iOS异步下载图片实例代码
写在前面
在iOS开发中,无论是在UITableView还是在UICollectionView中,通过网络获取图片设置到cell上是较为常见的需求。尽管有很多现存的第三方库可以将下载和缓存功能都封装好了供开发者使用,但从学习的角度出发,看懂源码,理解其中的原理,结合自身的实际需求写出自己的代码是很必要的。在刚结束的Demo中,有用到异步图片下载功能,这篇笔记就是对整个实现的简单整理。
基本思路
•cell中添加一个UIImageView
•cell拥有url,发起下载请求,注册下次完成通告,在通告处理时间中获取下载图片并设置
•下载管理类负责开启下载线程和各种缓存(内存+文件),下载完成后发送下载完成通告
•为避免cell重用和异步下载造成的图片错位,cell在发起下载前为自身imageView设置默认图片,同时为imageView设置tag
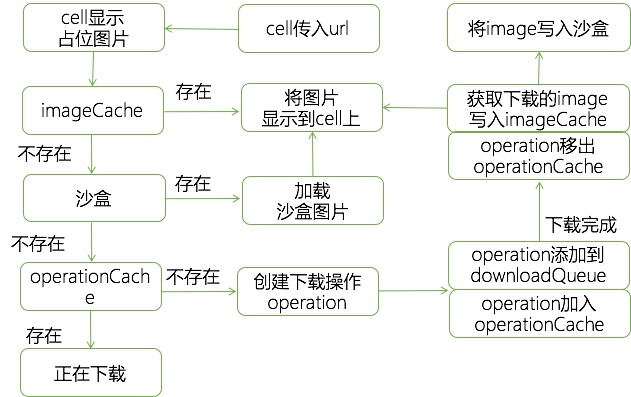
整体框架

关键代码
cell初始化,并注册下载完成通告
@interface SQPhotoCell ()
@property (strong, nonatomic) UIImageView *photoView;
//Tag指向当前可见图片的url,可过滤掉已经滑出屏幕的图片的url
@property (strong, nonatomic) NSString *imageViewTag;
@end
-(id)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self)
{
_photoView = [[UIImageView alloc] initWithFrame:CGRectZero];
_photoView.userInteractionEnabled = YES;
[self.contentView addSubview:_photoView];
_imageViewTag = @"";
//注册下载完成通知
[[NSNotificationCenter defaultCenter] addObserver:self
selector:@selector(downloadCallback:)
name:NOTIFICATION_DOWNLOAD_CALLBACK
object:nil];
}
return self;
}
cell通知处理事件
//通知处理事件
- (void)downloadCallback:(NSNotification *)noti
{
NSDictionary *notiDic = noti.userInfo;
NSString *urlStr = [notiDic objectForKey:@"urlStr"];
UIImage *image = [notiDic objectForKey:@"image"];
if ([self.imageViewTag isEqualToString:urlStr])
{
self.photoView.image = image;
}
}
cell发起下载请求
- (void)setImageWithURL:(NSString *)urlStr placeholder:(UIImage *)placeholder
{
self.imageViewTag = urlStr;
//预设图片,用于清除复用以前可能存在的图片
self.photoView.image = placeholder;
if (urlStr)
{
SQWebImageManager *manager = [SQWebImageManager sharedManager];
[manager downloadImageWithURLString:urlStr];
}
[self setNeedsDisplay];
}
下载管理类下载函数
- (void)downloadImageWithURLString:(NSString *)urlStr
{
// 1.判断内存缓存 {urlStr: image}
UIImage *cacheImage = [self.imageCache objectForKey:urlStr];
if (cacheImage != nil)
{
//发出下载完成的通知,并传回urlStr和图片
[self postDownloadCompleteNotification:urlStr withImage:cacheImage];
return;
}
// 2.判断沙盒缓存
NSString *cacheImagePath = [self cacheImagePathWithURLString:urlStr];
cacheImage = [UIImage imageWithContentsOfFile:cacheImagePath];
if (cacheImage != nil)
{
// 从沙盒中读取到了图片,设置到内存缓存中,方便下次可以直接从内存中读取
[self.imageCache setObject:cacheImage forKey:urlStr];
// 返回图片
[self postDownloadCompleteNotification:urlStr withImage:cacheImage];
return;
}
// 3.判断操作缓存,防止图片多次下载 {urlStr: operation}
if (self.operationCache[urlStr] != nil)
{
// 有操作正在下载这张图片
NSLog(@"有操作正在下载这张图片");
return;
}
// 1.定义下载图片操作
SQDownloadOperation *downloadOperation = [SQDownloadOperation downloadOperationWithURLString:urlStr cacheImagePath:cacheImagePath];
// 设置操作下载完成的回调,当 downloadOperation 的 main 方法执行完成的时候回调用
__weak typeof(downloadOperation) weakDownloadOperation = downloadOperation;
downloadOperation.completionBlock = ^() {
// 1. 获取下载完成的图像
UIImage *image = [weakDownloadOperation getDownloadImage];
// 2. 从操作缓冲池中删除操作
[self.operationCache removeObjectForKey:urlStr];
// 3. 判断图像是否为空(缩略图)
if (image != nil)
{
// 设置下载的图片到图片内存缓存中
[self.imageCache setObject:image forKey:urlStr];
// 4. 主线程回调
[[NSOperationQueue mainQueue] addOperationWithBlock:^{
//发出下载完成通告
[self postDownloadCompleteNotification:urlStr withImage:image];
}];
}
else
{
//如果图片为空,返回下载失败时的默认图片
image = [UIImage imageNamed:@"default.jpg"];
// 4. 主线程回调
[[NSOperationQueue mainQueue] addOperationWithBlock:^{
//发出下载完成通告
[self postDownloadCompleteNotification:urlStr withImage:image];
}];
}
};
// 2.将下载图片操作添加到队列中
[self.downloadQueue addOperation:downloadOperation];
// 3.将下载图片操作添加到下载操作缓存中
[self.operationCache setObject:downloadOperation forKey:urlStr];
}
- (void)postDownloadCompleteNotification:(NSString *)urlStr withImage:(UIImage *)image
{
NSDictionary *dic = [NSDictionary dictionaryWithObjectsAndKeys:urlStr, @"urlStr", image, @"image",nil];
[[NSNotificationCenter defaultCenter]postNotificationName:NOTIFICATION_DOWNLOAD_CALLBACK
object:nil
userInfo:dic];
}
控制器中使用
- (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath
{
SQPhotoCell *cell = (SQPhotoCell *)[collectionView dequeueReusableCellWithReuseIdentifier:reuseIdentifier
forIndexPath:indexPath];
UIImage *placeholder = [UIImage imageNamed:@"gray.jpg"];
NSString *imageUrl = @"http://www.taopic.com/uploads/allimg/110925/9117-11092509545328.jpg";
[cell setImageWithURL:imageUrl placeholder:placeholder];
return cell;
}
写在后面
这个异步下载图片的思路是仿照SDWebImage的,虽然可以直接看到源码,也有一些文章和博客讲解思路,但自己在没有接触过多线程编程的情况下学习这个下载思路还是花了挺多时间的。前期一直都有些着急,想要赶紧做出来,在对好多东西都是懵懵懂懂的情况下就去做了,后来才慢慢意识到,其实慢就是快,慢下来,把问题想清楚了再去实施虽然前期感觉是不太好的,但到越到后面就越能发现这种慢的好处。
赞 (0)

