vue-cli3配置favicon.ico和title的流程
一、如果是单页面程序
public目录下有个index.html和favicon.ico

ico的路径

二、如果是多页面程序
publc目录下放ico图标
public下的index页面

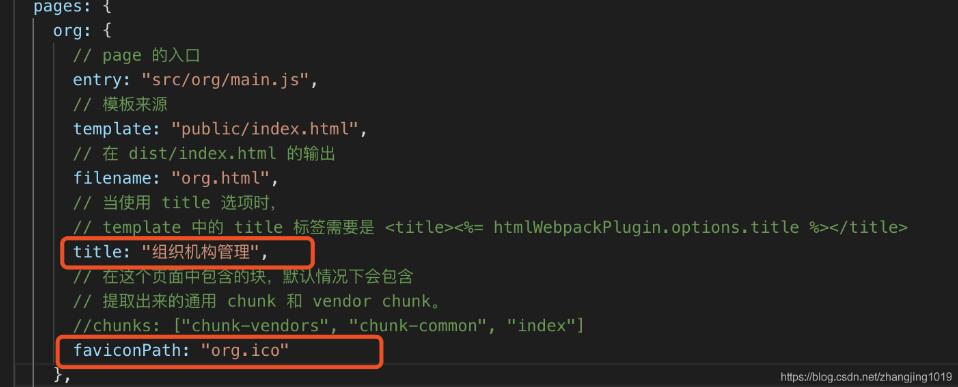
然后在vue.config.js里的page配置ico的路径

补充知识:Vue-cli3的favicon修改不了
在vue.config.js中配置下如下代码,重跑下项目就行了
// 以下是pwa配置
pwa: {
iconPaths: {
favicon32 : 'faviconfc.ico',
favicon16 : 'faviconfc.ico',
appleTouchIcon: 'faviconfc.ico',
maskIcon : 'faviconfc.ico',
msTileImage : 'faviconfc.ico'
}
},
以上这篇vue-cli3配置favicon.ico和title的流程就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
vue-cli3全面配置详解
本文介绍了vue-cli3全面配置详解,分享给大家,具体如下: vue-cli3-config 创建项目 配置环境变量 通过在package.json里的scripts配置项中添加--mode xxx来选择不同环境 在项目根目录中新建.env, .env.production, .env.analyz等文件 只有以 VUE_APP_ 开头的变量会被 webpack.DefinePlugin 静态嵌入到客户端侧的包中,代码中可以通过process.env.VUE_APP_BASE_API访问 NO
-
Vue-cli3多页面配置详解
Vue-cli3发布已经好长时间了,笔者也在一直使用,由于公司业务需要要使用多页面配置,于是花时间研究了一下Vue-cli3如何配置多页面.由于Vue-cli3相比之前的版本做了很大的改动,在研究过程中也遇到一些问题. 对于Vue-cli3创建项目这里就不做太多的赘述了,毕竟不属于本文内容,有关相关博客也有很多,大家可以自行Google一下就好了. 多页面应用(mpa)与单页面应用(spa)优缺点 在项目中我们用到的大多数都是单页面应用(spa),对于多页面可能用到的比较少一些,具体还是要根据具
-
解决vue单页面应用中动态修改title问题
详细信息查看:vue-weachat-title 解决问题: 1.Vuejs 单页应用在iOS系统下部分APP的webview中 标题不能通过 document.title = xxx 的方式修改 该插件只为解决该问题而生(兼容安卓) 2.在vue单页面中,通过浏览器分享到QQ.微信等应用中的链接,只有一个首页标题和默认icon图片 已测试:APP 微信 QQ 支付宝 淘宝 安装 npm install vue-wechat-title --save 用法 1.在main.js中引入 impor
-
vue-cli3配置favicon.ico和title的流程
一.如果是单页面程序 public目录下有个index.html和favicon.ico ico的路径 二.如果是多页面程序 publc目录下放ico图标 public下的index页面 然后在vue.config.js里的page配置ico的路径 补充知识:Vue-cli3的favicon修改不了 在vue.config.js中配置下如下代码,重跑下项目就行了 // 以下是pwa配置 pwa: { iconPaths: { favicon32 : 'faviconfc.ico', favico
-
vue cli3 配置proxy代理无效的解决
vue cli3 创建的vue项目配置开发环境代理无效,网上的各种配置都试了,还是不行,最后终于试出来一种配置方法 vue.config.js配置如下内容(不要配置任何多余的选项,什么changOrigin pathRewrite 之类的东西都不要配): module.exports = { devServer: { proxy:"http://127.0.0.1:8081", port: 8085 } } axios访问的时候不要配置任何东西,axios里访问的url不需要加任何前缀
-
vue cli3配置image-webpack-loader方式
目录 vue cli3配置image-webpack-loader 使用image-webpack-loader压缩图片报错 vue cli3配置image-webpack-loader vue cli3配置image-webpack-loader对图片进行压缩优化 安装 npm install image-webpack-loader --save-dev 配置vue.config.js chainWebpack: config => { config.plugins.delete('
-
vue cli3 配置 stylus全局变量的使用方式
目录 vue cli3配置stylus全局变量 vue cli3使用stylus全局变量 vue cli3配置stylus全局变量 首先在common.styl文件中写一些常用的css变量,方便全局使用,避免重复代码. 预想的是在main.js中引入common.styl文件,然后所有的.vue文件就都可以使用了.但是事与愿违,根本不起作用. 网络上有很多教程,但是都不起作用(找答案是个痛苦且漫长的过程),下面是总结的代码,基本开箱即用,希望能帮助到需要帮助的人. // vue.config.j
-
详解Vue CLI3配置之filenameHashing使用和源码设计使用和源码设计
执行 npm run build 之后的 dist 目录的静态资源的文件名多会追加上 hash 值,比如: page1.f151b4d3.js 那如果不要 hash 呢,你只需要配置 vue.config.js 文件中的 filenameHashing 官方文档也提到了因为 html 也是我们通过插件生成的,静态资源直接就 inject 进去的,所以,当 html 不是自动生成或者其他情况时候,就不能加 hash 了,可以配置 false. filenameHashing: false 我们看看
-
详解Vue CLI3配置解析之css.extract
大家还记得我们在老版本中,对于线上环境配置中会把所有的 css 多打成一个文件: 核心是使用了插件 extract-text-webpack-plugin,方式如下: 第一步都是加载插件 const ExtractTextPlugin = require('extract-text-webpack-plugin') 这个插件的描述如下: Extract text from a bundle, or bundles, into a separate file. 然后配置如下:(省去了 rules
-
nginx关闭favicon.ico、robots.txt日志记录配置
nginx日志最近发生大量访问favicon.ico无法找到的404错误日志,小编感觉很影响服务器性能,对于一个高并发的服务器每一个错误都会影响性能,所以需要关闭访问favicon.ico的日志记录功能. 复制代码 代码如下: # 把以下配置放到 server {} 块. #关闭favicon.ico不存在时记录日志location = /favicon.ico {log_not_found off;access_log off;} location = /robots.txt {allow a
-
Vue Cli3 打包配置并自动忽略console.log语句的方法
下载插件 npm i -D uglifyjs-webpack-plugin 在 vue.config.js 引入使用 const UglifyJsPlugin = require('uglifyjs-webpack-plugin') module.exports = { configureWebpack: { plugins: [ new UglifyJsPlugin({ uglifyOptions: { compress: { drop_console: true, }, }, }), ],
-
Vue如何指定不编译的文件夹和favicon.ico
目录 指定不编译的文件夹和favicon.ico 这里简单区分一下Vue2.0中的assets和static区别 指定项目的favicon.ico favicon.ico不能正确显示问题 方法一:修改index.html文件 方法二:修改webpack配置文件 指定不编译的文件夹和favicon.ico 在Vue3.0中引入public文件夹,不希望被编译的文件都可以放到这个文件夹下,但是在vue2.0中实现类似的功能,需要自己在webpack.prod.conf.js中做一些配置 这里简单区分
-
Vue CLI3移动端适配(px2rem或postcss-plugin-px2rem)
今天,我们使用Vue CLI3 做一个移动端适配 . 前言 首先确定你的项目是Vue CLI3版本以上的. 一.移动端适配包 1.安装移动端适配包 npm i lib-flexible -S 2.在 main.js 引入适配包 import Vue from 'vue' import App from './App.vue' import 'lib-flexible' // 引入适配包 Vue.config.productionTip = false new Vue({ render: h =>
随机推荐
- Bootstrap模仿起筷首页效果
- JQuery的ON()方法支持的所有事件罗列
- .net jMail邮件发送(含抄送、密送、多发、日志记录)实例代码
- JavaScript获取指定元素位置的方法
- WordPress中登陆后关闭登陆页面及设置用户不可见栏目
- mysql 全文搜索 技巧
- Shell脚本中通过正则表达式匹配IP地址
- Go语言中三种不同md5计算方式的性能比较
- Microsoft JET Database Engine 错误 '80004005' 未指定的错误的完美解决方法
- ShowPage 显示“上一页 下一页”等信息的封装代码
- IBM服务器 RAID5 阵列卡配置教程
- 托运物品一定要先验收再签字!
- 微信公众平台开发教程(四) 实例入门:机器人回复(附源码)
- 在Windows Server 2008 R2服务器下架设VPN服务器的方法
- jquery1.10给新增元素绑定事件的方法
- canvas绘制七巧板
- javascript实现捕捉键盘上按下的键
- Android BroadcastReceiver常见监听整理
- Python使用pip安装pySerial串口通讯模块
- node.js中ws模块创建服务端和客户端,网页WebSocket客户端

