Vue项目WebPack打包删除注释和console
目录
- WebPack打包删除注释和console
- npm run build打包去掉console和警告
WebPack打包删除注释和console
项目中使用了 jspdf 这个插件,webpack打包后注释里存在这样的

领导让删除,于是使用插件
cnpm install uglifyjs-webpack-plugin -D
vue.config.js里添加配置
const UglifyJsPlugin = require('uglifyjs-webpack-plugin') //引入插件
module.exports = {
configureWebpack: {
optimization: {
minimizer: [
new UglifyJsPlugin({
uglifyOptions: {
// 删除注释
output: {
comments: false
},
// 删除console debugger 删除警告
compress: {
drop_console: true, //console
drop_debugger: false,
pure_funcs: ['console.log'] //移除console
}
}
})
]
}
}
}
npm run build打包去掉console和警告
在本地开发环境中肯定都会去打印一些数据,但是你如果上传到正式环境呢这些肯定不能再有了,但是你也不能一行一行的去注释掉吧,这样很麻烦所以vue在配置的时候其实是有这个配置的但是需要你自己去配置文件里面修改一下,这样才能方便你的开发二可以达到偷懒的地步
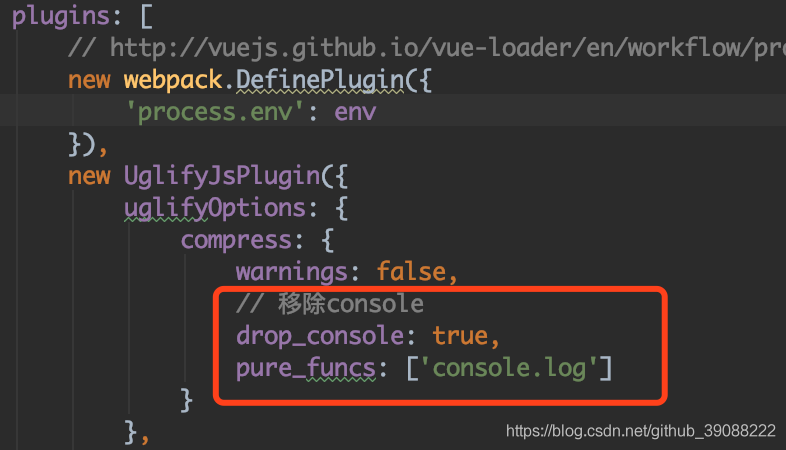
下面就说一下这个配置其实就两行代码就可以了

在build下面的webpack.prod.conf.js里面找到这里添加上
drop_console: true, pure_funcs: [‘console.log']
这两句就可以完美解决了。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
使用webpack搭建vue项目及注意事项
有一句话叫"前人栽树后人乘凉",还有一句话叫"如果说我看得比别人更远些,那是因为我站在巨人的肩膀上".前一句是国人的俗语,后一句是那个发现了"万有引力"定律的牛顿说的.为什么要引用这两句呢?是因为我刚开始用vue的时候,使用的是vue-cli来搭建vue项目,快速又好用:我刚开始用react的时候,使用的是create-react-app来搭建react项目,方便又省事.使用这些已有的脚手架来搭建项目,无可厚非,对于新手来说,也确实能快速构建,不
-
vue-cli中的webpack配置详解
版本号 vue-cli 2.8.1 (终端通过vue -V 可查看) vue 2.2.2 webpack 2.2.1 目录结构 ├── README.md ├── build │ ├── build.js │ ├── check-versions.js │ ├── dev-client.js │ ├── dev-server.js │ ├── utils.js │ ├── vue-loader.conf.js │ ├── webpack.base.conf.js │ ├── webpack.de
-
vue打包通过image-webpack-loader插件对图片压缩优化操作
vue正常打包之后一些图片文件很大,使打包体积很大,通过image-webpack-loader插件可将大的图片进行压缩从而缩小打包体积 step1: npm install image-webpack-loader --save-dev step2: 在build/webpack.base.conf.js中改如下配置 module.exports = { module: { { test: /\.(png|jpe?g|gif|svg)(\?.*)?$/, // loader: 'url-loa
-
详解vue-cli脚手架中webpack配置方法
什么是webpack webpack是一个module bundler(模块打包工具),所谓的模块就是在平时的前端开发中,用到一些静态资源,如JavaScript.CSS.图片等文件,webpack就将这些静态资源文件称之为模块 webpack支持AMD和CommonJS,以及其他的一些模块系统,并且兼容多种JS书写规范,可以处理模块间的以来关系,所以具有更强大的JS模块化的功能,它能对静态资源进行统一的管理以及打包发布,在官网中用这张图片介绍: 它在很多地方都能替代Grunt和Gulp,因为它
-
Vue项目WebPack打包删除注释和console
目录 WebPack打包删除注释和console npm run build打包去掉console和警告 WebPack打包删除注释和console 项目中使用了 jspdf 这个插件,webpack打包后注释里存在这样的 领导让删除,于是使用插件 cnpm install uglifyjs-webpack-plugin -D vue.config.js里添加配置 const UglifyJsPlugin = require('uglifyjs-webpack-plugin') //引入插件 m
-
Vue项目webpack打包部署到服务器的实例详解
Vue项目webpack打包部署到服务器 这篇博文主要说的就是我今天遇到的问题,而且在经过我的询问,好多人在打包部署的时候都遇到了一些问题,下面就来说下,如何将Vue项目放置在服务器上,这里以Tomcat为例. 必须要配置的就是/config/index.js 在vue-cli webpack的模板下的/config/index.js,我们可以看到assetsPublicPath这个键,并且这个东西还出现了两次,我第一次打包的时候,只是修改了最下面的assetsPublicPath,将它从'/'
-
Vue项目webpack打包部署到Tomcat刷新报404错误问题的解决方案
遇到的问题 使用webpack打包vue后,将打包好的文件,发布到Tomcat上,访问成功,但是刷新后页面报404错. 在网上查找了一下,原来是HTML5 History 模式引发的问题,具体为什么,vue官方已经给出了解释,你可以看https://router.vuejs.org/zh-cn/essentials/history-mode.html 但是看完问题又来了,官方给出的解决方案中没有说tomcat下,怎么决解. 解决方案 根据官方给出的解决方案原理 你要在服务端增加一个覆盖所有情况的
-
vue和webpack打包项目相对路径修改的方法
一般vue使用webpack打包是整个工程的根目录,但是很多情况下都是把vue打包后的文件在某子目录下. 修改: 1,打开index.js assetsPublicPath:'/' 改为: assetsPublicPath: './' 2.解决css里面的路径问题,打开utils.js 添加红色框参数即可: publicPath: '../../' 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们.
-
Vue项目优化打包之前端必备加分项
目录 前言 一.路由懒加载 1. 为什么需要路由懒加载 2. 如何实现路由懒加载 3. 路由懒加载中的魔法注释 二.分析包大小 1. 需求 2. 如何生成打包分析文件 三.webpack配置排除打包 1. 需求 2. 排除打包 四. 引用网络资源 1. 需求 2. CDN 3. 实现步骤 五. 打包去除console.log 1. 需求 2. 代码演示 总结 前言 Vue项目开发完毕后,对项目进行打包发布之前,必不可少的操作就是项目优化,这也是程序猿的加分项.跟随本文的脚步来看看如何对项目进行优
-
Vue项目中打包优化的四种方法详解
目录 前言 打包优化的目的: 性能优化的主要方向: 1.异步组件配置(路由懒加载) 2.去掉打包后的 console 3.使用CDN 4.yarn build生成dist目录 总结 前言 默认情况下,通过import语法导入的第三方依赖包,最终会全部打包到一个js文件中,会导致单文件体积过大大,在网速底下时会阻塞网页加载,影响用户体验. 打包优化的目的: 1.项目启动速度,和性能 2.必要的清理数据 3.减少打包后的体积 第一点是核心,第二点呢其实主要是清理console 性能优化的主要方向:
-
解决vue-cli项目webpack打包后iconfont文件路径的问题
在使用vue-cli创建vue项目时,可以自动生成webpack文件.使用 npm run build 即可打包发布生产文件,打包后的文件 webpack配置 可以看到使用url-loader处理后的文件是在static目录下生成fonts目录下的文件.全部样式文件打包在css目录下app.hash.css文件中. 但我们会发现发布后,会存在字体文件找不到的问题,查看css文件发现是iconfont字体文件的路径引用问题. 解决方法: 在build/utils文件中的下图所示位置添加../../
-
Springboot项目与vue项目整合打包的实现方式
我的环境 * JDK 1.8 * maven 3.6.0 * node环境 1.为什么需要前后端项目开发时分离,部署时合并? 在一些公司,部署实施人员的技术无法和互联网公司的运维团队相比,由于各种不定的环境也无法做到自动构建,容器化部署等.因此在这种情况下尽量减少部署时的服务软件需求,打出的包数量也尽量少.针对这种情况这里采用的在开发中做到前后端独立开发,打包时在后端springboot打包发布时将前端的构建输出一起打入,最后只需部署springboot的项目即可,无需再安装nginx服务器
-
详解Vue项目的打包方式(生成dist文件)
目录 一.相关配置 情况一(使用的工具是 vue-cil) 情况二(使用的工具是 webpack) 二.打包 一.相关配置 情况一(使用的工具是 vue-cil) 如果是用 vue-cli 创建的项目,则项目目录中没有 config 文件夹,所以我们需要自建一个配置文件:在根目录 src 下创建文件 vue.config.js,需注意文件名称必须是 vue.config.js,然后在文件中插入以下代码: //打包配置文件 module.exports = { assetsDir: 'static
-
vue项目在打包时,如何去掉所有的console.log输出
目录 vue打包去掉所有的console.log输出 安装插件 添加配置 vue npm run build 打包去掉console和警告 其实就两行代码就可以了 vue打包去掉所有的console.log输出 安装插件 npm install babel-plugin-transform-remove-console --save-dev 添加配置 安装babel-plugin-transform-remove-console开发依赖,然后在项目的babel.config.js的plugin中
随机推荐
- AngularJS控制器controller给模型数据赋初始值的方法
- 原生AJAX封装的简单实现
- Logo1免疫补丁.bat
- Perl 获取shell命令的执行结果
- Python使用smtplib模块发送电子邮件的流程详解
- 如何使用GDB调试PHP程序
- Python读取Excel的方法实例分析
- Android移动端touch实现下拉刷新功能
- JS格式化数字金额用逗号隔开保留两位小数
- Ajax中的循环方案
- 浅谈linux中shell变量$#,$@,$0,$1,$2的含义解释
- 浅谈Java中方法参数传递的问题
- mysql中的“money”类型说明
- jQuery中trigger()方法用法实例
- 修复jQuery tablesorter无法正确排序的bug(加千分位数字后)
- window下homestead开发环境安装详细教程
- 网站关键词标题和网页描述撰写技巧
- Android画图之抗锯齿paint和Canvas两种方式实例
- 浅谈对于DAO设计模式的理解
- Android编程实现带有图标的ListView并带有长按菜单效果示例

