Android 中API之Drawable资源详解及简单实例
Android 中API之Drawable资源
1、最常用的StateListDrawable
说StateListDrawable,很多Android猿可能感到不太熟悉,不过如果说selector选择器,肯定都会恍然大悟,不错,这两个东西就是同一个~~
它的用途之广,每个app必用,下面就写一个demo,来简要说一下用法。
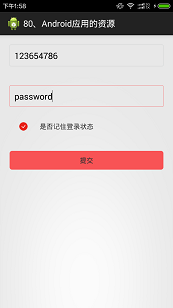
比如一个登陆界面,它的输入框在获取焦点时需要更改背景,登陆按钮在输入框中有内容时,则更改背景颜色,这时候用selector选择器,那就方便多了,效果如下:


EditText的背景xml如下:
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android" > <item android:state_focused="true" android:drawable="@drawable/et_focus"/> <item android:state_focused="false" android:drawable="@drawable/et_unfocus"/> </selector>
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <corners android:radius="2dp"/> <stroke android:width="1px" android:color="#f85355" /> </shape>
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <corners android:radius="2dp"/> <stroke android:width="1px" android:color="#c9caca" /> </shape>
提交TextView的背景xml如下:
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android" > <item android:state_enabled="true" android:drawable="@drawable/btn_enable"/> <item android:state_enabled="false" android:drawable="@drawable/btn_unenable"/> </selector>
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <corners android:radius="5dp"/> <solid android:color="#f85355"/> </shape>
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <corners android:radius="5dp"/> <solid android:color="#c9caca"/> </shape>
CheckBox的xml如下:
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android" > <item android:state_checked="true" android:drawable="@drawable/icon_shopping_selected"/> <item android:state_checked="false" android:drawable="@drawable/icon_shopping_unselected"/> </selector>
icon_shopping_selected和icon_shopping_unselected是2张图片,下面是CheckBox在activity的布局文件中的设置,如下:
<CheckBox
android:id="@+id/cb"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:checked="true"
android:button="@null"
android:drawableLeft="@drawable/cb_agree"
android:padding="20dp" />
之所以把CheckBox的设置单独列出来,是因为这里有个坑。想要自己定制CheckBox的图片,只需要给android:button赋值即可,但为赋值之后,没办法设置padding值,而一般来说,CheckBox给的图片可能会很小,需要设置一些padding。如果将selector选择器设置给button属性,再设置padding,就会造成下面的问题,

对应的xml设置如下:
<CheckBox
android:id="@+id/cb"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:checked="true"
android:button="@drawable/cb_agree"
android:padding="20dp"
android:background="#00ff00"/>
造成这种情况的原因是,CheckBox是由两部分组成的,一部分是图片ImageView,另一部分是文字内容,想要解决这个问题,按照上面的设置方式即可。
Java代码很简单,如下:
public class StateListDrawableActivity extends Activity{
private TextView mSubmit;
private EditText mPhoneView;
private EditText mPassword;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_state_list_drawable);
mPhoneView = (EditText) findViewById(R.id.et_phone);
mPassword = (EditText) findViewById(R.id.et_password);
BaseTextWatcher watcher = new BaseTextWatcher();
watcher.addEditText(mPhoneView,mPassword);
mSubmit = (TextView) findViewById(R.id.tv_state_list_drawable);
}
class BaseTextWatcher implements TextWatcher{
private ArrayList<EditText> list = new ArrayList<EditText>();
public void addEditText(EditText...ets){
for(int i=0;i<ets.length;i++){
ets[i].addTextChangedListener(this);
list.add(ets[i]);
}
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count,
int after) {
// TODO Auto-generated method stub
}
@Override
public void onTextChanged(CharSequence s, int start, int before,
int count) {
// TODO Auto-generated method stub
}
@Override
public void afterTextChanged(Editable s) {
for(EditText et:list){
String text = et.getText().toString().trim();
if(TextUtils.isEmpty(text)){
return;
}
}
mSubmit.setEnabled(true);
}
}
}
感谢 阅读,希望能帮助到大家,谢谢大家对本站的支持!
赞 (0)

