jQueryUI Sortable 应用Demo(分享)
最近工作用需要设计一个自由布局的页面设计。我选了jQuery UI 的 sortable ,可以拖拽,自由排序 使用很方便,写一个demo,做个记录。
第一、单项目自由排序
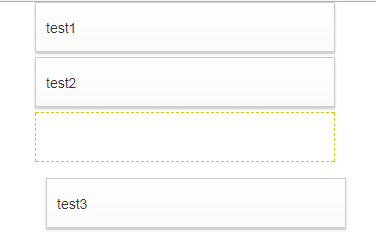
下图效果

代码段:
<script type="text/javascript">
$(function () {
$("#box_wrap").sortable({
helper: "clone",
placeholder: "box-holdplace",
sort: function (e, ui) {
//排序时触发事件
},
// handle: ".handle",//指定元素内的某种元素才可以拖动,非常有用
}).disableSelection();
});
</script>
html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link href="js/bootstrap/css/bootstrap.css" rel="external nofollow" rel="external nofollow" rel="stylesheet" />
<link href="js/bootstrap/css/bootstrap-theme.min.css" rel="external nofollow" rel="external nofollow" rel="stylesheet" />
<link href="css/index.css" rel="external nofollow" rel="external nofollow" rel="stylesheet" />
<script src="js/jquery-1.10.2.min.js"></script>
<script src="js/bootstrap/js/bootstrap.min.js"></script>
<!--Sortable -->
<script src="https://apps.bdimg.com/libs/jqueryui/1.10.4/jquery-ui.min.js"></script>
</head>
<body>
<div class="box_wrap" id="box_wrap">
<div class="box">
test1
</div>
<div class="box">
test2
</div>
<div class="box">test3
</div>
</div>
</body>
</html>
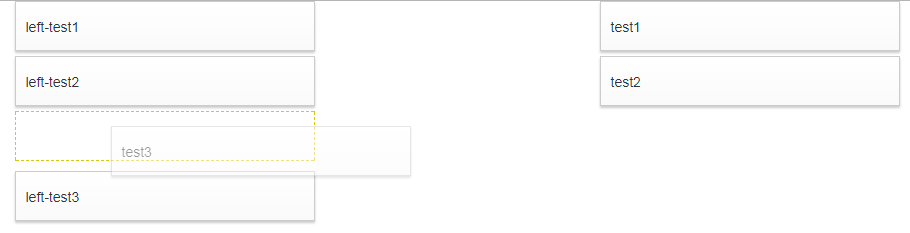
第二、多排序组之间自由拖拽

代码段:
<script type="text/javascript">
$(function () {
$("#box_wrap1,#box_wrap2").sortable({
connectWith: ".box_wrap",
helper: "clone",
cursor: "move",//移动时候鼠标样式
opacity: 0.5, //拖拽过程中透明度
placeholder: "box-holdplace",//占位符className,设置一个样式
}).disableSelection();
});
</script>
html 代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link href="js/bootstrap/css/bootstrap.css" rel="external nofollow" rel="external nofollow" rel="stylesheet" />
<link href="js/bootstrap/css/bootstrap-theme.min.css" rel="external nofollow" rel="external nofollow" rel="stylesheet" />
<link href="css/index.css" rel="external nofollow" rel="external nofollow" rel="stylesheet" />
<script src="js/jquery-1.10.2.min.js"></script>
<script src="js/bootstrap/js/bootstrap.min.js"></script>
<!--Sortable -->
<script src="https://apps.bdimg.com/libs/jqueryui/1.10.4/jquery-ui.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="column col-md-6">
<div class="box_wrap" id="box_wrap1">
<div class="box">
left-test1
</div>
<div class="box">
left-test2
</div>
<div class="box">
left-test3
</div>
</div>
</div>
<div class="column col-md-6">
<div class="box_wrap" id="box_wrap2" >
<div class="box">
test1
</div>
<div class="box">
test2
</div>
<div class="box">
test3
</div>
</div>
</div>
</div>
</div>
</body>
</html>
上面另种是工作中比较常用的排序形式。
以上这篇jQueryUI Sortable 应用Demo(分享)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

