vscode添加GIT和SVN的方法示例
一、添加SVN
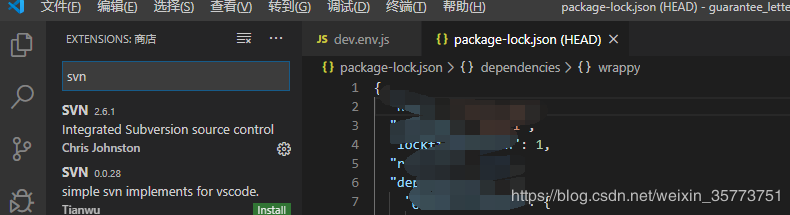
(1)添加svn插件

(2)安装的svn最好是默认路径安装的,不要问我为什么,因为很多软件都是按照默认路径找到bin的

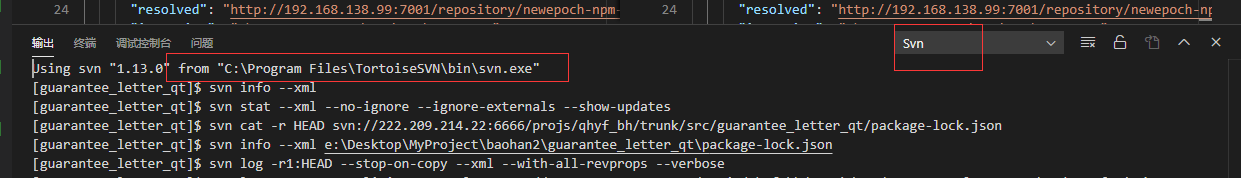
表示安装正确,参考
vscode打开文件夹后右下角提示如下报错:SVN not found. Install it or configure it using the "svn.path"
同时输出窗口提信息:Svn installation not found.
错误原因:
vscode找不到本地的svn.exe. 这个exe在默认安装TortoiseSVN时,默认是不勾选的,所以不会注意,其实在vscode中安装SVN插件时,该插件就已经提示了,需要在安装TortoiseSVN时,勾选上 Command Line Tools.
解决方法:
重新安装TortoiseSVN,并勾选上command line client tools选项。
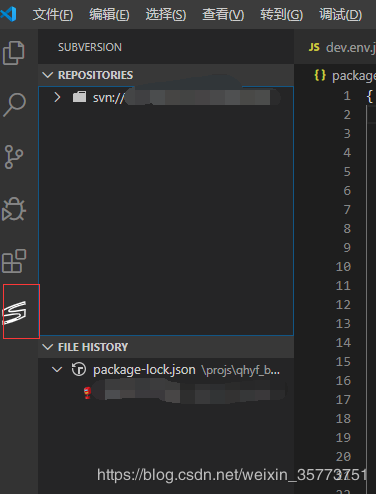
(3)查看svn运行情况

OK。
二、添加GIT
GIT安装那就更加简单了,就随便说一下基本步骤吧
直接使用命令:git add. ………………………………自己查去
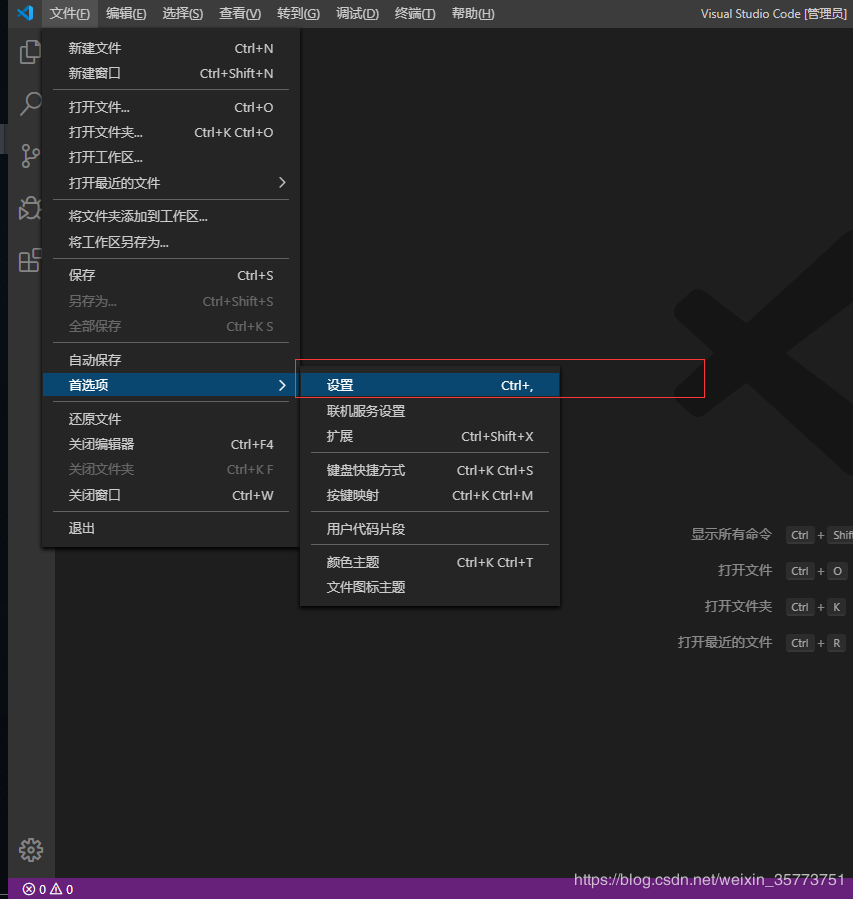
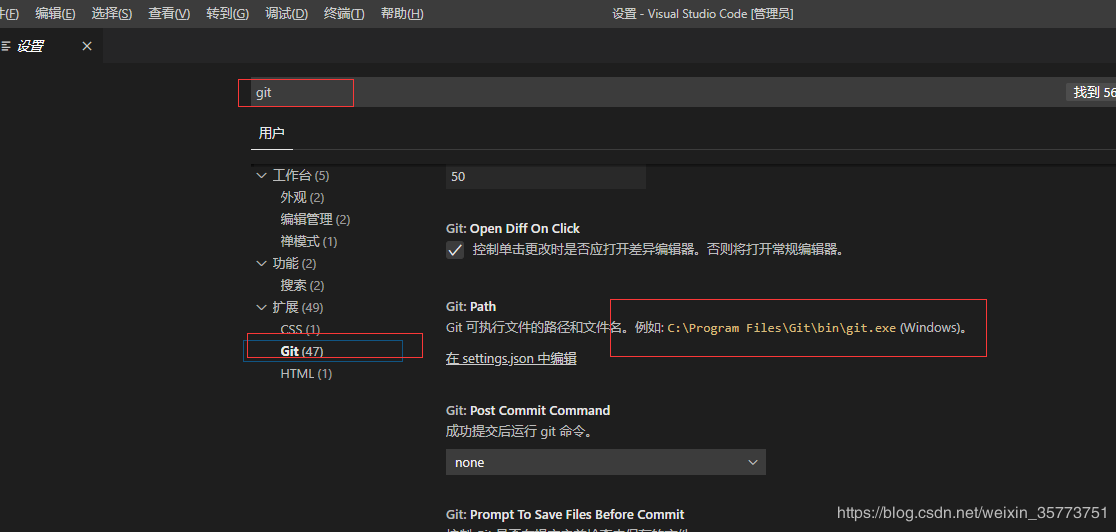
图形界面:打开设置选项–》设置.exe启动路径,OK


到此这篇关于vscode添加GIT和SVN的方法示例的文章就介绍到这了,更多相关vscode添加GIT和SVN内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
vscode中利用git通过ssh连接github的方法
vscode目前发展的很快,易用性方面也远远超过其他文本编辑器如nodepad,这次在使用中发现vscode继承的git功能十分强大和方便,这里将git于github连接的步骤简单描述一下,用以备忘. 1.首先已经安装了git的控制台版本 初始化 $ git config --global user.name author #将用户名设为author $ git config --global user.email author@corpmail.com #将用户邮箱设为author@corpm
-
VSCode配置Git的方法步骤随记
vscode中对git进行了集成,很多操作只需点击就能操作,无需写一些git指令. 不过这就需要你对vscode进行配置.下面我会讲到git的配置与免密码上传github. 一.安装Git管理工具,可上官网安装,安装路径https://git-scm.com/,安装路径默认C:\Program Files\Git,可自行修改,这里我是安装在D:\Program Files\Git. 二.安装完Git之后,如图配置好环境变量path路径的信息,一般会自动配置成功,配置完成后电脑就可以使用Git了.
-
VS CODE 使用SVN插件的方法步骤
1.打开VS CODE,若要使用SVN需要下载相应的插件. 2.点击左侧,在上方搜索扩展,输入"chinese",点击第一个插件安装,可以安装中文语言,让VS CODE可读性增加. 3.在上方输入SVN,安装第一个搜索结果-SVN插件. 4.安装之后,需要对SVN插件进行配置,配置本地SVN的命令行执行文件地址.点击左下角齿轮,选择"设置Settings". 5.在弹出的窗口上方输入"SVN",点击任意的. 在右侧键入SVN bin文件的地址,如
-
在vscode中使用Git的教程
vscode简介 VSCode是微软推出的一款轻量编辑器,采取了和VS相同的UI界面,搭配合适的插件可以优化前端开发的体验. 布局:左侧是用于展示所要编辑的所有文件和文件夹的文件管理器,依次是资源管理器,搜索,GIT,调试,插件,右侧是打开文件的编辑区域,最多可同时打开三个编辑区域到侧边.在初次使用时如果本地没有安装git会提示先安装git,然后重启vscode. 用了git最方便的就是比如在公司写了很多代码后回到家打开vscode只需要点击一下pull就能全部同步过来.是不是很方便....毕竟
-
Visual Studio Code(vscode) git的使用教程
本文介绍了Visual Studio Code(vscode) git的使用,分享给大家,具体如下: 1.创建一个github账号 2.在vscode中执行命令 echo "# C-Tests" >> README.md git init git add README.md git commit -m "first commit" git remote add origin https://github.com/harryluo163/C-Tests.g
-
vscode添加GIT和SVN的方法示例
一.添加SVN (1)添加svn插件 (2)安装的svn最好是默认路径安装的,不要问我为什么,因为很多软件都是按照默认路径找到bin的 表示安装正确,参考 vscode打开文件夹后右下角提示如下报错:SVN not found. Install it or configure it using the "svn.path" 同时输出窗口提信息:Svn installation not found. 错误原因: vscode找不到本地的svn.exe. 这个exe在默认安装Tortois
-
VSCode各语言运行环境配置方法示例详解
系统环境变量的配置 如:将F:\mingw64\bin添加到系统环境变量Path中 VSCode软件语言json配置C语言 创建个.vscode文件夹,文件夹内创建以下两个文件 launch.json 文件配置 { "version": "0.2.0", "configurations": [ { "name": "(gdb) Launch", "type": "cppdbg&
-
C#向Word文档中添加内容控件的方法示例
前言 大家应该都知道在MS Word中,我们可以通过内容控件来向word文档中插入预先定义好的模块,指定模块的内容格式(如图片.日期.列表或格式化的文本等),从而创建一个结构化的word文档. 下面就来看看如何使用C#给word文档添加组合框.文本.图片.日期选取器及下拉列表等内容控件(这里我借助了一个word组件Spire.Doc). 添加组合框内容控件 组合框用于显示用户可以选择的项目列表.和下拉列表不同的是组合框允许用户编辑或添加项. 核心代码如下: //给段落添加一个内容控件并指定它的S
-
为Javascript中的String对象添加去除左右空格的方法(示例代码)
如下所示: String.prototype.trim=function(){ var m=this.match(/^\s*(\S+(\s+\S+)*)\s*$/); return (m==null)?"":m[1];} 使用:var message =" 我很好 ";message.trim();
-
VSCode添加头文件(C/C++)的实现示例
使用VSCode编译C/C++时,会存在找不到头文件的情况这时候需要设置两个地方: 1.c_cpp_properites.json 2.task.json 以下是我修改的对应的文件 { "configurations": [ { "name": "Win32", "includePath": [ "${workspaceFolder}/**", "${workspaceRoot}", &
-
Python编程给numpy矩阵添加一列方法示例
首先我们有一个数据是一个mn的numpy矩阵现在我们希望能够进行给他加上一列变成一个m(n+1)的矩阵 import numpy as np a = np.array([[1,2,3],[4,5,6],[7,8,9]]) b = np.ones(3) c = np.array([[1,2,3,1],[4,5,6,1],[7,8,9,1]]) PRint(a) print(b) print(c) [[1 2 3] [4 5 6] [7 8 9]] [ 1. 1. 1.] [[1 2 3 1] [4
-
Android开发中button按钮的使用及动态添加组件方法示例
本文实例讲述了Android开发中button按钮的使用及动态添加组件方法.分享给大家供大家参考,具体如下: MainActivity.java package com.example.lab2; import android.os.Bundle; import android.app.Activity; import android.content.Context; import android.view.Menu; import android.view.View; import andro
-
Java 添加Word目录的2种方法示例代码详解
目录是一种能够快速.有效地帮助读者了解文档或书籍主要内容的方式.在Word中,插入目录首先需要设置相应段落的大纲级别,根据大纲级别来生成目录表.本文中生成目录分2种情况来进行: 1.文档没有设置大纲级别,生成目录前需要手动设置 2.文档已设置大纲级别,通过域代码生成目录 使用工具: •Free Spire.Doc for Java 2.0.0 (免费版) •IntelliJ IDEA 工具获取途径1:通过官网下载jar文件包,解压并导入jar文件到IDEA程序. 工具获取途径2:通过Maven仓
-
在iOS中给视频添加滤镜的方法示例
「众所周知,视频可以 P」,今天我们来学习怎么给视频添加滤镜. 在 iOS 中,对视频进行图像处理一般有两种方式: GPUImage 和 AVFoundation . 一.GPUImage 在之前的文章中,我们对 GPUImage 已经有了一定的了解.之前一般使用它对摄像头采集的图像数据进行处理,然而,它对本地视频的处理也一样方便. 直接看代码: // movie NSString *path = [[NSBundle mainBundle] pathForResource:@"sample&q
随机推荐
- mysql存储过程中使用游标的实例
- mongodb分片技术_动力节点Java学院整理
- MongoDB 快速入门
- angularJS利用ng-repeat遍历二维数组的实例代码
- node.js使用require()函数加载模块
- Mac入门使用VMware Fusion虚拟机
- 探究iOS多线程究竟不安全在哪里?
- 验证手机号码的JS方法分享
- Python只用40行代码编写的计算器实例
- JavaScript数组去重由慢到快由繁到简(优化篇)
- javascript 表格内容排序 简单操作示例代码
- 什么是Ajax
- 浅谈Python 集合(set)类型的操作——并交差
- js时间戳和c#时间戳互转方法(推荐)
- Android编程之SMS读取短信并保存到SQLite的方法
- 详解java中的四种代码块
- Centos7安装和配置Mysql5.7
- CentOs 7.3中搭建RabbitMQ 3.6单机多实例服务的步骤与使用
- Sql Server 开窗函数Over()的使用实例详解
- 什么是PHP7中的孤儿进程与僵尸进程

