C# http系列之以form-data方式上传多个文件及键值对集合到远程服务器
系列目录 【已更新最新开发文章,点击查看详细】
类似于以下场景,将表单中的用户信息(包含附件)上传到服务器并保存到数据库中,
<form id="form1" runat="server" action="UserManageHandler.ashx" method="post" enctype="multipart/form-data">
<div>
名称: <input type="text" name="uname" class="uname" /><br/>
邮件: <input type="text" name="email" class="email" /><p/>
附件1: <input type="file" name="file1" class="file" /><p/>
附件2: <input type="file" name="file2" class="file" /><p/>
附件3: <input type="file" name="file3" class="file" /><p/>
<input type="submit" name="submit" value="提交" />
</div>
</form>
如果是在传统的管理系统或者网站中,上传到发布的IIS站点下,使用ASP.NET的上传控件结合后台的 HttpContext.Request.Files的相关类与方法很简单的即可实现上述功能。
HttpFileCollection files = HttpContext.Current.Request.Files; HttpPostedFile postedFile = files["fileUpload"]; postedFile.SaveAs(postedFile.FileName);
随着云端应用的发展与普及,第三方应用平台或者开发平台部署在云服务器上,例如阿里云、腾讯云、七牛云、青云等。第三方对外开放的应用平台大都是提供Restful API供开发者调用以上传(本地或者远端文件)或下载业务数据进行业务开发。
multipart/form-data 数据格式介绍
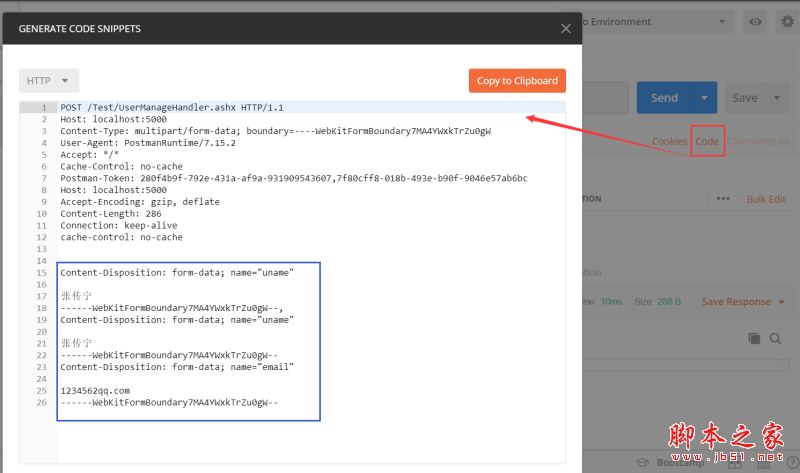
1、使用Postman模拟上述功能(不上传附件)

点击【Code】按钮,打开如下窗体

2、只上传一个附件

此点击【提交】按钮,Form提交请求数据,Fiddler抓包时看到的请求如下(无关的请求头在本文中都省略掉了):


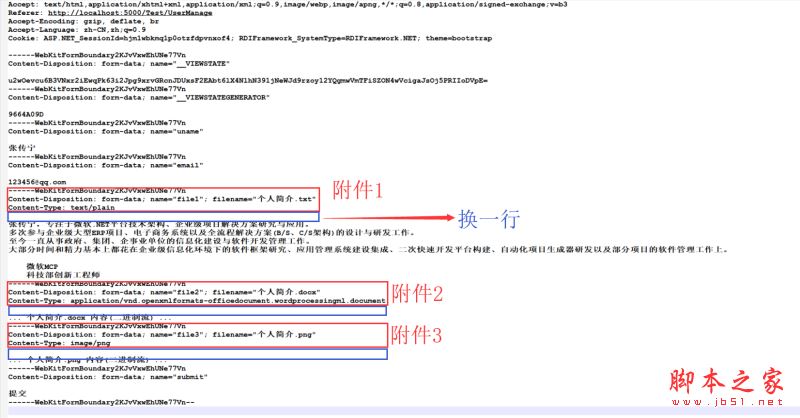
3、上传多个附件,一个普通文本,一个Office word文档,一个jpg图片

此点击【提交】按钮,Form提交请求数据,Fiddler抓包时看到的请求如下(无关的请求头在本文中都省略掉了):

HTTP 请求中的 multipart/form-data,它会将表单的数据处理为一条消息,以标签为单元,用分隔符分开。既可以上传键值对,也可以上传文件。当上传的字段是文件时,会有Content-Type来表名文件类型;content-disposition,用来说明字段的一些信息;
由于有 boundary 隔离,所以 multipart/form-data 既可以上传文件,也可以上传键值对,它采用了键值对的方式,所以可以上传多个文件。
具体格式描述为:
(1)boundary:用于分割不同的字段,为了避免与正文内容重复。以2个横线“--”开头,最后的字段之后以2个横线“--”结束。
(2)Content-Type: 指明了数据是以 multipart/form-data 来编码。
(3)消息主体里按照字段个数又分为多个结构类似的部分,
- 每部分都是以
--boundary开始, - 紧接着是内容描述信息,
- 然后是回车(换一行),
- 最后是字段具体内容(文本或二进制)。
- 如果传输的是文件,还要包含文件名和文件类型信息。
- 消息主体最后以
--boundary--标示结束。
这种方式一般用来上传文件,各大服务端语言对它也有着良好的支持。
上面提到的这两种 POST 数据的方式,都是浏览器原生支持的,而且现阶段标准中原生 <form> 表单也只支持这两种方式(通过 <form> 元素的enctype属性指定,默认为application/x-www-form-urlencoded)。
C# 通用方法实现 multipart/form-data 方式上传附件与请求参数
清楚了 multipart/form-data 的数据请求格式之后,使用C#的 HttpWebRequest 与HttpWebResponse 类来模拟上述场景,具体代码如下:
/// <summary>
/// HTTP请求(包含多分部数据,multipart/form-data)。
/// 将多个文件以及多个参数以多分部数据表单方式上传到指定url的服务器
/// </summary>
/// <param name="url">请求目标URL</param>
/// <param name="fileFullNames">待上传的文件列表(包含全路径的完全限定名)。如果某个文件不存在,则忽略不上传</param>
/// <param name="kVDatas">请求时表单键值对数据。</param>
/// <param name="method">请求的方法。请使用 WebRequestMethods.Http 的枚举值</param>
/// <param name="timeOut">获取或设置 <see cref="M:System.Net.HttpWebRequest.GetResponse" /> 和
/// <see cref="M:System.Net.HttpWebRequest.GetRequestStream" /> 方法的超时值(以毫秒为单位)。
/// -1 表示永不超时
/// </param>
/// <returns></returns>
public HttpResult UploadFormByMultipart(string url, string[] fileFullNames, NameValueCollection kVDatas = null, string method = WebRequestMethods.Http.Post, int timeOut = -1)
{
#region 说明
/* 阿里云文档:https://www.alibabacloud.com/help/zh/doc-detail/42976.htm
C# 示例: https://github.com/aliyun/aliyun-oss-csharp-sdk/blob/master/samples/Samples/PostPolicySample.cs?spm=a2c63.p38356.879954.18.7f3f7c34W3bR9U&file=PostPolicySample.cs
(C#示例中仅仅是把文件中的文本内容当做 FormData 中的项,与文件流是不一样的。本方法展示的是文件流,更通用)
*/
/* 说明:multipart/form-data 方式提交文件
* (1) Header 一定要有 Content-Type: multipart/form-data; boundary={boundary}。
* (2) Header 和bod y之间由 \r\n--{boundary} 分割。
* (3) 表单域格式 :Content-Disposition: form-data; name="{key}"\r\n\r\n
* {value}\r\n
* --{boundary}
* (4)表单域名称大小写敏感,如policy、key、file、OSSAccessKeyId、OSSAccessKeyId、Content-Disposition。
* (5)注意:表单域 file 必须为最后一个表单域。即必须放在最后写。
*/
#endregion
#region ContentType 说明
/* 该ContentType的属性包含请求的媒体类型。分配给ContentType属性的值在请求发送Content-typeHTTP标头时替换任何现有内容。
要清除Content-typeHTTP标头,请将ContentType属性设置为null。
* 注意:此属性的值存储在WebHeaderCollection中。如果设置了WebHeaderCollection,则属性值将丢失。
* 所以放置在Headers 属性之后设置
*/
#endregion
#region Method 说明
/* 如果 ContentLength 属性设置为-1以外的任何值,则必须将 Method 属性设置为上载数据的协议属性。 */
#endregion
#region HttpWebRequest.CookieContainer 在 .NET3.5 与 .NET4.0 中的不同
/* 请参考:https://www.crifan.com/baidu_emulate_login_for_dotnet_4_0_error_the_fisrt_two_args_should_be_string_type_0_1/ */
#endregion
HttpResult httpResult = new HttpResult();
#region 校验
if (fileFullNames == null || fileFullNames.Length == 0)
{
httpResult.Status = HttpResult.STATUS_FAIL;
httpResult.RefCode = (int)HttpStatusCode2.USER_FILE_NOT_EXISTS;
httpResult.RefText = HttpStatusCode2.USER_FILE_NOT_EXISTS.GetCustomAttributeDescription();
return httpResult;
}
List<string> lstFiles = new List<string>();
foreach (string fileFullName in fileFullNames)
{
if (File.Exists(fileFullName))
{
lstFiles.Add(fileFullName);
}
}
if (lstFiles.Count == 0)
{
httpResult.Status = HttpResult.STATUS_FAIL;
httpResult.RefCode = (int)HttpStatusCode2.USER_FILE_NOT_EXISTS;
httpResult.RefText = HttpStatusCode2.USER_FILE_NOT_EXISTS.GetCustomAttributeDescription();
return httpResult;
}
#endregion
string boundary = CreateFormDataBoundary(); // 边界符
byte[] beginBoundaryBytes = Encoding.UTF8.GetBytes("--" + boundary + "\r\n"); // 边界符开始。【☆】右侧必须要有 \r\n 。
byte[] endBoundaryBytes = Encoding.UTF8.GetBytes("\r\n--" + boundary + "--\r\n"); // 边界符结束。【☆】两侧必须要有 --\r\n 。
byte[] newLineBytes = Encoding.UTF8.GetBytes("\r\n"); //换一行
MemoryStream memoryStream = new MemoryStream();
HttpWebRequest httpWebRequest = null;
try
{
httpWebRequest = WebRequest.Create(url) as HttpWebRequest; // 创建请求
httpWebRequest.ContentType = string.Format(HttpContentType.MULTIPART_FORM_DATA + "; boundary={0}", boundary);
//httpWebRequest.Referer = "http://bimface.com/user-console";
httpWebRequest.Method = method;
httpWebRequest.KeepAlive = true;
httpWebRequest.Timeout = timeOut;
httpWebRequest.UserAgent = GetUserAgent();
#region 步骤1:写入键值对
if (kVDatas != null)
{
string formDataTemplate = "Content-Disposition: form-data; name=\"{0}\"\r\n\r\n" +
"{1}\r\n";
foreach (string key in kVDatas.Keys)
{
string formItem = string.Format(formDataTemplate, key.Replace(StringUtils.Symbol.KEY_SUFFIX, String.Empty), kVDatas[key]);
byte[] formItemBytes = Encoding.UTF8.GetBytes(formItem);
memoryStream.Write(beginBoundaryBytes, 0, beginBoundaryBytes.Length); // 1.1 写入FormData项的开始边界符
memoryStream.Write(formItemBytes, 0, formItemBytes.Length); // 1.2 将键值对写入FormData项中
}
}
#endregion
#region 步骤2:写入文件(表单域 file 必须为最后一个表单域)
const string filePartHeaderTemplate = "Content-Disposition: form-data; name=\"{0}\"; filename=\"{1}\"\r\n" +
"Content-Type: application/octet-stream\r\n\r\n";
int i = 0;
foreach (var fileFullName in lstFiles)
{
FileInfo fileInfo = new FileInfo(fileFullName);
string fileName = fileInfo.Name;
string fileHeaderItem = string.Format(filePartHeaderTemplate, "file", fileName);
byte[] fileHeaderItemBytes = Encoding.UTF8.GetBytes(fileHeaderItem);
if (i > 0)
{
// 第一笔及第一笔之后的数据项之间要增加一个换行
memoryStream.Write(newLineBytes, 0, newLineBytes.Length);
}
memoryStream.Write(beginBoundaryBytes, 0, beginBoundaryBytes.Length); // 2.1 写入FormData项的开始边界符
memoryStream.Write(fileHeaderItemBytes, 0, fileHeaderItemBytes.Length); // 2.2 将文件头写入FormData项中
int bytesRead;
byte[] buffer = new byte[1024];
FileStream fileStream = new FileStream(fileFullName, FileMode.Open, FileAccess.Read);
while ((bytesRead = fileStream.Read(buffer, 0, buffer.Length)) != 0)
{
memoryStream.Write(buffer, 0, bytesRead); // 2.3 将文件流写入FormData项中
}
i++;
}
memoryStream.Write(endBoundaryBytes, 0, endBoundaryBytes.Length); // 2.4 写入FormData的结束边界符
#endregion
#region 步骤3:将表单域(内存流)写入 httpWebRequest 的请求流中,并发起请求
httpWebRequest.ContentLength = memoryStream.Length;
Stream requestStream = httpWebRequest.GetRequestStream();
memoryStream.Position = 0;
byte[] tempBuffer = new byte[memoryStream.Length];
memoryStream.Read(tempBuffer, 0, tempBuffer.Length);
memoryStream.Close();
requestStream.Write(tempBuffer, 0, tempBuffer.Length); // 将内存流中的字节写入 httpWebRequest 的请求流中
requestStream.Close();
#endregion
HttpWebResponse httpWebResponse = httpWebRequest.GetResponse() as HttpWebResponse; // 获取响应
if (httpWebResponse != null)
{
//GetHeaders(ref httpResult, httpWebResponse);
GetResponse(ref httpResult, httpWebResponse);
httpWebResponse.Close();
}
}
catch (WebException webException)
{
GetWebExceptionResponse(ref httpResult, webException);
}
catch (Exception ex)
{
GetExceptionResponse(ref httpResult, ex, method, HttpContentType.MULTIPART_FORM_DATA);
}
finally
{
if (httpWebRequest != null)
{
httpWebRequest.Abort();
}
}
return httpResult;
}
请严格注意代码中注释部分,尤其是以boundary 作为分界线的部分,一点格式都不能错误,否则就无法提交成功。
根据上述方法,可以衍生出几个重载方法:
上传单文件与多个键值对
/// <summary>
/// HTTP请求(包含多分部数据,multipart/form-data)。
/// 将文件以及多个参数以多分部数据表单方式上传到指定url的服务器
/// </summary>
/// <param name="url">请求目标URL</param>
/// <param name="fileFullName">待上传的文件(包含全路径的完全限定名)</param>
/// <param name="kVDatas">请求时表单键值对数据。</param>
/// <param name="method">请求的方法。请使用 WebRequestMethods.Http 的枚举值</param>
/// <param name="timeOut">获取或设置 <see cref="M:System.Net.HttpWebRequest.GetResponse" /> 和
/// <see cref="M:System.Net.HttpWebRequest.GetRequestStream" /> 方法的超时值(以毫秒为单位)。
/// -1 表示永不超时
/// </param>
/// <returns></returns>
public HttpResult UploadFormByMultipart(string url, string fileFullName, NameValueCollection kVDatas = null, string method = WebRequestMethods.Http.Post, int timeOut = -1)
{
string[] fileFullNames = { fileFullName };
return UploadFormByMultipart(url, fileFullNames, kVDatas, method, timeOut);
}
/// <summary>
/// HTTP请求(包含多分部数据,multipart/form-data)。
/// 将文件以多分部数据表单方式上传到指定url的服务器
/// </summary>
/// <param name="url">请求目标URL</param>
/// <param name="fileFullName">待上传的文件(包含全路径的完全限定名)</param>
/// <param name="kVDatas">请求时表单键值对数据。</param>
/// <param name="method">请求的方法。请使用 WebRequestMethods.Http 的枚举值</param>
/// <param name="timeOut">获取或设置 <see cref="M:System.Net.HttpWebRequest.GetResponse" /> 和
/// <see cref="M:System.Net.HttpWebRequest.GetRequestStream" /> 方法的超时值(以毫秒为单位)。
/// -1 表示永不超时
/// </param>
/// <returns></returns>
public HttpResult UploadFormByMultipart(string url, string fileFullName, Dictionary<string, string> kVDatas = null, string method = WebRequestMethods.Http.Post, int timeOut = -1)
{
var nvc = kVDatas.ToNameValueCollection();
return UploadFormByMultipart(url, fileFullName, nvc, method, timeOut);
}
系列目录 【已更新最新开发文章,点击查看详细】
总结
以上所述是小编给大家介绍的C# http系列之以form-data方式上传多个文件及键值对集合到远程服务器,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!

