php出租房数据管理及搜索页面
php数据访问例子:租房信息管理,具体内容如下


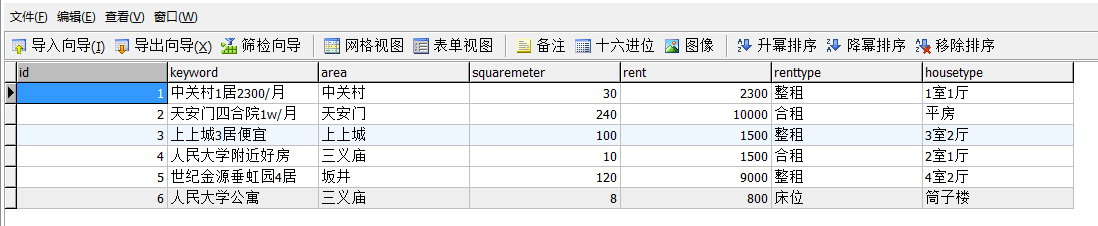
1.数据库建表

2. zufangzi.php
<body>
<h1>租房子</h1>
<form action="zufangzi.php" method="post">
<div>区域:<input type="checkbox" name="qx" onclick="quanxuan(this,'qy')" />全选</div>
<div>
<?php
require "DBDA.class1.php";
$db = new DBDA();
$sqy = "select distinct area from house";//写SQL语句,并去重
$aqy = $db->query($sqy);
foreach($aqy as $v)
{
echo "<input type='checkbox' name='qy[]' value='{$v[0]}' class='qy' />{$v[0]}";
}
?>
</div>
<br />
<div>租赁类型:<input type="checkbox" name="zlqx" onclick="quanxuan(this,'zl')" />全选</div>
<div>
<?php
$szl = "select distinct renttype from house";
$azl = $db->query($szl);
foreach($azl as $v)
{
echo "<input type='checkbox' name='zl[]' value='{$v[0]}' class='zl' />{$v[0]}";
}
?>
</div>
<br />
<div>房屋类型:<input type="checkbox" name="fwqx" onclick="quanxuan(this,'fw')" />全选</div>
<div>
<?php
$sfw = "select distinct housetype from house";
$afw = $db->query($sfw);
foreach($afw as $v)
{
echo "<input type='checkbox' name='fw[]' value='{$v[0]}' class='fw' />{$v[0]}";
}
?>
</div>
<br />
<div>关键字:<input type="text" name="key" /> <input type="submit" value="查询" /></div>
</form>
<br />
<table width="100%" border="1" cellpadding="0" cellspacing="0">
<tr>
<td>关键字</td>
<td>区域</td>
<td>建筑面积</td>
<td>租金</td>
<td>租赁类型</td>
<td>房屋类型</td>
</tr>
<?php
$tj1 = " 1=1 ";
$tj2 = " 1=1 ";
$tj3 = " 1=1 ";
$tj4 = " 1=1 ";
if(!empty($_POST["qy"]))
{
$aqy = $_POST["qy"];
$sqy = implode("','",$aqy);
$tj1 = " area in ('{$sqy}') ";
}
if(!empty($_POST["zl"]))
{
$azl = $_POST["zl"];
$szl = implode("','",$azl);
$tj2 = " renttype in ('{$szl}') ";
}
if(!empty($_POST["fw"]))
{
$afw = $_POST["fw"];
$sfw = implode("','",$afw);
$tj3 = " housetype in ('{$sfw}') ";
}
if(!empty($_POST["key"]))
{
$k = $_POST["key"];
$tj4 = " keyword like '%{$k}%' ";
}
$sql = "select * from house where {$tj1} and {$tj2} and {$tj3} and {$tj4}";
echo $sql;
$arr = $db->query($sql);
foreach($arr as $v)
{
echo "<tr>
<td>{$v[1]}</td>
<td>{$v[2]}</td>
<td>{$v[3]}</td>
<td>{$v[4]}</td>
<td>{$v[5]}</td>
<td>{$v[6]}</td>
</tr>";
}
?>
</table>
</body>
<script type="text/javascript">
function quanxuan(qx,a)
{
//找到该全选按钮对应的checkbox列表
var ck = document.getElementsByClassName(a);
//找全选按钮选中状态
if(qx.checked)
{
for(var i=0;i<ck.length;i++)
{
ck[i].setAttribute("checked","checked");
}
}
else
{
for(var i=0;i<ck.length;i++)
{
ck[i].removeAttribute("checked");
}
}
}
</script>
</html>
所引用的封装类
<?php
class DBDA
{
public $host = "localhost";
public $uid = "root";
public $pwd = "123";
public $dbname = "test_123";
//执行SQL语句返回相应的结果
//$sql 要执行的SQL语句
//$type 代表SQL语句的类型,0代表增删改,1代表查询
function query($sql,$type=1)
{
$db = new MySQLi($this->host,$this->uid,$this->pwd,$this->dbname);
$result = $db->query($sql);
if($type)
{
//如果是查询,显示数据
return $result->fetch_all();
}
else
{
//如果是增删改,返回true或者false
return $result;
}
}
}
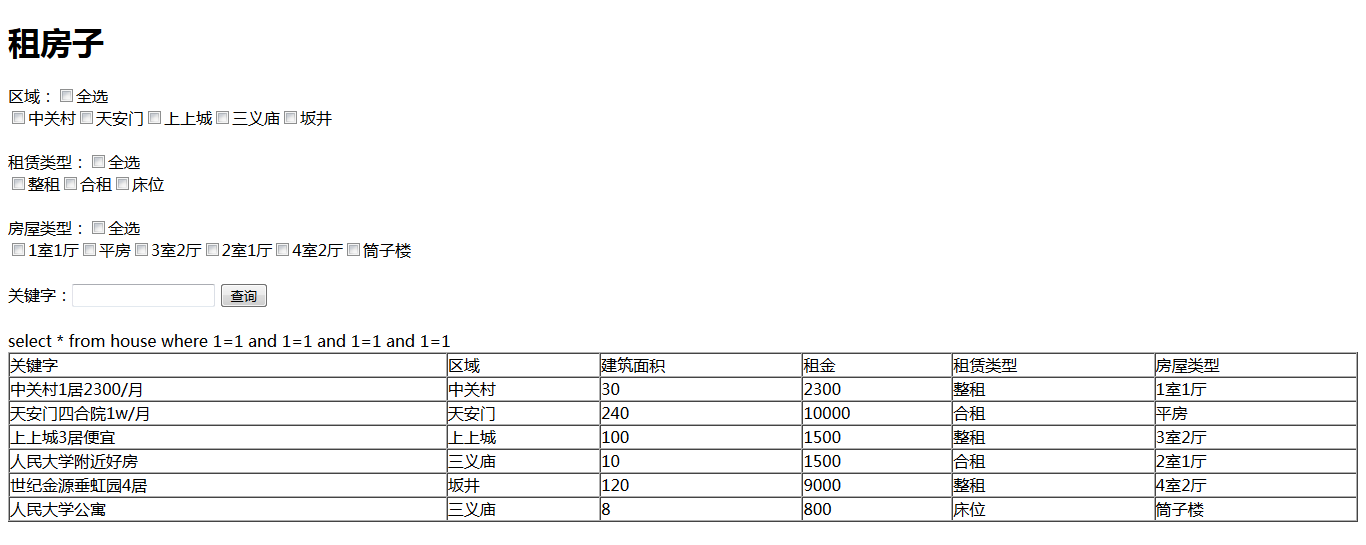
呈现页面

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

