利用aardio给python编写图形界面
前阵子在用python写一些小程序,写完后就开始思考怎么给python程序配一个图形界面,毕竟控制台实在太丑陋了。
于是百度了下python的图形界面库,眼花缭乱的一整页,拣了几件有“特色”有“噱头”的下载下来做了个demo,仍旧不是很满意,不是下载安装繁琐,就是界面丑陋或者难写难用,文档不齐全。
后来那天,整理电脑文件发现了6年前下载的aatuo(现已更名aardio),顿时一阵惊喜。
先说说aardio,2011年7月的时候,它还叫aauto,那时的自己还醉心于开发桌面应用,VC++(MFC),C#(Winform),Java(Swing),Delphi都被玩了个遍,偶尔网上百度到了aauto,下载下来试用了下,你会被它的IDE“免安装”和“使用友好”感动到,而且最终发布的EXE文件也很小,确实是一个很适合开发小工具或者小应用的语言。后来,aauto更名为aardio,我也有幸成为目睹aardio一路成长的开发者。
当时,我的第一直觉是,aardio应该可以给python写个图形界面,抱着试试的想法,我先用python写了一个简单的不能再简单的函数。
def add(a,b): return a+b
然后,仿照以前用C语言写DLL,然后让别的语言调用一样,我参照aardio里面的代码范例,写了这样的代码:
import py3;
var code = string.load("add.py");
py3.exec(code);
py3.exec(code);
__main__ = py3.addModule("__main__"); //创建模块对象
编辑“计算”按钮的单击事件
winform.button.oncommand = function(id,event){
//winform.msgbox( winform.button.text );
var n1=tonumber(winform.n1.text);
var n2=tonumber(winform.n2.text);
var s = tonumber(__main__.add(n1,n2));
winform.sum.text=s;
}
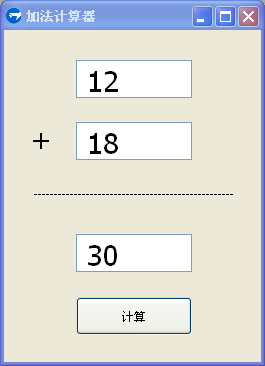
最后效果如图:

写在最后的话,我想谈谈python这个脚本语言,我们知道python是解释型语言,所以无需编译就可以运行。所以对于这个aardio界面搭配的python程序,以后如果要修改部分函数,只需要用文本编辑器修改py文件即可运行,而无需重新编译。
代码清单:
import win.ui;
import py3;
/*DSG{{*/
var winform = win.form(text="加法计算器";right=256;bottom=331)
winform.add(
button={cls="button";text="计算";left=72;top=267;right=188;bottom=305;z=1};
equal={cls="static";left=30;top=156;right=237;bottom=181;transparent=1;z=6};
n1={cls="edit";left=72;top=30;right=188;bottom=68;edge=1;font=LOGFONT(h=-29);multiline=1;z=3};
n2={cls="edit";left=72;top=92;right=188;bottom=130;edge=1;font=LOGFONT(h=-29);multiline=1;z=4};
static={cls="static";text="+";left=14;top=91;right=62;bottom=126;align="center";center=1;font=LOGFONT(h=-29);transparent=1;z=5};
sum={cls="edit";left=72;top=204;right=188;bottom=242;edge=1;font=LOGFONT(h=-29);multiline=1;z=2}
)
/*}}*/
var code = string.load("add.py");
py3.exec(code);
py3.exec(code);
__main__ = py3.addModule("__main__"); //创建模块对象
var i =0 ;
for(i=1;50;1){
winform.equal.text=winform.equal.text+"-"
}
winform.button.oncommand = function(id,event){
//winform.msgbox( winform.button.text );
var n1=tonumber(winform.n1.text);
var n2=tonumber(winform.n2.text);
var s = tonumber(__main__.add(n1,n2));
winform.sum.text=s;
}
winform.show()
win.loopMessage();
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

