ASP.NET MVC4入门教程(七):给电影表和模型添加新字段
在本节中,您将使用Entity Framework Code First来实现模型类上的操作。从而使得这些操作和变更,可以应用到数据库中。
默认情况下,就像您在之前的教程中所作的那样,使用 Entity Framework Code First自动创建一个数据库,Code First为数据库所添加的表,将帮助您跟踪数据库是否和从它生成的模型类是同步的。如果他们不是同步的,Entity Framework将抛出一个错误。这非常方便的在开发时就可以发现错误,否则您可能会在运行时才发现这个问题。 (由一个晦涩的错误信息,才发现这个问题。)
为对象模型的变更设置 Code First Migrations
如果您使用的是 Visual Studio 2012,从解决方案资源管理器中双击Movies.mdf,打开数据库工具。Visual Studio Express for Web将显示数据库资源管理器,Visual Studio 2012 将显示服务器资源管理器。如果您使用的是Visual Studio 2010,请使用 SQL Server对象资源管理器。
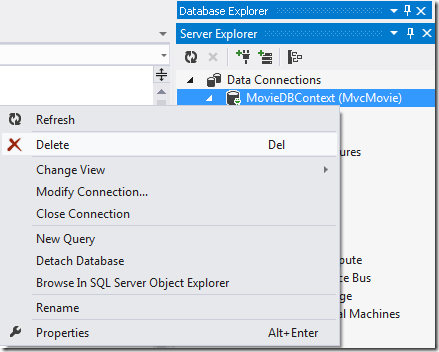
在数据库工具 (数据库资源管理器、 服务器资源管理器或 SQL Server对象资源管理器),右键单击MovieDBContext ,并选择删除以删除电影数据库。

返回到解决方案资源管理器。在Movies.mdf文件上右键单击,并选择删除以删除电影数据库。

Build应用程序,以确保没有任何编译错误。
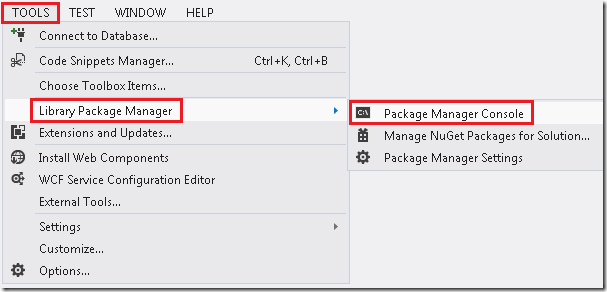
从工具菜单上,单击库包管理器,然后点击程序包管理器控制台.

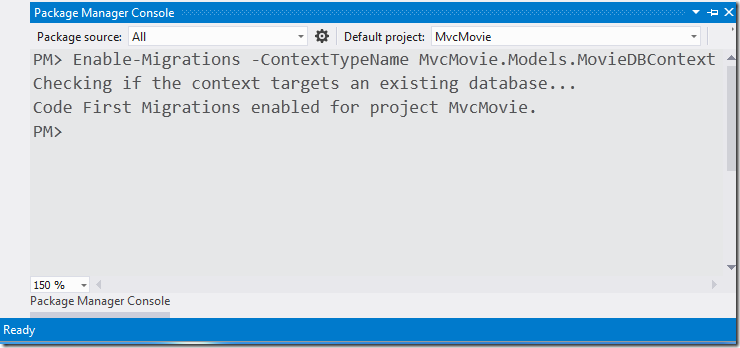
在 软件包管理器控制台 窗口中 PM> 提示符下输入"Enable-Migrations –ContextTypeName MvcMovie.Models.MovieDBContext"。

(如上所示)Enable-Migrations命令会在Migrations文件夹中创建一个Configuration.cs文件。

在Visual Studio 中打开Configuration.cs文件。把Configuration.cs文件中的Seed方法,替换为下面的代码:
protected override void Seed(MvcMovie.Models.MovieDBContext context) {
context.Movies.AddOrUpdate(
i => i.Title,
new Movie { Title = "When Harry Met Sally", ReleaseDate = DateTime.Parse("1989-1-11"), Genre = "Romantic Comedy", Price = 7.99M },
new Movie { Title = "Ghostbusters ", ReleaseDate = DateTime.Parse("1984-3-13"), Genre = "Comedy", Price = 8.99M },
new Movie { Title = "Ghostbusters 2", ReleaseDate = DateTime.Parse("1986-2-23"), Genre = "Comedy", Price = 9.99M },
new Movie { Title = "Rio Bravo", ReleaseDate = DateTime.Parse("1959-4-15"), Genre = "Western", Price = 3.99M }
);
}
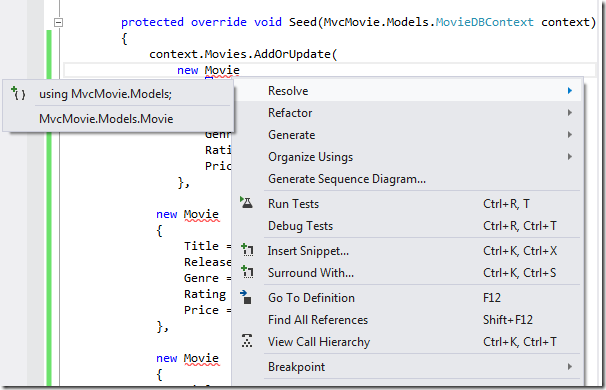
在Movie下面出现的红色波浪线上右键单击,并选择Resolve然后点击using MvcMovie.Models;

这样做之后,将添加以下的 using语句:
using MvcMovie.Models;
每次Code First Migrations 会调用Seed 方法(即,在程序包管理器控制台中调用update-database),并且此次调用会更新行:更新已经插入的行,或把不存在的行也插入。
按 CTRL-SHIFT-B 来Build工程。(如果此次Build不成功,以下的步骤将会失败。)
下一步是创建一个DbMigration类,用于初始化数据库迁移。此迁移类将创建新的数据库,这也就是为什么在之前的步骤中你要删除movie.mdf文件。
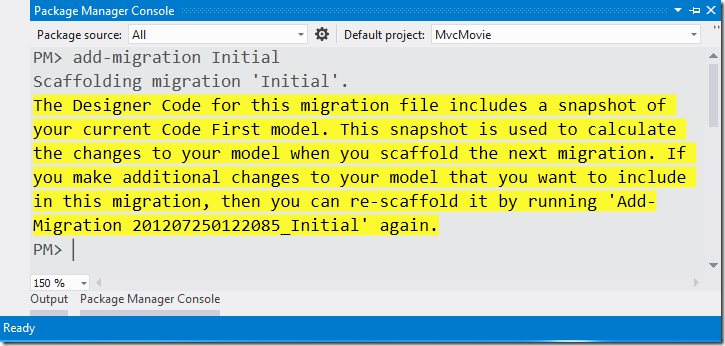
在软件包管理器控制台窗口中,输入"add-migration Initial"命令来创建初始迁移。" Initial" 的名称是任意,是用于创建迁移文件的名称。

Code First Migrations将会在Migrations文件夹中创建另一个类文件 (文件名为: {DateStamp}_Initial.cs ),此类中包含的代码将创建数据库的Schema。迁移文件名使用时间戳作为前缀,以帮助用来排序和查找。查看{DateStamp}_Initial.cs文件,它包含了为电影数据库创建电影表的说明。当您更新数据库时,{DateStamp}_Initial.cs文件将会被运行并创建 DB 的Schema。然后Seed方法将运行,用来填充 DB 的测试数据。
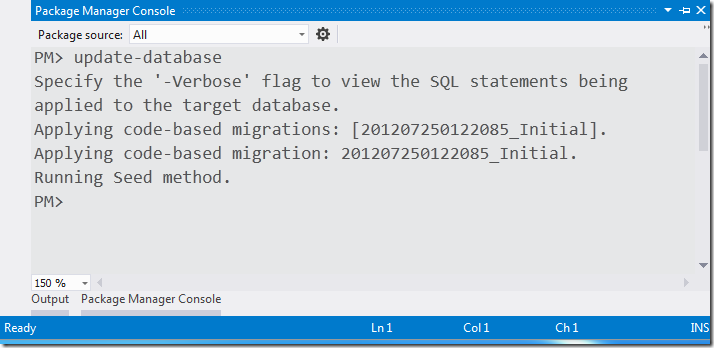
在软件包管理器控制台中,输入命令" update-database ",创建数据库并运行Seed方法。

如果您收到表已经存在并且无法创建的错误,可能是因为您已经删除了数据库,并且在执行update-database之前,您运行了应用程序。在这种情况下,再次删除Movies.mdf文件,然后重试update-database命令。如果您仍遇到错误,删除Migration文件夹及其内容,然后从头开始重做。(即删除Movies.mdf文件,然后再进行Enable-Migrations)
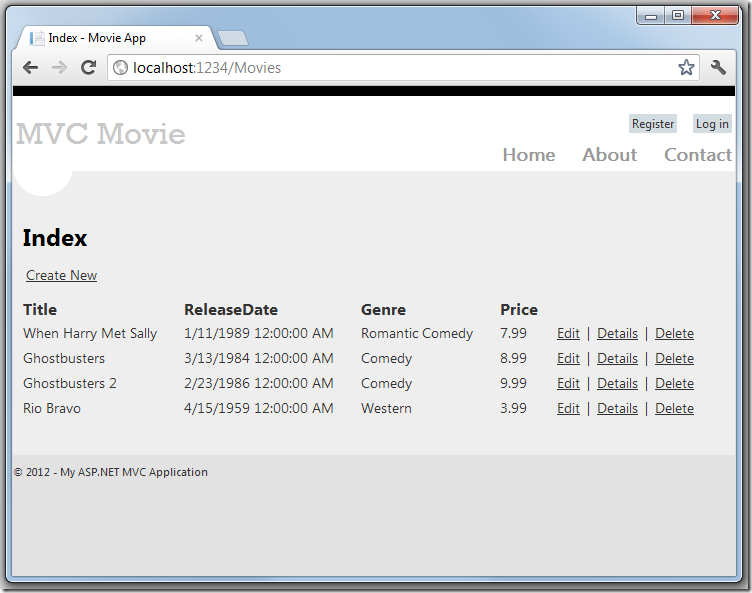
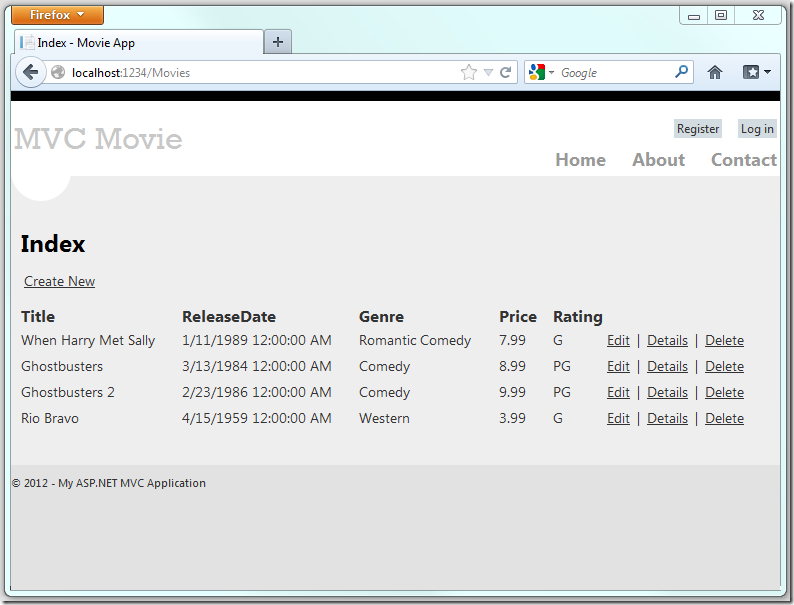
运行该应用程序,然后浏览URL /Movies Seed数据显示如下:

为影片模型添加评级属性
给现有的Movie类,添加新的Rating属性。打开Models\Movie.cs文件并添加如下Rating属性:
public string Rating { get; set; }
完整的Movie类如下:
public class Movie {
public int ID { get; set; }
public string Title { get; set; }
public DateTime ReleaseDate { get; set; }
public string Genre { get; set; }
public decimal Price { get; set; }
public string Rating { get; set; }
}
Build 应用程序 Build>Build Move或CTRL-SHIFT-B.
现在,您已经更新了Model类,您还需要更新\Views\Movies\Index.cshtml和\Views\Movies\Create.cshtml视图模板,以便能在浏览器中显示新的Rating属性。
打开\Views\Movies\Index.cshtml文件,在Price列后面添加<th>Rating</th>的列头。然后添加一个<td>列来显示@item.Rating的值。下面是更新的Index.cshtml视图模板:
@model IEnumerable<MvcMovie.Models.Movie>
@{ ViewBag.Title = "Index"; }
<h2>Index</h2>
<p> @Html.ActionLink("Create New", "Create") </p>
<table>
<tr>
<th> @Html.DisplayNameFor(model => model.Title) </th>
<th> @Html.DisplayNameFor(model => model.ReleaseDate) </th>
<th> @Html.DisplayNameFor(model => model.Genre) </th>
<th> @Html.DisplayNameFor(model => model.Price) </th>
<th> @Html.DisplayNameFor(model => model.Rating) </th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td> @Html.DisplayFor(modelItem => item.Title) </td>
<td> @Html.DisplayFor(modelItem => item.ReleaseDate) </td>
<td> @Html.DisplayFor(modelItem => item.Genre) </td>
<td> @Html.DisplayFor(modelItem => item.Price) </td>
<td> @Html.DisplayFor(modelItem => item.Rating) </td>
<td> @Html.ActionLink("Edit", "Edit", new { id=item.ID }) | @Html.ActionLink("Details", "Details", new { id=item.ID }) | @Html.ActionLink("Delete", "Delete", new { id=item.ID }) </td>
</tr> }
</table>
下一步,打开\Views\Movies\Create.cshtml文件,并在form标签结束处的附近添加如下代码。您可以在创建新的电影时指定一个电影等级。
<div > @Html.LabelFor(model => model.Rating) </div> <div > @Html.EditorFor(model => model.Rating) @Html.ValidationMessageFor(model => model.Rating) </div>
现在,您已经更新应用程序代码以支持了新的Rating属性。
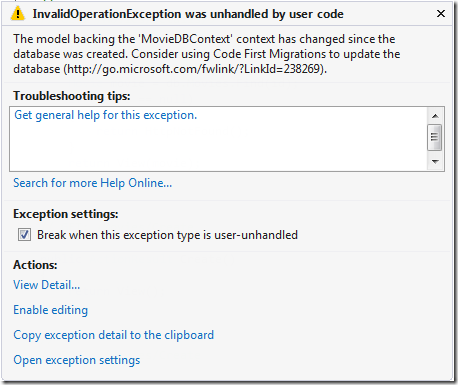
现在运行该应用程序,然后浏览 /Movies的 URL。然而,当您这样做时,您将看到以下之一的错误信息:


你现在看到此错误,因为在应用程序中,最新的Movie模型类和现有的数据库Movie表的Schema不同。(数据库表中,没有Rating列。)
我们将使用Code First Migrations 来解决这一问题。
更新Seed方法,以便它能为新的列提供一个值。打开 Migrations\Configuration.cs 文件,并将Rating 字段添加到影片的每个对象。
new Movie
{
Title = "When Harry Met Sally",
ReleaseDate = DateTime.Parse("1989-1-11"),
Genre = "Romantic Comedy",
Rating = "G",
Price = 7.99M
},
Build解决方案,然后打开 软件包管理器控制台 窗口,并输入以下命令:
add-migration AddRatingMig
add-migration命令告诉migration framework,来检查当前电影模型与当前的影片 DB Schema并创建必要的代码以将数据库迁移到新的模型。AddRatingMig 是一个任意的文件名参数,用于命名migration文件。它将有助于使得迁移步骤成为一个有意义的名字。
当命令完成后,用Visual Studio 打开类文件,新继承自DbMIgration 类的定义,并在Up 方法中,您可以看到创建新列的代码:
public partial class AddRatingMig : DbMigration
{
public override void Up()
{
AddColumn("dbo.Movies", "Rating", c => c.String());
}
public override void Down()
{
DropColumn("dbo.Movies", "Rating");
}
}
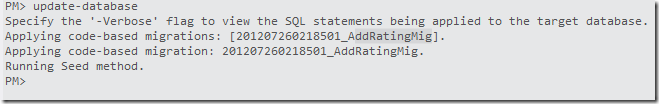
Build解决方案,然后在 程序包管理器控制台 窗口中输入"update-database"命令。
下面的图片显示了 程序包管理器控制台 窗口的输出 (AddRatingMig 的前缀时间戳将有所不同)。

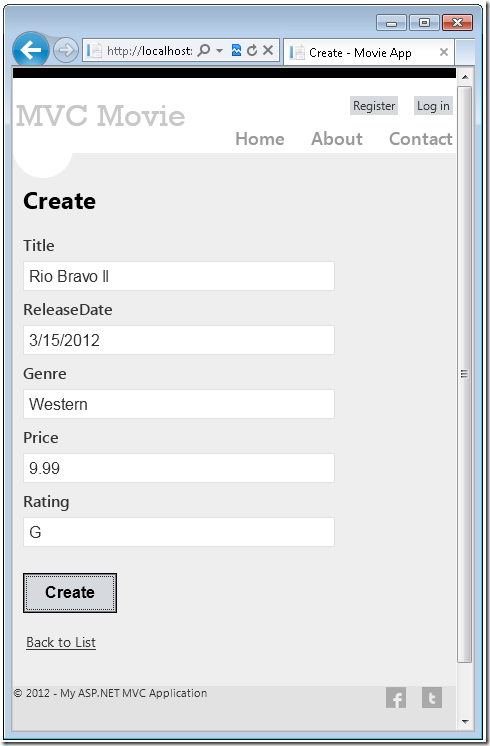
重新运行应用程序,然后浏览 /Movies 的 URL。您可以看到新的评级字段。

单击CreateNew链接来添加一部新电影。注意,请您可以为电影添加评级。

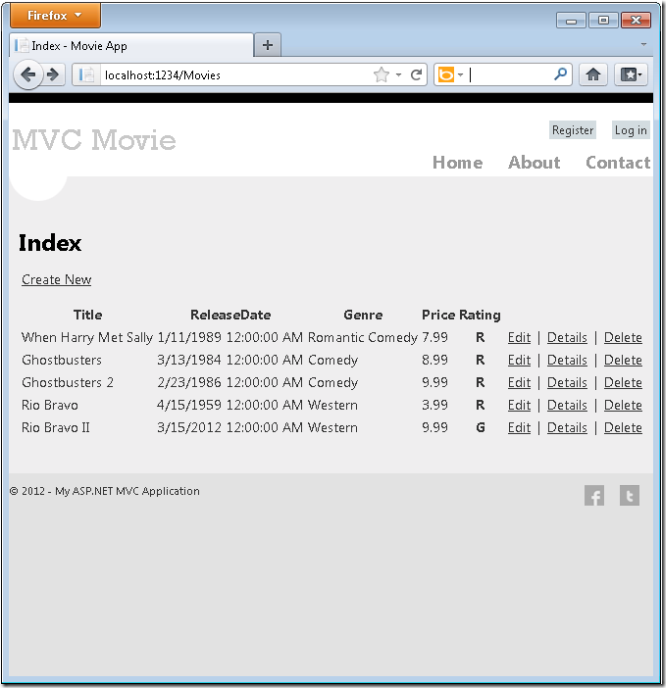
单击Create。新的电影,包括评级,将显示在电影列表中:

此外您也应该把Rating 字段添加到编辑、 详细信息和 SearchIndex 的视图模板中。
您可以再次在 程序包管理器控制台 窗口中输入"update-database"命令,将不会有任何新的变化,因为数据库Schema 和模型类现在是匹配的。
在本节中,您看到了如何修改模型对象并始终保持其和数据库Schema的同步。您还学习了使用填充示例数据来创建新数据库的例子,您可以反复尝试。接下来,让我们看看如何将丰富的验证逻辑添加到模型类,并对模型类执行一些强制的业务规则验证。

