VUE table表格动态添加一列数据,新增的这些数据不可以编辑(v-model绑定的数据不能实时更新)
一、问题
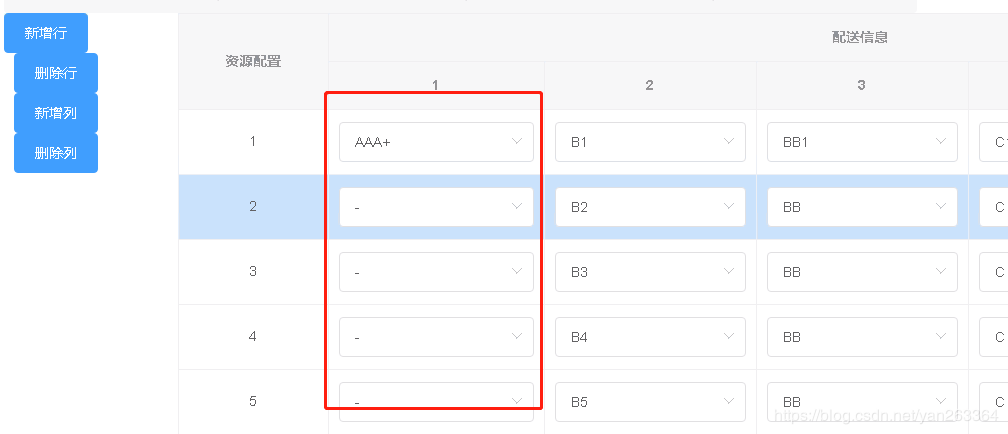
用elementUi横着增加一行数据没毛病,可以操作
添加一列,这新增的这一列, 第一次去赋值的时候值是改了, 但没生效
点击下一行时 值就变过来

二、原因
横向添加 是复制上面的某一条数据来的,因为data里面有这些属性的定义,所以横向添加没问题
而纵向添加的数据,因为没有事先在 el-select v-modle="" 里面定义好字段,定义好的option是通过v-for出来的(option是写死的就不会有这个问题),就会出现选择后,select元素上无法展示,但是其实数值已经绑定上去了的后果,即:
v-model绑定数据不实时更新
三、解决
使用 vm.$set 实例方法
// eg:this.$set(this.someObject,'b',2)

ps:vue-table 添加动态锁定和解锁列功能 很强大
为什么要写下这篇文章,因为我在网上找不到,关于vue-table 添加动态锁定和解锁列功能 的介绍
自己就尝试着研究了下 。
我们都知道 锁定列 只要跟 <vxe-table-column type="seq" width="60" align="center" fixed="left"/>一样 ,添加
fixed=“left” 或者 fixed=“right” 就可以向左或向右 锁定, 但这毕竟 不能动态锁定 。
首先我要的效果是 :
这是站在官方文档实现 复杂excel 筛选功能的基础上进行的

废话不多说,直接击要害。
在 FilterExcel.vue 里边
在相应的位置 添加代码 :
<li class="me-menu" @click="onLock('left')"> <span>左锁定此列</span> </li> <li class="me-menu" @click="onLock('right')"> <span>右锁定此列</span> </li> <li class="me-menu" @click="offLock"> <span>解除锁定</span> </li>
然后就是在方法区添加方法:offLock() { const { $panel, $table, $columnIndex } = this.params $table.closeFilter() $panel.$options.parent.tableColumn[$columnIndex].fixed = undefined $table.refreshColumn() }, onLock(val) { const { $panel, $table, $columnIndex } = this.params $table.closeFilter() $panel.$options.parent.tableColumn[$columnIndex].fixed = '' + val + '' $table.refreshColumn() },
到此 功能实现。
页面组件引用 :FilterExcel.vue 实际开发中都是封装成组件 方便使用
<vxe-table-column
field="platform"
title="平台"
width="100px"
align="center"
sortable
:filters="[{data: {vals: [], sVal: '', fMenu: '', f1Type:'', f1Val: '', fMode: 'and', f2Type: '', f2Val: ''}}]"
:filter-render="{name: 'FilterExcel'}"
/>
总结
到此这篇关于VUE table表格动态添加一列数据,新增的这些数据不可以编辑(v-model绑定的数据不能实时更新)的文章就介绍到这了,更多相关vue table 动态添加数据内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

