm run dev // 本地热更新模式 npm run build //生产模式 会在根目录下打包出一个dist文件夹,直接放在服务器上就可以使用了 开发阶段与后台同学进行数据交互(调试接口) 本机与服务器之间会出现跨域问题 跨域报错 解决办法 在npm run dev执行后,项目会在本地node中执行.vue-cli中提供了非常方便的代理方式. 直接上代码 根目录/config/i
-
通过实例解析vuejs如何实现调试代码
基于webpack的配置调试 使用Vue-cli命令行工具初始化基于wabpack模板的项目的命令语法: npm install -g @vue/cli # 全局安装vue-cli,版本vue3.x vue init webpack [my-project] [app-name] # 使用vue-cli初始化一个完整的webpack项目. cd my-project # 进入目录 npm install # 安装依赖 (package.json) npm start # 启动开发环境版本 在co
-
Vuejs第六篇之Vuejs与form元素实例解析
本文是小编结合官方文档整理的一篇细致代码更多更全的详细教程,非常适合新手学习,感兴趣的朋友一起看看吧! 资料来于官方文档: http://cn.vuejs.org/guide/forms.html 表单绑定 ①常见绑定方法: [1]文本输入框绑定: [2]textarea绑定(类似[1]): [3]radio选中值绑定: [4]checkbox绑定(自动捆绑数组,无需name): [5]select绑定: [6]select multiple多选选中框绑定: [7]动态绑定(以上不同类型但同一个
-
Vuejs第八篇之Vuejs组件的定义实例解析
本文参考官方文档整理的一篇更加细致代码更加安全的一篇适合新手阅读学习吧教程. 本篇资料来于官方文档: http://cn.vuejs.org/guide/components.html 什么是组件? 组件(Component)是 Vue.js 最强大的功能之一.组件可以扩展 HTML 元素,封装可重用的代码.在较高层面上,组件是自定义元素,Vue.js 的编译器为它添加特殊功能.在有些情况下,组件也可以是原生 HTML 元素的形式,以 is 特性扩展. 组件的定义 ①组件的作用: [1]扩展HT
-
Spring用代码来读取properties文件实例解析
有些时候,我们需要以Spring代码直接读取properties配置文件,那么我们要如何操作呢?下面我们来看看具体内容. 我们都知道,Spring可以@Value的方式读取properties中的值,只需要在配置文件中配置 org.springframework.beans.factory.config.PropertyPlaceholderConfigurer <bean id="propertyConfigurer" class="org.springframewo
-
vue封装swiper代码实例解析
这篇文章主要介绍了vue封装swiper代码实例解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 data(){ return{ list:[], swiperOption:"", xiding : "", // 轮播高度 SwiperHeight:'' } }, mounted(){ this.onload() // 获取轮播图图片的高度 setTimeout(()=> { // 通过ref获取轮播dom
-
Python异常对代码运行性能的影响实例解析
前言 Python的异常处理能力非常强大,但是用不好也会带来负面的影响.我平时写程序的过程中也喜欢使用异常,虽然采取防御性的方式编码会更好,但是交给异常处理会起到偷懒作用.偶尔会想想异常处理会对性能造成多大的影响,于是今天就试着测试了一下. Python异常(谷歌开源风格指南) tip: 允许使用异常, 但必须小心. 定义: 异常是一种跳出代码块的正常控制流来处理错误或者其它异常条件的方式. 优点: 正常操作代码的控制流不会和错误处理代码混在一起. 当某种条件发生时, 它也允许控制流跳过多个框架
-
Python解析json代码实例解析
这篇文章主要介绍了Python解析json代码实例解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 什么是json格式: JSON(JavaScript Object Notation):一种轻量级数据交换格式,相对于XML而言更简单,也易于阅读和编写,机器也方便解析和生成,Json是JavaScript中的一个子集. import json data = { "statusCode": 200, "data":
-
Spring-boot的debug调试代码实例
这篇文章主要介绍了Spring-boot的debug调试代码实例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 xml文件中配置: <property> <name>scf.server.vm.all</name> <value>-Xms512m -Xmx512m -Xmn128m -Xss1024K -XX:MetaspaceSize=128m -XX:MaxMetaspaceSize=128m -XX:
-
Python list运算操作代码实例解析
这篇文章主要介绍了Python list运算操作代码实例解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 在操作list的时候,经常用到对列表的操作运算,比如说,列表添加,删除操作,其实,这里面经常回遇到这样一个问题,就是列表的操作容易被混淆了. 有人做了一个总结,这个很清晰,我就不多做阐述了: 1.append() 向列表尾部追加一个新元素,列表只占一个索引位,在原有列表上增加 2.extend() 向列表尾部追加一个列表,将列表中的每个元
-
spring cloud gateway网关路由分配代码实例解析
这篇文章主要介绍了spring cloud gateway网关路由分配代码实例解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 1, 基于父工程,新建一个模块 2,pom文件添加依赖 <dependencies> <dependency> <groupId>org.springframework.cloud</groupId> <artifactId>spring-cloud-starter-
随机推荐
- Javascript动画效果(1)
- Go语言正则表达式用法实例小结【查找、匹配、替换等】
- js右下角弹出提示框示例代码
- java三个环境变量配置简单教程
- asp.net读取模版并写入文本文件
- asp.net 自制的单选、多选列表实现代码
- asp.net页面中时间格式化的示例
- C#数据库操作小结
- 在MySQL中增添新用户权限的方法
- mysql5.7.18安装时提示无法找到入口问题的解决方法
- javaScript的函数对象的声明详解
- VC动态生成菜单项的实现方法
- jquery.validate使用时遇到的问题
- jQuery function的正确书写方法
- Javascript基础_简单比较undefined和null 值
- JavaScript+html5 canvas制作的圆中圆效果实例
- 兼容IE和FF的js脚本代码小结(比较常用)
- C++中函数重载实例详解
- yii2项目实战之restful api授权验证详解
- 图文详解Android属性动画

