使用Nopcommerce为商城添加满XX减XX优惠券功能
公司的电商网站要做个优惠券的功能,nop框架,但我接触nop时间不多,最后还是为了功能而完成了。这中间肯定有很多小问题。
Nopcommerce自带的促销功能感觉不是很好,首先优惠券功能放在购物车页面的,如果直接下单就用不了优惠。其次nop的优惠还必须要输入优惠券码很麻烦,最后不满足现在电商主流的单笔订单满XX减XX优惠券功能。但是nop提供了很多基础的方法,我们只要稍作更改就可以达到我们想要的。
优惠券首先需要和用户挂钩,用户可以领取和查看自己的优惠券。优惠券的功能nop基本已经实现了,但是没把优惠券和用户挂钩。

【第一步】我们添加一张表,将优惠券和用户映射。标结构很简单,不多说了。

添加一张表,底层还要添加很多东西,慢慢添加。
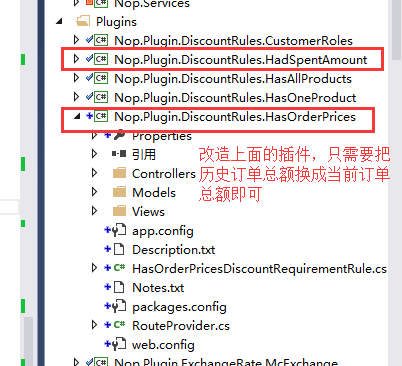
【第二步】编写满xx减xx的插件,说实话我接触nop时间不长,插件更不会用。但是nop有个自带的促销插件是商城客户总的订单满足xx就可以使用优惠的,拿过来改造一下就可以了。

【第三步】将Service下的几个方法改造
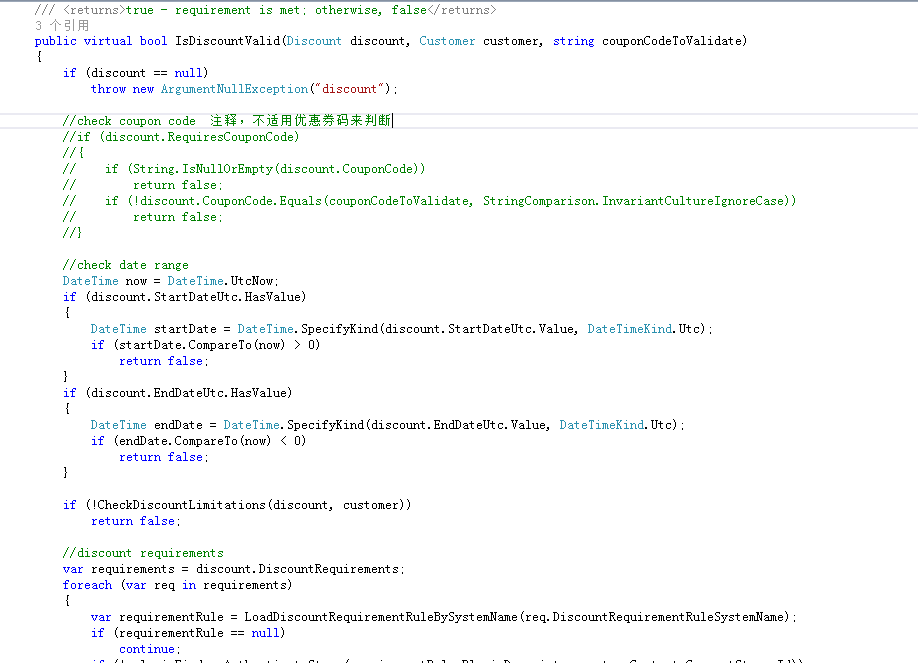
IDscountService下的IsDiscountValid这个方法主要是判断当前用户以及当前优惠券是否满足使用条件,但是他用了一个优惠券码判断,为了使nop代码最小改动,这里我们注释掉就可以了。

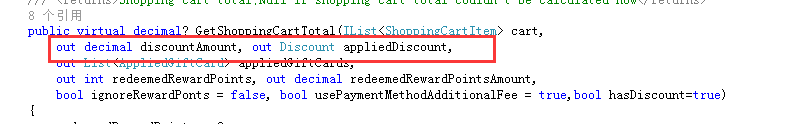
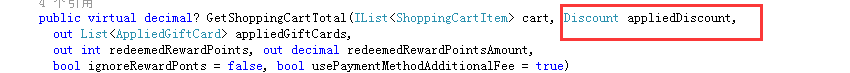
接着在OrderTotalCalculationService下重载一个GetShoppingCartTotal方法
原来的方法优惠券和优惠金额都是nop自己选一个最佳的优惠方案然后返回这个优惠券和优惠的金额
(hasDiscount那个参数是我加上去的,因为购物车页面也会调用该方法,当显然购物车不应该使用优惠券,所以我加了个参数,在购物车的是为false,不计算优惠信息)


而我希望是自己传一个优惠券然后改价,所以我们得重载一个
appliedDiscount就是我们需要传过去优惠券,然后计算价格,可以为空的,用户可能没有优惠券或者优惠券没使用优惠券


【第四步】优惠券领取里面 供用户领取
把所有使用期限未过期的优惠券都赛选出来


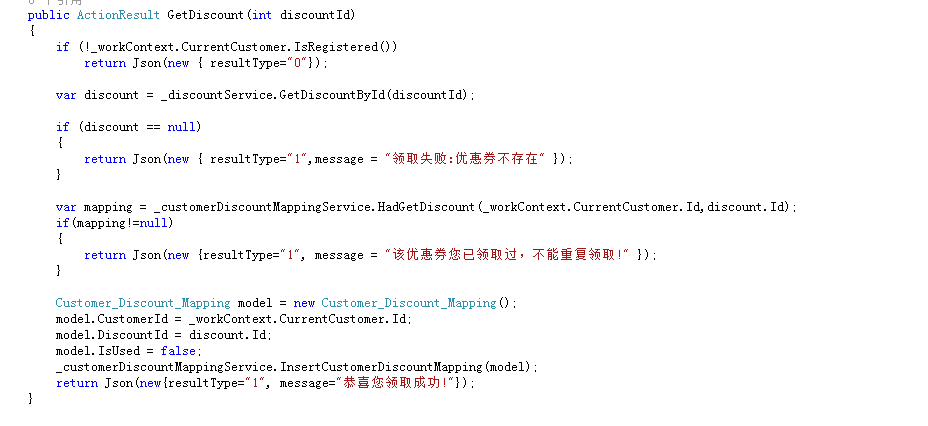
用户领取优惠券 ajax调用

【第五步】 订单确认页面,把本订单所有满足的优惠券都赛选出来,并且默认选中最佳优惠
这块我感觉我写的有问题,主要还是想偷懒使用nop的方法
先把商城所有满足条件的优惠券选出来,再根据之前创建的表映射,找到用户拥有的未使用的交集优惠即是可拥的优惠券...



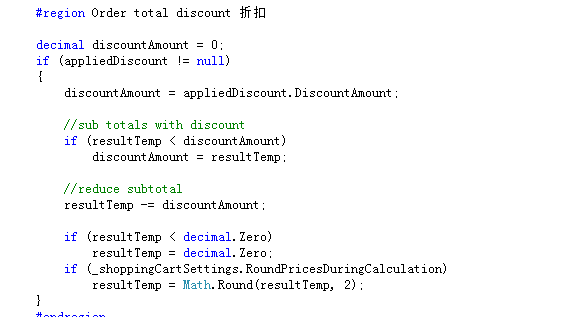
【第六步】修改OrderProcessingService方法
SelDiscount新增一个属性,表示当前这个order选择的discount,给orderDiscountAmount赋这个discount折扣的金额,用于在后台订单展现订单折扣的金额


顺带在用户后台的订单详情页加上优惠信息

完工。。。第一次写这么长的,肯定好多问题。一边学一边改。
相关推荐
-
NopCommerce架构分析之(六)自定义RazorViewEngine和WebViewPage
系统中对Razor的支持包括两部分,其中之一就是自定义RazorViewEngine 一.自定义RazorViewEngine 在Global.asax.cs的Application_Start方法中,注册了自定义视图引擎: //remove all view engines ViewEngines.Engines.Clear(); //except the themeable razor view engine we use ViewEngines.Engines.Add(new Themea
-
NopCommerce架构分析之(七)主题Theme皮肤管理器
IThemeContext:皮肤上下文,支持桌面皮肤和移动段皮肤.其实体类为:ThemeContext; IThemeProvider:皮肤提供者,其实体类为ThemeProvider;皮肤提供者从皮肤配置文件中解析配置项,加载系统提供的所有皮肤方案,系统默认提供桌面干净皮肤(~/Themes/DefaultClean)和移动端皮肤(~/Themes/Mobile).ThemeConfiguration是对theme.config数据的解析对象. IThemeContext从IThemeProv
-
NopCommerce架构分析之(三)EntityFramework数据库初试化及数据操作
系统启动时执行任务:IStartupTask,启动时执行的任务主要是数据库的初始化和加载. IStartupTask调用IEfDataProvider进行数据库的初始化. IEfDataProvider,SqlCeDataProvider:获取数据连接工厂,不同类型数据库,连接工厂不同. 接口IStartupTask的实体类EfStartUpTask的实现如下: public class EfStartUpTask : IStartupTask { public void Execute() {
-
NopCommerce架构分析之(五)Model绑定Action参数
asp.net MVC中Action参数不只是一些基本类型,也支持实体参数.那么从客户端传来的数据如何映射或转换成实体对象呢?就是通过实体绑定类ModelBinder.此系列类在请求转化为后台Controller的Action方法前,捕获传递过来的数据,并对其进行解析和转换,最终为实体类对象. 在系统启动前,Global.asax.cs中的方法Application_Start方法调用下面代码定义参数转换规则. //model binders ModelBinders.Binders.Add(t
-
基于nopCommerce的开发框架 附源码
.NET的开发人员应该都知道这个大名鼎鼎的高质量b2c开源项目-nopCommerce,基于EntityFramework和MVC开发,拥有透明且结构良好的解决方案,同时结合了开源和商业软件的最佳特性.官网地址:http://www.nopcommerce.com/,中文网:http://www.nopcn.com/.下载后前后端展示如下.如果你还未了解过该项目,建议从官网下载代码后在本地运行查看效果. 笔者使用该框架开发过不少项目,总的来说,方便简洁,集成了.NET开发许多常用的组件和功能.一
-
NopCommerce架构分析之(八)多语言支持
系统支持的语言是有类:Language表示: 多语言资源对应的类为:LocalizedProperty: 当先选择某种语言存储在类中:GenericAttribute: 多语言可以导出为XML文件,当然也支持导出. IWorkContext及其实体类WebWorkContext为当前运行上下文:用户的登录信息以及一些上下文环境设置都保存在此类中. 具体包括:当前用户信息:CurrentCustomer:当前用户Cookie:货币:语言:税的类型:供应商等: 展现多语言资源的方式有几种: 一.在自
-
NopCommerce架构分析(一)Autofac依赖注入类生成容器
NopCommerce为了实现松耦合的框架设计目的,使用了IOC框架:Autofac.据有人测试,Autofac是性能很好的IOC工具. 1.在IOC中,组件首先需要在IOC中注册,有通过配置文件注册的.像Spring.net,也有通过特性注册的,像StructureMap,也有通过代理来注册的,像Autofac.但是IOC讲究一个原则,就是接口和实现分离.所有IOC就是生命某个具体类实现了某个接口.然后在使用时,系统从IOC中获取接口的实现类,并创建对象. 2.下面来看NopCommerce如
-
NopCommerce架构分析之(四)基于路由实现灵活的插件机制
NopCommerce支持灵活的插件机制,所谓Web系统插件,其实也就是可以像原系统的一部分一样使用. Web系统的使用方式就是客户端发送一个请求,服务端进行解析.在asp.net MVC中对客户请求的解析是通过路由的方式实现的. 所谓路由就是在客户端发生请求时,对请求路径的解析过程. 在Global.asax.cs中注册所有路由类: //register custom routes (plugins, etc) var routePublisher = EngineContext.Curren
-
使用Nopcommerce为商城添加满XX减XX优惠券功能
公司的电商网站要做个优惠券的功能,nop框架,但我接触nop时间不多,最后还是为了功能而完成了.这中间肯定有很多小问题. Nopcommerce自带的促销功能感觉不是很好,首先优惠券功能放在购物车页面的,如果直接下单就用不了优惠.其次nop的优惠还必须要输入优惠券码很麻烦,最后不满足现在电商主流的单笔订单满XX减XX优惠券功能.但是nop提供了很多基础的方法,我们只要稍作更改就可以达到我们想要的. 优惠券首先需要和用户挂钩,用户可以领取和查看自己的优惠券.优惠券的功能nop基本已经实现了,但是没
-
详解Django将秒转换为xx天xx时xx分
Django将秒转换为xx天xx时xx分,具体代码如下所示: from django.utils.translation import ngettext_lazy as _n def humanize_seconds(secs): a_day = 86400 an_hour = 3600 a_minute = 60 timetot = '' total_secs = secs if secs > a_day: # 60sec * 60min * 24hrs days = int(secs //
-
Ant Design Vue 添加区分中英文的长度校验功能
原本的maxLength属性是不区分全角/半角字符的,对于一些可中英文混合输入地方而言不太合适.所以想找一个可区分全角/半角字符的校验,而且要保证一定的可重用性. 百度搜了一圈都没找到合适的现成的解决方案,所以自己试着基于v-decorator的自定义校验validator实现了一下,核心代码如下: 校验插件 const validators = { /** * 可区分全角字符/半角字符的长度校验. * @param min * @param max * @returns {Function}
-
Spring Boot Admin 添加报警提醒和登录验证功能的具体实现
目录 1.添加报警提醒功能 1.1 添加邮件支持框架 1.2 配置收.发邮箱信息 1.2.1 开启 SMTP 服务 1.2.2 生成授权码 1.3 邮件报警测试 1.4 注意事项 1.5 配置多个报警通知邮箱 2.访问权限设置 2.1 添加 Security 框架支持 2.2 设置登录账户 2.3 权限资源设置 2.4 访问 SBA 总结 Spring Boot Admin(SBA)是一个开源的社区项目,用于管理和监控 Spring Boot 应用程序,它提供了详细的健康信息.内存信息.JVM
-
万网独享主机Apache为Ecshop商城添加404页面的方法详解
标题已经说的比较清楚,只针对这一种情况,希望给予遇到同样问题的人些许启发,缩短解决问题的时间. 相关信息: 万网独享主机/Linux操作系统/Apache/Ecshop商城/404页面设置,同样在win7系统/Apache上面也测试通过 一种问题解决方法: 1.首先在Apache的conf目录下面配置httpd.conf文件,找到#ErrorDocument 404 /missing.html,去除前面的#号即可,我的修改成了ErrorDocument 404 /404.html: 2.在站点的
-
WordPress中给媒体文件添加分类和标签的PHP功能实现
从WordPress后台媒体库上传的媒体文件,不像文章那样可以给它指定分类和标签,但是很多时候我们又需要这样的功能,如一些下载站.图片站等. 媒体编辑页面的原始状态 很明显,在WordPress后台的媒体编辑页面,默认情况下是没有分类和标签给你选的. 给媒体文件添加分类 在当前主题的functions.php中添加以下php代码: function ludou_add_categories_to_attachments() { register_taxonomy_for_object_type(
-
Android RecyclerView添加上拉加载更多功能
上一篇文章已经介绍了如何为RecyclerView添加FootView,在此基础上,要添加分页加载的功能其实已经很简单了. 上一篇文章地址:为RecyclerView添加FootView和HeadView 效果:(源码在文章结尾) 实现关键 在上一篇代码的基础上,只需要在onBindViewHolder(ViewHolder holder, int position)函数中添加一定修改就可以了,如下: @Override public void onBindViewHolder(ViewHold
-
Quasar Input:type="number" 去掉上下小箭头 实现加减按钮样式功能
实现效果 UI组件依然是使用 Quasar Framework. 先来看一下效果: 加减.gif input type="number" 去掉上下小箭头 去掉上下小箭头,主要是css: input::-webkit-outer-spin-button, input::-webkit-inner-spin-button { -webkit-appearance: none; } input[type='number'] { -moz-appearance: textfield; } 实现
-
js实现购物车加减以及价格计算功能
本文实例为大家分享了js实现购物车加减以及价格计算的具体代码,供大家参考,具体内容如下 需求说明: 1.单击"半闭"按钮时,关闭当前页面购物车页面 2.单击"移入收藏"弹出收藏提示 3.单击"删除"弹出确认删除提示 4.单击"结算"按钮,弹出结算信息页面窗口 5.自动计算商品总计 6.单击"删除"按钮,使用parentNode访问当前节点的父亲节点等,使用removeChild( )删除当前商品 效果图:
-
微信小程序商城项目之购物数量加减(3)
我们在购买宝贝的时候,购物的数量,经常是我们需要使用的,如下所示: 在宝贝详情页里: 在购物车里: 现在就为大家介绍这个小组件,在小程序中,该如何去写 下图为本项目的图: wxml: <!-- 主容器 --> <view class="stepper"> <!-- 减号 --> <text class="{{minusStatus}}" bindtap="bindMinus">-</text&
随机推荐
- mysql 控制台程序的提示符 prompt 字符串设置
- Redis实现信息已读未读状态提示
- 用jQuery与JSONP轻松解决跨域访问的问题
- 解决Extjs4中form表单提交后无法进入success函数问题
- 利用Javascript裁剪图片并存储的简单实现
- linux下通过xinetd服务管理 rsync 实现开机自启动
- Hibernate分页的两种实现方法
- JavaScript 报表展示实现代码
- js在客户端验证密码强度,兼容FireFox和IE
- javascript实现的柱状统计图表
- Python 字典与字符串的互转实例
- 在Ubuntu15.04上安装Docker的步骤以及基本用法
- 深入mysql YEAR() MONTH() DAYOFMONTH()日期函数的详解
- apache的rewrite规则使用说明
- Android 自定义状态栏实例代码
- jQuery插件MovingBoxes实现左右滑动中间放大图片效果
- js 鼠标事件的抓取
- 关于更改Zend Studio/Eclipse代码风格主题的介绍
- Android仿淘宝view滑动至屏幕顶部会一直停留在顶部的位置
- Android 给空白包签名并上传审核

