Vue.js项目在apache服务器部署问题解决
目录
- Vue.js项目在apache服务器部署后刷新404
- 造成原因
- 解决方案
首先需配置Apache基本设置,如监听端口,放置打包项目的路径等,参考:https://www.jb51.net/article/252857.htm
Vue.js项目在apache服务器部署后刷新404
造成原因
vue 路由的URL有两种模式,一种是 hash,一种是history ,history 模式更好看一些,并且这种模式充分利用 history.pushState API 来完成 URL 跳转而无须重新加载页面。

在使用hisory模式时,由于地址并不是真实存在,那么在刷新的情况下,这个会报404错误。
对于这个问题,我们只需要在服务器配置如果URL匹配不到任何静态资源,就跳转到默认的index.html
解决方案
Apache安装目录中打开httpd.conf 文件

将默认注释的以下文件打开:
LoadModule rewrite_module modules/mod_rewrite.so

在当前文件夹中查找:AllowOverride ,默认是 None , 修改成 All。设置AllowOverride All是为了使apache支持.hatccess文件
注意:这个文件夹中有很多AllowOverride,不要修改错了位置

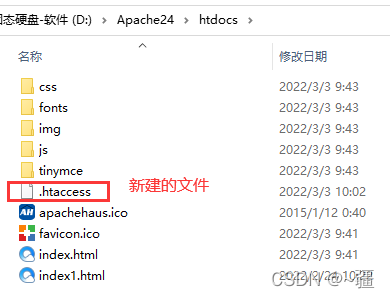
在Apache项目部署文件夹中,添加 .htaccess 文件,内容如下:

<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.html [L]
</IfModule>
重启Apache即可。
注意:这种是把vue打包文件放在Apache根目录下,适用场景不大。
打包文件放在Apache非根目录无法访问的问题
通常我们需要把vue打包项目放在Apache子文件夹中。如子文件夹名为:UASWeb





重启Apache。
访问时,端口后面添上/UASWeb即可。

到此这篇关于Vue.js项目在apache服务器部署问题解决的文章就介绍到这了,更多相关Vue.js部署apache服务器内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
apache下面二级目录部署react/vue的方法
本文主要是记录一下在apache二级目录上面部署react和vue项目.根目录下面部署很简单,但是在二级目录下就需要在webpack的配置或者vue-cli的配置文件以及路由组件做一些简单调整.由于mac系统自己带了apache,所以我们只需要开启就可以了. 配置apache 在终端中输入sudo apachectl start,然后在浏览器中输入"http://localhost",如果出现"It works!"则说明apache启动成功. 由于mac系统在当前用
-
Vue项目打包部署到apache服务器的方法步骤
vue项目在开发环境下,让项目运行起来,是通过npm run dev命令,原理是在本地搭建了一个express服务器. 但是在服务器上就不是这样的,必须要通npm run build命令来对整个项目进行打包,打包后会在项目目录下生成一个dist文件夹,内容如下: 然后就是把这些文件丢到服务器上的某个文件夹下,我这里的文件夹名字是ibms 遇到的问题: 1. 直接去访问http://www.xxx.com/ibms/,会发现网页是白屏的,什么都没有,这就比较奇怪了,其实是因为资源加载的路径有问题!
-
Apache虚拟目录配置及vue-cli反向代理的设置方法
配置需求来自于前后端分离.后台由于使用PHP或者Java,但是前端使用vue,React这些框架时怎么和后端有效的数据通信.反向代理是个很好的选择,虽然jsonp也可以,单并不好玩. Apache配置虚拟目录 -实际上线项目需要通过域名来访问,比如http://www.xxx.com,但在本机上如何配置虚拟域名来访问本机的项目呢? 1.找到C:\Windows\System32\drivers\etc\hosts这个文件添加以下格式内容 127.0.0.1 www.mytest.com //你的
-
vue项目部署到Apache服务器中遇到的问题解决
最近刚重构完,我们的一个项目,由原来的jsp模式改为了前后端分离,前端选型为vue,开发完成之后第一件时间就是要部署测试,服务端选的是Apache.本来以为很简单的一件事情,几经坎坷部署了两天才算能够正常访问了.先记录如下, 过程搭建Apache环境,vue项目build之后把生成的dist文件放到,Apache下面,启动Apache之后本以为能够正常访问了, 前提说下:vue项目路由model:history ,默认不会出现下面的问题,因为个人感觉项目路径中带个#实在难受 但是发现错误如下:
-
Vue.js项目在apache服务器部署问题解决
目录 Vue.js项目在apache服务器部署后刷新404 造成原因 解决方案 首先需配置Apache基本设置,如监听端口,放置打包项目的路径等,参考:https://www.jb51.net/article/252857.htm Vue.js项目在apache服务器部署后刷新404 造成原因 vue 路由的URL有两种模式,一种是 hash,一种是history ,history 模式更好看一些,并且这种模式充分利用 history.pushState API 来完成 URL 跳转而无须重新加
-
Vue.js项目部署到服务器的详细步骤
前言 最近做完了一个项目,Vue.js 2.0 + vuex + axios,还是有点大的.想着做了这么久,放服务器给朋友们体验一下,帮忙找找BUG,于是就有了研究服务器这一篇文章了. 准备工作 服务器 既然是部署到服务器,肯定是需要一个云的.我这里找基友拿的一个,做测试的话,可以买阿里云的学生机,9.9 一个月,不过不是学生的话就比较麻烦,因为涉及敏感操作都需要验证码. 编译打包 将项目打包成 dist 文件,这里我需要跨域请求一些数据,还写了一个小型服务器, app.js 放到 dist 文
-
vue.js项目nginx部署教程
nginx是一个高性能的HTTP和反向代理服务器.因此常用来做静态资源服务器和后端的反向代理服务器.本文主要记录使用nginx去部署使用vue搭建的前端项目,项目基于vue官方的脚手架vue-cli构建. 开发环境搭建完成. 二.编译部署 1.项目路径下demo输入命令npm run build 编译完成后会发现在demo文件夹下多出一个dist文件夹这里面就是编译好的文件了. 2.网上下载nginx,下载地址http://nginx.org/en/download.html,解压下载的ngin
-
详解如何使用vue-cli脚手架搭建Vue.js项目
1. 前言 vue-cli 一个简单的构建Vue.js项目的命令行界面 整体过程: $ npm install -g vue-cli $ vue init webpack vue-admin $ cd vue-admin $ npm install $ npm run dev 后面分步说明. 2. 安装 前提条件,Node.js >=4.x版本,建议使用6.x版本.npm版本 > 3.x 全局安装vue-cli $ npm install -g vue-cli 3. 使用 $ vue init
-
如何启动一个Vue.js项目
一. Node.js与Vue 1.1 Node.js Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境. Node.js 使用了一个事件驱动.非阻塞式 I/O 的模型. [Node 是一个让 JavaScript 运行在服务端的开发平台,它让 JavaScript 成为与PHP.Python.Perl.Ruby 等服务端语言平起平坐的脚本语言. 发布于2009年5月,由Ryan Dahl开发,实质是对Chrome V8引擎进行了封装. Node对一些特殊用例
-
Vue.js项目模板搭建图文教程
前言 从今年(2017年)年初起,我们团队开始引入「Vue.js」开发移动端的产品.作为团队的领头人,我的首要任务就是设计 整体的架构 .一个良好的架构必定是具备丰富的开发经验后才能搭建出来的.虽然我有多年的前端开发经验,但就「Vue.js」来说,仍然是个新手.所幸「Vue.js」有一个配套工具「Vue-CLI」,它提供了一些比较成熟的项目模板,很大程度上降低了上手的难度.然而,很多具体的问题还是要自己思考和解决的. 项目划分 我们公司的H5产品大部分是嵌套在手机客户端里面的页面.每个项目的功能
-
vue.js项目打包上线的图文教程
最近一直坚持每个月写一个小的vue.js 开发的项目,最后开发完成后想到很久之前给别人回答的一个问题:vue的项目如何上线,当时有千奇百怪的回答,我在想,这些人都是肿了么,vue的官方都说了,这个框架只是做了view这一层,所以并不是把这些开发完的东西直接拷贝到服务器上,而且需要打包为静态文件上传服务器的.这里我简单的列出这个过程: 首先需要修改一下配置文件再打包,很多人都是遇到过打包后运行一片空白等等问题,这些问题主要就是路径的问题,所以需要修改config下面的index.js这个配置文件里
-
vue.js项目打包上线全流程
目录 vue.js项目打包上线 这里我简单的列出这个过程 vue.js打包之后遇到的坑 打包之后没有被渲染出来 路由(router)mode:'history',导致页面不能渲染问题 vue.js项目打包上线 最近一直坚持每个月写一个小的vue.js 开发的项目,最后开发完成后想到很久之前给别人回答的一个问题:vue的项目如何上线,当时有千奇百怪的回答,我在想,这些人都是肿了么,vue的官方都说了,这个框架只是做了view这一层,所以并不是把这些开发完的东西直接拷贝到服务器上,而且需要打包为静态
-
ejsExcel模板在Vue.js项目中的实际运用
什么是ejsExcel? ejsExcel是一款国人开发的.在Node.js应用程序中使用我们预先设置好的Excel模板导出Excel表格的模板引擎. Excel模板 导出后 Github地址 ejsExcel 如果因为众(ni)所(dong)周(de)知的原因打不开github,没有关系,它的语法很简单,都是一些对Excel模板格式的定义: 这篇文章是我在工作中因为业务需要,用到了ejsExcel这个模板引擎,觉得很不错,但是坑也不少.而网上相关的资料又太少,所以趁此机会总结了一下我的踩坑经历
-
Vue.js项目实战之多语种网站的功能实现(租车)
首先来看一下网站效果,想写这个项目的读者可以自行下载哦,地址:https://github.com/Stray-Kite/Car: 在这个项目中,我们主要是为了学习语种切换,也就是右上角的 中文/English 功能的实现. 首先看一下模拟的后台数据src/config/modules/lang.js 文件中: 关键代码: export default { name: 'Homepage', components: { ScrollNumber }, data () { return { lan
随机推荐
- asp.net微软图表控件使用示例代码分享
- DOM 中的事件处理介绍
- java 中HashMap实现原理深入理解
- [Oracle] 解析在没有备份的情况下undo损坏怎么办
- Django内容增加富文本功能的实例
- JS正则中的RegExp对象对象
- DOM节点的替换或修改函数replaceChild()用法实例
- 海河写的 Discuz论坛帖子调用js的php代码
- 轻松学习Javascript闭包函数
- 快速插入大量数据的asp.net代码(Sqlserver)
- JavaScript 特殊字符
- Bootstrap基本组件学习笔记之面板(14)
- bootstrap table方法之expandRow-collapseRow展开或关闭当前行数据
- nginx中的limit_req限速设置配置示例
- Bootstrap实现带暂停功能的轮播组件(推荐)
- android图库播放幻灯片时按power键灭屏再亮屏显示keyguard
- Android png透明图片转jpg时背景变黑的解决方法
- js常用正则表达式集锦
- 详解webpack打包vue项目之后生成的dist文件该怎么启动运行
- go中的unsafe包及使用详解

