jenkins分环境部署vue/react项目的方法步骤
vue/react部署请参考上一篇文章:https://www.jb51.net/article/238583.htm
项目开发正常都需要开发环境、测试环境、生产环境,每个环境部署都比较麻烦,可以使用jenkins自动化部署
1、安装自定义参数化插件 Extended Choice Parameter Plug-In
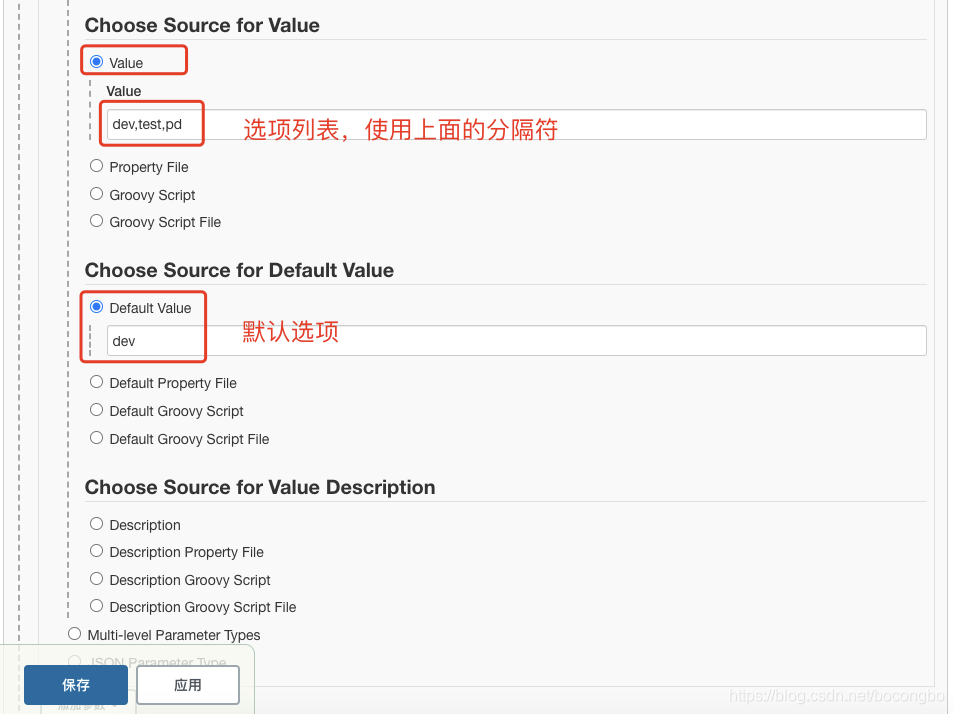
2、配置自定义参数


3、配置shell脚本

shell脚本内容
#!/bin/bash
// 判断环境
if [ $env == "dev" ]; then
url="devhtml"
echo "开发环境"
elif [ $env == "test" ]; then
url="testhtml"
echo "测试环境"
else
url="html"
echo "生产环境"
fi
npm install
rm -rf ./dist/*
npm run build
// 根据环境的url,修改需要替换的环境目录
rm -rf /usr/share/nginx/$url/vue-demo/*
cp -rf ./dist/* /usr/share/nginx/$url/vue-demo/
到此这篇关于jenkins分环境部署vue/react项目的文章就介绍到这了,更多相关jenkins部署vue/react项目内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
详解jenkins自动化部署vue
一.nodejs配置 首先加入nodejs插件 –>–> 在配置里面配置这个插件 –> 这样我们就能在自动构建发布的配置里看到nodejs的编译选项了 二.发布配置 首先新建一个自由风格的项目 然后配置构建保留天数和参数化构建 这里选择在svn上的资源,配置好访问的用户信息 这样我们在构建的时候能看到项目的不同版本 接下来选择构建的数据源位置 echo $PATH node -v npm -v npm install chromedriver --chromedriver_cdnurl=
-
聊聊jenkins部署vue/react项目的问题
目录 准备工作 1.安装参数化部署插件 2.安装好插件后,配置Nodejs环境 创建项目 构建 centOS安装jenkins 1.安装JDK 2.安装jenkins 3.配置jenkis的端口 4.启动jenkins jenkins安装请参考文末centOS安装jenkins. 准备工作 1.安装参数化部署插件 Git Parameter Plug-In git参数化构建,可选择分支.标签构建Extended Choice Parameter Plug-In 自定义参数化构建,可根据需要任意添
-
Vue项目部署到jenkins的实现
目录 服务器配置环境 配置到jenkins上 看看jenkins干了什么 服务器配置环境 需要安装yarn命令,但是yarn是通过npm安装的,所以要先安装npm,npm又是node附带的,所以要安装node [root@hecs-82454 local]# pwd /usr/local [root@hecs-82454 local]# wget https://nodejs.org/dist/v14.15.4/node-v14.15.4-linux-x64.tar.xz [root@hecs-
-
使用Jenkins部署React项目的方法步骤
背景 公司的前端项目部署方式比较简单,整个过程基本上是手动的: 目标 通过工具实现以下几个任务: 编译.部署自动化: 选择指定版本进行回滚: 区分不同的分支(环境): 技术方案 选用 jenkins 作为部署工具:也便于后续 CI 的接入: 使用 docker 进行编译,确保每次编译的环境的稳定: 步骤 步骤一:搭建 Jenkins 搭建 Jenkins 有很多方案,这里选择使用 docker 搭建. docker-compose.yml 的内容如下: version: '3' services
-
jenkins分环境部署vue/react项目的方法步骤
vue/react部署请参考上一篇文章:https://www.jb51.net/article/238583.htm 项目开发正常都需要开发环境.测试环境.生产环境,每个环境部署都比较麻烦,可以使用jenkins自动化部署 1.安装自定义参数化插件 Extended Choice Parameter Plug-In 2.配置自定义参数 3.配置shell脚本 shell脚本内容 #!/bin/bash // 判断环境 if [ $env == "dev" ]; then url=&q
-
使用jekins自动构建部署java maven项目的方法步骤
1.下载jenkins 地址:https://jenkins.io/index.html 本人下载了2.19.3版本的war包:jenkins.war 2.安装jenkins 拷贝jenkins.war到tomcat的webapps文件夹下,如果tomcat是启动的,jenkins项目会自动解压启动的,如果tomcat是停止的,需要启动tomcat服务,进入bin文件夹,linux环境下执行 ./startup.sh即可启动服务,windows下双击startup.bat即可. 然后,访问地址:
-
云服务器部署Node.js项目的方法步骤(小白系列)
以aliyun为例,选购服务器建议选择CentOS, 配置按照自己的需求选择,付款成功后进入控制台页面,重置root密码即可远程登录服务器.可在控制台点击远程登录,也可在安装了ssh的主机上登录 # 查看公网ip # 以下为示例公网ip ssh root@150.77.1.85 环境安装 安装node.js # As root curl -sL https://rpm.nodesource.com/setup_12.x | bash - # No root privileges curl -sL
-
Vite搭建React项目的方法步骤
前言 日常放鸽,火钳刘明 这是一个基于 vite 搭建的 React 的项目,开发体验非常棒. 创建一个 Vite 项目 yarn create @vitejs/app 如上图,选择了 react-ts 预设模板,如果出现下图一样的工程 yarn // 安装依赖 yarn dev // 启动开发环境 打开浏览器输入http://localhost:3000/#/,如上图所示的话.那么恭喜你,你可以正常开发 React 项目了.完结撒花 如果不行的话,直接看 vite 官网,它比我写的详细 改造工
-
浅谈vue+webpack项目调试方法步骤
题外话:这几个月用vue写了三个项目了,从绊手绊脚开始慢慢熟悉,婶婶的感到语言这东西还是得有点框框架架,太自由了容易乱搞,特别人多的时候. 从webpack开始 直接进入正题.有人觉得vue项目难调试,是因为用了webpack.所有代码揉在了一起,还加了很多框架代码,根本不知道怎么下手.所以vue+webpack调试要从webpack入手.我们先从一般情况开始说. -sourcemap webpack配置提供了devtool这个选项,如果设置为 '#source-map',则可以生成.map文件
-
Docker部署Python爬虫项目的方法步骤
1) 首先安装docker: # 用 yum 安装并启动 yum install docker -y && systemctl start docker 2) 下载自定义镜像需要用到的基础镜像: # 这里以centos7为例 docker pull centos:centos7 3) 基础镜像已经准备好了,接下来准备好需要部署的环境服务,以及python项目: ### 创建 dockerfile 文件 mkdir dockerfile && cd dockerfile ##
-
jenkins+docker+nginx+nodejs持续集成部署vue前端项目
目录 前提: 思路: 步骤: 配置nodejs工具 git代码文件目录如下 Dockerfile的文件内容 nginx.conf主配置文件的内容 最近比较闲,尝试了一下docker部署业务测试环境的前端vue项目,作此记录 这里我的环境是Jenkins+docker+harbor+nginx部署,但是由于此项目以节点形式加入jenkins,构建和部署都在一台,所以没有用到harbor,但是生产环境可能部署和构建不在一台,会需要先推送到harbor,也有详细步骤. 前提: 1安装好了jenkins
-
jenkins自动构建发布vue项目的方法步骤
简介 Jenkins是一个开源的.提供友好操作界面的持续集成(CI)工具,起源于Hudson(Hudson是商用的),主要用于持续.自动的构建/测试软件项目.监控外部任务的运行(这个比较抽象,暂且写上,不做解释).Jenkins用Java语言编写,可在Tomcat等流行的servlet容器中运行,也可独立运行.通常与版本管理工具(SCM).构建工具结合使用.常用的版本控制工具有SVN.GIT,构建工具有Maven.Ant.Gradle. jenkins安装 1.安装JDK yum install
随机推荐
- JS弹出层的显示与隐藏示例代码
- Android 使用Vitamio打造自己的万能播放器(2)—— 手势控制亮度、音量、缩放
- oracle dba 应该熟悉的命令
- jquery事件机制扩展插件 jquery鼠标右键事件。
- 详解在Tomcat7.0中设置默认服务器和不加端口名访问
- PHP框架Laravel插件Pagination实现自定义分页
- CodeIgniter扩展核心类实例详解
- asp实现一个统计当前在线用户的解决方案
- C#中实现在32位、64位系统下自动切换不同的SQLite dll文件
- 使用node+vue.js实现SPA应用
- 深入浅析JavaScript中的arguments对象(强力推荐)
- Windows下快速搭建安卓开发环境Android studio
- SQL server 定时自动备份数据库的图文方法
- JQuery 在线引用及测试引用是否成功
- 动易SQL版新洞利用短信功能直接拿后台
- 阿里云linux服务器下安装Apache的简单方法
- 约瑟夫环问题(数组法)c语言实现
- Android 多进程资料总结
- java使用randomaccessfile在文件任意位置写入数据
- Android中ScrollView 滑到头部或尾部可伸缩放大效果

