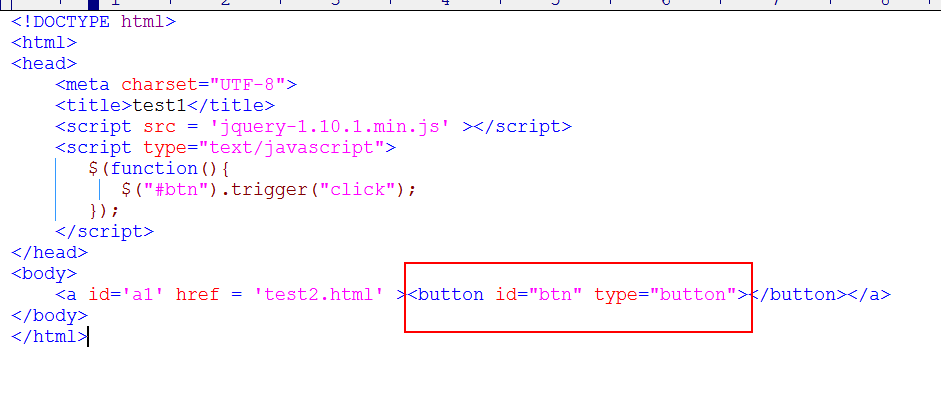
js实现加载页面就自动触发超链接的示例
如下所示:

以上这篇js实现加载页面就自动触发超链接的示例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
JS实现页面数据无限加载
在手机端浏览网页时,经常使用一个功能,当我们浏览京东或者淘宝时,页面滑动到底部,我们看到数据自动加载到列表.之前并不知道这些功能是怎么实现的,于是自己在PC浏览器上模拟实现这样的功能.先看看浏览效果: 当滚动条滚动到页面底部时,提示"正在加载-". 当页面已经加载了所有数据后,滚动到页面底部会提示"数据已加载到底了": 实现数据无限加载的过程大致如下: 1.滚动条滚动到页面底部. 2.触发ajax加载,把请求返回的数据加载到列表后面. 如何判断滚动条是否滚动到页面底
-
页面加载完后自动执行一个方法的js代码
1.在body中用onload: <body onload="myfunction()"> 2.在脚本中用window.onload: <script type="text/javascript"> function myfun() { alert("this window.onload"); } /*用window.onload调用myfun()*/ window.onload=myfun;//不要括号 </scr
-
JS实现重新加载当前页面
[javascript] view plain copy print? 用JavaScript刷新上级页面和当前页面 <script type="text/javascript"> window.parent.main.document.location.reload();//上级页面 document.location.reload();//当前页面 每个frame元素或者iframe元素就是一个框架,这个框架是一个窗口,在这个窗口中加载一个html文档.使用下面的几种方
-
js实现加载页面就自动触发超链接的示例
如下所示: 以上这篇js实现加载页面就自动触发超链接的示例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
jquery跟js初始化加载的多种方法及区别介绍
jquery和js初始化加载页面的区别: jquery:等待页面加载完数据,以及页面部分元素(不包括图片.视频), js:是页面全部加载完成才执行初始化加载. 1.jQuery 页面加载初始化的方法有3种 ,页面在加载的时候都会执行脚本, 第一种(比较常用): 复制代码 代码如下: $.function(){ alert("第一种方法"); }); 第二种: 复制代码 代码如下: $(document).ready(function(){ alert("第二种方法"
-
vue实现加载页面自动触发函数(及异步获取数据)
目录 加载页面自动触发函数 实例 页面加载时,触发某个函数的方法 解决方法如下 加载页面自动触发函数 实例 methods:{ onCreate:async function() { const router = useRouter() const route = useRoute() const { id = '', f = 1 } = route.query console.log("======="+id) const res = await reqGetOrderNumByCl
-
jQuery实现的自动加载页面功能示例
本文实例讲述了jQuery实现的自动加载页面功能.分享给大家供大家参考,具体如下: demo.html: <li style="opacity:0;-moz-opacity: 0;filter: alpha(opacity=0);"><p>---------------</p></li> <li style="opacity:0;-moz-opacity: 0;filter: alpha(opacity=0);"
-
jquery实现在页面加载的时自动为日期插件添加当前日期
在页面加载的时候自动为日期插件添加当前日期. <script type="text/javascript"> $(document).ready(function(){ $("#startTime").val(formatDate()); $("#endTime").val(formatDate()); } jsp页面的body部分代码: <td><label>日期:</label></td&
-
JS实现加载时锁定HTML页面元素的方法
本文实例讲述了JS实现加载时锁定HTML页面元素的方法.分享给大家供大家参考,具体如下: 在html加载时js锁定页面内所有input,textarea,select 具体js如下 index.js for(z=0;z<document.getElementsByTagName('input').length;z++) { document.getElementsByTagName('input')[z].setAttribute('disabled','disabled') } for(zz
-
使用JQuery 加载页面时调用JS的实现方法
1,window.onload = function() {}; 2,$(document).ready(function() {}); 一.一般的加载页面时调用js方法如下: window.onload = function() { $("table tr:nth-child(even)").addClass("even"); //这个是jquery代码 }; 这段代码会在整个页面的document全部加载完成以后执行.不幸的这种方式不仅要求页面的DOM tree
-
解决用jquery load加载页面到div时,不执行页面js的问题
jquery代码: 复制代码 代码如下: $(function(){$("#test").load("${contextPath}/notepad/toCreate.do");} 加载 ${contextPath}/notepad/toCreate.do 页面到id为test的div中,加载完成之后,create页面中的js不会执行 这种方式没办法实现,换个思路: 复制代码 代码如下: <div id="test"> <i
-
使用jQuery的load方法设计动态加载及解决被加载页面js失效问题
一.问题分析 对于后台系统,相比大家都有所印象,知道其中的布局结构,如图: 在这种布局中我们需要将header,sidebar,footer分开,而且对于中间部分的content内容需要动态变化,即根据不同菜单定位到不同页面,而整体布局不会变化 这种布局结构对于单纯的HTML不具备这种嵌入各部分内容的能力,所以就需要我们自己来寻找或者解决这种问题,由于jquery的兼容性和使用广度比较不错,这里 使用jquery的load方法来处理这种页面布局框架. 二.load方法详解 1.定义 $(sele
-
如何调试异步加载页面里包含的js文件
最近在一个新的web项目中开发功能.这个项目的管理界面有一个特点,框架是固定的,不会刷新,每次点新的页面仅仅刷新一个div.div里面不是套的iframe,于是导致了一个问题,用浏览器无法调试异步加载页面里包含的js文件.简单的说就是在调试工具里面看不到异步加载页面里包含的js文件. 网上找到了一个解决办法,就是在需要调试的js文件顶部加一行代码: //@ sourceURL=msgprompt.js 注意,@符号和sourceURL间必须有空格.Chrome下效果: FireFox下也是OK的
随机推荐
- Go语言eclipse环境搭建图文教程
- jQuery层级选择器实例代码
- ExtJS[Desktop]实现图标换行示例代码
- js制作带有遮罩弹出层实现登录注册表单特效代码分享
- java 获取用户的MAC地址多种方法实例详解
- java根据扩展名获取系统图标和文件图标示例
- ASP.NET中弹出消息框的几种常见方法
- php集成环境xampp中apache无法启动问题解决方案
- php通过ajax实现双击table修改内容
- mysql中文排序注意事项与实现方法
- 完美解决gvim的菜单乱码问题
- google提供二维码生成器
- Android侧滑效果简单实现代码
- jQuery select控制插件
- WebPack基础知识详解
- Android中Property Animation属性动画编写的实例教程
- Python中类的初始化特殊方法
- 浅谈ajax在jquery中的请求和servlet中的响应
- PostMan post请求发送Json数据的方法
- JS面向对象的程序设计相关知识小结

